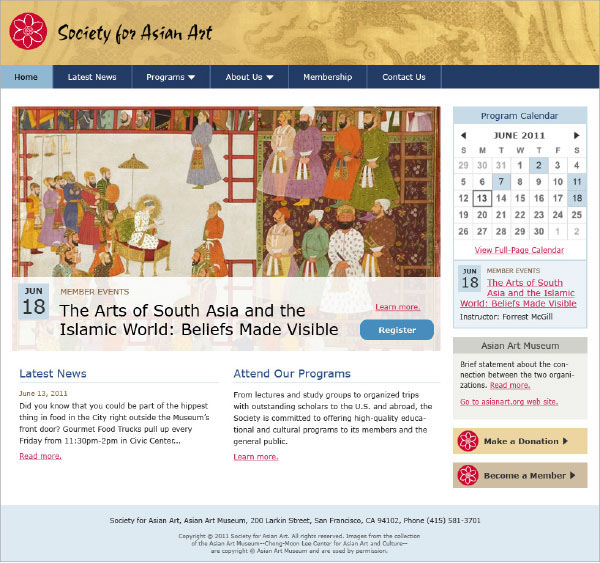
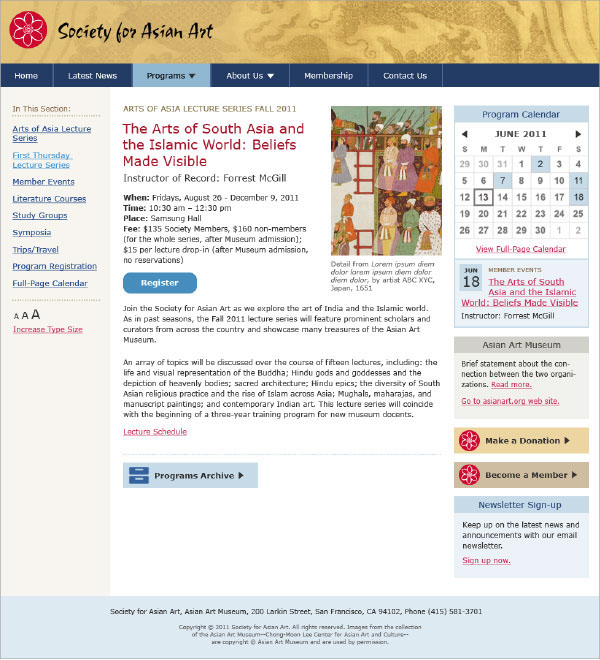
Website: Society for Asian Art
Web Design and CSS Style Guide
Business Problems: The focus of redesign was to make it easier for users to navigate the site, find information on events, and purchase tickets. The client also wanted a brighter, fresher look and feel. The old site was dark, uninviting and difficult to navigate.
User Goals: Primary users are members of the Society for Asian Art and the Asian Art Museum who want to find out about upcoming events and purchase tickets. Generally, these members are older and not web-savvy.
Secondary users are anyone who is curious about or interested in joining the Society for Asian Art.
Process: I collaborated with the development lead, the owner of Mission Web Works, who served as the point of contact for the client. He shared the strategy brief and site map with me. I created the wireframes, which were presented to the client to ensure we were on the same page with navigation, hierarchy, and content. Wireframes weren’t required, but to me they’re a vital part of the design process, functioning as a communication tool and time-saver, even for small projects.
To address the needs of an older audience, I kept body copy at a minimum of 12 pixels, added the ability to increase type size, used clear contrast and visual cues (underlines) for links, and made ample-sized buttons. Once the design comps for the home and subpage template were created and approved, and then I coded a CSS style guide for the developer. The site was built in Drupal.
Results: The successful redesign meets the client’s goals: to increase visual appeal and improve usability, making it easier for the primary users to discover and register for programs.




Site map created by Mission Web Works.






