

Attention Students!
Step 1: Create a new Augmented Reality (AR) Unit project in your BeHance portfolio. All your work completed in this Unit must be posted in your Augmented Reality (AR) Unit. Be sure to Identify new activities with a new title, for example "activity 1," or "activity 2," etc.
Step 1: Create a new Augmented Reality (AR) Unit project in your BeHance portfolio. All your work completed in this Unit must be posted in your Augmented Reality (AR) Unit. Be sure to Identify new activities with a new title, for example "activity 1," or "activity 2," etc.
How to pubish your Behance Portfolio:
Add a Cover Design:
The cover must have:
- "AR Unit" on it.
- Present your theme image (complete in Illusrator)
The cover must have:
- "AR Unit" on it.
- Present your theme image (complete in Illusrator)
Settings:
Creative Fields:
- Interactive media
- one of your choice
Tags:
Add 10 tags (i.e., AR, adobe illustrator, video, vector art, etc)
Project Description:
- describe the project
Extra Info:
Brand: Sisler's App & Game Dev
Agency: Winnipeg School Division
School: Sisler High School
Brand: Sisler's App & Game Dev
Agency: Winnipeg School Division
School: Sisler High School
Credits:
Add your partners (2-3 students per group)
Tools used:
all tools to be used
Each student is to make a link on their Wordpress site (main menu) to their AR Behance project.
Step 2 - Pick your theme: spARtan themes:
- The Agora (School Store) - LB CF,
- Louis Riel (Painting in front hallway),
- Lord Selkirk (Painting in front hallway),
- Lord Selkirk (Painting in front hallway),
- Chief Big Bear (Painting in front hallway),
- Cyber Security program,- WIll, Jarret and Josh
- App,Game and Web program, - Lovepreet and Ray
- Welcome to Sisler High School, - KK, ZW
- "The Strong Body Image" - see Mrs Waller - Mary
- Dis for Dat - Amber and Alex
- Dr. M. Luther King - see Mr. Shedden's students,
- Elephant in the Room (SaveOurMinds project) *****
***** taken
Due Date: November 14th

About AR.
Print comes to life with Layar, the world's #1 augmented reality application for iOS and Android. Download the free Layar App and experience augmented reality for yourself! Scan magazines, newspapers, posters and other print materials enhanced with Layar and then watch as extra digital content appears. Layar allows you to interact with print in a whole new way!

Before you start you may want to look at some of your AR options:

Course Description:
This self directed unit of study allows students to develop media for the world of mobile devices through the tool of "Augmented Reality." Students will be expected to work in small groups and complete the following activities in sequential order, but are expected to individually document the learning process.
Getting the right design is extremely important for your AR project to be successful. The AR project must have the right look and feel from the moment your target audience uses it. The idea behind this Unit is to help students create a design that is both appealing and functional. Things to conside are logos, social media, links, html, graphics, buttons, content, data flow, and interface. The most important element we are trying to teach in this unit is to make sure student created AR project are appealing, informative, easy to use and most importantly, works.
Available in-class platforms for AR Development for students:
LayAR (Augmented Reality)
Availaible Media creation tools:
Adobe Photoshop, Adobe Illustrator, Adobe Flash, Adobe Premiere, Adobe Audition, Adobe After Effects, Maya, Motion Builder and our Motion Capture studio.
Unit Assessment:
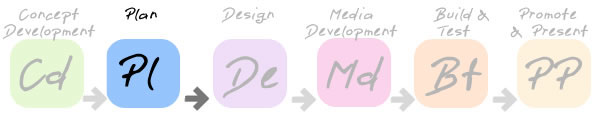
Activity 1 - The Big Idea: 10% of unit grade
Activity 2 - AR Plan & User Cases: 10% of unit grade
Activity 3 - Design, Flow & Interface: 10% of unit grade
Activity 4 - Prototype, Media & Design Development: 20% of unit grade
Activity 5 - AR Promotion campaign : 30% of unit grade
Activity 6 - AR Publishing & Presentations: 10% of unit grade
Reflection Activity - 10% of unit grade
Activity 1: The Big Idea (Concept Develpment)
Assessment: 10% of unit grade

Intent:
As a group of 2-3, students will explore, research and develop a plan to help them develop an AR project.
Statement of Pupose: A mission statement is a statement of the purpose of a company, organization or person, its reason for existing. The mission statement should guide the actions of the organization, spell out its overall goal, provide a path, and guide decision-making. It provides "the framework or context within which the company's strategies are formulated." It's like a goal for what the company wants to do for the world.
According to Bart, the commercial mission statement consists of three essential components:
Key market: Who is your target client or customer (generalize if needed)?
Contribution: What product or service do you provide to that client?
Distinction: What makes your product or service unique, so that the client would choose you?
Contribution: What product or service do you provide to that client?
Distinction: What makes your product or service unique, so that the client would choose you?
(source - wikipedia)
A target market is a group of customers towards which a business has decided to aim its marketing efforts and ultimately itsmerchandise.[1] A well-defined target market is the first element to a marketing strategy. The marketing mix variables of product,place (distribution), promotion and price are the four elements of a marketing mix strategy that determine the success of a product in the marketplace.
Task:
Part 1 - Research and Brainstorming:
Augmented Reality (AR) Description:
1. what is your proposed AR?
2. why are you creating the AR?
3. who will use the AR (target audience)?
4. where would the AR be available (geographical location)?
5. what makes this AR project unique?
AR Purpose:
Develop 1-2 paragraphs outlining the purpose behind the AR project. What is the "Big Idea?"
Competitor AR and Feaures:
1. Research the Augmented Reality on the web to see if there are similar AR projects already created.
2. Look for functions on existing AR projects which you like. Record the AR project names, web URLs and a description of the function. Take screenshots and provide annotations.
Reflection and Proposal:
Do you have a completely unique AR idea? If so, move on to Activity 2. If you do not, revise your approach to make it more specialized.
Posting:
Students are to create an AR Development project on Behance and share ownership. All content must be documented here except for personal reflections!.
Linking:
Students are to create a link from their WordPress website (Navigation bar) to the BeHance project.
Part 2 - Proposal:
Students are to develop a proposal to their teacher. The proposalmust clearly speak about the following points:
AR Name:
Brainstorm Develop 5-10 different names for the AR. This phase is not set in stone, it will continue to evolve.
Statement of Purpose:
Develop a revised and precise statement of purpose.
Define the Market:
Narrow down your target audience to a very specific (or multiple specific) users.
Define the Function Display:
Sketch some ideas, describe the proposed features, describe the user interactivity.
Posting:
Upload all of the above Part 1 and part 2 to your Behance Project site under the title of Activity 1: Concept Development.
Due Date: October 31st
Activity 2: Plan & User Case
Assessment: 10% of unit grade

Intent:
Augmented Reality Project User Case:
An App User Case must consist of a scenario, a story and a case.
Scenarios:
Let’s start with scenarios. They are usually tied to personas and are part of creating a story about who the user of a particular technology is, what they want, what they know. A scenario is therefore usually written in narrative form, perhaps with pictures and illustrations as well. Scenarios are generally written at the beginning of a project during discovery and requirements gathering phases. They provide human-centered anchors to guide design and development by providing tangible faces, names and stories for how technology will be used.
Let’s start with scenarios. They are usually tied to personas and are part of creating a story about who the user of a particular technology is, what they want, what they know. A scenario is therefore usually written in narrative form, perhaps with pictures and illustrations as well. Scenarios are generally written at the beginning of a project during discovery and requirements gathering phases. They provide human-centered anchors to guide design and development by providing tangible faces, names and stories for how technology will be used.
User Stories:
Now what about user stories? User stories are generally used by Agile development teams. They are meant to replace long complex documentation with short sentences that capture the essence of a user need. They are intentionally short and granular – each story captures just one task or action. User stories are defined during development before or at the beginning of each sprint.
Now what about user stories? User stories are generally used by Agile development teams. They are meant to replace long complex documentation with short sentences that capture the essence of a user need. They are intentionally short and granular – each story captures just one task or action. User stories are defined during development before or at the beginning of each sprint.
Use Cases:
Finally, let’s describe use cases. Use cases are generally written as part of detailed product requirement documentation. They capture the goal of an action, the trigger event that starts a process, and then describe each step of the process including inputs, outputs, errors and exceptions. Use cases are often written in the form of an actor or user performing an action followed by the expected system response and alternative outcomes.
In Summary:
Use cases, stories and scenarios are not interchangeable terms – each defines a specific process and set of deliverables. That said, there are no hard and fast rules. It makes sense to review the needs of your project, what stage of development you are in, the skills and familiarity levels of the team, and then choose the user and task definition process that will work best for you.
Use cases, stories and scenarios are not interchangeable terms – each defines a specific process and set of deliverables. That said, there are no hard and fast rules. It makes sense to review the needs of your project, what stage of development you are in, the skills and familiarity levels of the team, and then choose the user and task definition process that will work best for you.
source: http://www.cloudforestdesign.com/2011/04/25/introduction-user-stories-user-personas-use-cases-whats-the-difference/
Here is a ideal outline for students to develop "Use Cases" for app development. The entire article can be read here: http://www.gatherspace.com/static/use_case_example.html
Darren Levy writes...
Your use cases are only as effective as the value someone's deriving from them. What seems obvious to you may not be to your developers or customers. The success measurement for an effective written use case is one that is easily understood, and ultimately the developers can build the right product the first time.
A great way for writing effective use cases is to walk through a sample use case example and watch how it can be leveraged to something complex. By absorbing the meaning of use case diagrams, alternate flows and basic flows, you will be able to apply use cases to your projects. In some of the tips below, we'll use eBay features for example use cases.
Before we get into this blog post for writing effective use cases for software development and product management, let's quickly define a use case. If you had to find a single word it's synonymous with, I suppose you could say "scenario", but it's really much more than that. It's the particular types of scenarios that are made up activities. When you're talking to your friends about a new obscure start-up, a great question that I like to ask is "What's the primary use case for the customer?". It puts someone on the spot to tell a story from the customer's perspective from customer acquisition, to purchase, and on to engagement. Anyway, now let's get on to writing up some use cases!
A great way for writing effective use cases is to walk through a sample use case example and watch how it can be leveraged to something complex. By absorbing the meaning of use case diagrams, alternate flows and basic flows, you will be able to apply use cases to your projects. In some of the tips below, we'll use eBay features for example use cases.
Before we get into this blog post for writing effective use cases for software development and product management, let's quickly define a use case. If you had to find a single word it's synonymous with, I suppose you could say "scenario", but it's really much more than that. It's the particular types of scenarios that are made up activities. When you're talking to your friends about a new obscure start-up, a great question that I like to ask is "What's the primary use case for the customer?". It puts someone on the spot to tell a story from the customer's perspective from customer acquisition, to purchase, and on to engagement. Anyway, now let's get on to writing up some use cases!
Students are required to review "The Art of writing Use Cases"
Task:
-Student gropus are to create 1 fictitious and detailed "AR App User Cases." The "AR App User Case" must include a scenario, story and a case (definitions provided above). Be sure to mention the five Ws.
-The"AR App User Case" must have a unique title.
-The "AR App User Case" must be uploaded to the AR Development project on each student's Behance site under the title of Activity 2: Plan & User Cases.
Due Date: November 2nd
Activity 3: Design, Flow & Interface
Assessment: 10% of course grade


Intent:
Concept Drawings:
Concept art is a form of illustration used to convey an idea for use in (but not limited to) films, video games, animation, or comic books before it is put into the final product. Concept art is also referred to as visual development and/or concept design. This term can also be applied to retail design, set design, fashion design, architectural design and industrial design. (source - wikipedia)
Storyboard:
Storyboards are graphic organizers in the form of illustrations or images displayed in sequence for the purpose of pre-visualizing a motion picture, animation, motion graphicor interactive media sequence. (source - wikipedia)
Concept Flow:
Consider the following definitions about concept flow from http://edutechwiki.unige.ch/en/Flow_theory.
- Flow also called "Optimal experience" is a concept developed by Mihaly Csikszentmihalyi.
"the holistic experience that people feel when they act with total involvement" (Csikszentmihalyi, 1975: 36)
-“… flow – the state in which people are so involved in an activity that nothing else seems to matter; the experience itself is so enjoyable that people will do it even at great cost, for the sheer sake of doing it.” (Csikzentmihalyi, 1991)
-"A sense of that one’s skills are adequate to cope with the challenges at hand in a goal directed, rule bound action system that provides clear clues as to how one is performing. Concentration is so intense that there is no attention left over to think about anything irrelevant or to worry about problems. Self-consciousness disappears, and the sense of time becomes distorted. An activity that produces such experiences is so gratifying that people are willing to do it for its own sake, with little concern for what they will get out of it, even when it is difficult or dangerous." (Csikszentmihalyi, 1991:71)
"what if":
What happens when a user engages a function on the app.
WireFrame:
Wireframing is the step in the design process where you begin to lay out your screens. Get creative and begin imagining how to arrange UI elements to allow users to navigate your app. Keep in mind that at this point, pixel-perfect precision (creating high-fidelity mockups) is not important.
The easiest and fastest way to get started is to sketch out your screens by hand using paper and pencils. Once you begin sketching, you may uncover practicality issues in your original screen map or decisions on which patterns to use. In some cases, patterns may apply well to a given design problem in theory, but in practice they may break down and cause visual clutter or interactional issues (for example, if there are two rows of tabs on the screen). If that happens, explore other navigation patterns, or variations on chosen patterns, to arrive at a more optimal set of sketches.
After you're satisfied with initial sketches, it's a good idea to move on to digital wireframing using software such as Adobe® Illustrator, Adobe® Fireworks, OmniGraffle, or any other vector illustration tools. When choosing which tool to use, consider the following features:
-Are interactive wireframes possible? Tools such as Adobe® Fireworks offer this functionality.
-Is there screen 'master' functionality, allowing re-use of visual elements across different screens? For example,
Action Bars should be visible on almost every screen in your application.
-What's the learning curve? Professional vector illustration tools may have a steep learning curve, while tools
designed for wireframing may offer a smaller set of features that are more relevant to the task.
-Lastly, the XML Layout Editor that comes with the Android Development Tools (ADT) plugin for Eclipse can
often be used for prototyping. However, you should be careful to focus more on the high-level layout and less
on visual design details at this point.
Prototype: A prototype is an early sample, model or release of a product built to test a concept or process or to act as a thing to be replicated or learned from. It is a term used in a variety of contexts, including semantics, design, electronics, and software programming. A prototype is designed to test and trial a new design to enhance precision by system analysts and users. Prototyping serves to provide specifications for a real, working system rather than a theoretical one. (source - wikipedia)


Student Task:
Student groups are to ...
- Using large pieces of paper construct the each page of your AR project and how the user will navigate through
all of the features. Take photos of each page.
- Use the LayAR Creator to create a mock layout (prototype) of content and test layout using the LayAR app.
The content does not need to be your final content at this point, just a triial approach. Take 3-4 screen shots.
- Upload and embed images to your AR Development BeHance project under the title of Activity 3: Design, Flow & Interface
Due Date: November 4th
Examples for Flow Charts and Interface Design.

Templates for Interface Design.


Activity 4 - Media & Design Development
Assessment: 10% of course grade

Intent:
Prototype:
A prototype is an early sample, model or release of a product built to test a concept or process or to act as a thing to be replicated or learned from. It is a term used in a variety of contexts, including semantics, design, electronics, and software programming. A prototype is designed to test and trial a new design to enhance precision by system analysts and users. Prototyping serves to provide specifications for a real, working system rather than a theoretical one. (source - wikipedia)
Student Task:
Part 1 - Paper Smart Device interface:
students are to ...
Part 1 - Create a Digital Mock up:
Students are to ..
- create a digital mock-up of their AR App interface (using the flowchart from part 1) using the POP app.
- setup a simulated navigation using the POP interface.
- refine the simulated AR app
- video record the AR app and upload to Vimeo and embed to your AR Development BeHance project
Part 2 - Create LayAR layout
- launch Layar and create a working layout.
- Take a screenshot of the first layout. Upload to BeHance AR Development project,
- Test with layAR smart device app
- video record the AR app and upload to Vimeo and embed to your AR Development BeHance project
- Take notes on needed modifications and upload to your BeHance AR Development project.
Due Date: November 6th
Student Resource: Interface of Prototyping on Paper App
Activity 5: Build & Test
Assessment: 30% of course grade

Intent:

Concept
Creating truly innovative ideas means having expertise in your field, and no one knows AR better than us. We'll find the perfect solution to fit your needs.
Design
From our vast experience, we know AR requires imaginative solutions and clear calls-to-action. We'll give your audience the best possible experience.
Build
It can be challenging to properly combine print, mobile and online content for AR. Our experts have you covered – no coding, no hassle, no problem.
Launch
Careful testing and promotion are critical, often over-looked steps at launch. We have seen thousands of campaigns and we'll make sure yours is good to go.
Evaluate
From our experience, we know that the work doesn't end at launch. We'll work with you to optimize your campaign and to improve going forward.
Student Task:
Students are:
- create and complete the media, one short video, add social media, add link(s), and any other resources needed for the AR app.
- create vinyl decals
- all media needs to uploaded to your Behance AR project (videos should be hosted on vimeo)
- finalize layout of layAR ap.
- Take screenshot of final layar layout. Take 2-3 photos of someone using the Layar App demonstrating steps involded. Upload images to AR Development BeHance project
Due: Novemeber 13

Activity 6: Promote & Presentation
Assessment: 10% of course grade
Students are to present their app in class and record a video the presentation of the app. Upload and embed video to your Behance AR Development Unit project.
Students are to...
- create a TV advert promoting how to use your LayAR app.
- create a short instructional promo video
- Upload to AR Development BeHance project
dimesions:
Due: November 14

download this example file and open in your favourite image editor

Reflection Activity
Assessment: 10% of course grade
Individual students are to create a final project reflection on your Behance Project and your WordPress site.
Criteria:
- title each one as "AR Reflection - Your Name" (1 mark)
- add 10 reflection based tags per reflection (2 marks)
- supportive Featured image (1 mark)
- upload and embed 3 original and related media - images or video (5 marks)
- assign to at least 2 categories - DIgital Voices and Augmented Reality
Due: November 14





