
Client: Q-Sensei
Year: 2020
Role: UI/UX Design / Motion Design
The project focuses on a global design
overhaul for Q-Sensei's visual
identity and products.
overhaul for Q-Sensei's visual
identity and products.
As the lead designer for Q-Sensei, I was responsible for producing iconography, illustrations,
and UI/UX design for the company's website, the learning center, dashboards for visualization
of data analytics, and the explainer video. To effectively view my client's expertise
and to set their visual language apart from the competitors, I aimed to produce
designs that convey complex information in a minimal, clean,
illustrative, and user-friendly manner.

The
Website
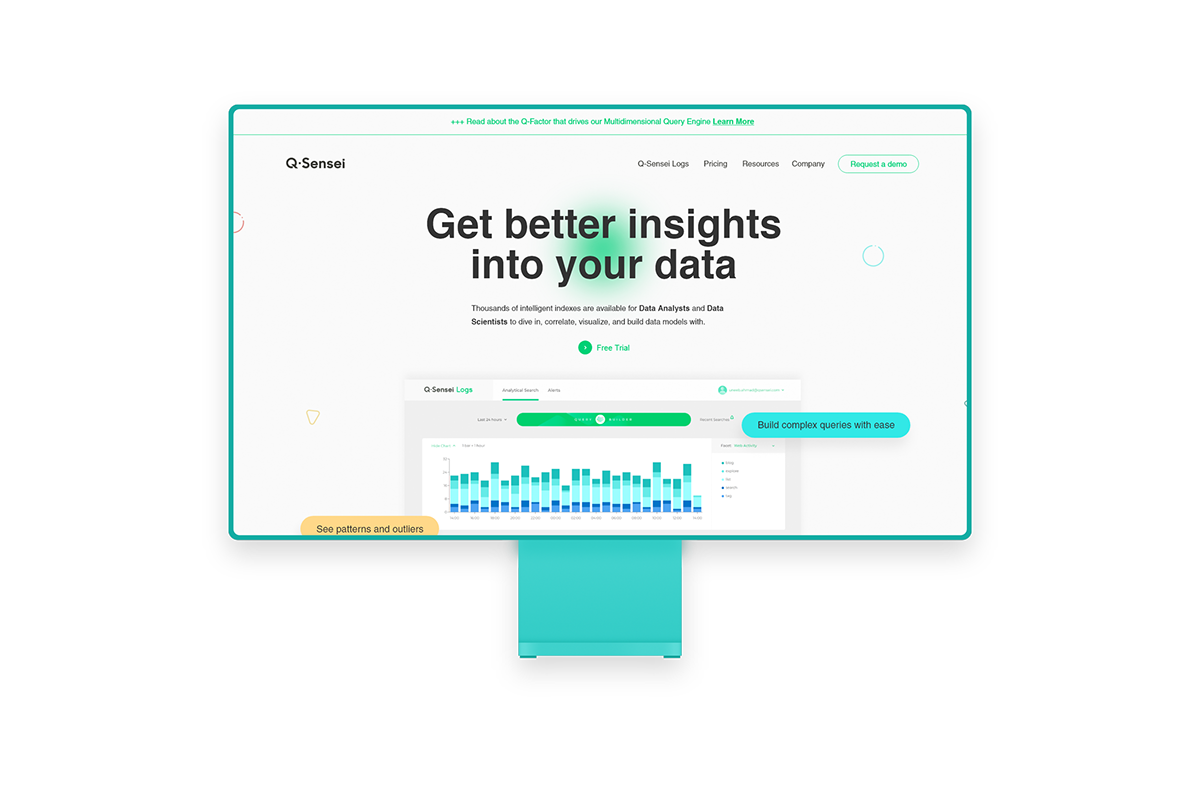
The website redesign focused on the product and its features.
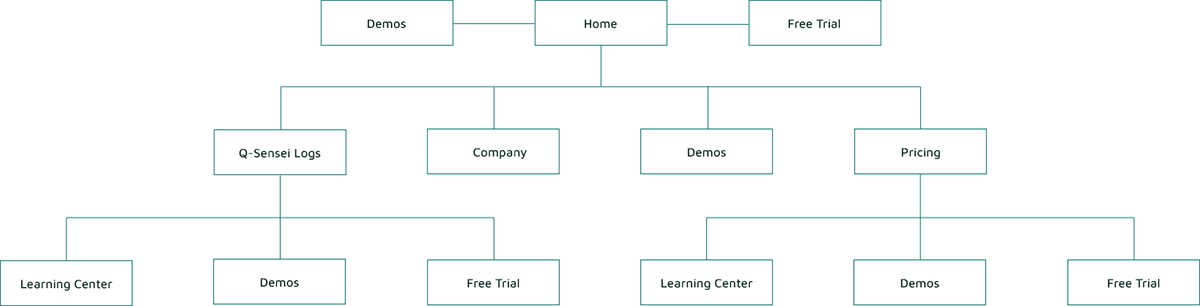
The project below demonstrates the ideation process with the
sitemaps and wireframes, leading up to the mock-ups.
The project below demonstrates the ideation process with the
sitemaps and wireframes, leading up to the mock-ups.

.





Learning
Center
Center
The Learning Center focuses on tutorials, documentation, and FAQ's
for using the data analytics dashboards as well as understanding the
interface for managing these services.
for using the data analytics dashboards as well as understanding the
interface for managing these services.

The
Product
Product
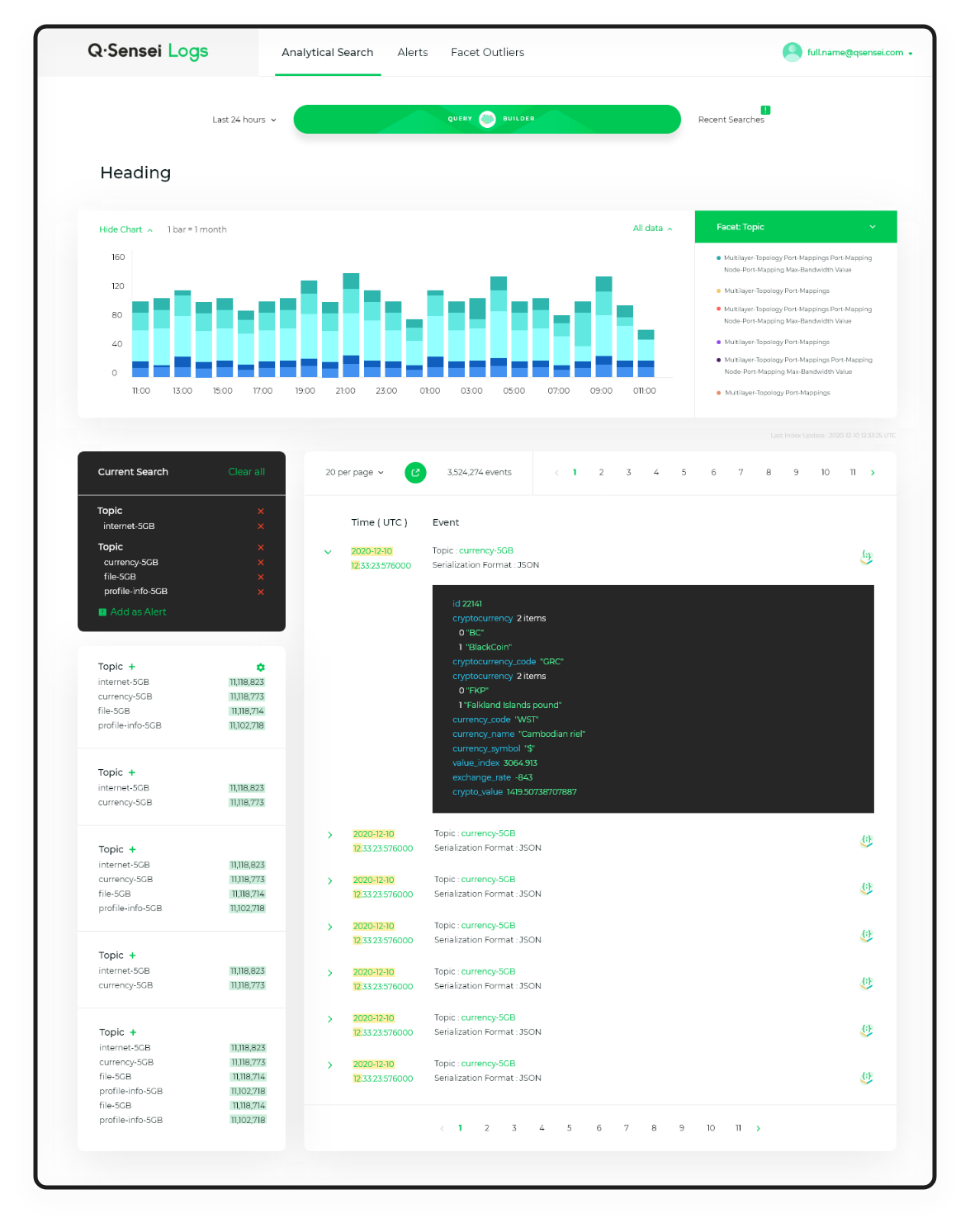
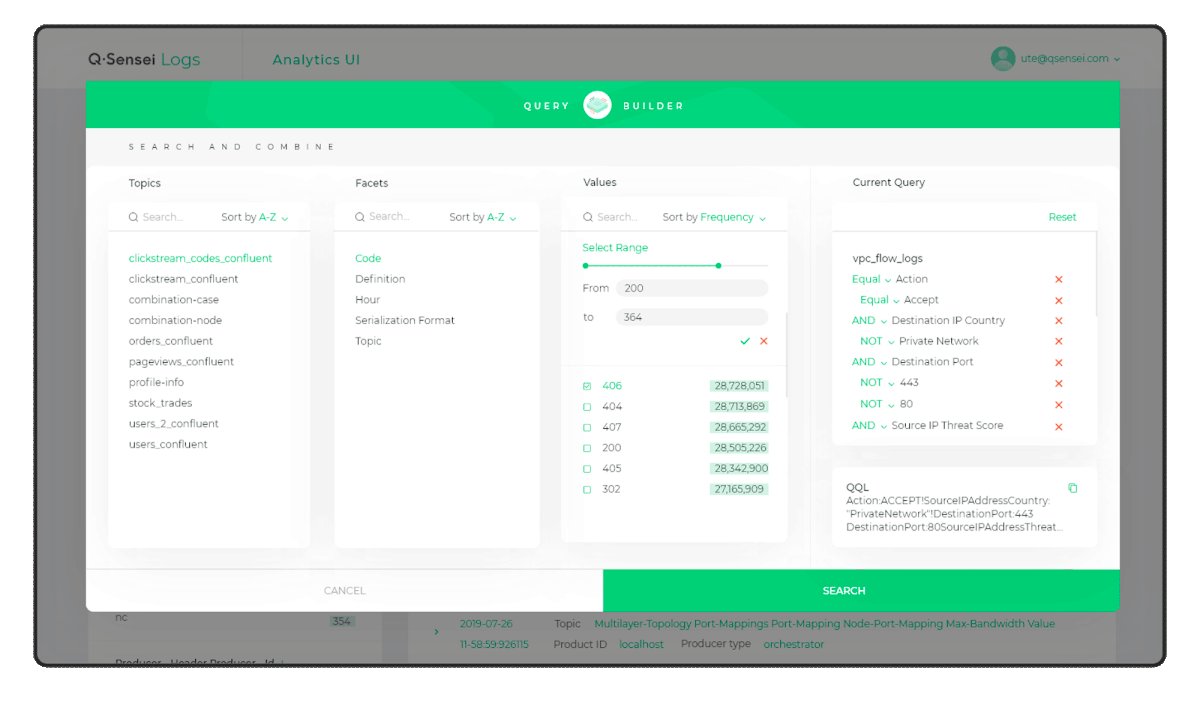
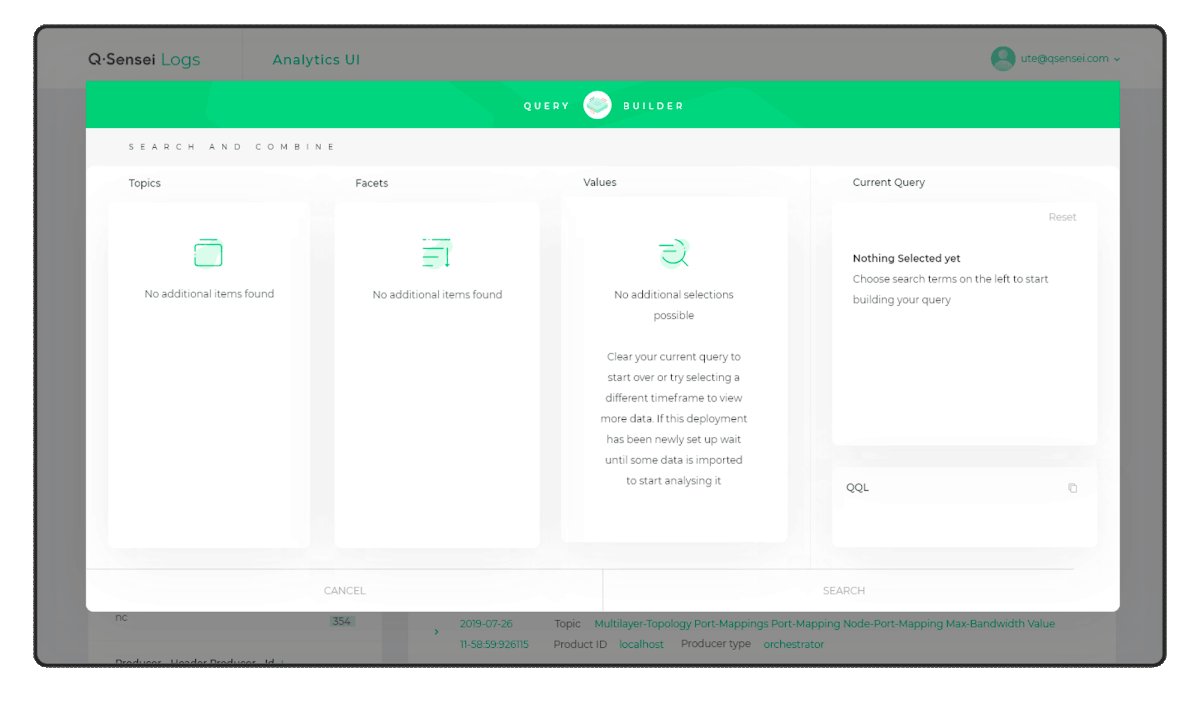
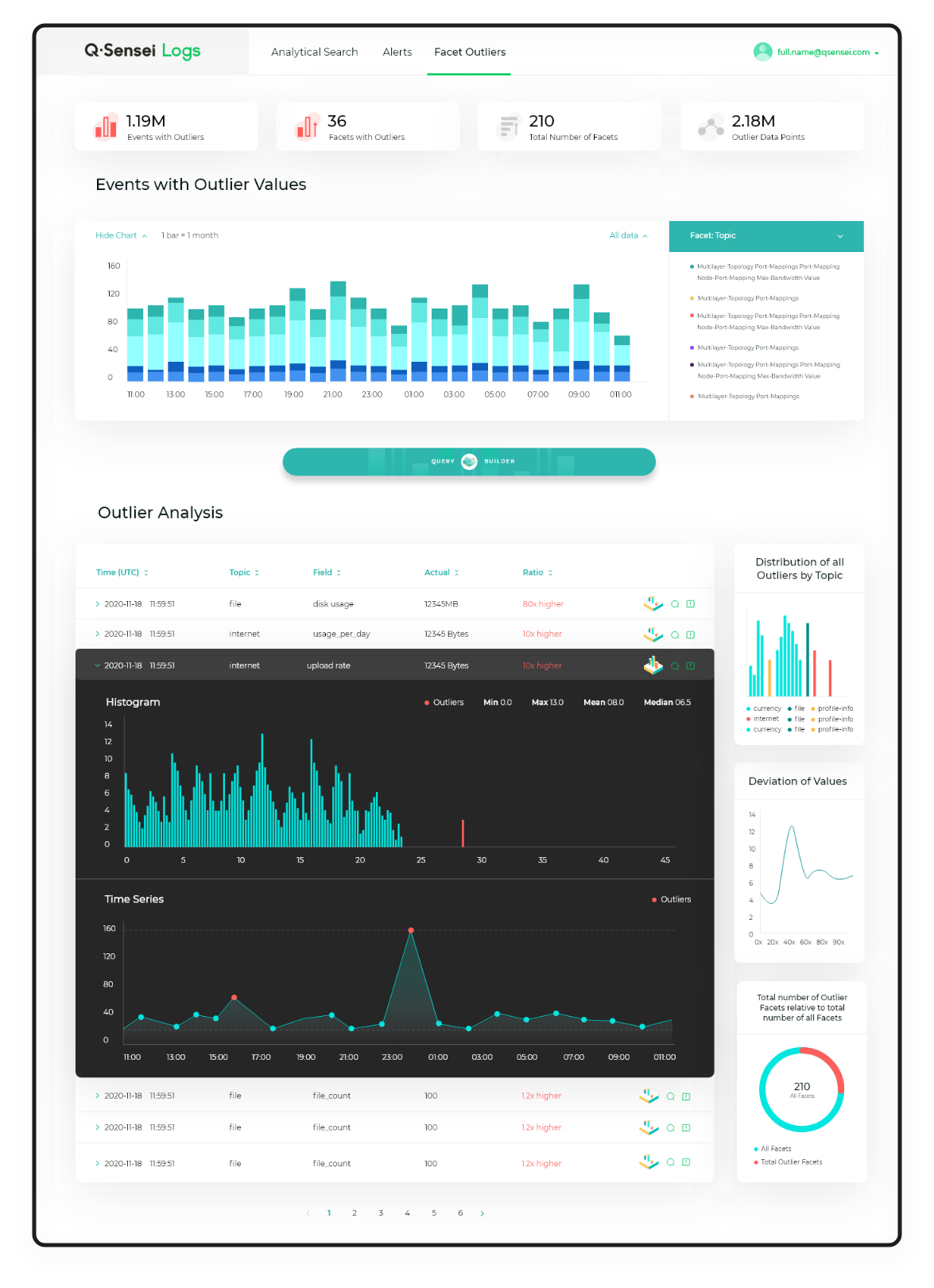
The product focuses on two parts. One aspect involves the dashboards for data analytics
and the other is about the Manager user interface, which allows the users to customize,
create and manage deployments for the above-mentioned dashboards.
The images below demonstrate the ideation process via mock-ups.
and the other is about the Manager user interface, which allows the users to customize,
create and manage deployments for the above-mentioned dashboards.
The images below demonstrate the ideation process via mock-ups.





Manager
UI Design
The conceptualization below focuses on the Manager user interface that allows users
to customize, create and manage deployments for the data analytics dashboards.
It further elaborates the logistics of the purchased product, such as the allocated storage
space and tutorials on how to use the product.
to customize, create and manage deployments for the data analytics dashboards.
It further elaborates the logistics of the purchased product, such as the allocated storage
space and tutorials on how to use the product.

Explainer
Video
My role here was to produce an explainer teaser video about the products at Q-Sensei.
It is targeted at data analysts and was meant to highlight a broader concept of the products.
Initially, I experimented with detailed illustrations, however that approach ended up distracting from
the core message. As a result, I designed a minimal visual language for the animation, keeping it
consistent with the existing iconography, color schemes, and typography
It is targeted at data analysts and was meant to highlight a broader concept of the products.
Initially, I experimented with detailed illustrations, however that approach ended up distracting from
the core message. As a result, I designed a minimal visual language for the animation, keeping it
consistent with the existing iconography, color schemes, and typography
Conclusion
With the exploration of UI/UX designs above, I established a brand identity and
a solid visual framework for the company and its products. Thus allowing the
addition of further iterations rather feasibly as the products evolve.
a solid visual framework for the company and its products. Thus allowing the
addition of further iterations rather feasibly as the products evolve.
- T H A N K S F O R V I E W I N G -










