
About
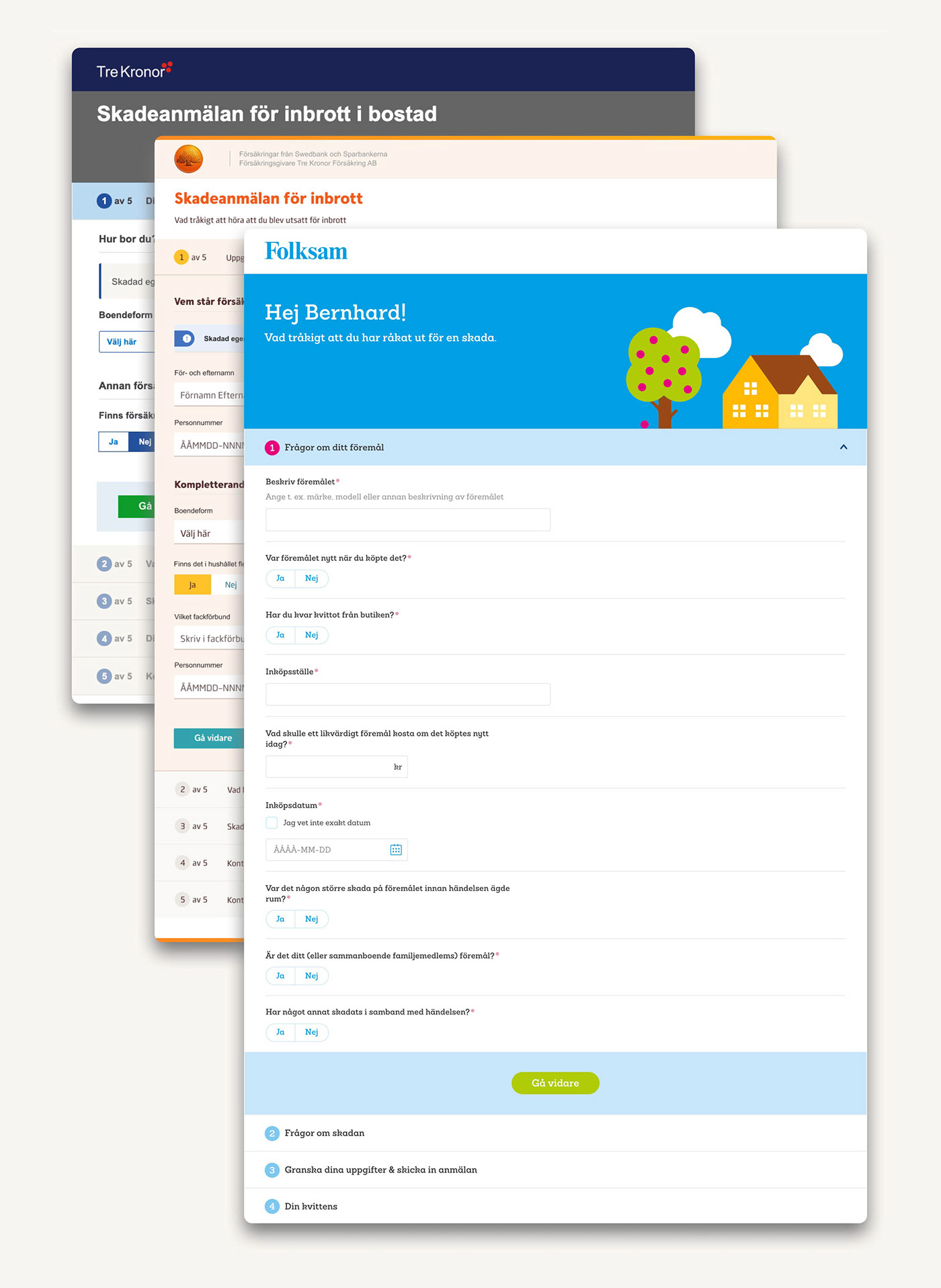
One of the most important digital services for insurances is to provide claim-forms online. The assignment was not only to build new claim forms for Folksam but also for Tre Kronor an insurance company belonging to the Folksam group. Tre Kronor mainly offer insurances under a white label brand for Swedbank. We needed to design and build them as time effective as possible and to make sure that the styling is adjustable to other brands.
My Role and contributions
Interaction and visual design concept
Delivering finals and conducting development
Designing the component library together with the engineerings team

Color scheme
We are using the same system for the different color palettes. It comes in handy to not name the colors by it's actual color-name like "dark blue" instead we choose a unspecific name like "primary-1", "primary-2", etc. so that we don't have to rewrite code.

UI elements
Tables, lists and forms are the bread and butter of claims.

Building it like Lego
With the component library at place the pages can be build quite fast. Editors can change assets and edit text as well as certain dynamic content. Changing styles, positioning and typography can be done through a configuration file.

Some learnings
I simply love the approach of systematical, modular design. It's about components, and a component can consist of other components making a design pattern. In React.js you're forced to think in reusable components. A concept that could not fit a designer any better.
It's not about designing pages and layouts, it's about building systems of components.


