New lottery game interface
De Nationale Loterij is the Belgian lottery organization. I worked as a full-time employee for These Days (now Wunderman Thompson Antwerp) as a UX Designer until 2017.
Briefing
As part of a big website renewal project, the client wanted to improve the online experience of their draw games. The online platform was not living up to its full potential. They believed a revision of the gameplay could improve sales. From the start of the project, the focus was to think mobile-first.

1 The team
I need to stress that this was a highly successful project because of a great team synergy. We had a strong Service/UX Design lead who carried the project and had amazing stakeholder management.
The UX/UI Designer worked long hours to make everything look and react great. He often was a sparring partner to test ideas on and improve them in co-creation workshops.
Our development team created an amazing and exhaustive prototype for our user tests. They spent countless hours analyzing and improving the interaction and behaviors to provide the game experience as it was envisioned.
2 Benchmark
The track started with an exhaustive benchmark of international competitors and assessing their gameplay. We saw some interesting takes on mobile draw games interfaces.
One of the biggest discoveries was using the grid solely as the input element. This allowed for better use of screen real estate.

Benchmark of international competitors
3 Concept
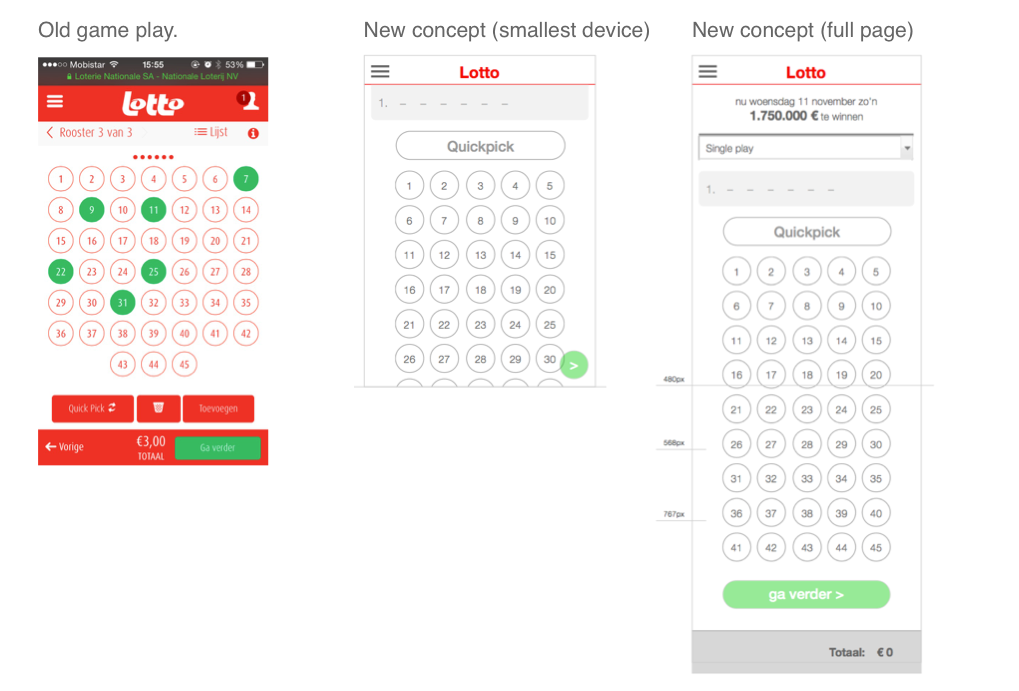
The old interface required a lot of confirmation of the players. When starting a new grid,... when saving a row,... when adding a new grid. The whole process felt more like a chore than a game.
I combined the 'grid as input' with an easy overview element. This allowed the player to stay in control, while we automated the flow for a more fluid experience. As I kept iterating over the idea more and more got optimized for mobile.

Placing the old and new concept side by side really shows the difference in focus.
4 Paper prototype (for designing)
Before pitching this idea to the client, I needed to make sure we could expand on this concept. They had 5 different draw games and up to six play variations.
The initial concept only focused on the 2 biggest draw games and one play variation (90%+ of revenue). To easily create and visualize ideas I created paper variations of all the interface elements that allowed me to quickly assemble ideas and compare to others.

Paper prototyping set.
5 Proof of concept (prototype)
Once the concept was really clear in my head, it was hard to communicate the flow to the design lead. Most of the steps were taken out and important parts of the flow were animated to help inform and reassure the customer during gameplay.
I decided to create a prototype that would allow the different stakeholders to experience the gameplay. It looked like a wireframe, but the animations, reactiveness, and states were all optimized.
Once the different stakeholders got a hold of the prototype they immediately understood how it would work. They even had a big enthusiastic reaction and kept reloading and playing with the prototype. A big hit was the animation of the flashing numbers when playing 'Quickpick'. (Quickpick was 80% of number selection at that time).
The prototype as presented to the stakeholders. Development optimized for the smallest screen size at the time 320x480px.
6 Game variations
Once the stakeholders understood and felt how it would work, it was very easy to explain the different game variations. After the second variation, they started to think along and it was clear to the whole team that the concept would work. It was just a matter of translating the variations in the concept.

Mapping different types of play.
7 Other draw games
The other draw games left less room for automation but still fit into the concept. They did not have the same benefit from the concept. The games however are more complex and aimed at specialty players. We simply translated the games and got out of their way.

Mapping the concept on the other draw games.
8 Exhaustive user testing
After weeks of building an extensive prototype, we held both a qualitative and quantitative user test. The organization and facilitation of the tests were done by independent specialized teams. This provided us with neutral results.
Qualitative tests.
We had a broad audience and tested on mobile and tablet. The testers were encouraged to use their own device. We had great acceptance results, but the biggest rewards come from the testers themselves.
"When will this come out, I enjoyed this"
"I always have to go upstairs to play on my desktop computer. As soon as this is released, I'll no longer need my computer. It's all I use it for, everything else I can do on my tablet".

Qualitative usertesting with remote observation. Smartphone and Tablet devices.
Quantitative tests.
The quantitative test allowed us to send the prototype to hundreds of testers and collect data. While they still got a questionnaire at the end, we were more interested in the behavioral results. While all the testers got a fake budget of € 40, the test only required the use of € 20. As people went through the scenario's they were playing/engaging more than required.
9 Functional Analysis
With some minor improvements from the user testing, I started working on the functional analysis. As the development was outsourced to a nearshore company both the game rules and the gameplay needed to be extremely clear. I remember it took a full day just to organize the approach and structure of the functional analysis. Having worked together with the internal developers in a more loosely agile approach I was able to anticipate the more complicated parts.

Just a few pages out of the functional analysis document.
10 Final remarks
I have no final numbers on how much engagement and revenue increased. I left the agency before the release of the new gameplay. I have poked around to get numbers. All I got was 'a significant' or 'remarkable' increase.
The initial animation of the numbers flashing when choosing Quickplay got dropped. I have no idea when and how this decision got made. I still consider it an important part of the experience, based on the enthusiastic reactions we got from stakeholders and users testing the prototype.


