Designing the landing page and sign-up process for the first iteration of SUPERCALENDAR was one of the first opportunities I got to see something I helped design go from idea ("Hey! We need a landing page!") to built and used by people.
The UX design process had 2 main phases: research and design. I've highlighted examples of the low-fidelity artifacts produced during each as well as the final landing page, which was online from approximately June to October of 2013.
Research
Initial research suggested designing the landing page for 3 different types of customers: one who was ready to purchase, one who was on the fence, and one who wasn't ready to purchase, but might engage with the brand in other ways.
This phase of the project involved identifying the types of content that needed to be included in the landing page (e.g., value proposition, social validation, pricing, etc.), and how to target that content to our customers based on needs, motivations, barriers, and attitudes expressed in qualitative research and initial testing.

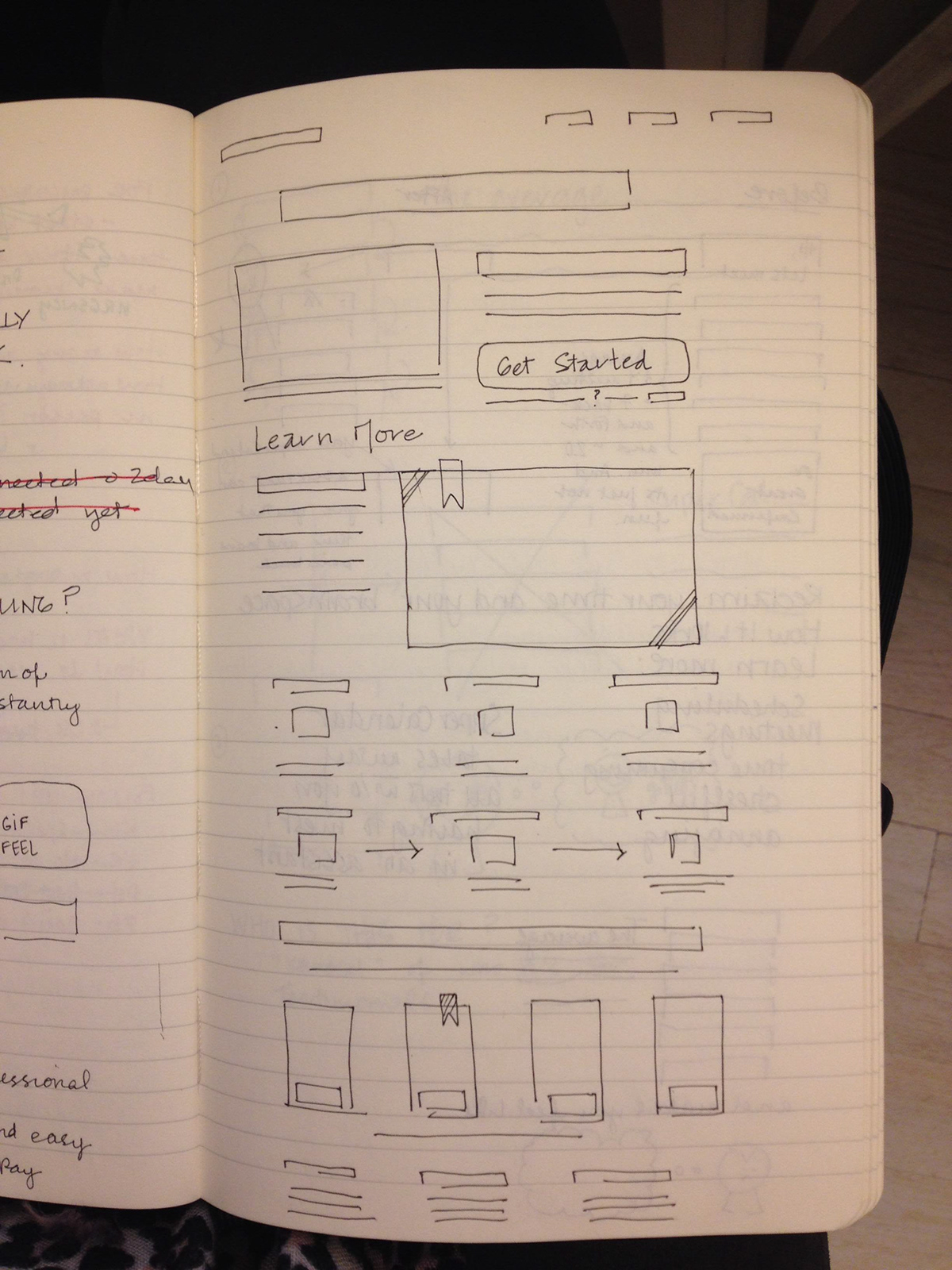
Design


Final visual design by Studio Shah. I was mainly responsible for the content, copy, and layout, but Studio Shah contributed to the layout and made some minor tweaks to the copy as well.



