
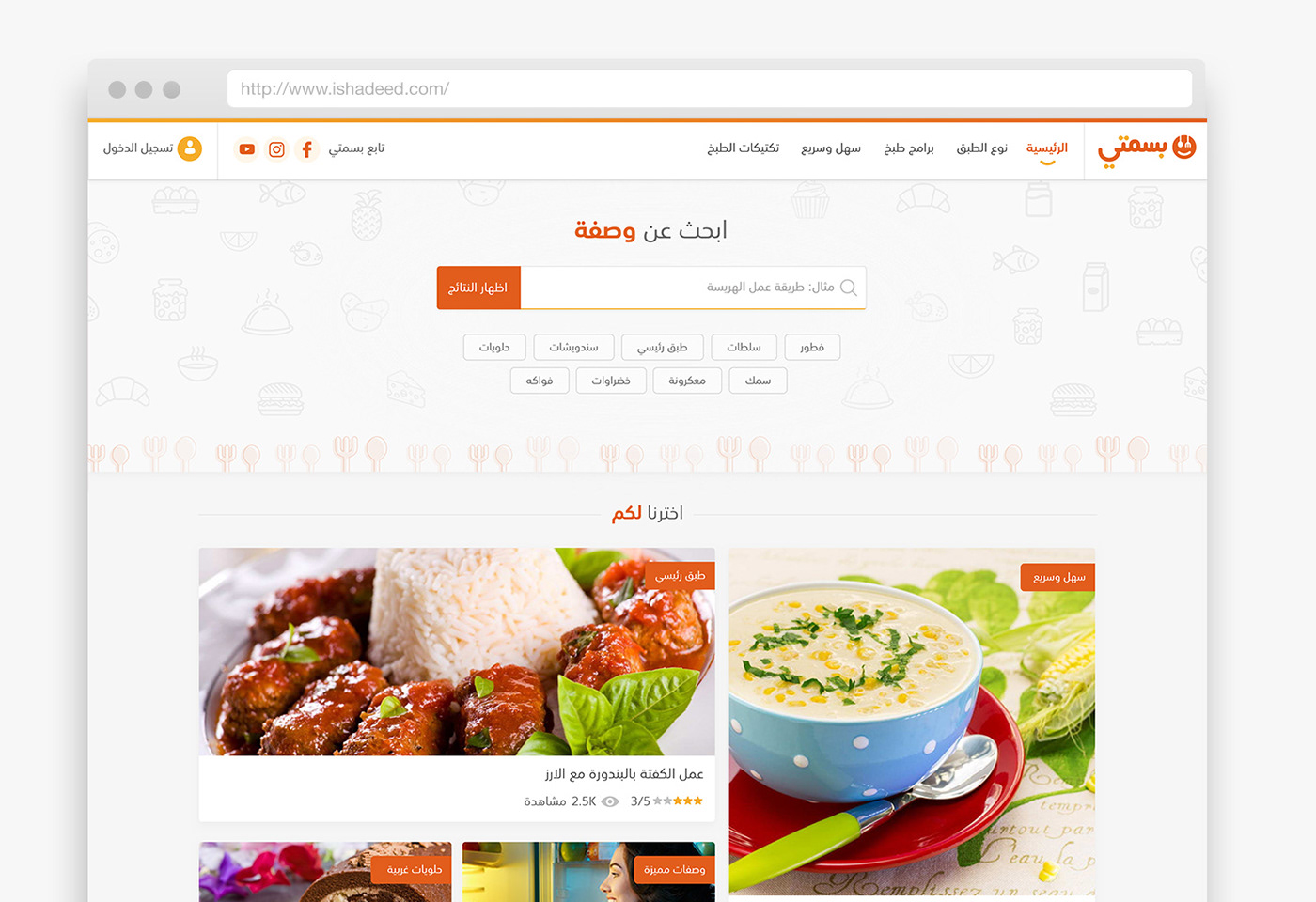
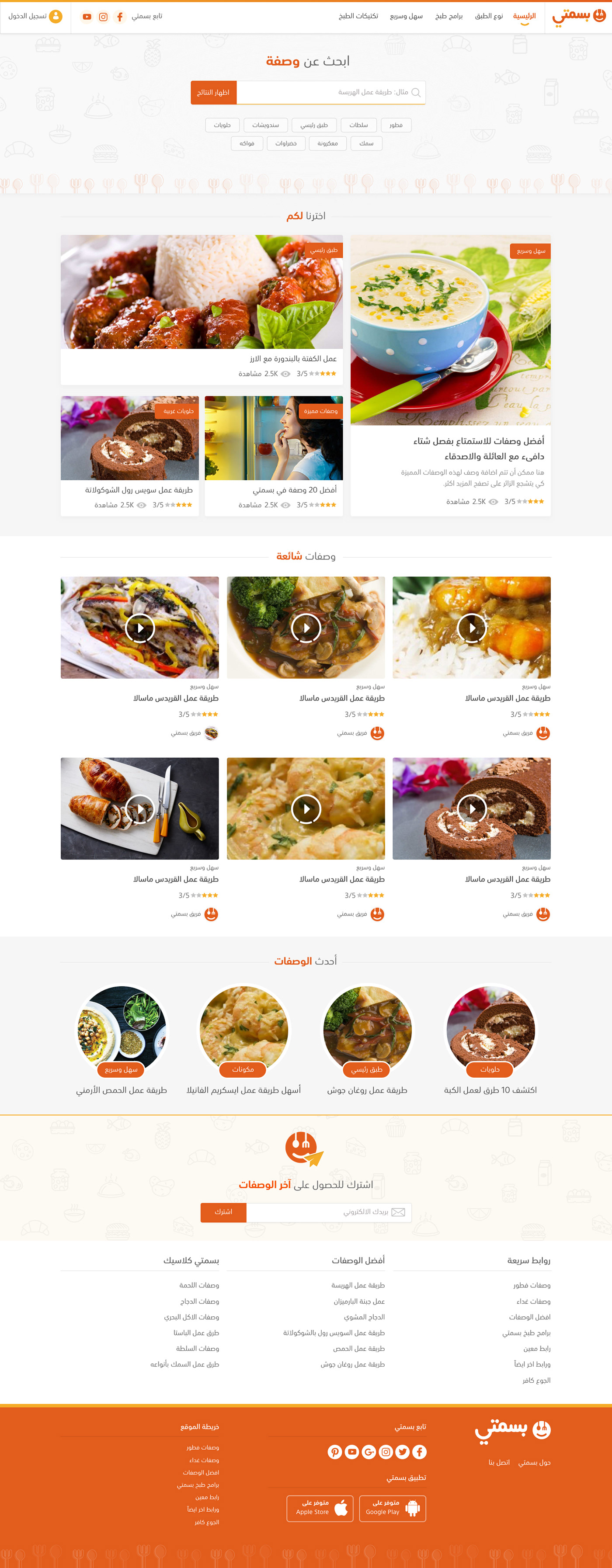
The home page of the new Basmaty design
Introduction - المقدمة
I LOVE Basmaty, it has a special place in my heart.
This is the third redesign I did for it. The first one was in 2014, and I did another one for practicing purposes in April 2017. This is an official one and you can view it online here.
بسمتي من المشاريع المميزة والتي لها مكانة خاصة في قلبي.
هذا التصميم الثالث الذي أقوم به. الأول كان عام ٢٠١٤ وقمت بعمل تصميم ثاني لغرض التدريب في شهر ٤ ٢٠١٧.
My Role - وظيفتي
UX/UI Design only, the front-end was done from a development team.
قمت بالعمل على تصميم الواجهة وتجربة المستخدم، أما الفرونت اند فلم أقم به.
The Problem - المشكلة
The second redesign (which wasn't done by me) has a lot of UX issues. To mention a few:
- In order to reveal a recipe title, you should hover over it.
- Too much carousels (sliders), all of them were looped automatically which is confusing to some users.
- Doesn't work great with the mobile even though most users use their mobile phones and tablets to access the recipes.
- Incorrect HTML, which resulted in decreasing the SEO ranking.
- Using the brand colors in a wrong way, which resulted in some accessibility issues.
كان هناك العديد من المشاكل تتعلق بتجربة المستخدم، اذكر البعض منها:
- كانت أغلب الوصفات من دون عنوان نصي، بالتالي يجب عليك أن تضع الماوس حتى تعرف العنوان.
- الكثير من السلايدرز والتي تتحرك بشكل تلقائي.
- لا يعمل بشكل جيد مع متصفحات الموبايل، مع العلم أن أغلب المستخدمين هم من الموبايل والتابلت.
- استخدام خاطىء لألوان البراند والذي أدى لصعوبة قراءة النصوص وغيرها.
Content Outline - تخطيط المحتوى
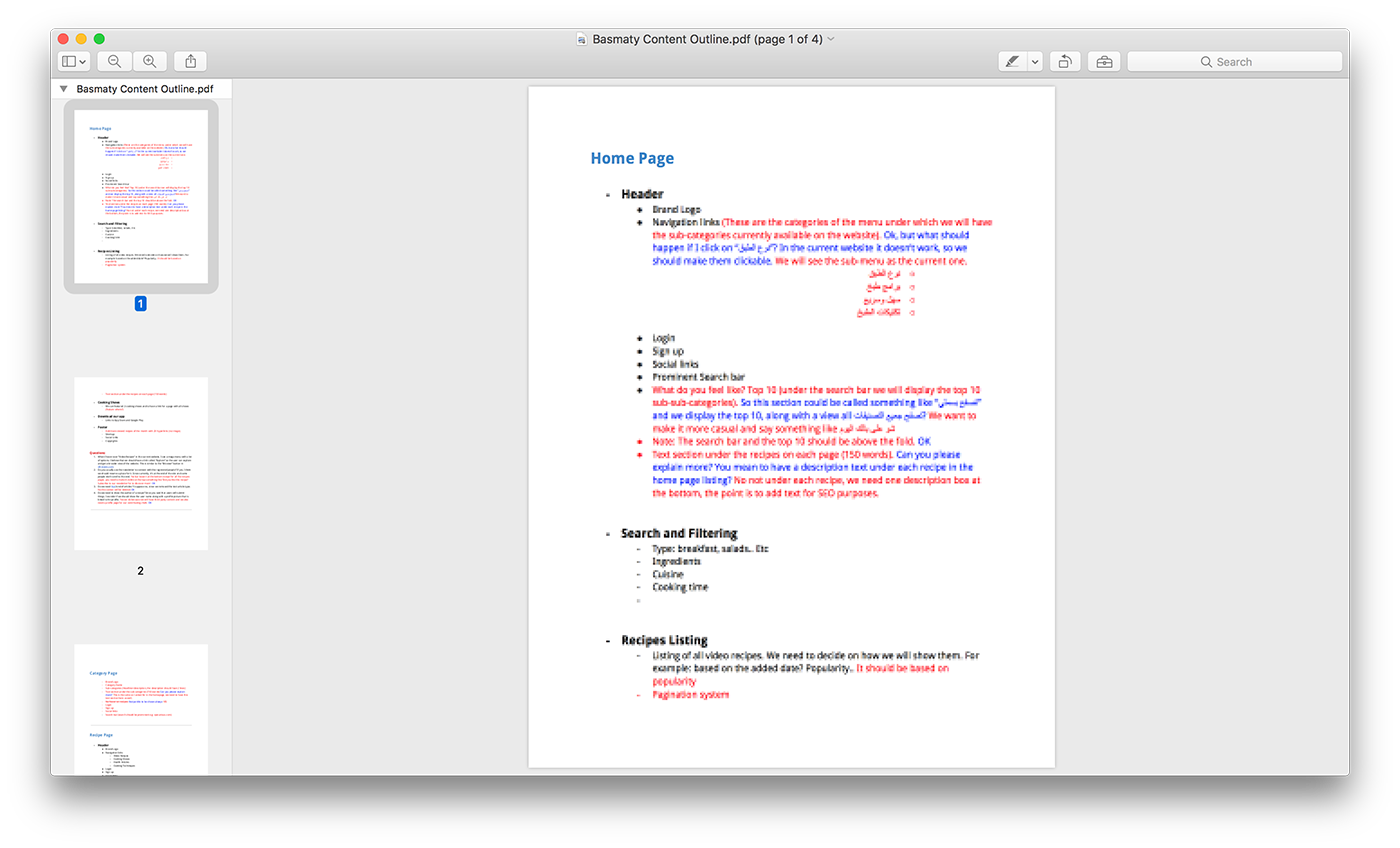
We worked on an outline for the whole website, that mentions each component with the elements associated with it. This practise helped us to focus on the core needs for the website, so we can move to the next step correctly.
قمنا بعمل تخطيط لمحتوى الموقع كامل، والذي يحتوي على كل صفحة وتفاصيلها. هذا التمرين ساعدنا في التركيز على الأمور الأساسية للموقع، لكي ننتقل إلى الخطوة التالية بالشكل الصحيح.

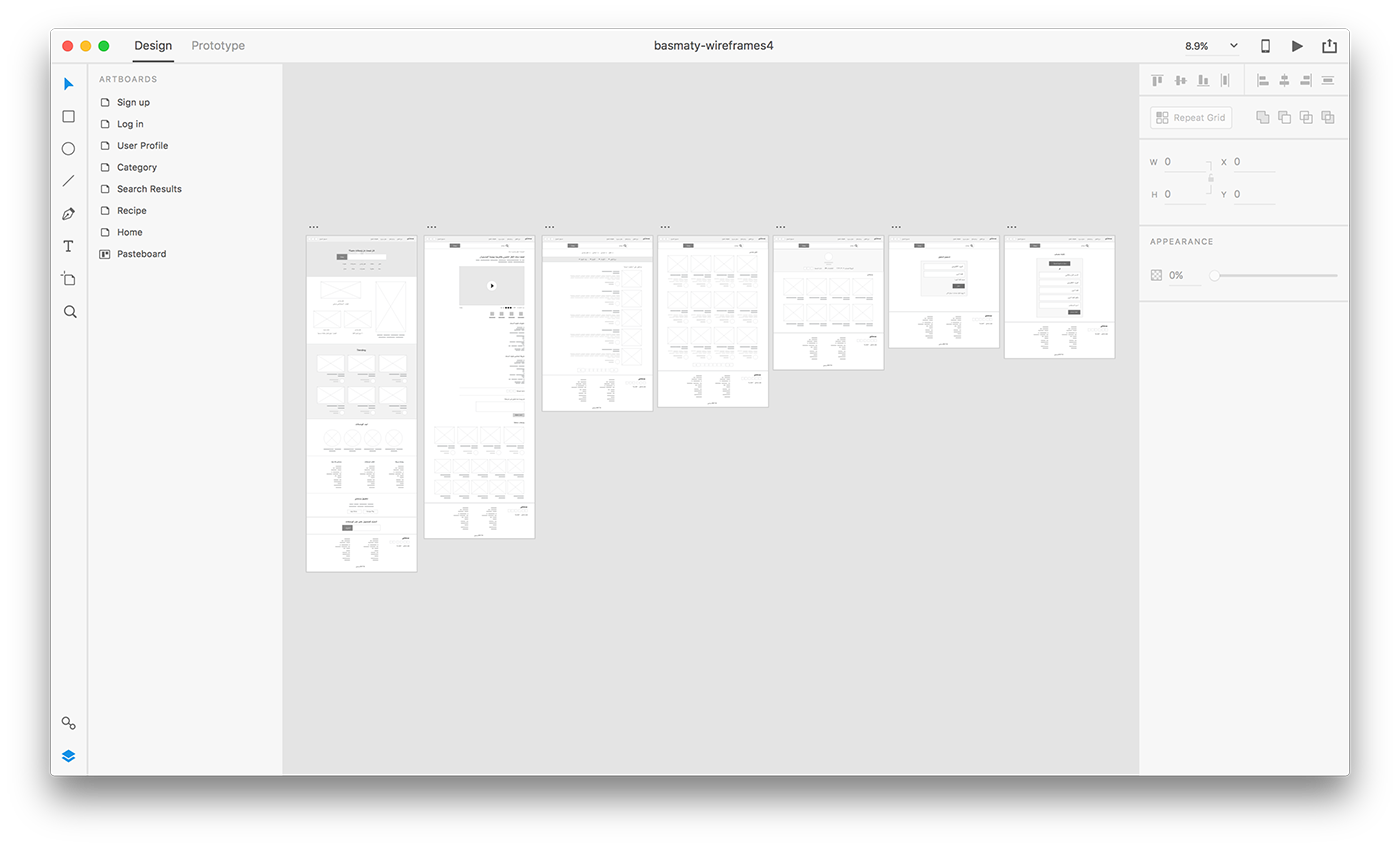
Wireframing - التخطيط
Once the core content is clear, we started working on the wireframes to explore different ideas for concepts. I used Adobe XD for that stage, and it was amazing.
بعدما أصبح المحتوى جاهز، بدأت بالعمل على تخطيطات لإستكشاف توزيع العناصر.

UI Explorations - اكتشاف أفكار لواجهة الاستخدام
Even though we did the wireframes, I love to explore things quickly on paper. Luckily, I have a similar colors to the brand, in addition to a pen with the same colors as well.
In the logo, there is a smile, which got me thinking about using in some design elements.
حتى بعد أن قمنا بعمل التخطيطات، أحب دائماً أن أجرب الاشياء على الورق. لحسن الحظ، يوجد لدي أقلام مشابه لألوان الموقع، بالإضافة لقلم حبر بنفس الألوان أيضاً.
في الشعار هناك ابتسامة، صرت أفكر في كيفية استخدامها وتوظيفها في الموقع.

Based on the two colors, and the smile, I started sketching things on paper to explore how to make the design more unique.
بالإعتماد على اللونين والسمايل، بدأت بعمل تخطيطات على الورق.
Notice the icons (Play, Search, Close), I removed a bit of them to mimic that smile style.
لاحظ أيقونة الفيديو، البحث والإغلاق، قمت بأزالة جزء منهم لكي يظهر مبدأ السمايل.


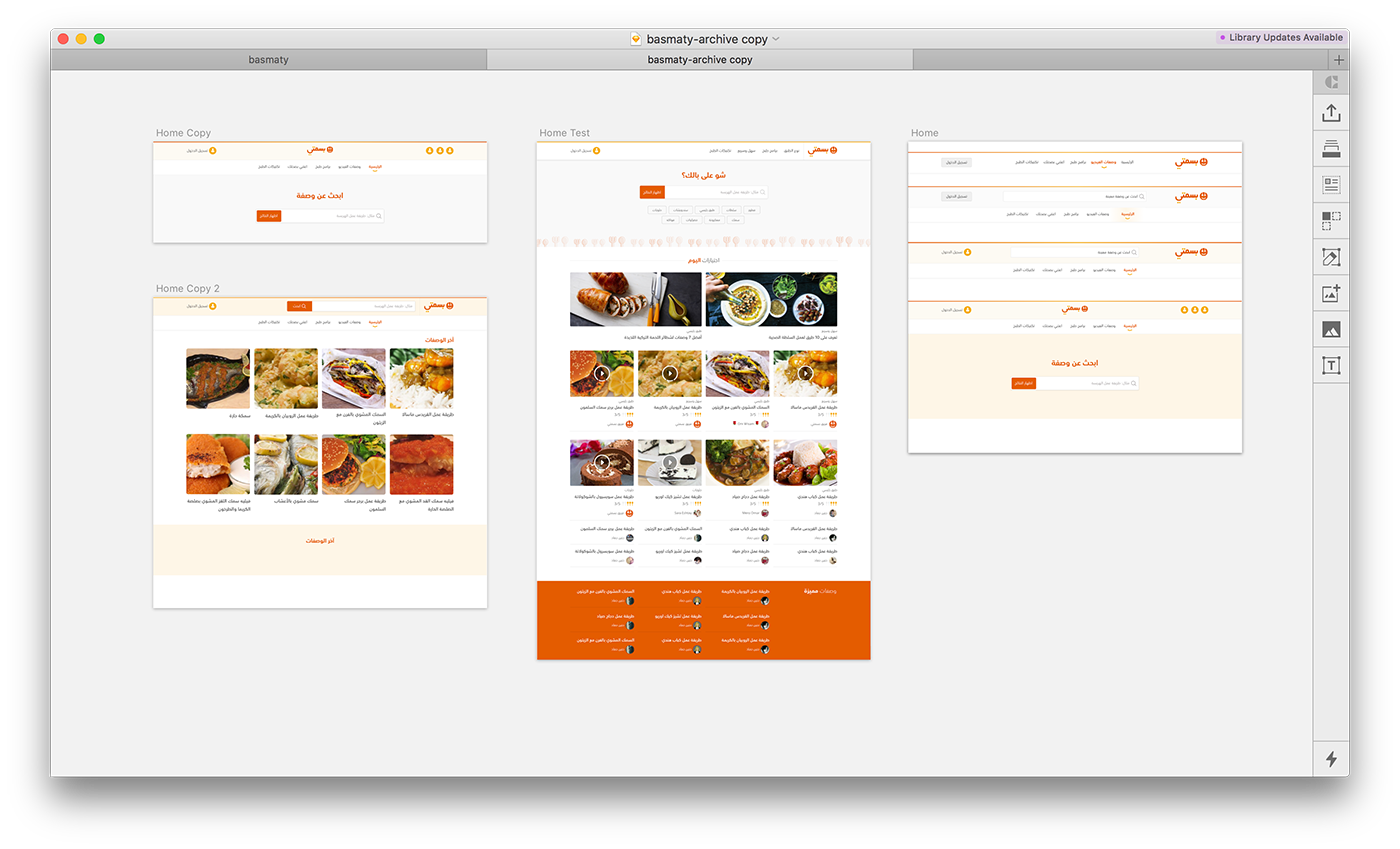
After that, I started testing things out and trying different ideas and concepts for components like header and recipes.
بعد ذلك، بدأت بتجربة عدة أفكار للتصميم مثل الهيدر والوصفات وغيرها.

Final Designs - التصاميم النهائية
Home Page - الصفحة الرئيسية

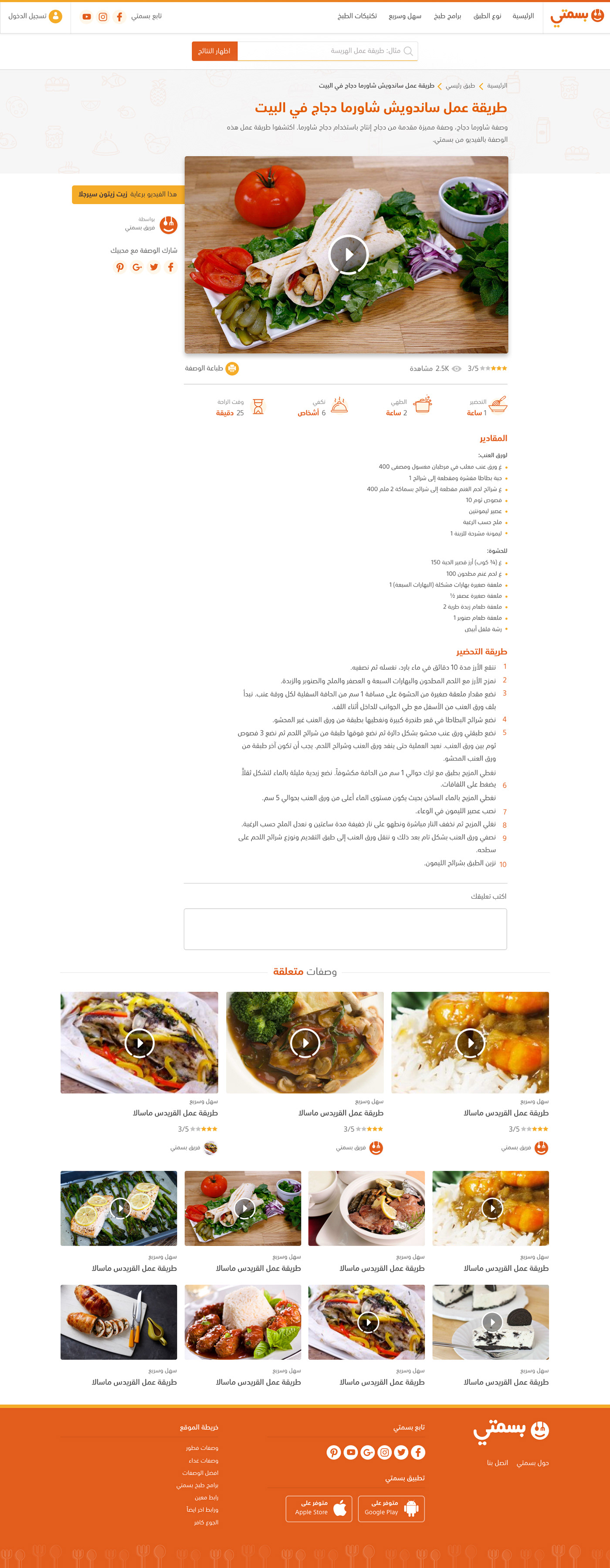
Recipe - صفحة الوصفة

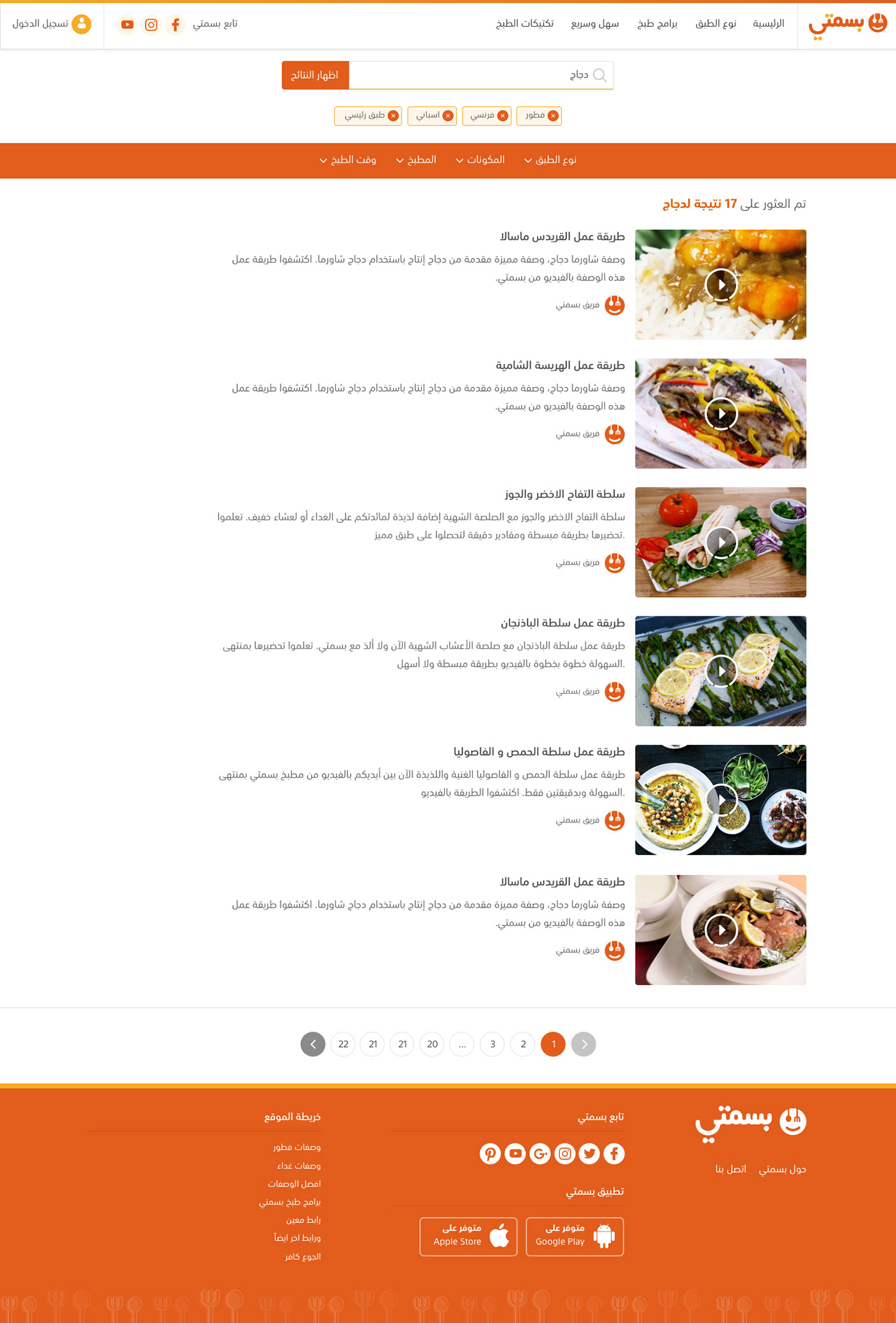
Search Results - صفحة نتائج البحث

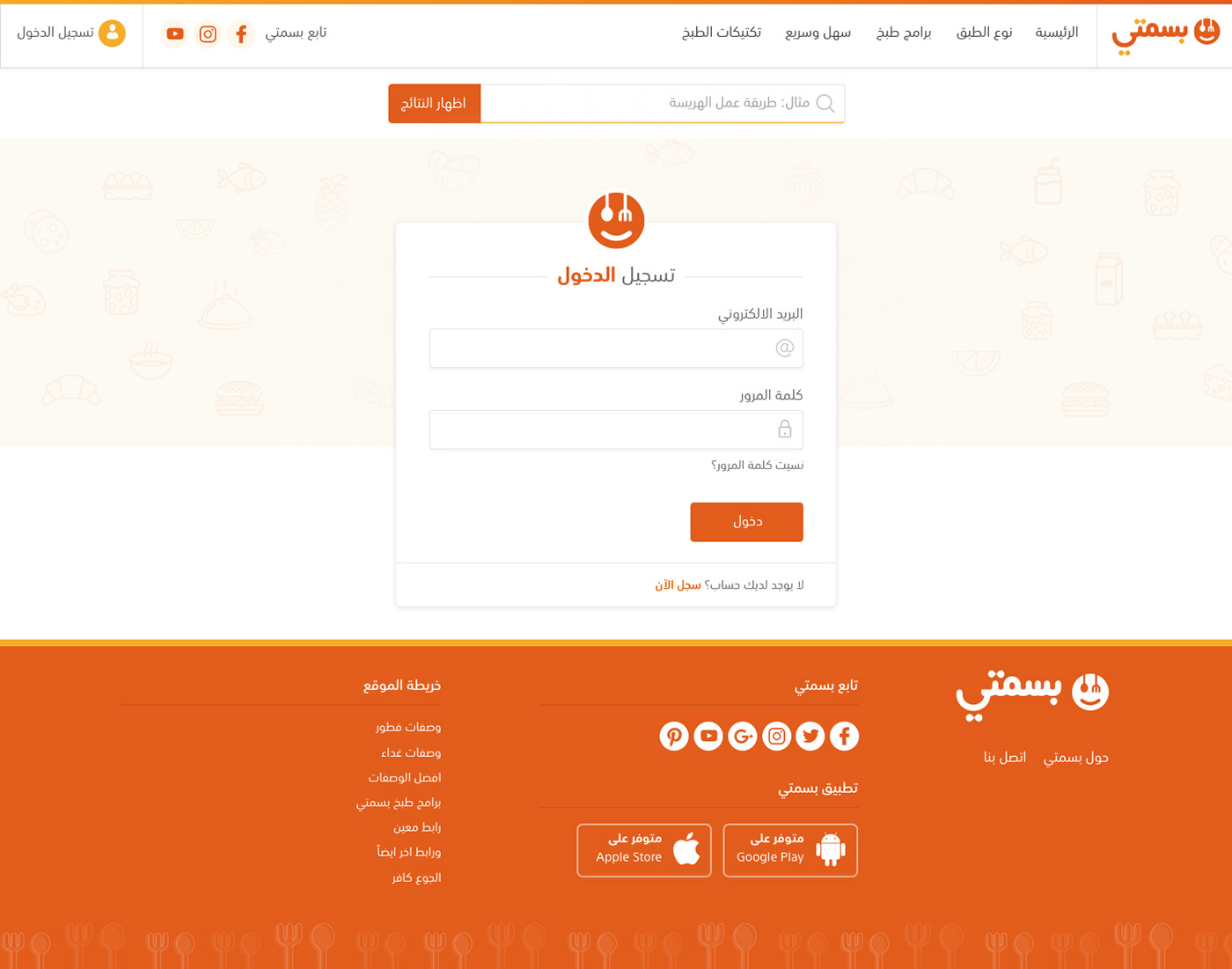
Login - صفحة تسجيل الدخول

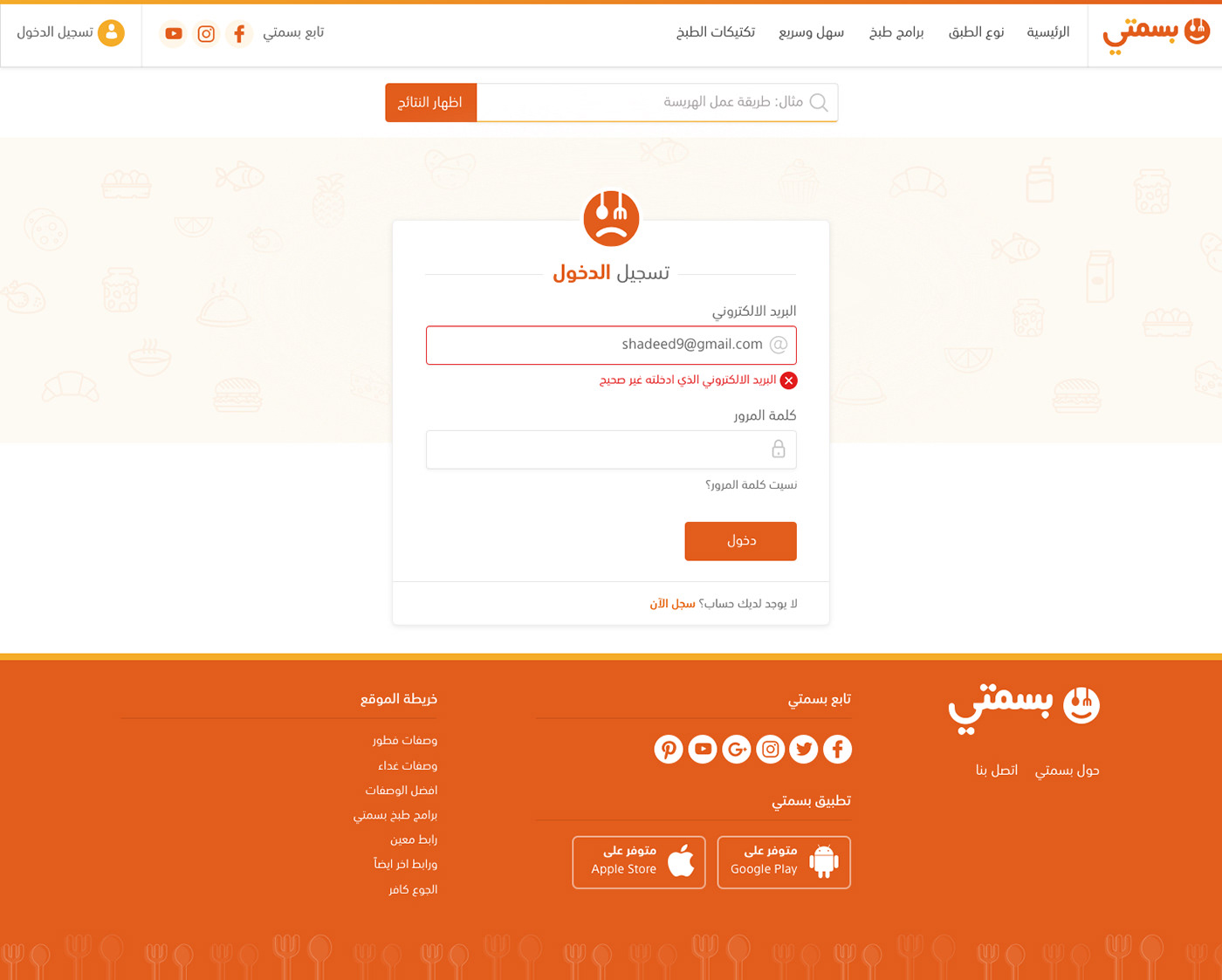
Login Error - صفحة تسجيل الدخول بحالة الخطأ

Chief Profile - صفحة الشيف

Interactions - تفاعل عناصر الواجهة

Basmaty smile - تحريك الابتسامة
The End
Thanks a lot for reaching to the end. If you're interested to check the previous Basmaty designs I did:
1. 2014, view project.
2. 2017 (for practising purposes), view project.
If you need help in your next project, I'll be happy to hear from you on:
contact[at]ishadeed[dot].com.




