
Disclaimer: this is a design concept for practice purpose only.
Earlier this year, I started a design challenge to improve my skills in UX and UI Design. The first project I picked was a redesign to Basmaty cooking website which I worked on 3 years ago (time flies!).
في بداية هذا العام، بدأت تحدي لتحسين مهاراتي في تصميم تجربة المستخدم وواجهات الاستخدام. أول مشروع تم اختياره هو بسمتي لوصفات الطبخ والذي قمت بالعمل عليه قبل ٣ سنوات.
The Problem - المشكلة
The old design did not meet the business needs for Basmaty. The new design should help in solving the following issues:
1. Making the user experience much better for mobile users. Since the website is about cooking recipes, most of its users browse from mobiles or tablets.
2. Help in promoting the new cooking shows presented by Basmaty.
3. Allowing the users to submit recipes and having a profile for each one.
4. Using less colors.
5. Design should have an international feel.
6. Better place for the ad units.
Content Outline - تخطيط المحتوى
At the beginning, I started working on a content outline that will give me a broader view of the whole website. For example, I will list all the expected content of a specific page so I can design based on it in the design process.
في البداية، بدأت بالعمل على تخطيط المحتوى كي أحصل على رؤية أشمل لكافة الموقع. على سبيل المقال، أقوم بعمل قائمة من المحتوى المتوقع لصفحة معينة، كي اقوم بالتصميم بناءاً عليها.
Interface Inventory - عملية جرد الواجهة
Once the content outline was done, I started taking a screenshot of every single component in the site. From icons to forms, navigation and global patterns like header and footer.
بعد الانتهاء من عملية تخطيط المحتوى، بدأت بأخذ صورة للشاشة لكل عنصر في الموقع. بداية من الايقونات إلى النماذج، عناصر التنقل والعناصر المشتركة بين الصفحات مثل الهيدر والفوتر.


Initial Sketches - التخطيطات الأولية
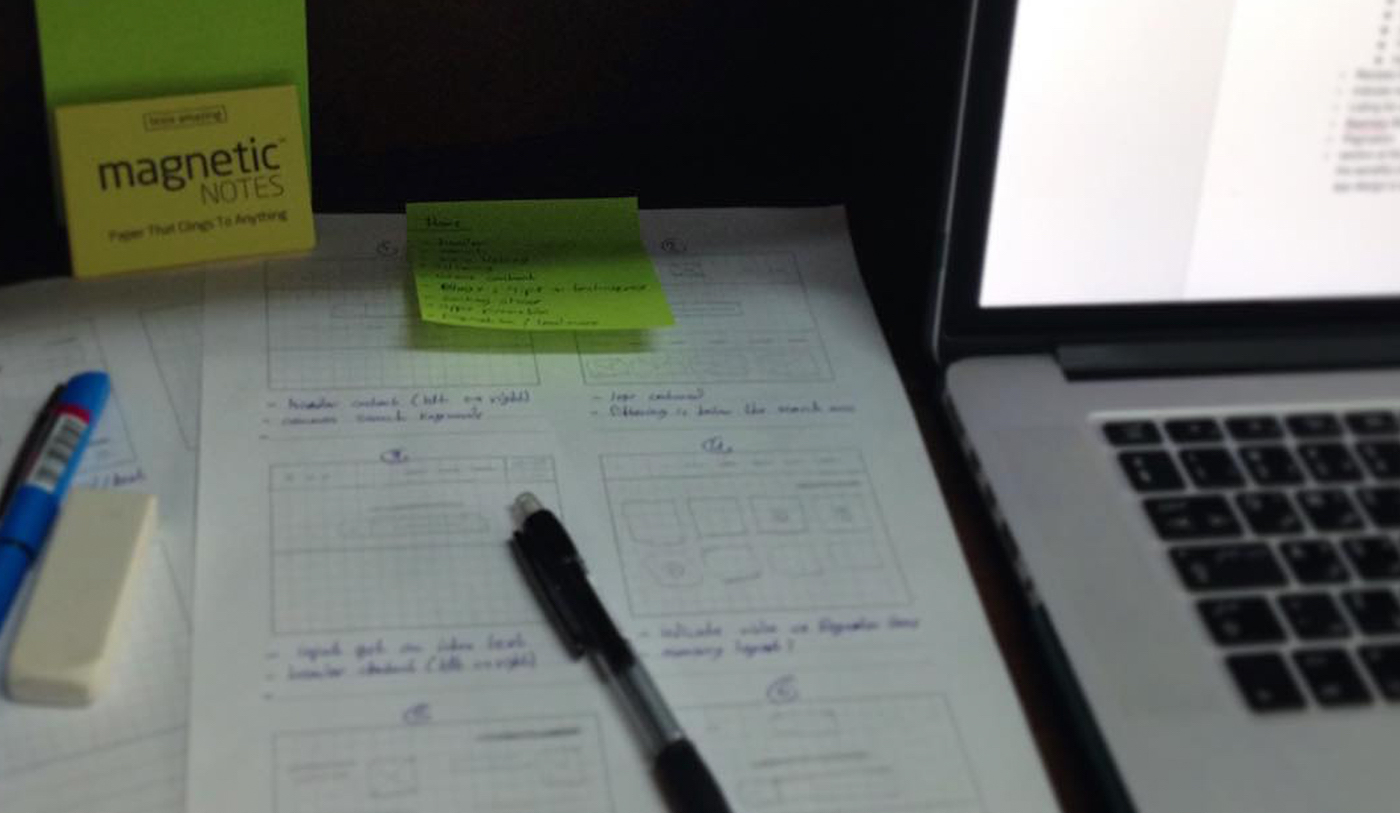
In this stage, I didn't care a lot about the tiny details, I divided the page into 6 small rectangles and then I sketched what I have in mind for each card. At the end, I can pick one of them and work on it in more details.
في هذه المرحلة لم أهتم كثيراً بالتفاصيل، اقوم بتقسيم الصفحة إلى ٦ مستطيلات صغيرة ومن ثم اقوم بعمل تخطيط لكل ما في بالي. عند النهاية، اختار تخطيط معين واقوم بالعمل عليه بتفاصيل اكثر.

Design Direction - اتجاه التصميم
This step helped me a lot in picking some components and trying to work on a new look and feel for them. In the below figure, you will see some different design components with the new style. This was the first real design I worked on.
هذه الخطوة ساعدتني جداً في اختيار بعض العناصر ومحاولة اعادة تصميمهم بما يتناسب والموقع الجديد. في الصورة التالية، ستلاحظ بعض عناصر التصميم مع الستايل الجديد. هذا كان أول تصميم تم العمل عليه.

The Pages
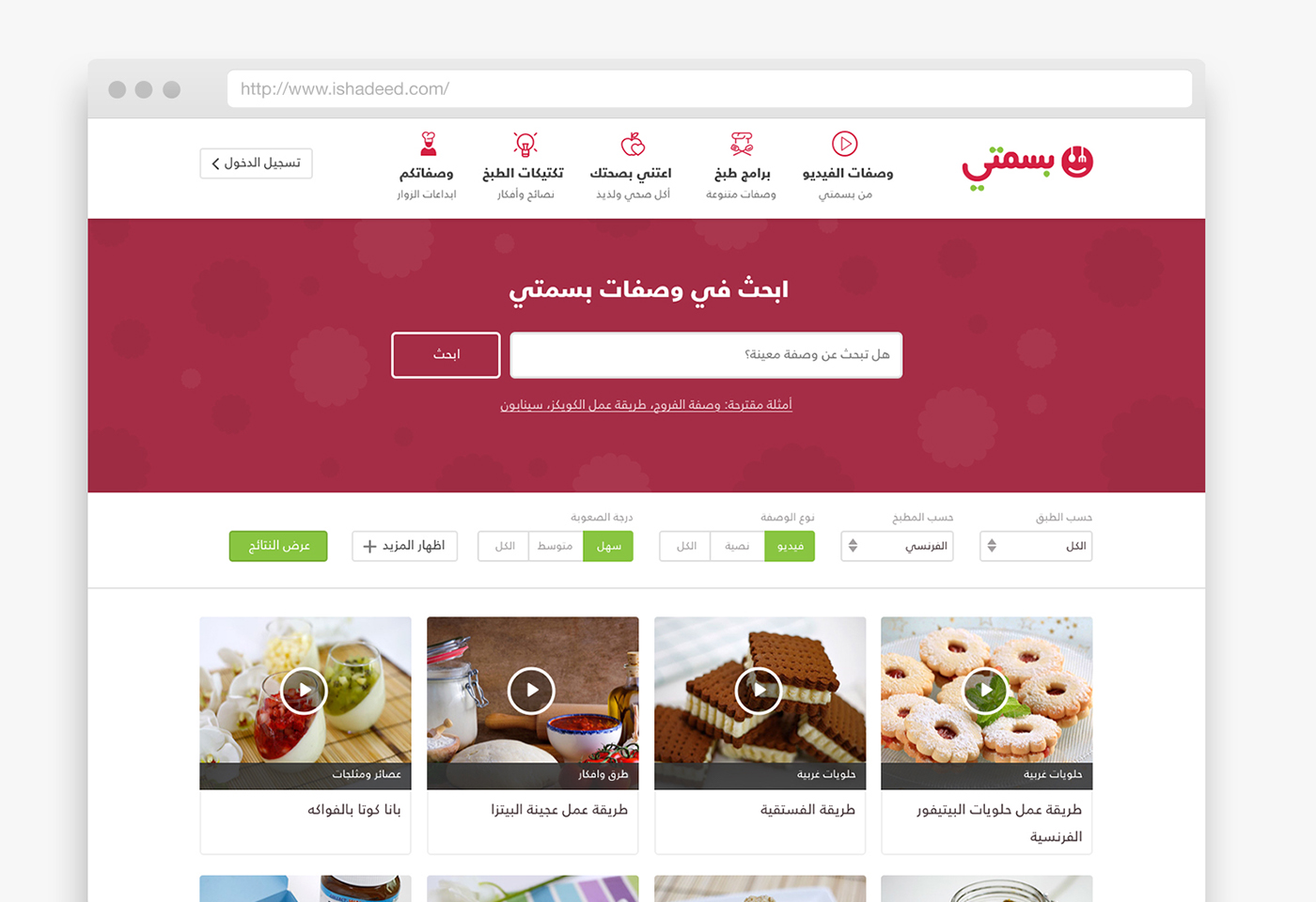
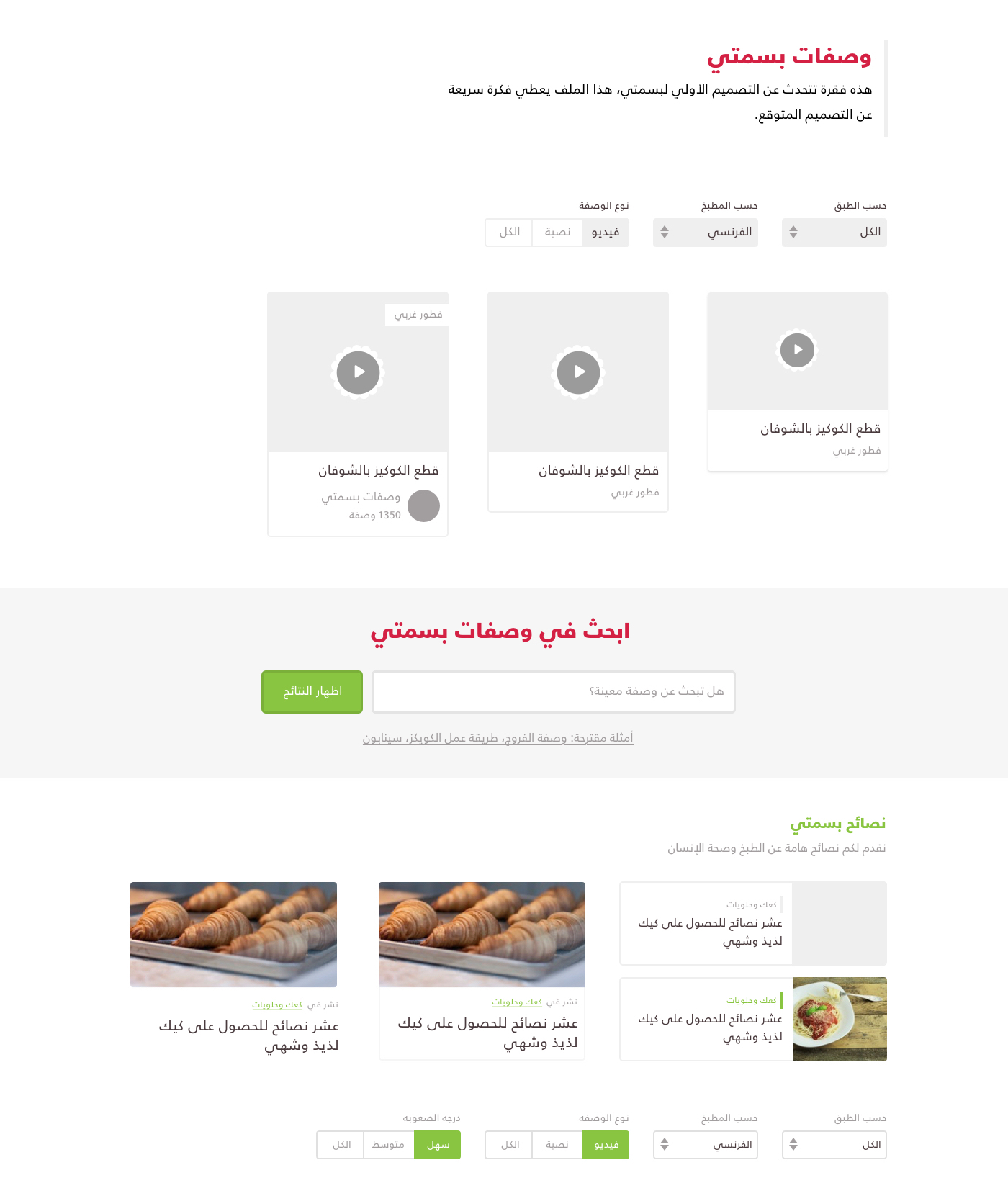
After that, I started combing the components to form pages. The first page I worked on was the home page, it gave me the opportunity to try my design direction in a broader view.
بعد ذلك بدأت بالعمل على تركيب وتجميع هذه العناصر لعمل صفحات كاملة. أول صفحة تم العمل عليها هي الرئيسية، اعطتني الفرصة لأجرب اتجاه التصميم الذي اخترته بشكل أوسع.

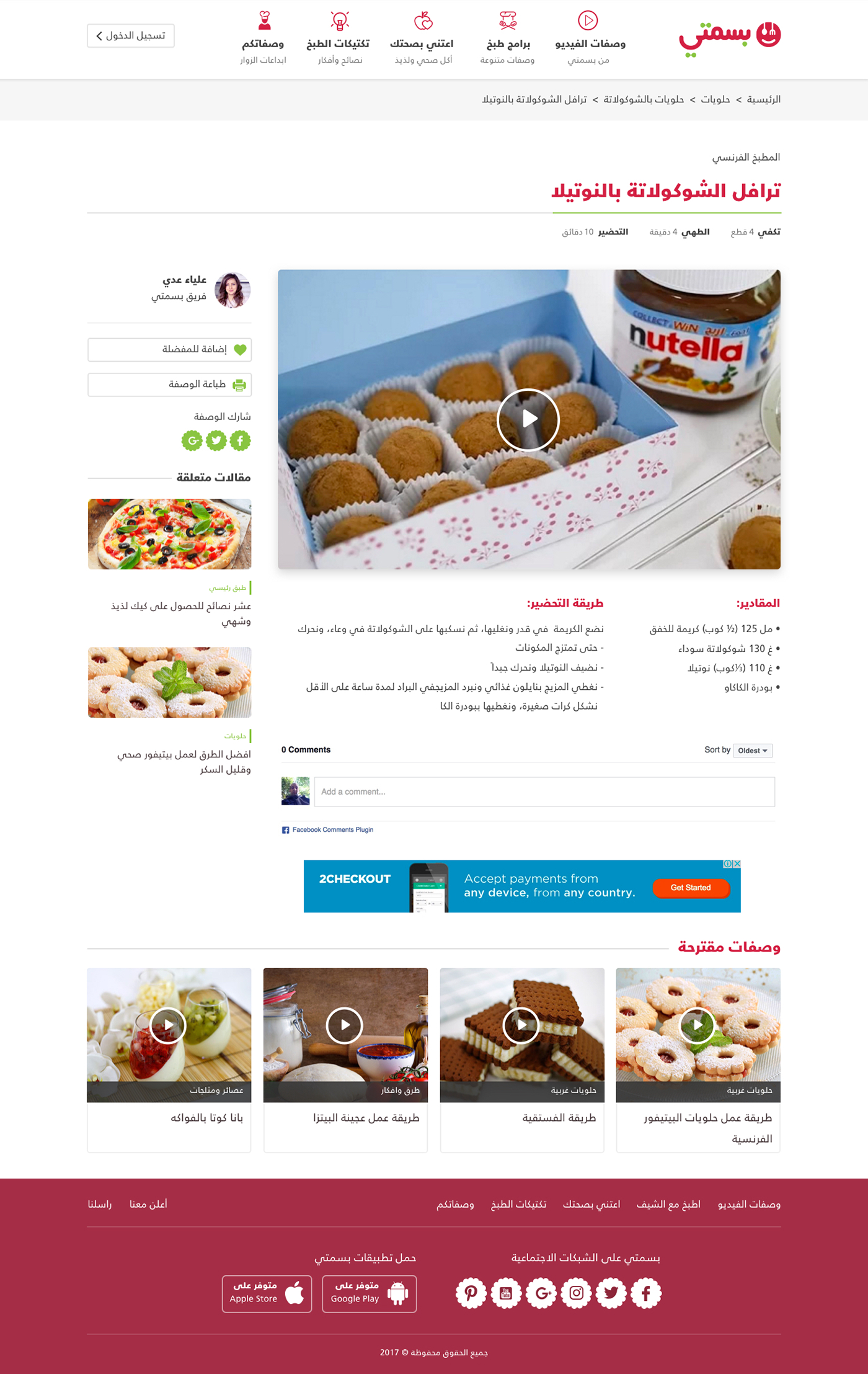
Recipe - صفحة الوصفة

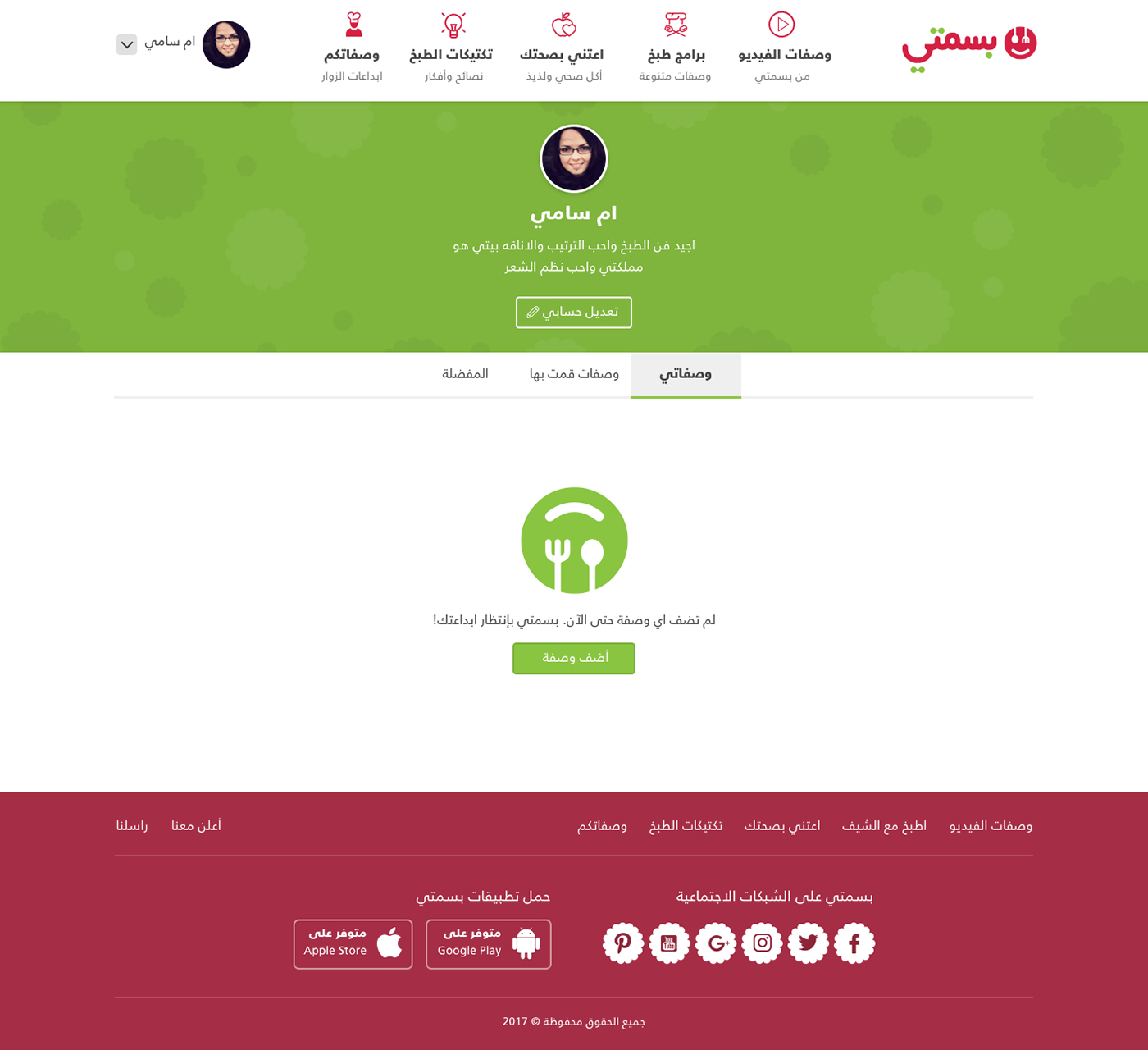
User Profile - الملف الشخصي

Login - تسجيل الدخول
I tried to make this page as fun as possible. Since in the real world, you must go to the kitchen to cook something! For now, keep an eye on the cooker!
حاولت أن اجعل هذه الصفحة تحمل حس المرح قدر المستطاع. في العالم الحقيقي، يجب عليك ان تدخل إلى المطبخ كي تقوم بعمل وصفة معينة! بالوقت الحالي، ركز على الطنجرة الموجودة في نهاية نموذج التسجيل

Once the user focus on the password field, that thing in the cooker will hide! You know, privacy ;)
عندما يقوم المستخدم بإختيار مربع النص الخاص بكلمة المرور، سوف يختبىء ذلك الشيء داخل الطنجرة كون الامر فيه خصوصية ;)

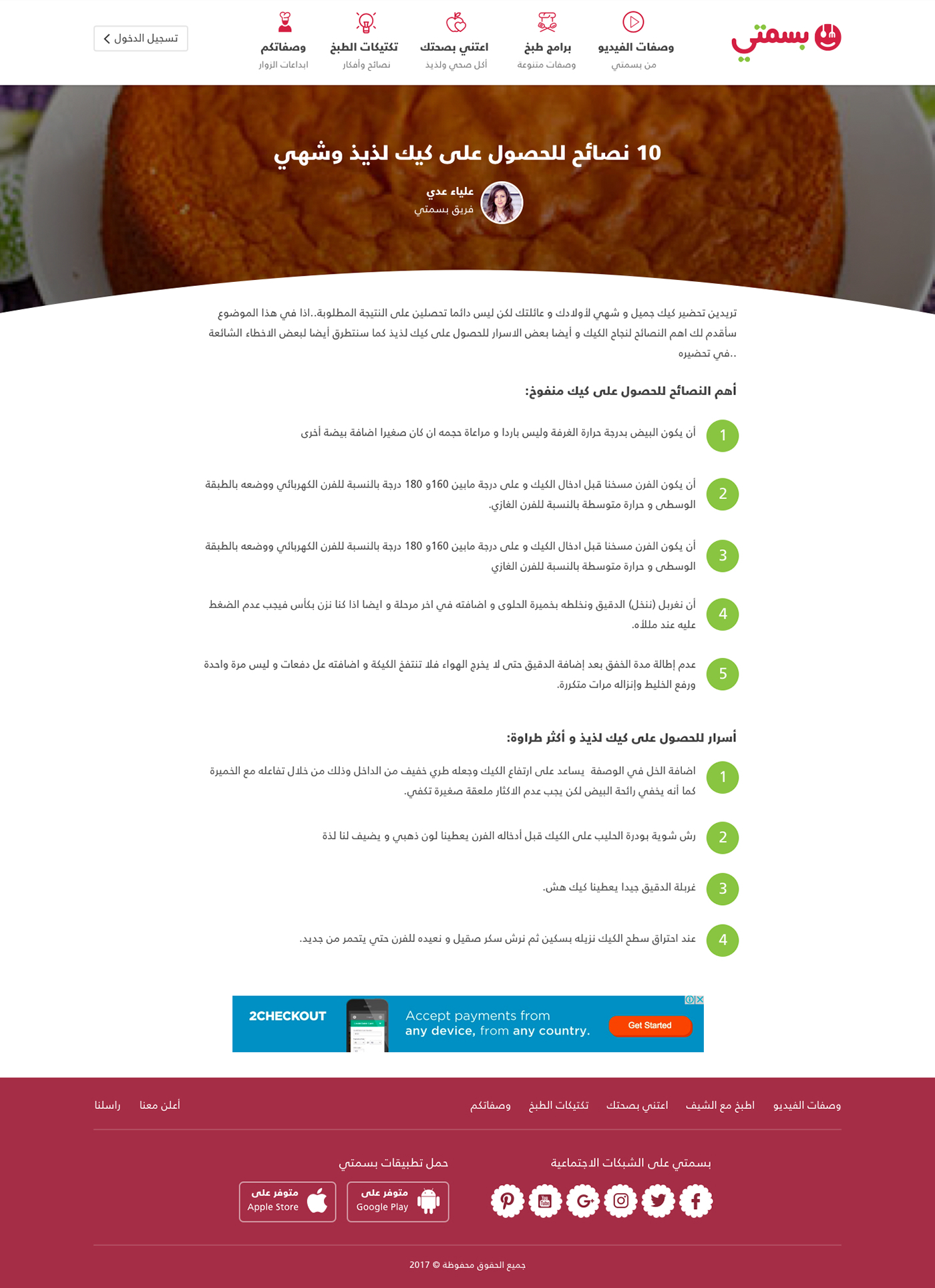
Article - المقال

The End
Thanks a lot for reaching to the end.
If you need help in your next project, I'll be happy to hear from you on:
contact[at]ishadeed[dot].com.


