3M ESPE Lava Chairside Oral Scanner
User Interface Design by Adam Fraser
User Interface Design by Adam Fraser
I designed a complete touchscreen user interface for this product. The process started with a Flash prototype that demonstrated the look, feel, and flow of the interface. From this point, I worked with developers to translate the source graphics into glyphs and sprite sheets that they could work with easily, and to ensure that the design was not marred by the implementation. As the product took shape, frequent interaction with dentists and clinical testers was essential to refine the interface and distill the workflow.
The 3M Lava C.O.S. received Business Week's bronze International Design Excellence Award (IDEA).
The 3M Lava C.O.S. received Business Week's bronze International Design Excellence Award (IDEA).

Front view of the device with the scan review UI displayed.

Some icons designed for the interface. All icons are vector-based, allowing them to be scaled flexibly without loss in quality.

The scan review interface allows dentists to review the 3d model or models they've acquired. The tools on the left select the interaction mode, and dragging fingers on the screen will rotate or move the model appropriately. The top left panel toggles between review of the upper and lower arches and left and right bite registration. The bottom toggle allows the user to specify the location of "prepped" teeth. Finally, the bottom left panel contains controls for performing the actual scan. Once scanning begins, other controls disappear to maximize the viewport.

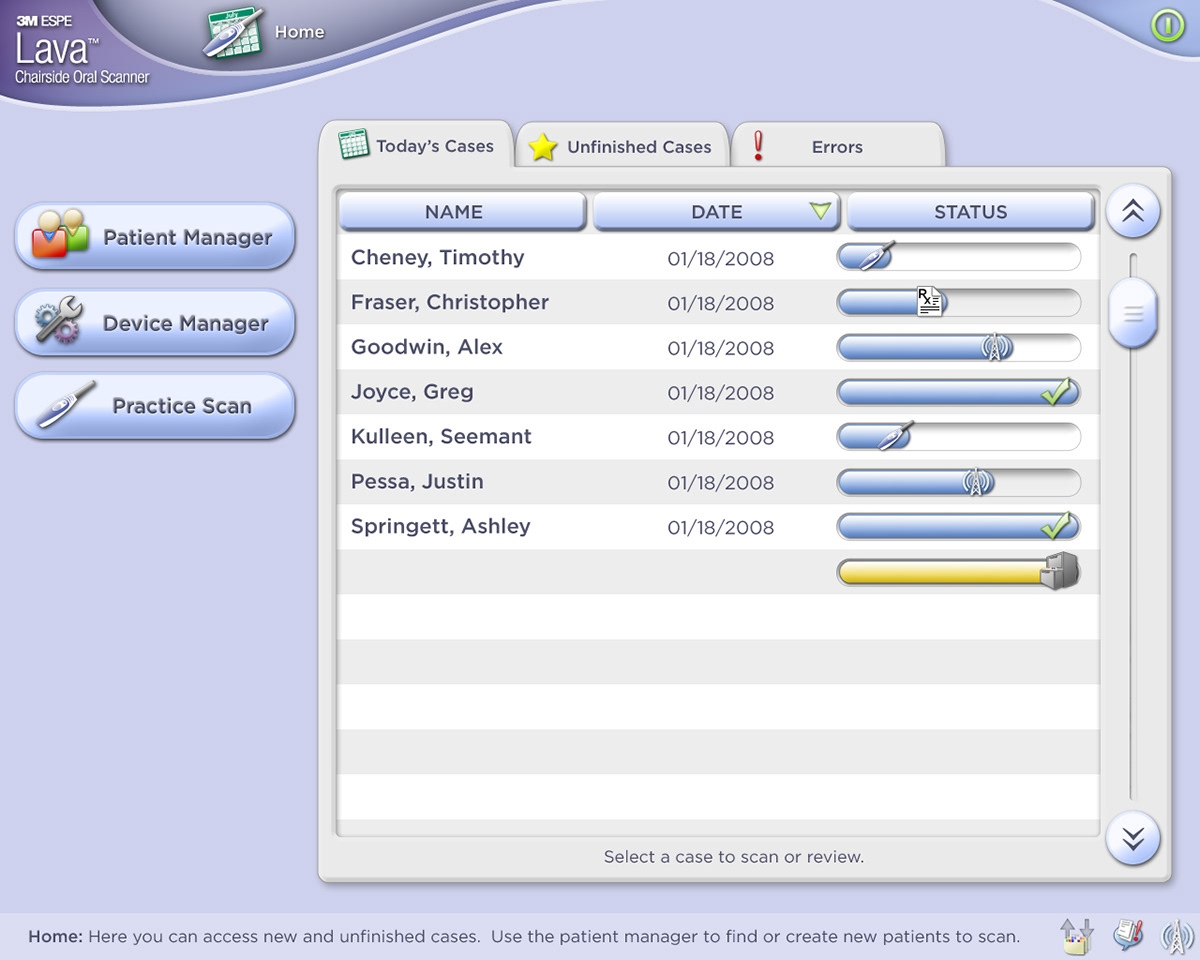
The home screen. After logging in, dentists are brought to this screen where they can see their scheduled cases, as well as the status of past cases. Each scan goes through phases: Queue (optional), Scan, Order Restoration (Rx), Send Request to Lab, Complete, Archived. Tapping on an entry will bring you to the patient info screen where the case can be quickly reviewed and a scan can be started.
Three icons at the bottom right corner of the screen are present on all screens and represent:
1) Case manager status (uploading, downloading, errors)
2) System messages (yes, no)
3) Wireless (disconnected, connected, transmitting, errors)
1) Case manager status (uploading, downloading, errors)
2) System messages (yes, no)
3) Wireless (disconnected, connected, transmitting, errors)

The patient finder screen allows users to search for patients by first or last name. The full list is visible at first, and is filtered as the user types. (Note: This mockup shows an impossible state where the names visible don't match the last name entered.)

Patient info is visible and editable (via popup keyboard) on this page. Users can start a scan or schedule one by using the controls in the top panel.

Here's an example of the popup keyboard I designed. The field title chosen to edit would visible in the box above where it says "Field Title."

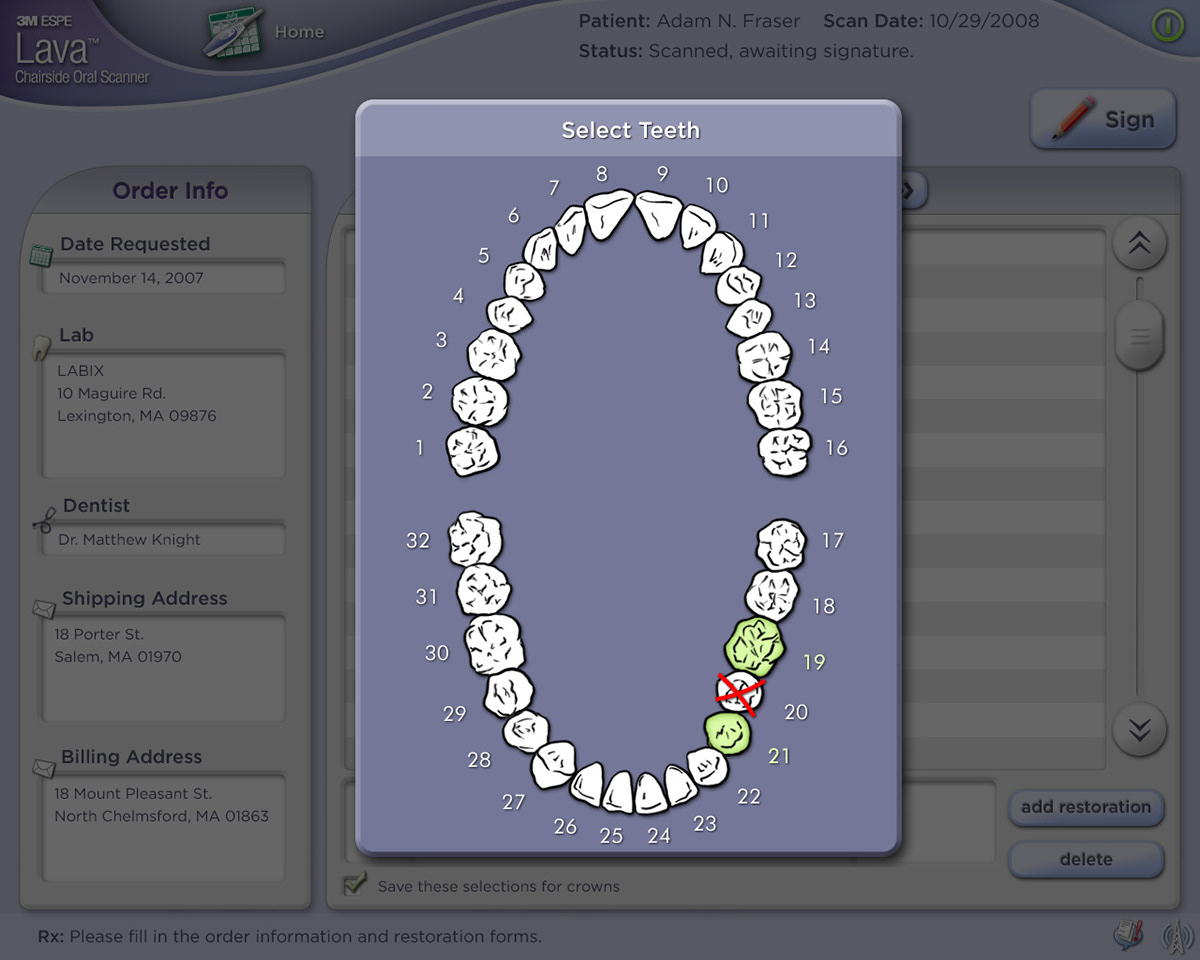
Another popup for selecting teeth. Arches are displayed in a fashion familiar to dentists and tapping a tooth will toggle different indicators. As an example: The above view indicates a bridge procedure in the same way a dentist would typically fill it out on a paper form.

Another popup example. Buttons were designed in such a way that the UI developers could write code that scales them horizontally without producing artifacts.

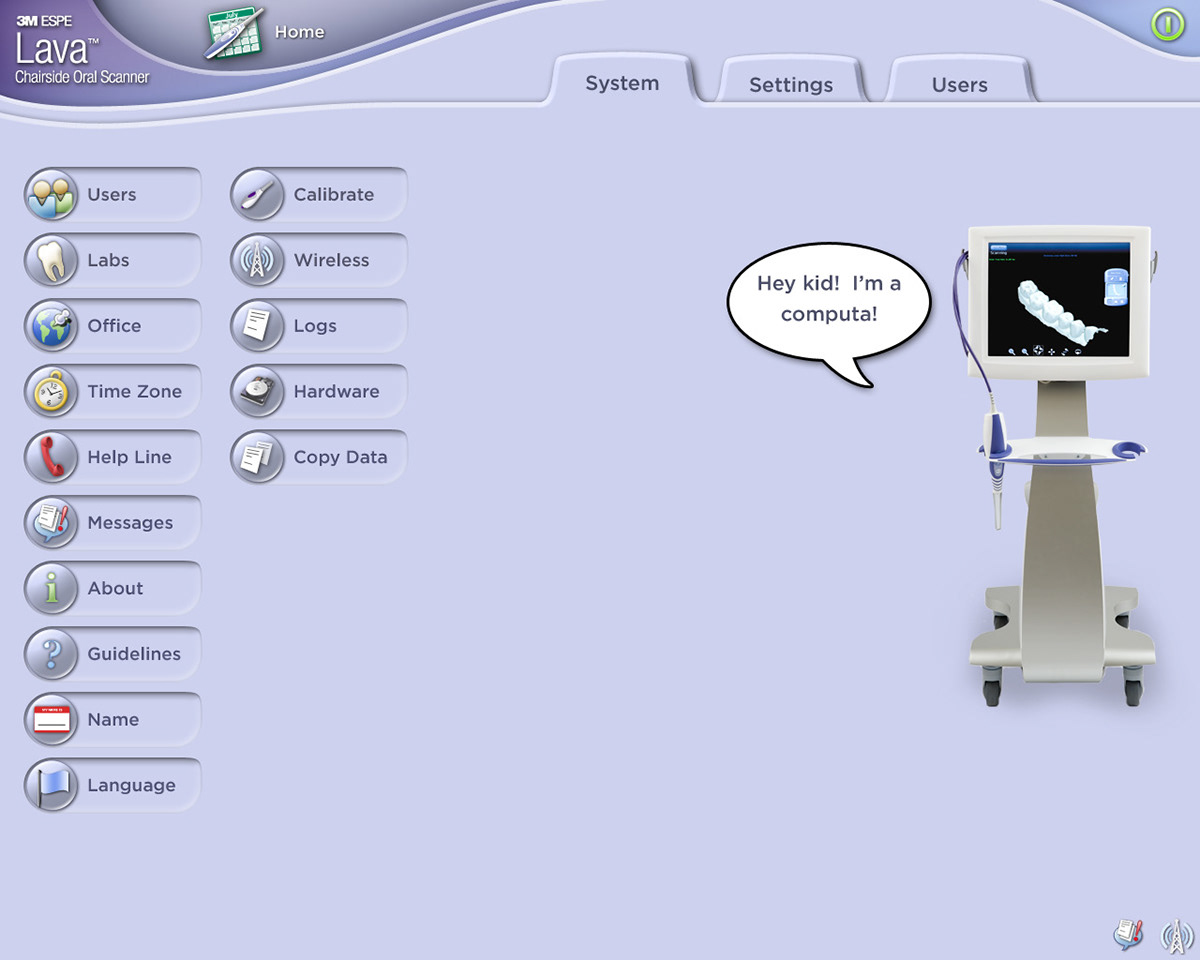
Goofing off. Here's a mockup that shows most of the buttons that would be available in the Device Manager screen. The left column of buttons would normally be visible under the "Settings" tab, while the second column would be visible under the "System" tab. To their right content panels, buttons, text areas, and other widgets that I designed would be used to layout content.
I found this video on YouTube of the device in use. Looks like the UI is almost exactly as I had left it.