Iterative design is the bread and butter of web projects, and you never know what direction they're going to go. One of my first production projects with Protective Life was designing a versatile new template for their Learning Center that would greatly improve the presentation of video content, as well as allow for direct marketing on the same page, rather than force a user to search for another page if they wanted to get a quote.

The first version of this page accomplishes all of this; however, when presented to other members of the Consumer Marketing Group, many felt that the video area was too small for showcasing video content-was there a way the video player could go full-width?

The second iteration directly addresed these concerns, making the video player full width, while retaining the other aspects of the design.

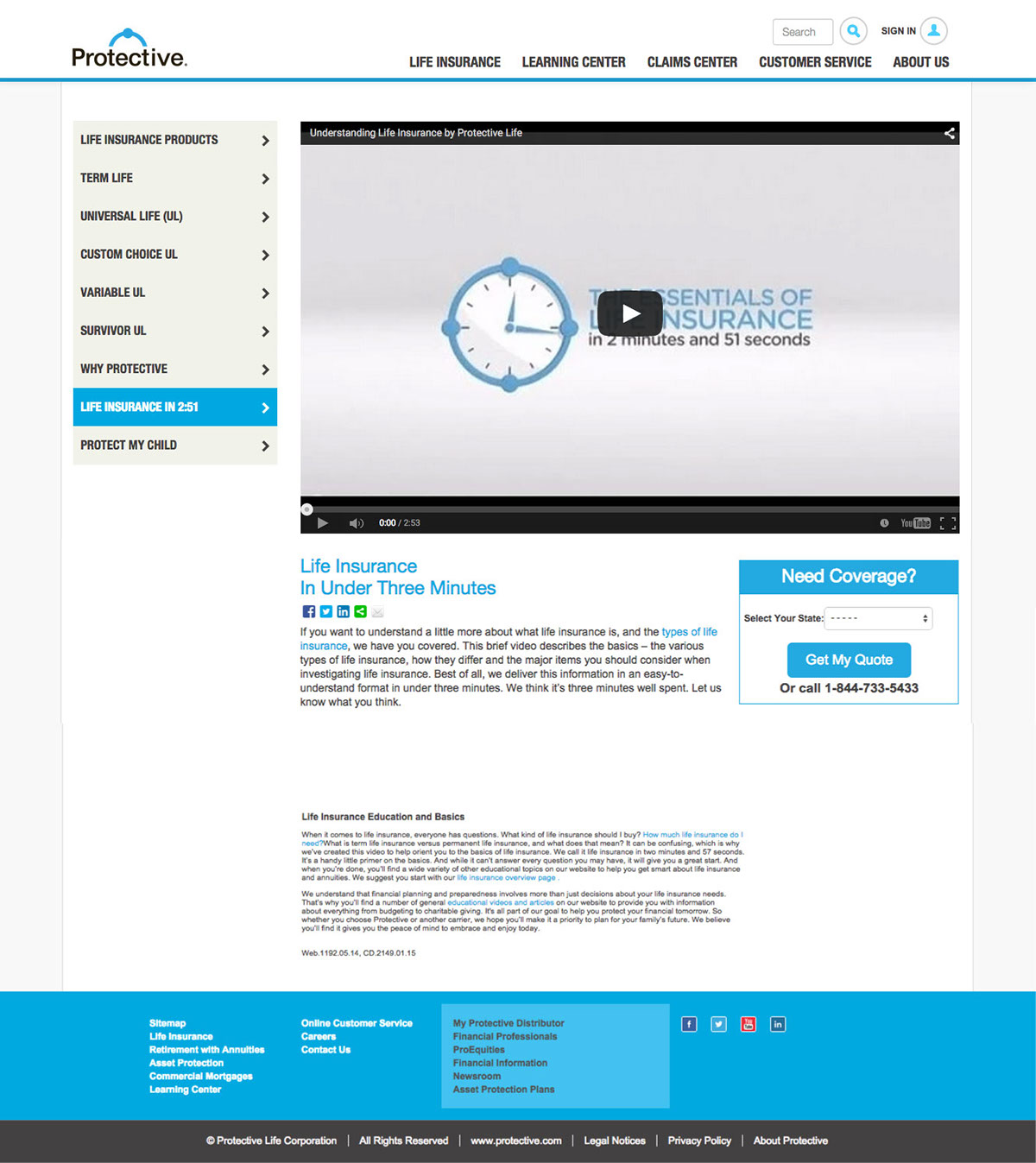
The finished page. The changes we made to the finished product were small-the right-hand quote widget lost it's grey background, and we cleaned up the copy; the social icons used a kit we already owned in Ektron, and so on. The result is a powerful page that can be used in a variety of ways, not only with video, but with other content.

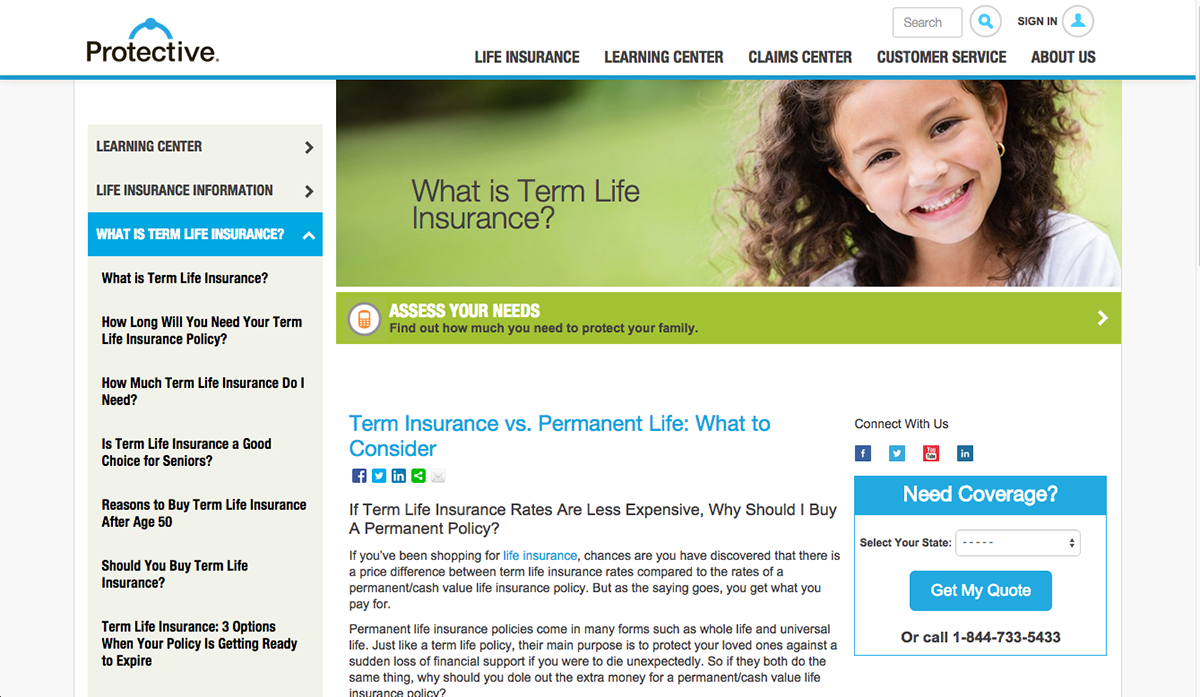
The same template, with a static image and banner, instead of video. The right side has contact icons, as well as the quote widget.





