Phase 1: Web Presence
Originally the Rocketmakers design team designed and built a one pager website for Hearts & Minds to establish their online presence.
When doing this we laid infrastructural foundations to build a larger platform on further down the line, knowing that the plan was to build a platform with further functionality as a phase 2.
When doing this we laid infrastructural foundations to build a larger platform on further down the line, knowing that the plan was to build a platform with further functionality as a phase 2.
Phase 2: The Platform
The aim for phase 2 was to build a website where parents, health care professions or VCS organisations could quickly access resources based on their location, as well as consume video and written content all on one platform.
The aim for phase 2 was to build a website where parents, health care professions or VCS organisations could quickly access resources based on their location, as well as consume video and written content all on one platform.
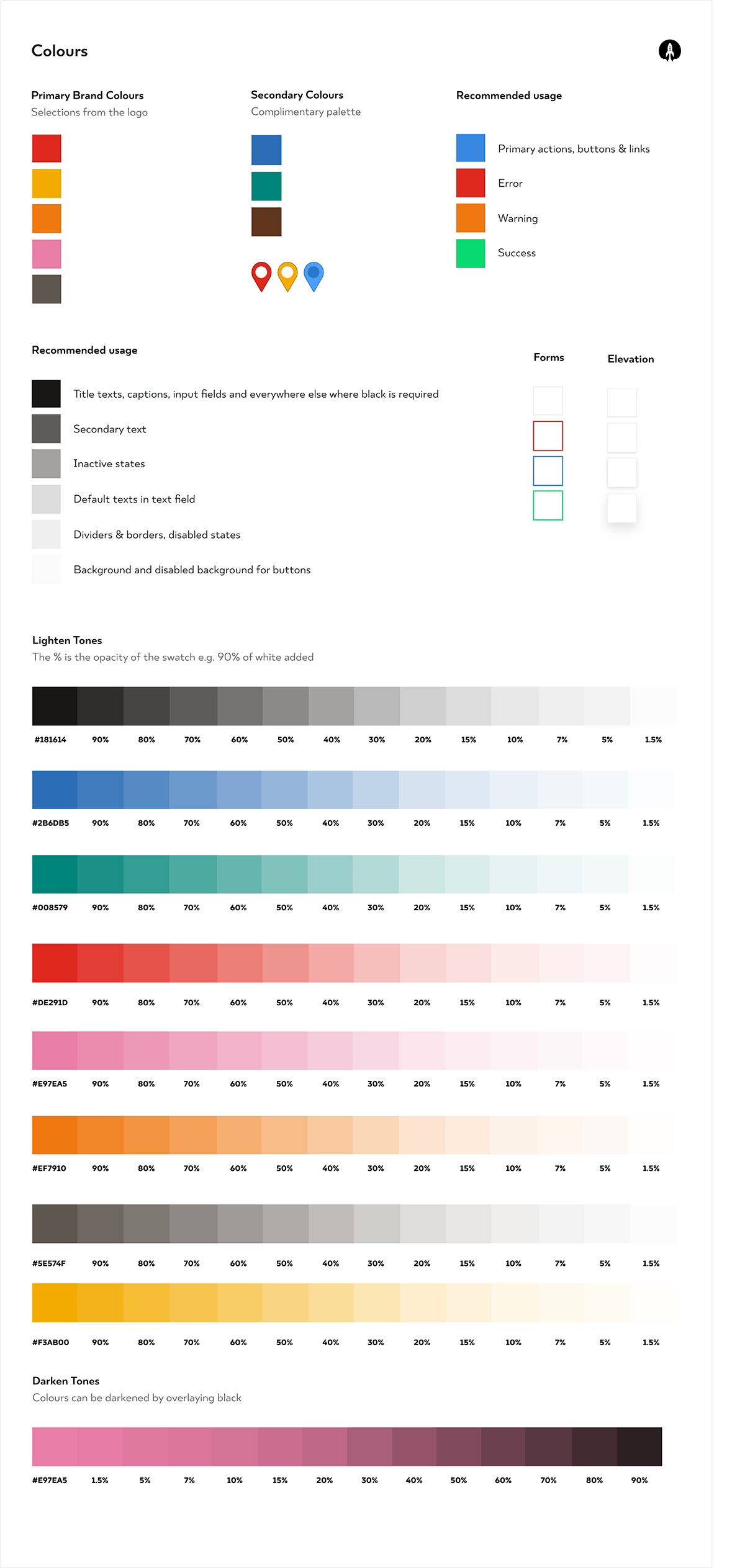
For a more complicated user interface we initially designed a styleguide below building upon design choices made in phase 1.

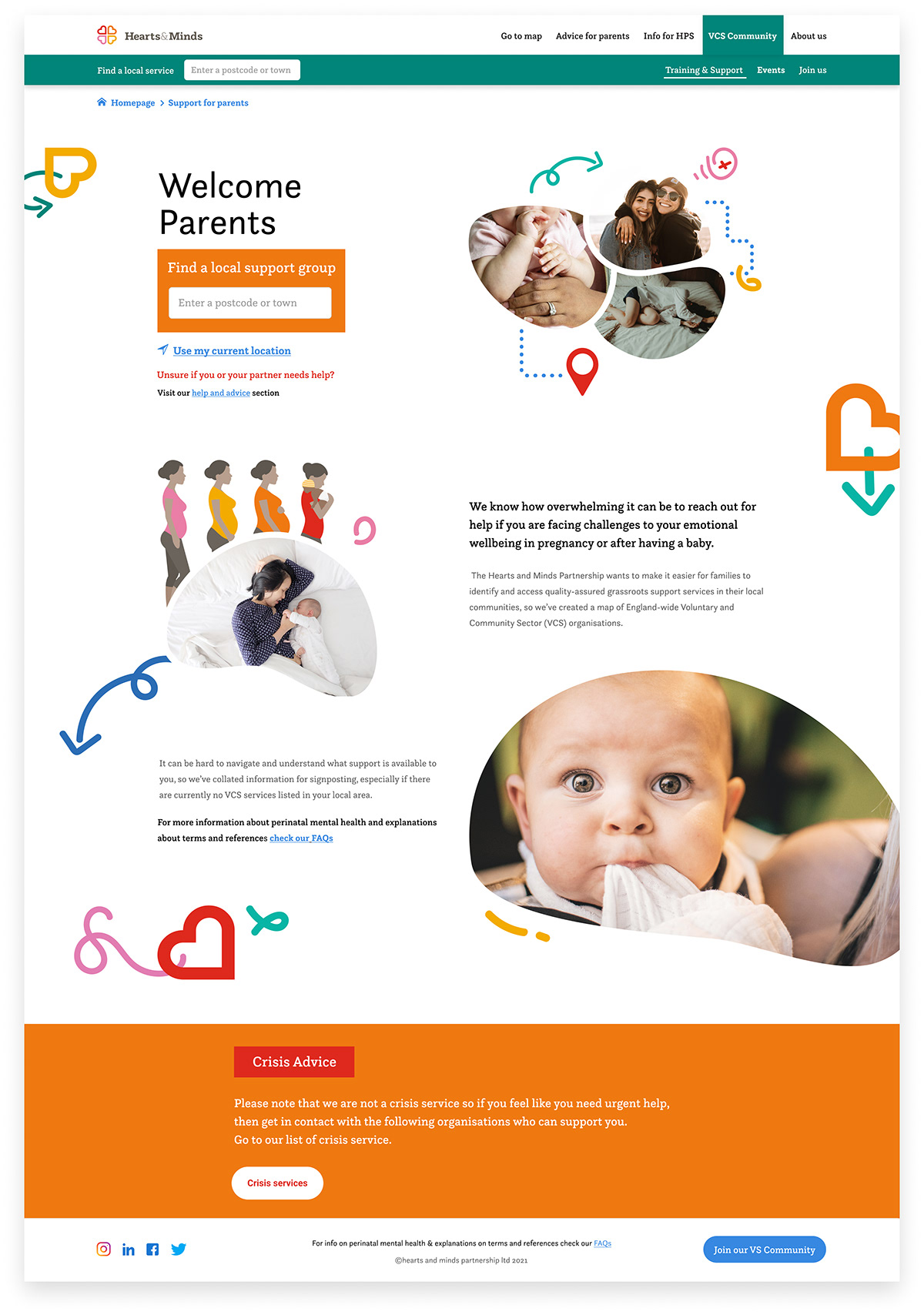
The product design required two different types of pages to be designed. The first group was landing pages, with reusable components with a custom made CSS blob shape filter for the rounded images.
Examples of the landing pages can seen below:
Examples of the landing pages can seen below:



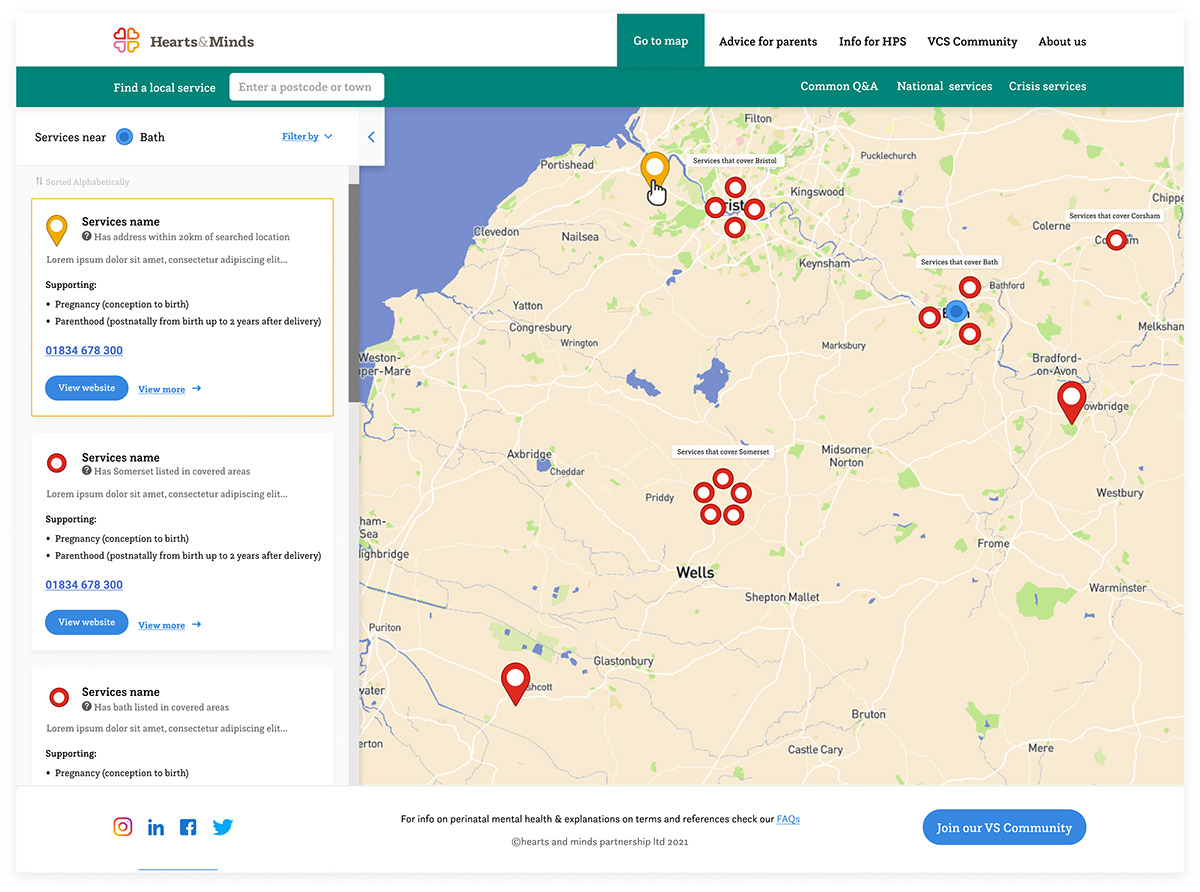
The second group of pages that we needed to design were the map and sidebar pages taking into consideration the map box plugin we planned to use.



Our working design Figma file can be seen below:

For best results the map feature was designed with the ideal user experience being a larger landscape aspect ratio to suit the map and sidebar layout.

Even though we were encouraging users to get the best map experience on a desktop, of course the website also had to be fully functional and useable on smaller mobile devices.

Explore the final website

