Human Computer Interaction - HCI
A creative, design process and multidisciplinary field of study that I believe promotes Hope, Courage and Inspiration.
Below is the culmination of a dream I had to study HCI from the past few years since I grew up with my mom - a multidisciplinary Textile Designer and worked in my career alongside some of the best UXD Leads in India. My longtime art partner and friend also being one of them.
A large part of my job over the past decade has expected me to continuously build on my Digital, UX and CX Skills as a Thinker, Creator and Maker. So, when I was accepted into the Monsoon Course on HCI at IDC, the Industrial Design Centre at IIT Bombay, I was overjoyed and decided that I will complete it in a disciplined manner.
I believe this is one of the best courses in the world and will always be thankful to our Professor Aniruddha Joshi and my Team consisting of Ashutosh Chavan, Ravi Purty and me.
The course has two primary goals
Firstly, it gives participants an exposure to issues, theories, principles and concerns relating to Human Interaction with interaction products. Secondly, participants get to practice the process and the techniques related to user studies, interaction design and design evaluation. After attending the course, participants should be able to conceptualize, design and evaluate interactive products. Those who are already involved in these pursuits should be able to improve the quality of their work, and should understand the theory behind what they do. Those responsible for the software development process should be able to make the process in their organizations more user- centered.
Given a choice next year, I'd love to pursue the program again because the context will change, user needs will change and it will be one more opportunity to learn more, come up with another solution and work with the cutting-edge IDC Team.
The Task and Project - The Sleeping Box
The Course Project helped us apply the concepts, practice the techniques, conduct interviews, design solutions, create prototypes and evaluate them.
The Brief
Many bedrooms in middle-class homes have ACs these days - but there are times when the sleep still does not feel comfortable. The air does not feel fresh enough - perhaps it is recirculating the same air. Sometimes there is a direct blow of the AC, and one part of the body feels too cold, while the other stays warm. In any case, why air-condition the whole room - why not air-condition only the bed?
Sleep is such an important part of each of our lives, and yet we have done so little to improve how we sleep. Every once in a while, we do wake up refreshed and ready to take on the world. Yet, such experiences are few. Can we increase them? In this project, we attempted to design a sleeping box, a sort of digital air-conditioned macchardani that will regulate the temperature, airflow, oxygen, humidity and also help you in other ways to get a good sleep and wake up refreshed.
The Class Schedule
In just a short time, it packed in a lot of learning, we had one part of the days in the course dedicated to theory and the latter half of the day focusing on execution along with many presentations, lectures and daily tasks, reading, catch ups and assignments in-between.
What I really loved about My Team and my entire Batch
Like me, my team members and classmates were all from different journeys in work and life.
Tools
Our Workstations.
Paper, Pens, Notebooks, Diaries and Charts.
Remote working collaboration tools such as Miro, Whatsapp Groups, Google Docs and Google Drive, Zoom and Google Meet.
A very meticulously designed calendar, schedule, tasks, presentations and ready- reckoners by our Professor and his dedicated team.
Team
Ravi Purty - Design Thinker, Visual Designer, Observer, User Researcher
Nikhil Fernandes - Digital and Design Thinker, Integrated Communications Professional, Ideator, Creative Technologist, Creative Director, Writer, User Experience Practitioner
Ashutosh Chavan - NN/g UXC, UX Leader, Design Thinker, VUI, Experience Evangelist

As this is a Course Project and not a Commercial One, we used Presentation Templates available online for the same.
Team Sleepwalkers
We chose the name as we were about to walk the path of discovering our user’s sleep cycles. And, we were doing our best work at night each day after the classes got over. The name had a nice ring to it and it just stuck.
The Context of the Project
We live in a culture today where sleep deprivation is on the rise both in the pre-pandemic world as well as the new normal we are experiencing right now.

Contextual Interviews and Inquiries
To learn contextual inquiry, we absorbed each lecture in-depth, attempted to apply the fundamentals and recruited users unknown to us via our network, requested appointments and interviewed over apps and calls. A diverse set of people, we probed them for insights and a few also shared things on their own. All in a all it was a thorough learning for us and an initiation into the User Research process.
Contextual Interview Strategy - Who are we designing for?
A diverse Demographic | Routine Questions | Probed Minute Details as well as allowed Users to share and reveal slices and nuances of their daily life | Discussed Pre and Post-Pandemic Factors | Indoor, Outdoor Environment around Sleep Area |
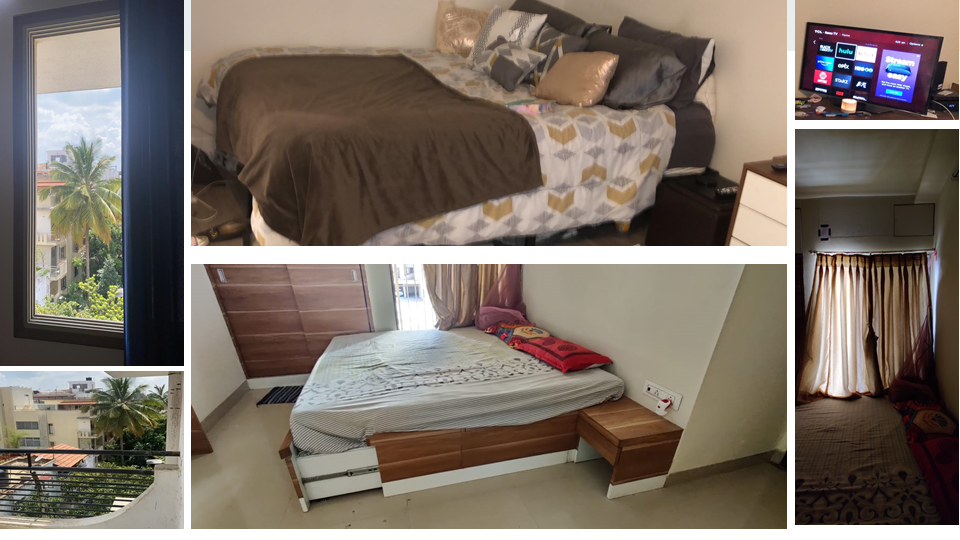
Artefacts - Pictures and Videos | Spoke at length about Neighborhoods, Inter-Personal
Relationships, Locality, City, Weather, Work and Work from Home.

Artefacts helped us to understand our Users better and were studied right down to as many minute details as we could. A lot of the Artefact Information was also gathered via our Contextual Inquiries.
We wanted to find a sequence or understand their journey, so we undertook a group interpretation of our tracked interviews and further divided them into:
DM: Demographic
US: User Statement
Q: Questions
IN: Insights
OB: Observations
DI: Design Ideas
Contextual Interview and Inquiry Notes
We meticulously took down notes, transcribed and arranged the interviews in a document and categorized them as shared above and numbered each one.
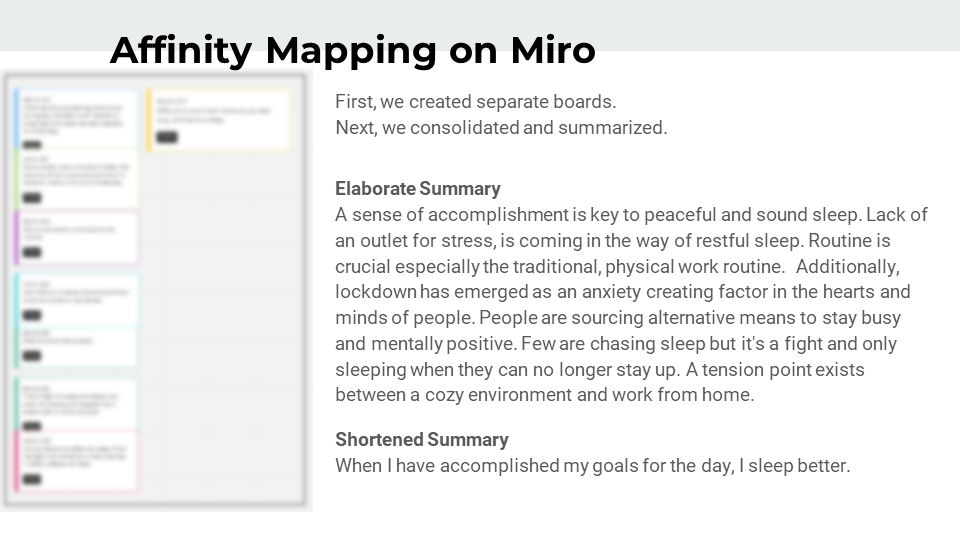
Affinity Mapping on Miro
We used Miro which is a wonderful tool to collaborate with multiple teams, organize thoughts, create virtual and digital whiteboards and really put our Affinity to work. My favourite part (there were many favourite parts by the way) was doing the Group Interpretation and Affinity Mapping which are such critical processes to knowing who we are designing for.

A lot of time was spent going through the Affinity and the Summarization Process to understand its finer nuances.

A lot of time was spent going through the Affinity and the Summarization Process to understand its finer nuances.

A lot of time was spent going through the Affinity and the Summarization Process to understand its finer nuances.

Opportunities, Features, Functions, Ideas, initial design explorations of the product, they keep traveling in your mind as the path gets clearer and the clouds disappear.
End Goals
Our users must get a comfortable, peaceful sleep and wake up feeling fresh and relaxed.
User Experience Goals
● Easy Operations
● Modular Design
● A fun experience and an absolute delight to use
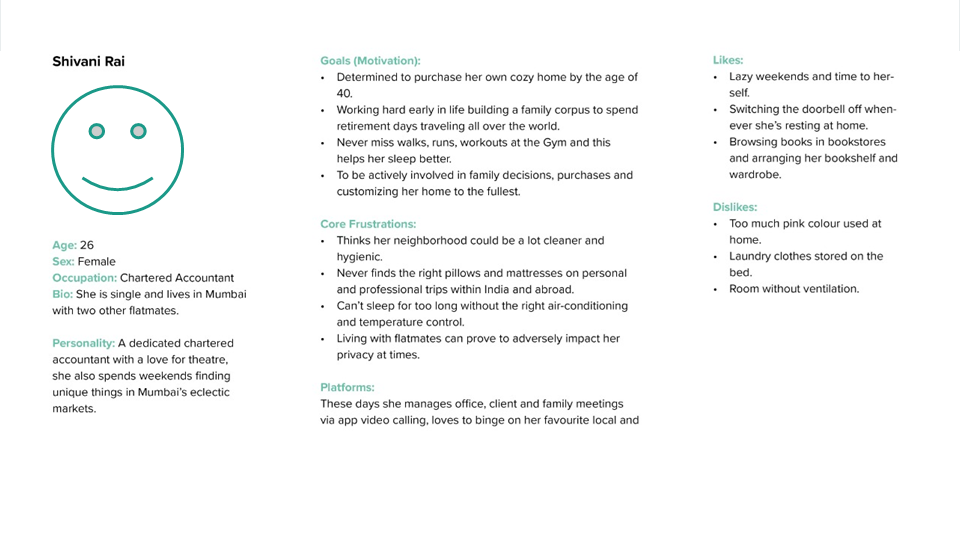
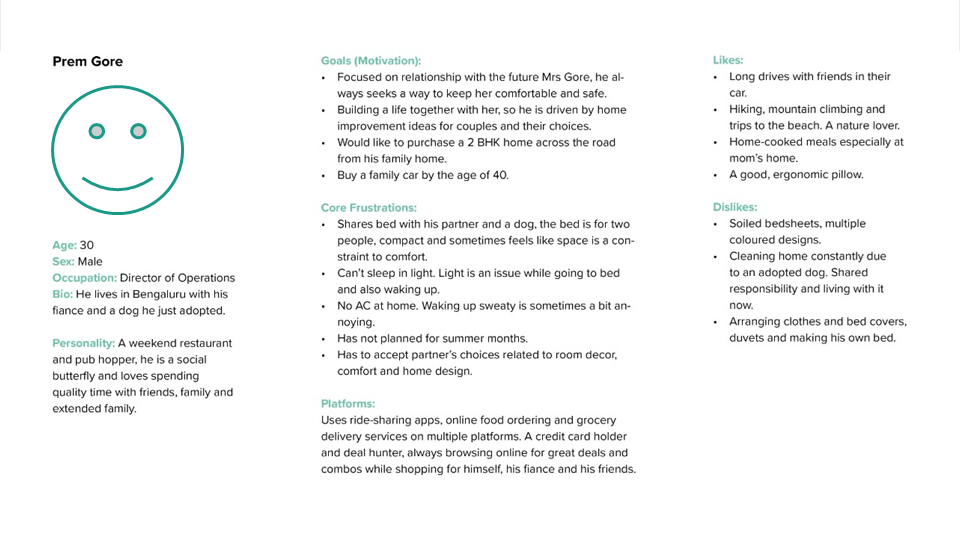
Persona Mapping
Based on inferences from our research, we designed personas to help unravel and understand our user’s needs, experiences, behaviour, life stages and personal and professional goals.
This exercise allowed us to empathize with our users and understand that truly, diverse people have diverse needs. More importantly, it allowed us to understand who we are designing for, what part of their life we are addressing and what are their patterns and preferences.
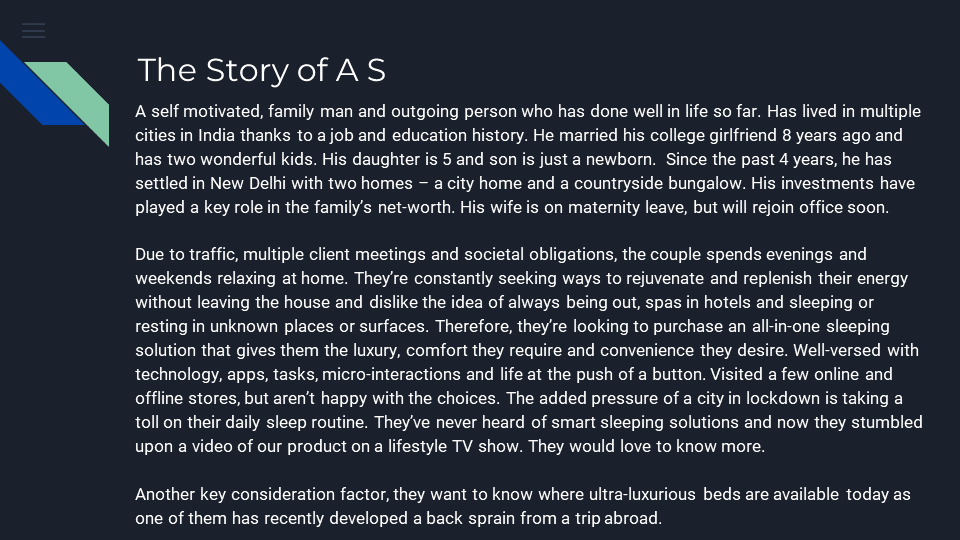
We began with a User Story and then inched towards our Personas.




So, after coming so far, how can we give the Sharmas a good night’s sleep?





Scenarios
Our Personas guided us to further craft scenarios to help us understand where in the user’s journey will they interact with our product and how will it go about making a difference in their lives.
Scenario 1
A day in the life of Ajay Sharma.
Background
Ajay just returned home from a tiring day at work and after freshening up, got into his home clothes and decided to switch on our product.
Objective
He wants to relax, rejuvenate and replenish his energy so that he can be active for an hour or two and systematically enter a planned and peaceful sleep.
A day in the life of Ajay Sharma.
Background
Ajay just returned home from a tiring day at work and after freshening up, got into his home clothes and decided to switch on our product.
Objective
He wants to relax, rejuvenate and replenish his energy so that he can be active for an hour or two and systematically enter a planned and peaceful sleep.
Scenario 2
Ajay has woken up from deep sleep.
Background
It’s 3 am and suddenly the humidity has gone too high. Ajay wakes up in a break of sweat and discomfort. Also, the light from across the street and some ambient noises are disturbing him.
Objective
He wishes to turn on optimal climatic conditions within the bed’s environment, so he activates the Swytchglass to block off the light and change the temperature.
Background
It’s 3 am and suddenly the humidity has gone too high. Ajay wakes up in a break of sweat and discomfort. Also, the light from across the street and some ambient noises are disturbing him.
Objective
He wishes to turn on optimal climatic conditions within the bed’s environment, so he activates the Swytchglass to block off the light and change the temperature.
Scenario 3
Ajay is home alone this month as his wife is traveling on work abroad.
Background
It’s bed-time. Ajay doesn’t need the double bed. So, he decides to split the bed into two and use only one section.
Objective
He chooses to conserve energy, optimize usage and put away the other half of the bed that his other half is not currently using.
Scenario 4
Ajay is feeling alone at home.
Background
It’s bed-time again. But, on a Sunday evening. Ajay wants to use the bed via its integrated voice based control and navigation. He’s too tired to use the control panel.
Objective
He says the wake up word and the system comes alive via voice. Now the bed’s output is controlled by voice input. He can open up the video calling feature in the simulation and also call his partner.
Background
It’s bed-time again. But, on a Sunday evening. Ajay wants to use the bed via its integrated voice based control and navigation. He’s too tired to use the control panel.
Objective
He says the wake up word and the system comes alive via voice. Now the bed’s output is controlled by voice input. He can open up the video calling feature in the simulation and also call his partner.
Scenario 5
It is a lazy Sunday Afternoon
Background
He is trying to sleep on a sunday afternoon, and he realises there is renovation going on in his neighbourhood and screeching sound is coming regularly.
Objective
He wants to avoid the outside disturbance so he can nap for a while.


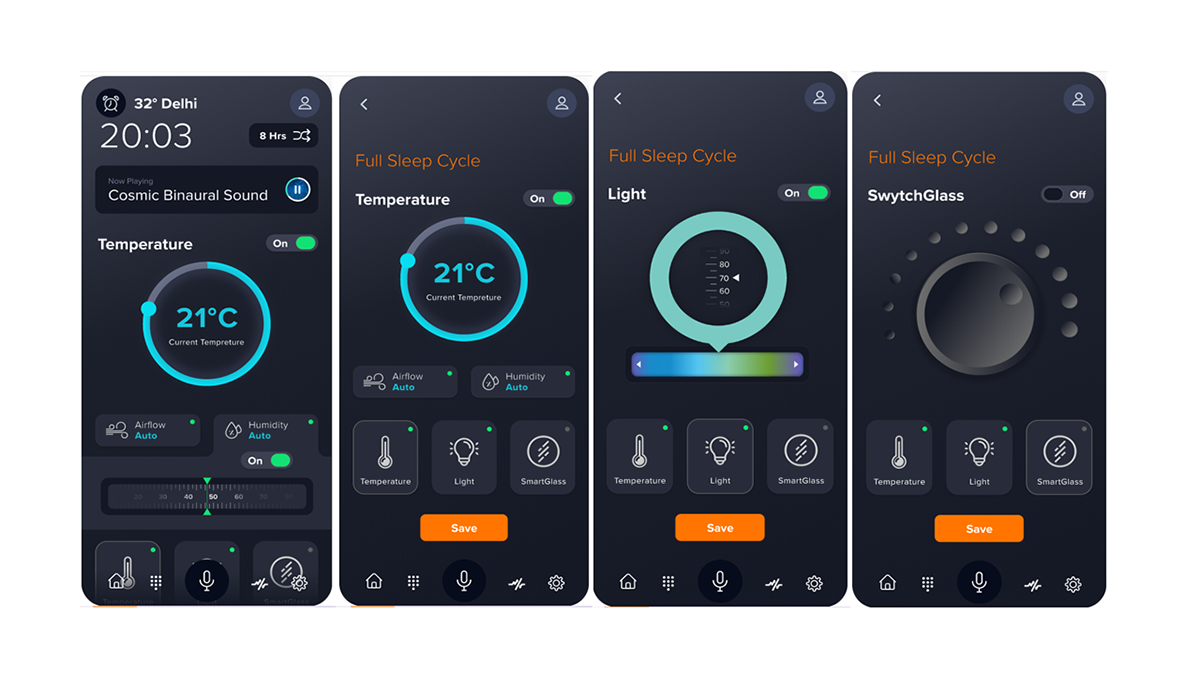
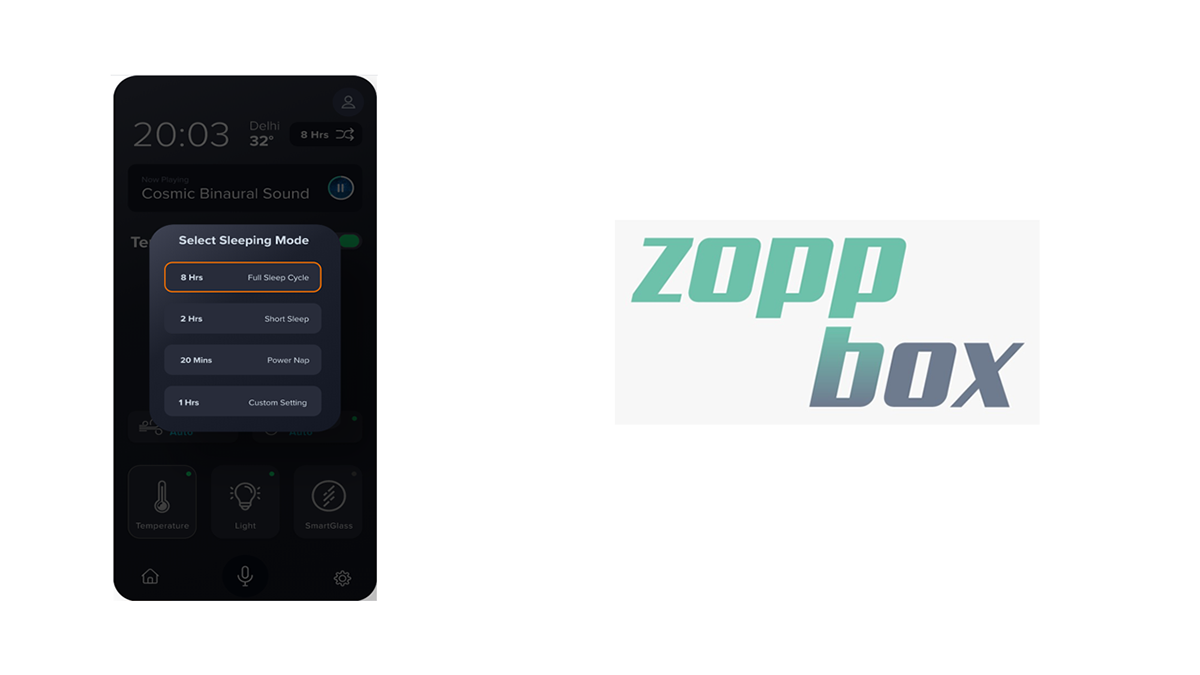
The Companion App and Screens
A companion app or a family of apps lets you interact with the Zopp Box and amplify the Customer Experience by making it intuitive, personal and customized to every need.






We even created a tentative Project Timeline after a careful analysis and gauging how long every step of the way will take in the onward journey of the product.

Course Details and Curriculum of Study
Design Process
User Studies with Contextual Inquiry
Analyzing Interviews
Work Models
Affinity
Layers of User Experience
Conceptual Models
User Models
Case Studies
Setting User Experience Goals
Personas and Scenarios
Brainstorming and Collaborative Ideation
Interaction Design For Emergent Users
Heuristics and Principles of HCI
Micro-interactions
Virtual Reality and Augmented Reality
Design Evaluation: Heuristic Evaluation, User Testing, Think Aloud, Card Sorts
Web Typography
Integrating HCI with Software Engineering
Institutionalizing HCI
Human Factors and Ergonomics
Main Course Project - The Sleeping Box
Writing a Research Paper
Thanks for reading so far.



