Haufe Teampact
Haufe Group Company
Company specialist provider of digital and web-based services, as well as an expert builder of agile and sustainable organisations. Teampact is a Team development application.
All of the next explanation is a summary of work during 2 years 5 months in the project.
Teampact
Software that increase business success through empowered and high performing teams and team development. By a weekly or biweekly questionnaire with 12 factors on a scientific model, we obtain results about your team health.
This product was supposed to be Haufe Group's first "new work" product. It marked a departure from their previous products, which mainly targeted the Management and HR departments of organisations and followed traditional approaches.
The goal of this product was to take a different approach. Instead of top-down implementation, the idea was to encourage teams within an organisation to adopt a software that suited their needs. The software would help them identify and address performance issues within their team without relying on external assistance.
The Challenge
Increase business success by empowering teams to perform to the best on their team autonomy, organisation and development.
My Role
My role in the beginning was to help the product designer with the smaller ux tasks. After, I was moved into the main Senior Product Designer of the project, being responsible for ensuring the user experience and design into the right path. Being the first time that the company had freedom shaping the project with user needs and not costumer requests.
Later on, another another Product Designer arrived to give me a hand on the small ux tasks, so I was planning weekly checkups, dailys and others to keep it on good track.
My responsabilities
- Conducting and preparing user testing
- Co-preparing interviews
- Decision-making on user experience
- Contribution to several workshops: journey map creation, discovery of pain points, conception ideation, storyboards for prototyping
- Keeping stakeholders updated on progress and results
- Identify opportunities for new features/flows
- Work on Copy
- Keep alignment with Development Core Team (Library-DS)
Process
By involving all the departments working on the project, we did several Workshops gathering insights and data to decide the next steps ideating and conceptualising possible solutions. Costumer success, sales, product and research were involved and after priorisation and analysis we had were to start.
Later on I would use that concepts to create wireframes for user testing, iterating until a strong concept to present to leadership of Haufe Group.

Discovery
The Research Team had done some previous research on the "future of working". I found that employees were struggling with some aspects at work related to performance assessments. Our insights and belief were that companies were focusing on 1to1 and individual aspects, whereas the issues were on team aspects and collaboration with each others.
With the ideation of the workshops with the journey map, interviews and how might we statements we identified some key areas to help users.
The main problem users were having and we called our North star:
Help users understand how to use the teampact data
Data collected from several stakeholders. The main issue was that Users were stopping to use Teampact after a while.
The loop of Teampact flow was based on: Asses, Reflect and Improve. We decided that the focus point would be Reflect. That this is were they need to Understand how to use the data.

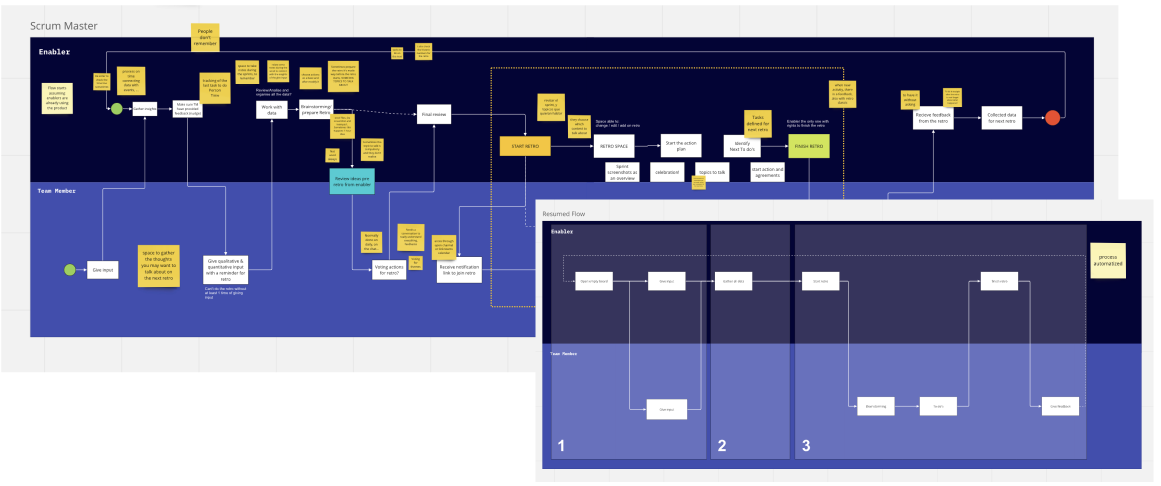
User Journey map
For the creation of the journey map we analised the reality of the team members on their development. We were able to define different stages and where to zoom in. The one we wanted to focus was the Stage 4, with the Retrospective topic. We saw that users through a retro they will use the data and could understand it and use it on their day to day.


On the user journey map we voted which were the hmw more important to tackle, regarding user issues and technical aspects.

Concept
We started to process of conceptualization on how migh we solved the problems identified on the staged chosen. Also we did some ideation with benchmarking existing product examples that had similars goals and issues.


We generated some sketching ideas and also some crazy8s afterwards. By voting on the ones that had a better approach and fit, we started with the storyboard of the flow and later on I continued with the prototype.

Chosen Concept
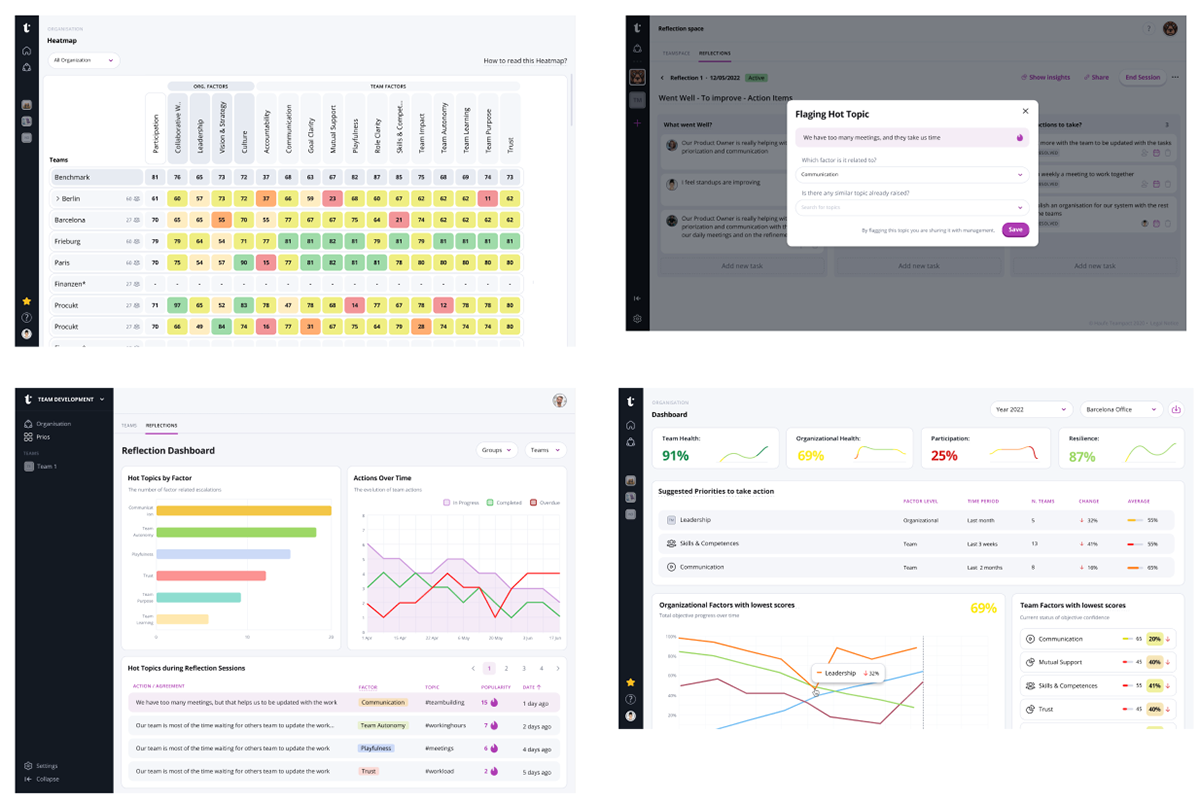
We started with the concept on stage 4 focusing on retrospective. This topic will move from focus on an individual level into a team perspective. Afterwards all of the data recollected would be taken into a organisation perspective, helping managers and HR realise how are teams development going.
Managers could also recommend some actions to improve their teams.
Concept validation
Before moving forward we make sure that the concept we choose it's the good one from the insights we got, by asking some questions:
Does this concept simplify your current process for running retros/Team Development?
What would be the main reason for you to use this concept with your team?

Storyboard
We created an sketch simple of the storyboard to conduct testing and validate the concept. We focused on the role of management, which would be the user creating the retrospective.

Iteration & 2nd workshop
We conducted some interviews on the same workshop, after, some other onsite with the research team and me. We realised that we were on the good way but was not enough.
After several months continuing with the flow and iterating, we started gathering all the insights and data, and digging into deeper into the topic. Since the project was quite new and still on early stages we needed to create more flows to cover all the user needs and new opportunities appeared-
That's why we started again with another workshop. Analysing with all the new insights taken on that time from interviews and stakeholders.
User Personas
With Research Team we created user personas to be able to focus more on the interviews, on who to tackle and to verify the storyboard.

Interviews
We started to interview together with researchers Scrum Masters, Managers, Team Members (such as developers).
We analysed all the steps they do on the Retrospective, focus in 3 big areas. The 1st part they create the retro and start to use survey, the 2nd gathering all the data and 3rd running the retrospective.
After several interviews we saw a point to enter on the market, to use the data we had from the survey on the retrospectives, were almost no competition was doing it. With this we would improve the usage and they would apply knowledge.

Wireframing & Prototyping
Having our user persona, user flow, user journey and insights from interviews done I started through the prototyping. I started understanding the concept and generating low-fi prototypes


MVP
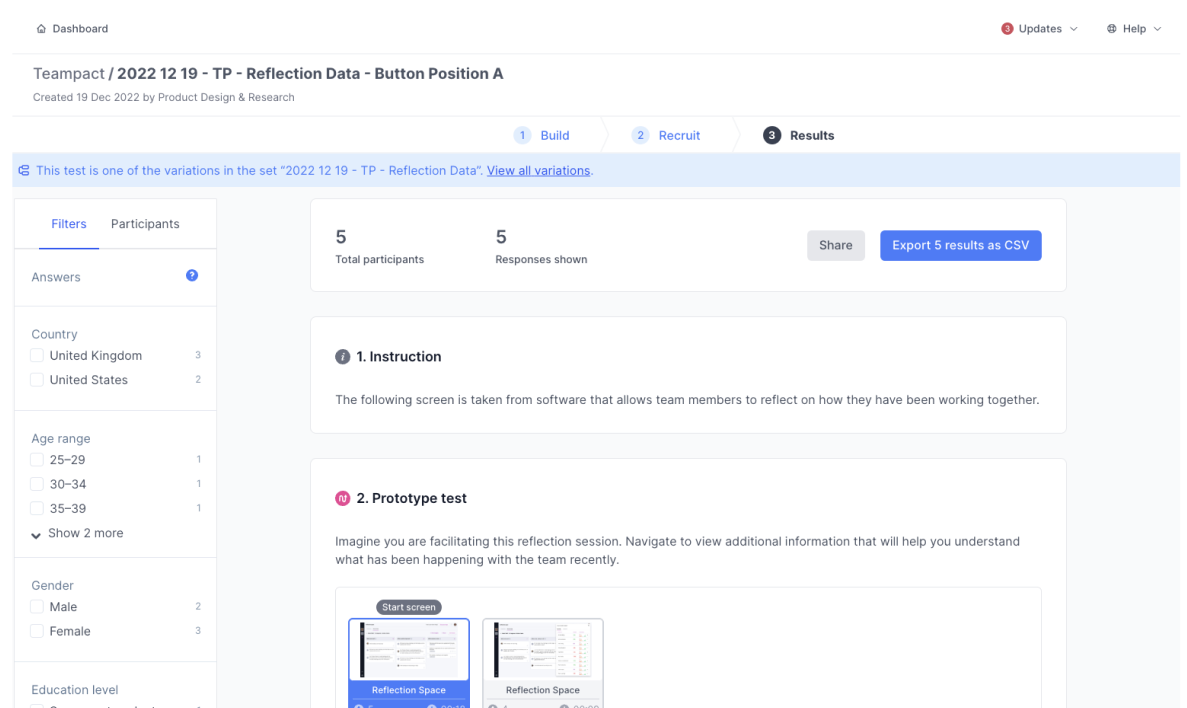
I was asked to create an MVP to present to leadership from Haufe Group. Once I had a big flow I started to test it in moderated and unmoderated testing.
I targeted on the beginning users from inside the Haufe Group company, because they are already one of the target costumers and it was faster.


Prototype iterations


Design system
Working hand on hand with the Development Team with the Guild and creating a Design System to be used by 4 more designers from other projects.



Video Creation
I also created some videos on after effects for interviews purpose, in order to make an introduction to the users that don't have any background of the project.

Results
Finally, on the last iterations, we got amazing feedback from all the interviews, we found out our target market and new clients were interested. Furthermore, we approach a new fastest way of developing technically so we could iterate, test and generate new concepts to complete the flow faster and better. We also conducted exit interviews from some clients that made us improve even more.
Finally users were between 5-10 minutes on the software, meaning they were using the questionnaire and reflecting on the app.
Finally users were between 5-10 minutes on the software, meaning they were using the questionnaire and reflecting on the app.
Continue iterating for more!
