Writings
Writing and teaching seems to be in my DNA as much as visual arts. There are many teachers in my family, and my nephew is quite an accomplished writer, with many published titles to his name (note uncular pride).
In high school, I was very involved in creative writing. I thought I was the next Bob Dylan, and got accolades for my poetry and short stories, and even a few songs. Started a novel one time, about seven guys named Dave who all di the same thing, but never finished it – thankfully. In my professional career as a Graphic Designer/Art Director, I often found it more expedient (and usually better) to do my own copywriting, rather than wait for copy from another source.
A few folks have recently complimented my writing, and asked if I wrote everything they've read here on Behance (I have). To be honest, I've never considered myself a writer per se, and so I haven't made it a feature of my portfolio before. As such, I haven't religiously archived my writing career over the years. Here, I'll present a few recent writings, and will make an effort to present more as I run across them. The sampling presented here shows a few different styles, depending on the requirements, enough to give an inkling of my range.
BROCHURE
Here's an example of a brochure I wrote in its entirety, which happens to be for a product I invented, designed and developed in conjunction with a manufacturer, to whom I've licensed my patent. I even wrote the damn patent, now that I mention it! Hardest thing I've ever done! Anyway, here's the brochure, followed by selected text from it…

PCYCH™ Mid-Frame Bike Bags
SO THERE’S THAT big empty space between your handlebars and your seat. Why not carry your stuff there, instead of over the wheels, upsetting your bike’s equilibrium, or on your back, resulting in the dreaded Sweaty Back Syndrome?
Ratchet on. Ride off
Key to PCYCH’s user-friendly approach is a patented 2-point attachment system utilizing high-tech ratchet buckles. Simply wrap one integrated ladder strap around the bike’s seat-post, another around the steering column, and with a few satisfying clicks of the ratchet buckles’ levers, you’re off on your ride.
Fits any type of bike, any type of rider
Practically all bikes have seats and handlebars, so chances are PCYCH will fit your bike, regardless of frame geometry or size. Choose from three basic styles depending on your style of riding (see other side). HYDRATOR™ hydration systems and other must-have accessories are available. Ask your retailer, or visit www.pcych.com.
Non-rigid shock-absorbing attachment
Since PCYCH mounts independent of the bicycle frame,significant shock absorbing properties result. Lucky for your belongings… and your nerves.
No, it's not spelled wrong
That's PCYCH, as in CYCLE with a PC.
TUTORIAL
I've written a few tutorials sprinkled across the web, usually about Adobe Illustrator and/or Photoshop. I've been pleased to notice that they're always very well received, which isn't par for the course – people can be very critical about free advice on the web.

My Author page on VectorTuts+, part of the well-regarded Envato Network.
I like to use good ol' Marty Feldman as my avatar image, because he looks more like me than I do.
PROBLEM>ANSWER TUTORIAL

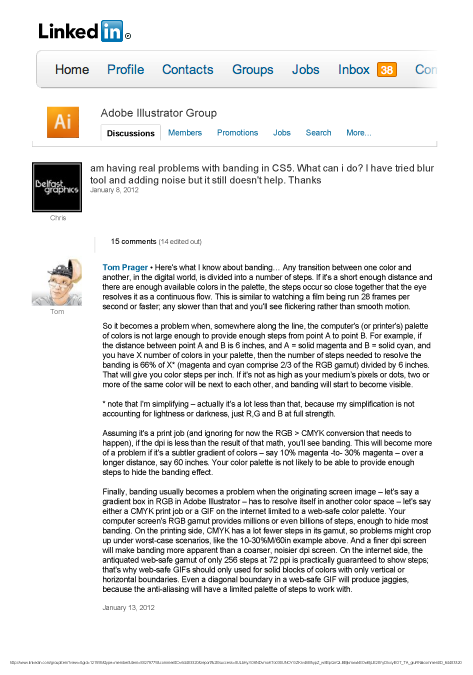
Adobe Illustrator Group discussion on LinkedIn
Kind of a challenge I undertook to see if I could explain a tricky subject, and to see if I really knew what I was talking about.
THE TEXT:
So it becomes a problem when, somewhere along the line, the computer's (or printer's) palette of colors is not large enough to provide enough steps from point A to point B. For example, if the distance between point A and B is 6 inches, and A = solid magenta and B = solid cyan, and you have X number of colors in your palette, then the number of steps needed to resolve the banding is 66% of X* (magenta and cyan comprise 2/3 of the RGB gamut) divided by 6 inches. That will give you color steps per inch. If it's not as high as our mediums pixels or dots, two or more of the same color will be next to each other, and banding will start to become visible.
* note that I'm simplifying – actually it's a lot less than that, because my simplification is not accounting for lightness or darkness, just R,G and B at full strength.
Assuming it's a print job (and ignoring for now the RGB > CMYK conversion that needs to happen), if the dpi is less than the result of that math, you'll see banding. This will become more of a problem if it's a subtler gradient of colors – say 10% magenta -to- 30% magenta – over a longer distance, say 60 inches. Your color palette is not likely to be able to provide enough steps to hide the stepping effect.
Finally, banding usually becomes a problem when the originating screen image – let's say a gradient box in RGB in Adobe Illustrator – has to resolve itself in another color space – let's say either a CMYK print job or a GIF on the internet limited to a web-safe color palette. Your computer screen's RGB gamut provides millions or even billions of steps, enough to hide most banding. On the printing side, CMYK has a lot fewer steps in its gamut, so problems might crop up under worst-case scenarios, like the 10-30%M/60in example above. And a finer dpi screen will make banding more apparent than a coarser, noisier dpi screen. On the internet side, the antiquated web-safe gamut of only 256 steps at 72 ppi is practically guaranteed to show steps; that's why web-safe GIFs should only used for solid blocks of colors with only vertical or horizontal boundaries. Even a diagonal boundary in a web-safe GIF will produce jaggies, because the anti-aliasing will have a limited palette of steps to work with.

