
Video overview:

Aaron McGuire
This beautiful website has 4 pages: tinkering, exploring, developing, and animating. Each has its own illustration which has great interaction with the cursor.

Anafi Parrot
If ever a product was begging for the parallax effect this is it. Amazing product page, with great scrolling effects all over the page.

Defeat Boco
Each section has a great parallax effect, scrolling horizontally and vertically through glorious abstract land and seascapes, and all the time being taken on the journey of a working process.

Defy Performance Drinks
A modern web design, with back and yellow color scheme, full of energy, and movement. Very dynamic movement, cool imagery, and nice background footage.

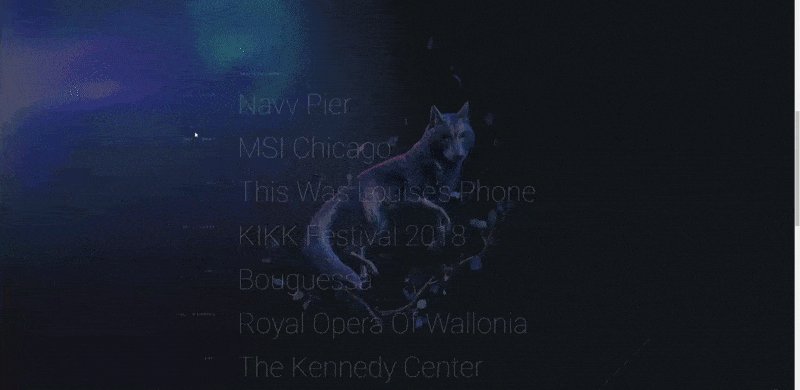
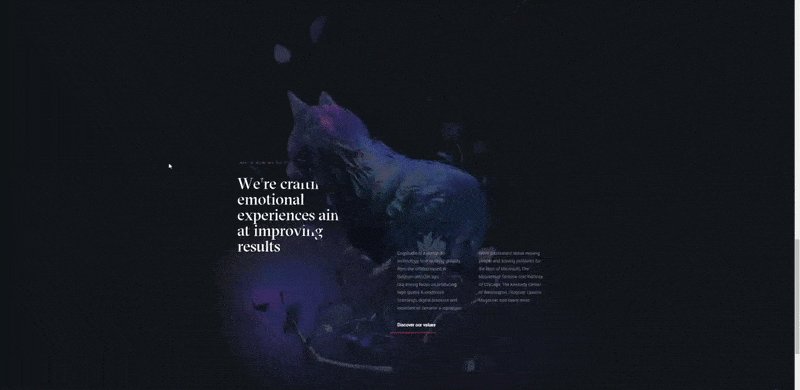
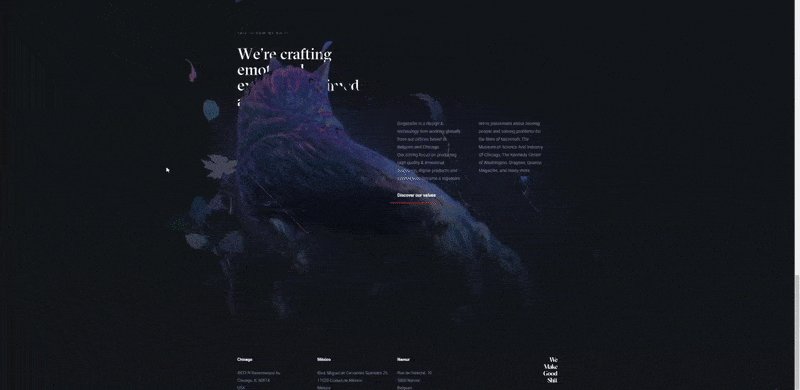
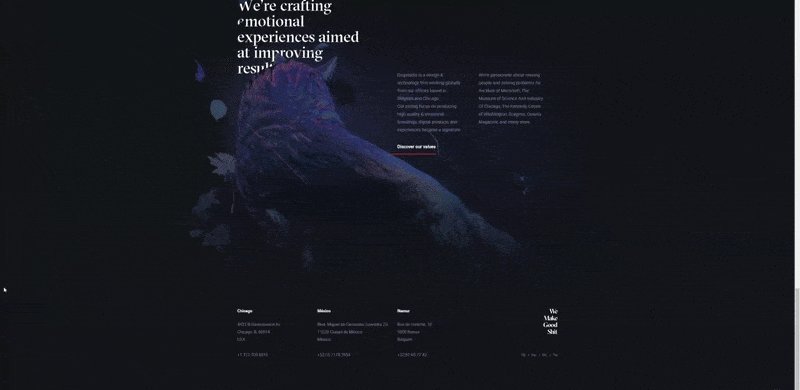
As an attention grabber, this 3D dog hits the spot. Rotating, resizing, blinking, ears moving and changing color at key points of interest.

EyeSprint
Minimalist website, with B&W colors plus great photographs. Very nice movement in front of the static text, making a really superb 3D effect.

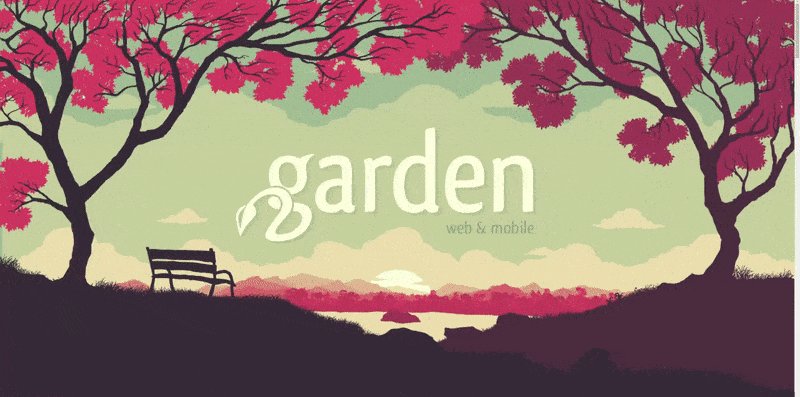
Garden Studio
Garden Studio's website is amazing! With illustrations and great parallax animation on the header.

La Mordue
La Mordue is a French cider maker with a unique website design mixing images and illustrations. They've added amazing parallax effects and animations through scrolling.

InDnegev Festival
This festival website has a really memorable design. With creative illustrations with great style, and really awesome parallax css effects that will make you want to scroll up and down all day long.

Laracon
Great website design with amazing illustrations, a great idea and concept, that makes you scroll right through to the footer. This is an adventure from a desert to the bottom of the ocean.

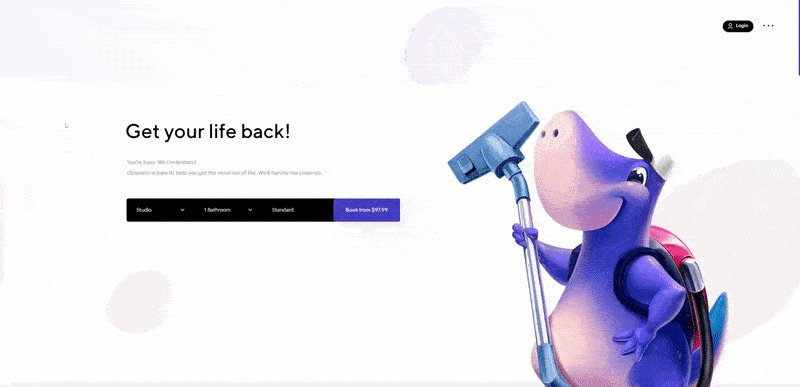
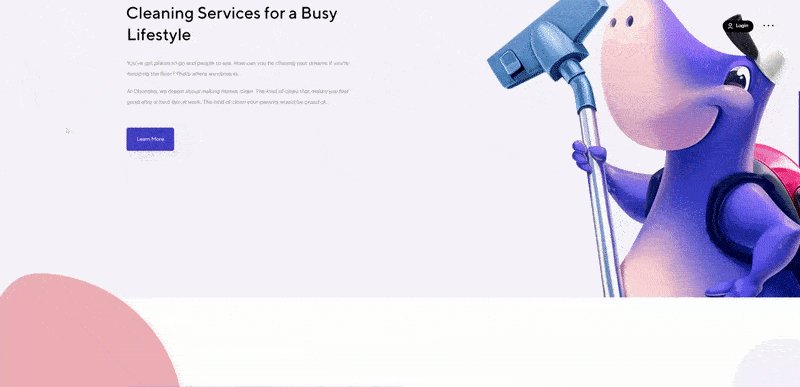
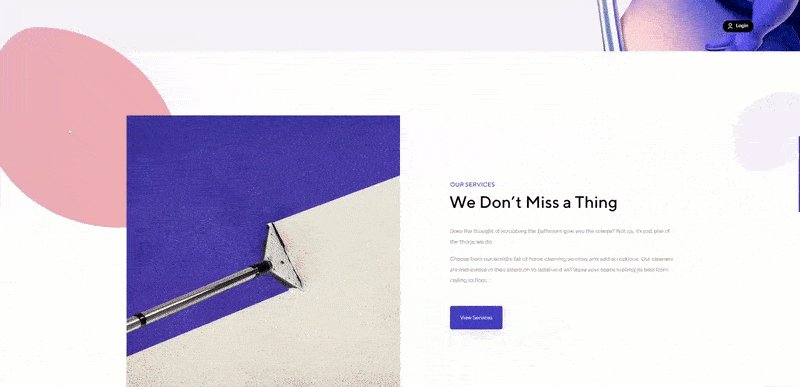
Oboosho
This is a website for a cleaning company, which has a beautiful cartoon character for their brand. They've used a clean and fresh style... perfect for their brand and business.

Omnium Blockchain
Omnium has really impressed us! They are using trending colors and style, some nice figures and shapes that come together while scrolling. It really looks amazing.

Lookbook Wedze
This website starts with a 3D homepage, with really impressive effects and interactions. But this is not enough for them - click on the sport options to be taken on a color ride over the angular ski slopes to each separate section.
Thank you!

