
Design exercise to sketch out and create a high-fidelity prototype for a generic café website over the course of a day. Inspired by local Brighton-based café websites including:
Low Fidelity Design Sketches
I start out the majority of my designs by collating some inspirational images and example websites and then creating a rough, no colour and minimal content sketch using Microsoft OneNote. The purpose of this is I can very quickly put ideas and thoughts to 'paper' and then can quickly manipulate these sketches to something that begins to resemble a proper website.


High Fidelity Desktop Designs
After reaching a point in my sketches where I can use them as a reference, I move onto the High-Fidelity Prototype, designed using Adobe Xd.
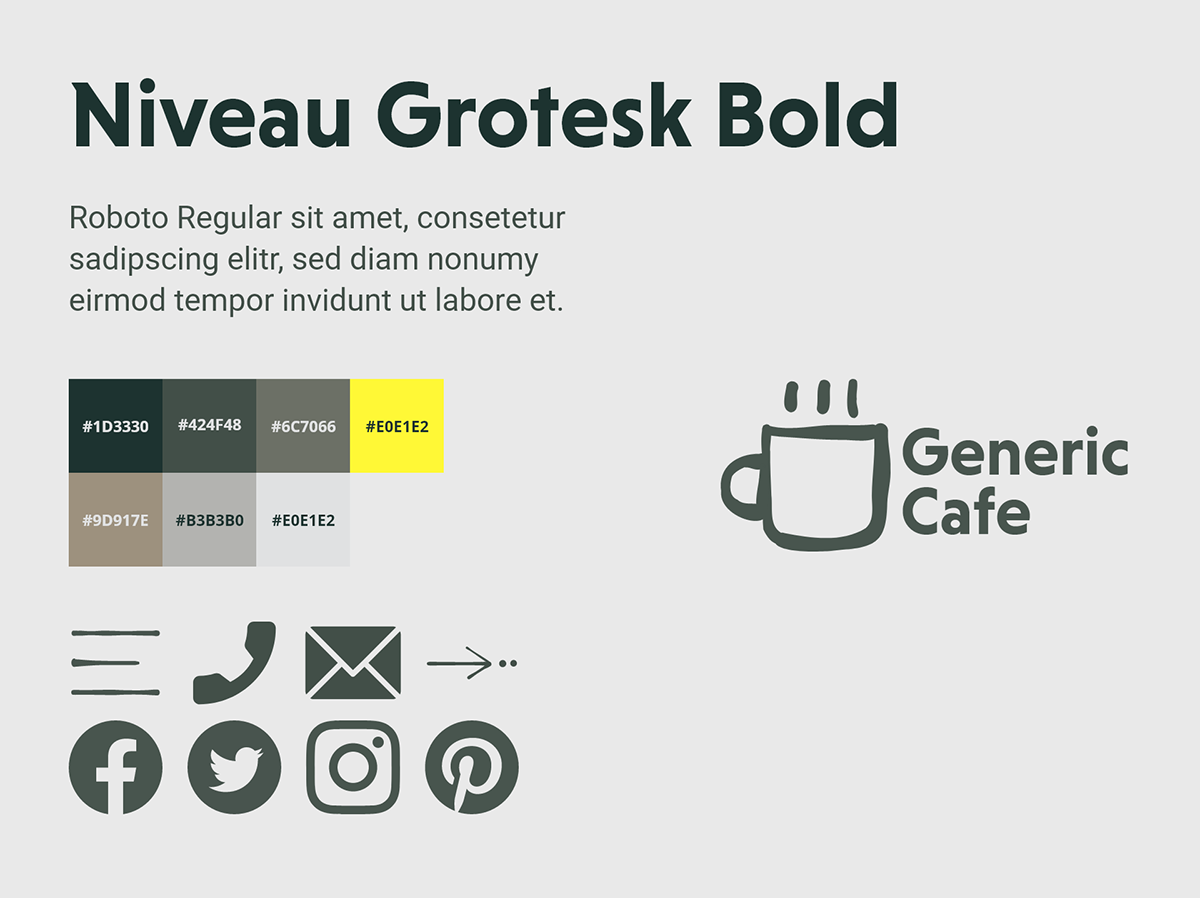
The first artboard on most of my projects includes font styles, colour schemes and basic assets that will be used throughout my design.
For this project, as I had imposed a limited amount of time I had to quickly create some generic assets for the imaginary café, including a basic logo, hamburger and arrow icons, to give the design a bit more personality than using perfectly straight lines. These icons were drawn using Adobe Fresco for iPad.
The colour scheme was created based off of the image I used for the landing area of the website, using a mostly neutral set of colours with a vibrant 'pop' colour to attract a user's attention.

Adobe Xd assetboard, defining fonts for headings / text, project colour scheme, project logo and icon-set
I then proceeded to adapt my low fidelity sketches into Adobe Xd designs, using images found on unsplash to bring the design to life. The landing page connects the site together, starting with a hero-image - defining the colour scheme to the user - it then provides sections where a client could include information about their brand before linking to a menu and store locations.
Shown below from left to right are the landing index page, locations page and careers page.



Home, location and careers pages.
I used Adobe Spark to quickly create a template menu that can be hosted on the site.

Menu Page, menu created using Adobe Spark
High Fidelity Mobile Designs
Next I converted the designs into something for mobile, changing any more complex layouts into a single column grid.



The navigation menu has been removed from sticky top of page, and becomes a full-screen overlay using a hamburger icon. This would be implemented onto the live site using clip-path.
Adobe Xd animated navigation menu
Thanks for viewing this design. Any feedback, positive or negative would be greatly appreciated. If re-doing this design, I would spend more time increasing the whitespace between content, especially on mobile and ensuring all whitespace padding is in factors of 8px to bring more uniformity to the design.








