
Overview
Role: UX/UI Designer and Researcher
Duration: 6 months
Tools: Sketch, InVision and proto.io
The DR WHO? app is targeted at newcomers to Germany who are seeking an English speaking medical expert in their area. Users can find a doctor by location and specialization, make/cancel appointments plus be able to rate their experience at the practice.
Background
The project was the focus of the certified UX Design Immersion course in conjunction with CareerFoundry. For this project presentation, I will guide you through my creative workflow, showcasing the ideation for the concept and the development of the prototype.

Purpose and Context:
DR WHO? was my own concept as part of the UX Immersion segment of the CareerFoundry UX Design program. I believe there was a demand for this product on the market, coming from my personal experience of living in Germany and from speaking with other expats and foreigners in Berlin encountering the same hurdles.
Objective:
Developing an app which could streamline this somewhat complicated and frustrating dilemma of finding a doctor who speaks your language. Finding a potential solution was definitely worth the effort.
Low-fidelity prototype
This stage of the design process used the 'Crazy 8' and dot voting methods, which led to rapid prototyping in its early stages

Problem Statement
Our users need a way to seek an doctor who speaks their language, because they require medical attention in a foreign country. We will know this to be true when we see how many patients are using our app to make appointments or are being referred.
Potential Solution
An app that would connect expats and newcomers in Germany with an medical expert, preferably via appointment/live chat or video call (premium) pertaining any health related matters - regardless of being on public or private health care. Moreover, it will specifically locate doctors who speak their language can communicate with them effectively and provide them peace of mind.
It will also have a chat feature for users to make general enquiries with the medical expert, and the option of video consultations for premium members - no more having to wait around for appointments or having to drag yourself to a medical surgery. The directory at the heart of the app will have a search function which you can filter by specialization, location and reviews. Regarding the latter, users are encouraged to rate their experience with the expert and share their experiences with other users to help them make an informed decision.
Approach:
I used the below methods in the process of finding a solution, not limited to market research/competitive analyses, creating user personas/stories and user testing in addition to wireframes & prototypes and much more - as you will see below.
UX competitive analysis: ottonova VS Kry



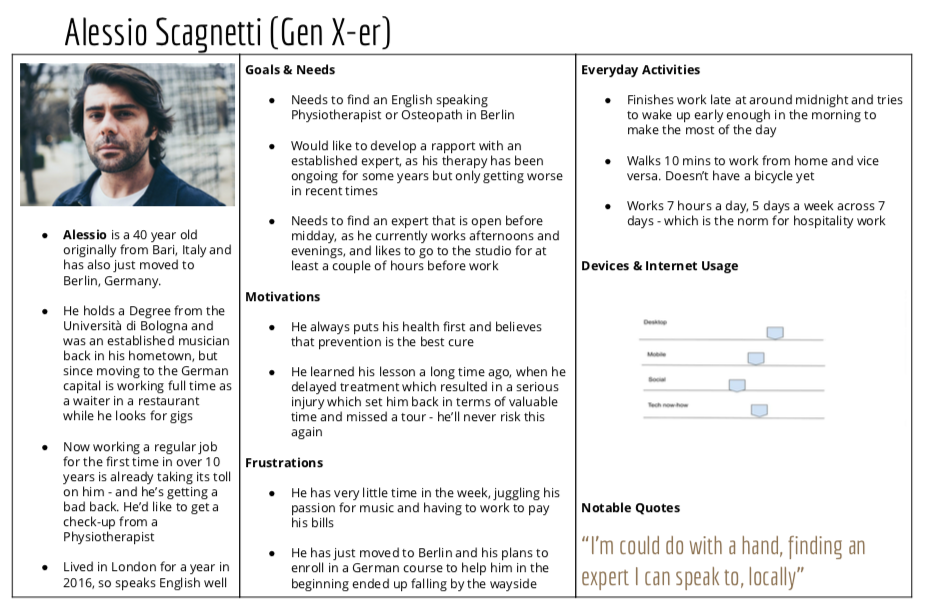
User personas & Stories
Market research in addition to interviewing the target demographics, the data was collated and incorporated into the following profiles


User Map

Mid-fidelity prototype
With a broader perspective of user perspectives and work flows realized from implemented testing methods, I was able to create a blueprint for my prototype with the interactive wireframes below. I then tested them on my CareerFoundry peers for feedback purposes.
Splash screen

Cancel appointment & review expert

New App Iterations
Following on from the last exercise, I selected three re-iterations of my app screens which applied the Gestalt Laws of Grouping. From here I can move onto the final stage of my high-fidelity prototype
USER TESTING
What went well?
Testing wireframes with interactive prototypes on my fellow CF students led to valuable feedback, which allowed me to revise it for the better in future iterations.
Skills: Wireframes, rapid prototyping, iterative design
Processes: User centred design
Solution: Extremely effective
What didn't go well?
A lack of exposure to design programs throughout my years meant that learning a program like Sketch doubled my study load in regards to learning how it all works
Skills: Sketch, learning how to use and acquire assets, becoming UI savvy
Processes: Applying UX principles to design, incorporating imagery and typography
Skills gap: Time management
Solution: A quote from the course which set me in the right direction was "done is better than perfect"
What can be improved?
I am far from design savvy when it comes to graphics or UI design, which sets me back a bit
Skills: Competence with industry-standard tools for prototyping
Skills gap: Sketch
Solution: Review Sketch and proto.io tutorials and recreate prototype

Design Deliverables
With the final prototype reaching its completion, I learned how to export all of my app’s design assets from Sketch (into InVision) for handoff to the developers

CHALLENGES
One of the greatest obstacles to my progress was the learning curve of prototyping software. Trying to figure out the industry standard Adobe XD was futile, as its byzantine processes were too difficult to fathom. The increasingly popular Sketch program delivered salvation of sorts, with an easier interface to navigate and readily available assets across the internet - which easily integrated into the workflow with the Craft plugin for exporting to InVision. This was all well and good until they locked me out of the program, saying the trial period had expired and then held my work for ransom until I paid up. I therefore decided to take a chance of the CareerFoundry endorsed proto.io software, which proved to be a game changer. It streamlined the design process with its truly intuitive workflow and an abundance of pre-loaded assets which made a significant difference in my design quality plus its interactivity - and glowing praise from my tutor.
Polishing the final design
With considerations for accessibility issues across a wider range of users and their needs, I fined tuned the prototype. For instance this led me to change the background color, enlarge the fonts and clean up the entry fields as seen below
DESIGNING FOR ACCESSIBILITY

DESIGNING FOR GOOD



VIDEO PRESENTATION
