
C o n t e x t
Company: UXmentorme.
Goal: Create practical content to help those who are delivering user-centred design, under real-world constraints.
Who else was involved: 2 UX research, 1 project manager, 1 product designer.
Role: Research, sprint planning, interviews, UX and UI design.
Goal: Create practical content to help those who are delivering user-centred design, under real-world constraints.
Who else was involved: 2 UX research, 1 project manager, 1 product designer.
Role: Research, sprint planning, interviews, UX and UI design.
T H E I D E A
Working on user centred design projects is complicated. There is a knowledge gap for new UX practitioners that bridges the space between UX theory and UX reality. If the knowledge exists, it's typically scattered throughout articles, forums, and many other places. It would be nice if there was somewhere people could go to find content that helps them with their job, and still addresses the myriad of different topics and questions that they will run up against.
In this project we seek to solve the following question:
How might we create practical content to help those who are delivering user-centred design, under real-world constraints.
My team and I created a research plan where we defined:
- The background for the entire project
- The objectives that we should deliver
- The assumptions that we should bare in mind
- The research questions that should be asked to participants
- The methodologies that we should use to deliver the project
- The analysis plan for all of the data we collect
- The participants to be quizzed on our research questions
- How we are going to manage the data
- The timings for the whole project
- Other considerations such as the screener we will use in our interviews, and the discussion guide.
The key objective of our research was to understand what topics people need help on, and how they get help at the moment.
The finalised research plan can be read here.
T H E D I S C O V E R Y P H A S E
Below outlines the methodologies used to cover the research plan and questions.
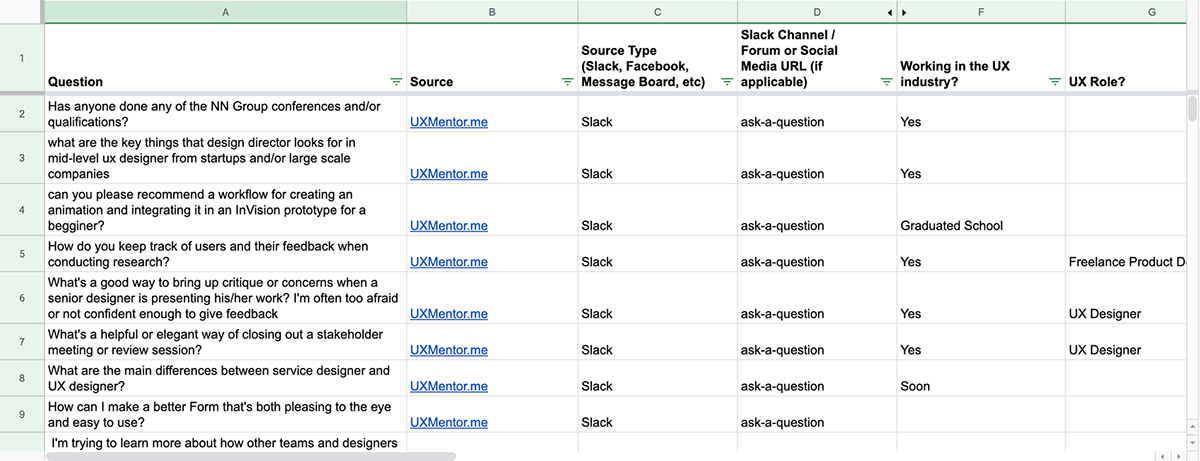
Checking Frequently Asked Questions
Checking Frequently Asked Questions
We executed this method by mining questions asked by other UX professionals in UXMentorMe (a UX Slack community) as well as multiple other sources such as Facebook, Quora, and online forums. We split the different communities up among the team members and we each gathered a series of questions. It was over 130 questions by the time the list was compiled. From there, we categorised the questions based on common themes.

Performing a Competitive Audit
We wanted to get an idea of what educational resources already existed for UX professionals. Again, we compiled list of competitors including online courses, content offered by official UX organisations (like the Nielson Norman group), government resources and so on. We then split these competitors up among the different team members, we then each compiled information on our selective competitors and analysed it to see where the gaps in our knowledge and resources existed.

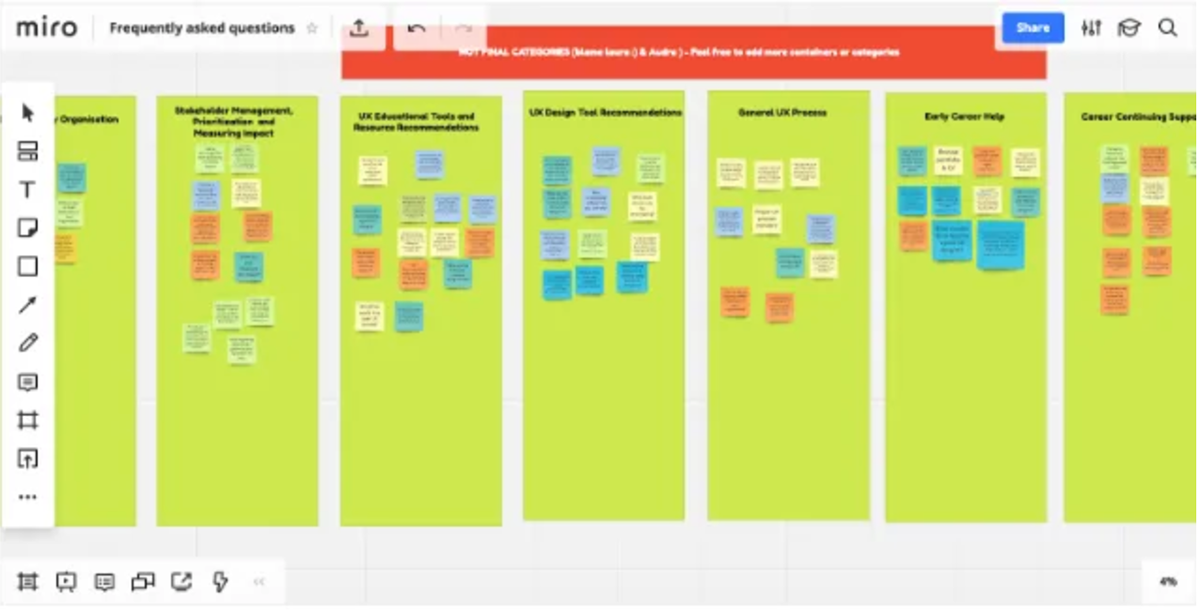
Creating an Affinity Diagram
This is the method that we used to help us assign themes among the frequently asked questions and the competitors we looked at. For this, you take one idea or quote, write them down on Post-It notes, and then group the Post-it notes together by similarity. Once you’re done grouping you can give each group its label.

Conducting a survey
This was done to get a better understanding of the UX professionals and their demographics to better understand where people currently go for information, including when and what topics they are searching for.
Conducting user interviews
This is the phase where we can do a deep dive with different community members into what their individual experiences are around trying to find resources as a new UX professional. These interviews are better for helping us to understand not only what knowledge gaps exist, but also how people go about finding the information that they need, and personifies so many of the larger themes that we explored earlier.
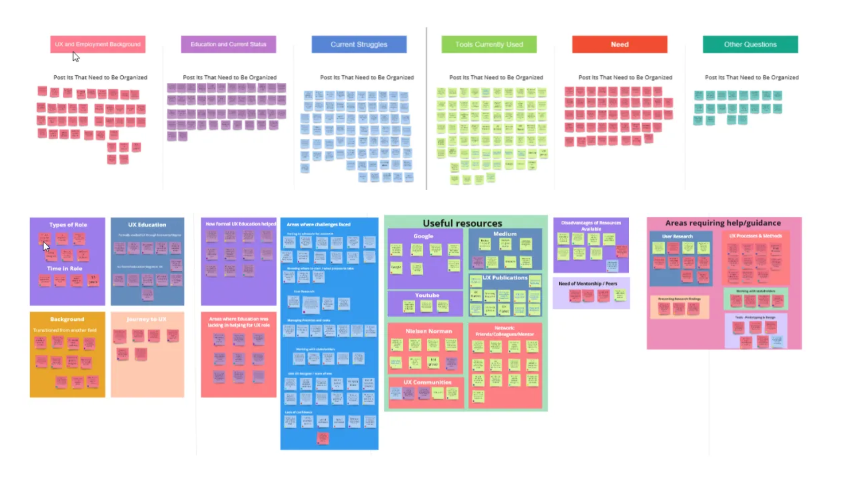
We combined our notes from the user interviews onto a Google Sheet based on individual questions and transposed them into sticky notes using a MIRO board. This was a time-consuming task due to the vast amount of information we gathered from the user interviews.
We then individually grouped the findings into themes creating another affinity diagram helping us to see the common themes and topics raised among the users that we interviewed.

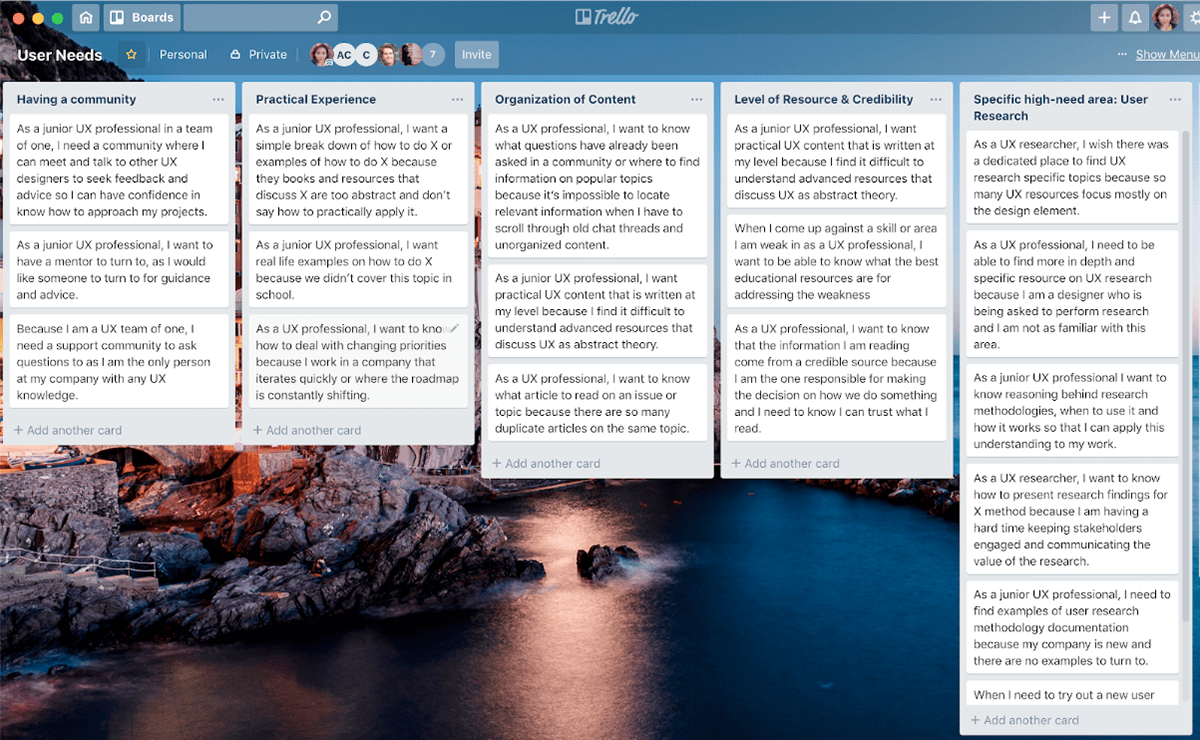
Documenting user needs
After presenting the findings to the client, we received feedback relating to highlighting our user needs.
After presenting the findings to the client, we received feedback relating to highlighting our user needs.
My team and I were collaborating remotely, so tools were very important to us. We utilised Slack for general discussions and Zoom for team calls and catch ups.
In order to share findings and ideas we relied on Trello, which happened to be a great place to manage tasks. We then organised the boards according to the sections below:
Having a community - Practical experience - Organise content - Credibility - User Research

What did we discover in our research?
Our findings indicated some gaps in current resources and tools, and what was taught in courses/bootcamps. Some of these include:
Our findings indicated some gaps in current resources and tools, and what was taught in courses/bootcamps. Some of these include:
• Hard to find information on Slack channels and forums due to a significant amount of content
• Lack of dedicated UX Research resources
• Lack of intermediary resources
• Lack of demonstrations of practical applications
• UX courses don’t teach you about the soft skills required in real-world situations such as how to advocate for UX, and getting buy-in from stakeholders.
Findings indicated that there were a lot of tools and resources available online through various channels, however, you have to combine several of these tools to provide you with the answers or resources to assist UX professionals. Also there is not a central place for people to turn to for guidance or answers in helping them face challenges in their role.
• Lack of dedicated UX Research resources
• Lack of intermediary resources
• Lack of demonstrations of practical applications
• UX courses don’t teach you about the soft skills required in real-world situations such as how to advocate for UX, and getting buy-in from stakeholders.
Findings indicated that there were a lot of tools and resources available online through various channels, however, you have to combine several of these tools to provide you with the answers or resources to assist UX professionals. Also there is not a central place for people to turn to for guidance or answers in helping them face challenges in their role.
"You have to fight for the users and yourself (as the UX designer).
It’s a skill that you have to learn and isn taught (in the course)
It’s a skill that you have to learn and isn taught (in the course)
- Research participant
D E V E L O P I N G C O N C E P T S
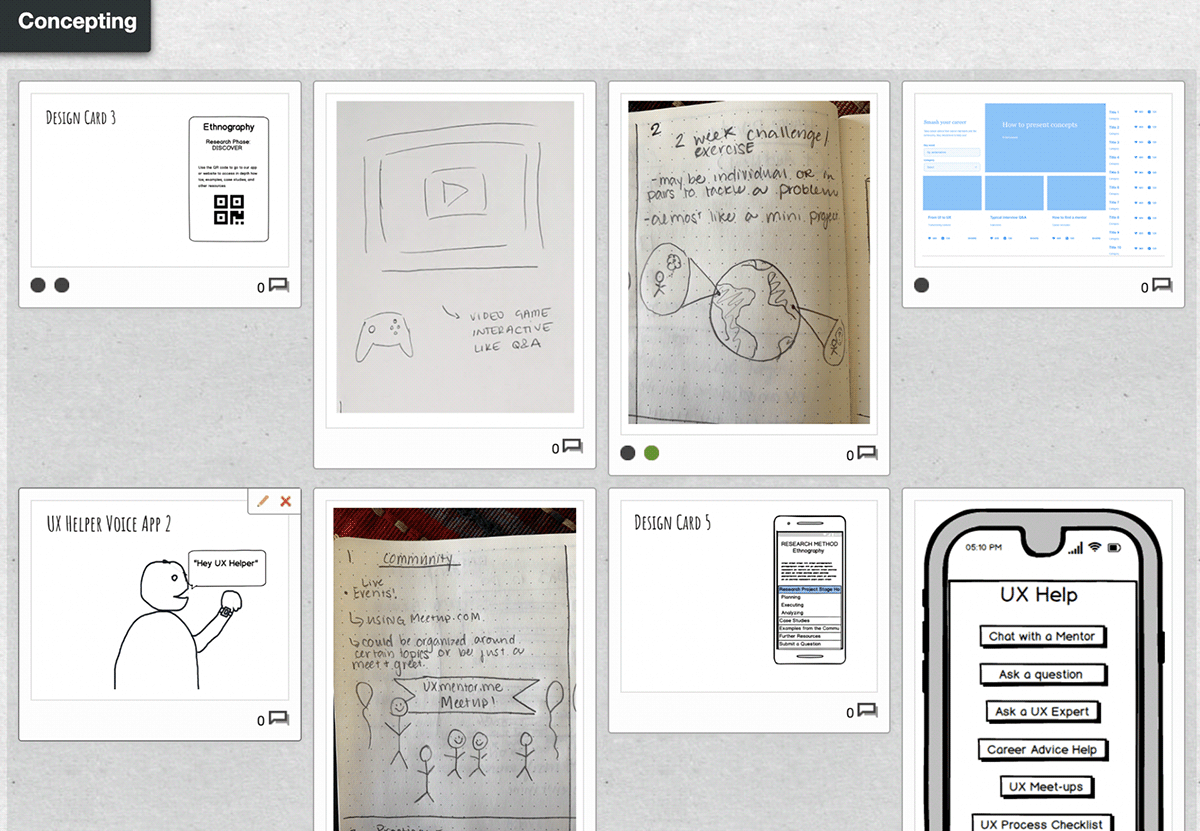
Each team member completed a “crazy 8” activity by taking a piece of paper and folding it into 8 sections. We then challenged ourselves to come up with 8 separate ideas that could potentially solve for the various need statements that we drew from our research conclusions. The purpose of the exercise was to encourage ourselves to think outside the box.

By the end, we had nearly 24 different concepts between the four of us! And to narrow down our scope, we dot voted for our favourite concepts. This approach made it obvious which concepts we liked the most, and highlighted other ideas that we might be able to fold into the designs. As the voting came to an end we had 3 concepts. We are now ready to get feedback.
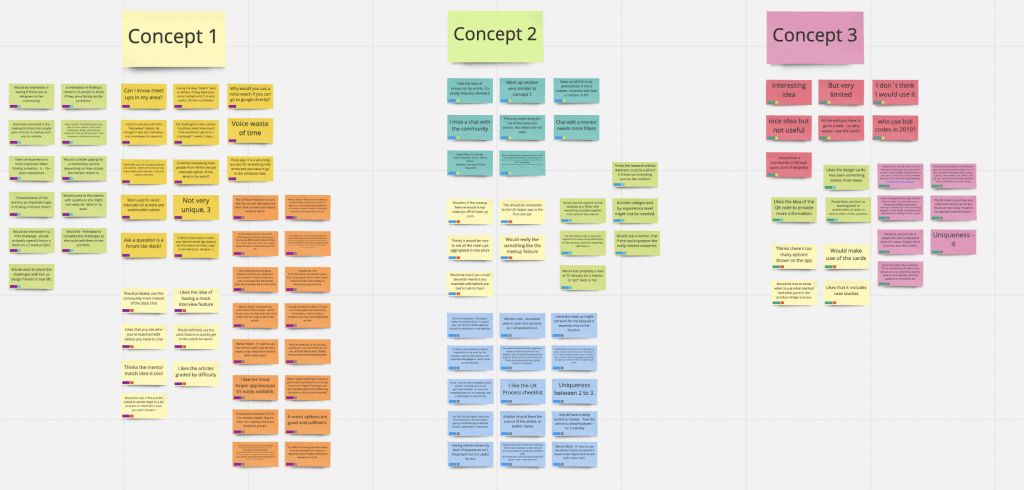
concept interviews
We conducted 4 concept interviews with participants from our Slack community.
Using MIRO, we analysed our feedback and learnt important lessons of what our participants thought would be useful or not. Our last step was to iterate over the concepts and make the final recommendations.

The task of concept interviews was new to most of the team. We made sure that we focused our questions on the ideas behind the concepts, as opposed to a usability test.
We asked questions like:
• “How do you think this concept will work?”
• “Is this design relevant to you?”
• “What would you remove from the concept?”
• “How do you think this concept will work?”
• “Is this design relevant to you?”
• “What would you remove from the concept?”
During our concept interviews, we learned what worked well with our participants, and what we might want to change. Overall, the participants liked the following ideas:
Mentor match - Mini challenges. - Resource library
With the clear ideas and feedback of the users analysed, it was time to get down to work with a prototype. We had several iterations with the app, until we were clear on how we could develop it.

To promote the app we also designed a landing page that you can check on inVision.
UXdemy is currently in its testing phase and a case study with the results will be published when the app has been launched.


