We encountered sign-up interfaces from time to time. Whenever we create a new account for an online shopping platform, or starting to receive newsletters from an interesting organization, or simply the first step to join friends in a new social networking app. There are lots of stuff to sign up about, and yet they all sharing the same purpose: collecting the new users’ data and creating a new account for them.
The process therefore can be quite common and tedious. It’s like a survey, you need to go through a series of multiple choices, and open end questions. For simple mobile app maybe they just need your username or/and email as user ID, a strong password to secure the account, and that would be good enough to take off. For app with higher security levels, banking for example, would require loads more information and hence more steps will be involved in the user experience flow.
Yup so it’s quite simple and complicated at the same time. Being simple as in the number of steps to finish this task might be quite minimal for user, and being complicated in the way how backend tasks are being proceeded and cyber-security related events happening at somewhere users have no sight at all.
As one of the 10 good design principle from famous German industrial designer Dieter Rams, a good design should be interesting and aesthetic. With the increasing number of internet users globally, people are getting much more familiar with forms and blanks to fill in on a web page, and while almost all products serve same purpose, the one with outstanding visual appearance will stand out quicker, due to the human cognitive nature of visual recognition and “first impression judgment”.
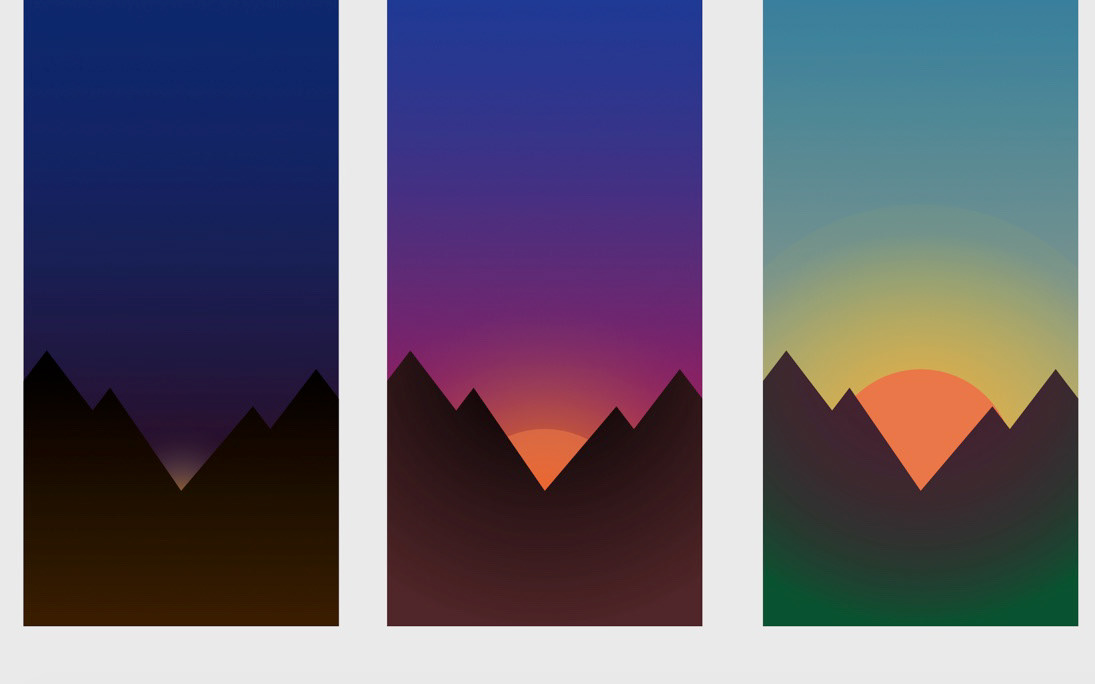
The idea of this small project came from the sunrise spotted while on commuting train in the morning. Similar to a sign up flow, sunrise also has chronological orders to follow, and naturally its fascinating beauty is always captured by human eyes.

What if we can combine sunrise and the signup UX flow together?

Thanks to the easy-to-use gradient function in modern prototyping tools, the concepts can be quickly rendered out and fine adjusted according to the mood and intention of this UI.


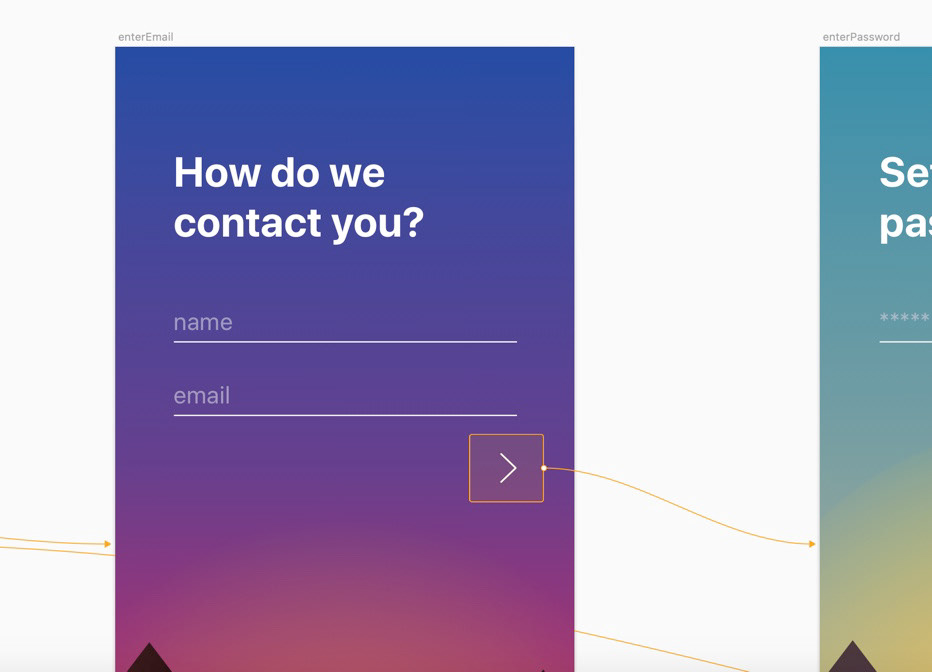
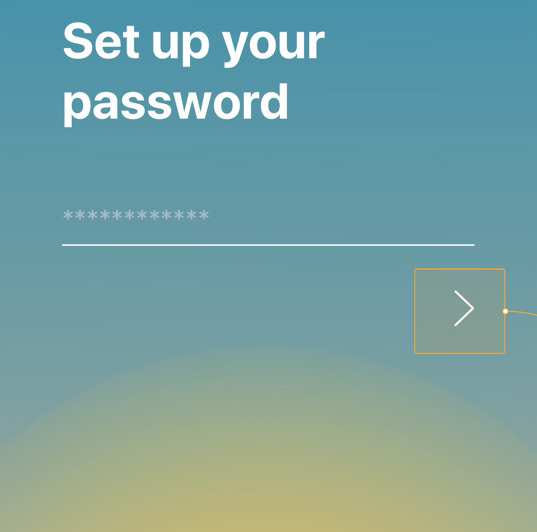
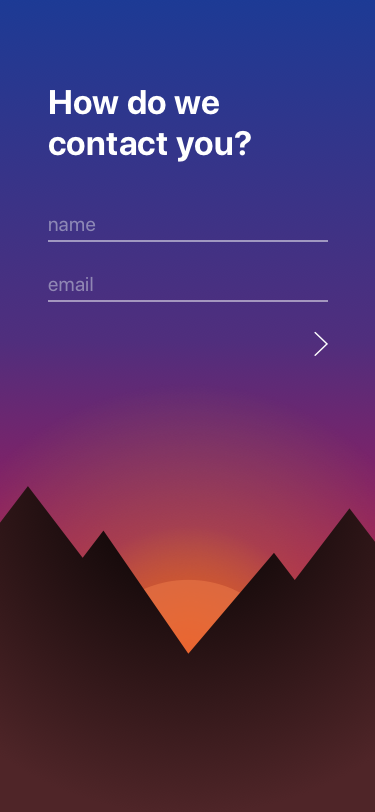
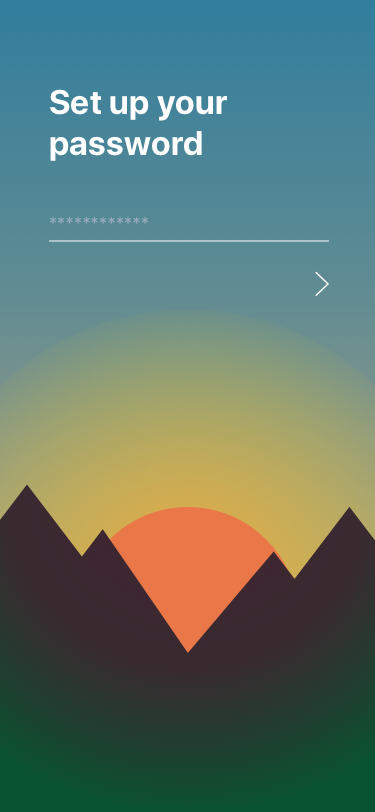
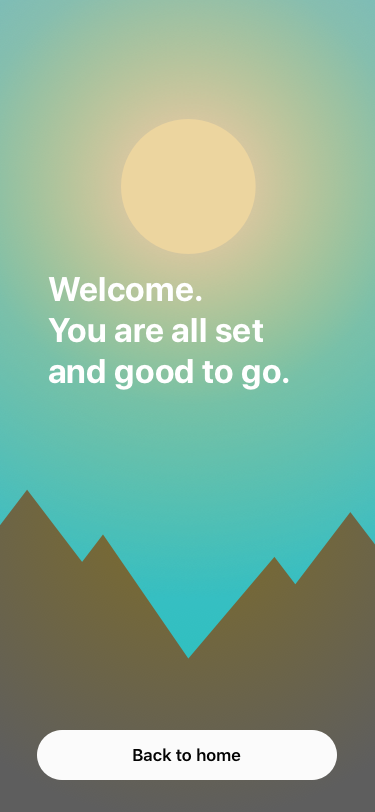
After artistic rendering of the background, several elements need to be added on top of the canvas to complete the interface design. Generally these steps are involved in a signup process:
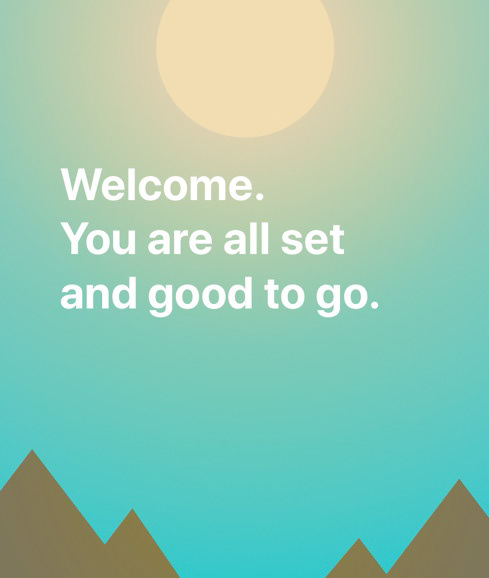
1. Welcome screen
2. Input name and email
3. Create password
4. Opt-in newsletter (optional step)
5. Confirmation





Overall from ideation to prototyping it didn’t take much time, however as idea matters the most, such design will definitely bring a glimpse of humanity touch when users are landing on this signup page. The whole process therefore, may be much less boring.