USER EXPERIENCE DESIGN
FOOTBALL LEAGUE INTERACTIVE
I led a UX team and worked with designers and developers to create a framework for this new platform for Football League Interactive (FLi).
FLi is a not-for-profit organisation that supports the digital activity for over 87 football clubs in the UK. They asked us to design a new platform that would give their clubs a better user experience, a fresher design, and greater flexibility and differention.

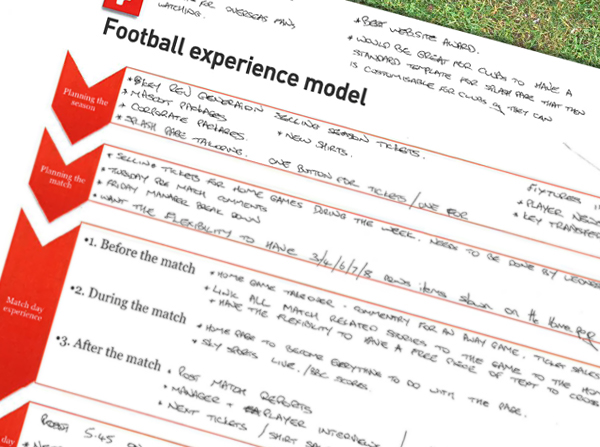
We started the process by interviewing fans and club 'web masters' who managed the individual club sites. We wanted to understand the full lifecycle of using a club website before, during and after a football match and during the season.

Based on our user research we created a set of personas that we used throughout the project to ensure we could frame our thinking and designs by the needs and goals of our users.

For certain personas we created more detailed zoomable and animated user journeys that painted a picture of a future scenario, where opportunities could be identified for new information, functionality that would serve football fan goals.

For other key journeys I documented the flow and expected behaviours more traditionallly.

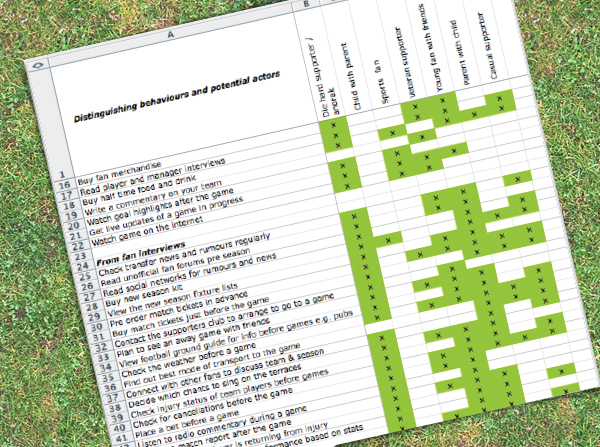
Combing through the user interview scripts I was able to identify a list of distinguishing activities and then group them to the personas I had developed. From here I identified the most common individual activities and user 'tasks'.

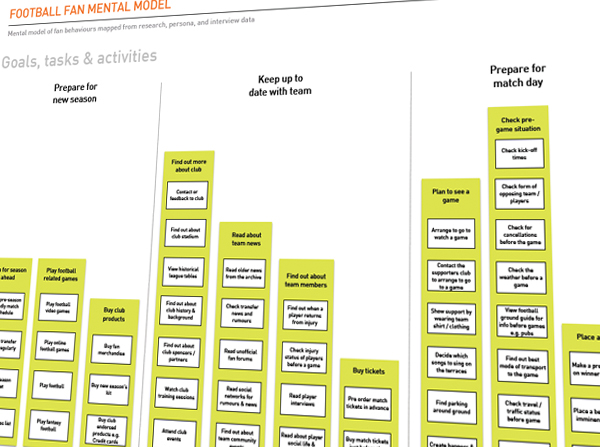
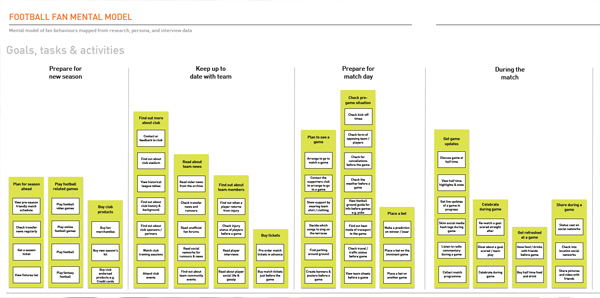
Based on the distinguishing tasks we identified I developed a mental model of the 'key tasks', 'task towers' and 'mental spaces' that emerged after grouping. This mental modelling approach is an approach developed by Indi Young.

Once we had a mental model to start with my team and I started mapping content and functionality from the existing club websites to see which user goals and tasks were being catered for and where the opportunities could be.

The mental model was a great reference throughout the project, something that we developed as we went, allowing other people to add tasks to as we went. After a point, we had captured the most common and popular.

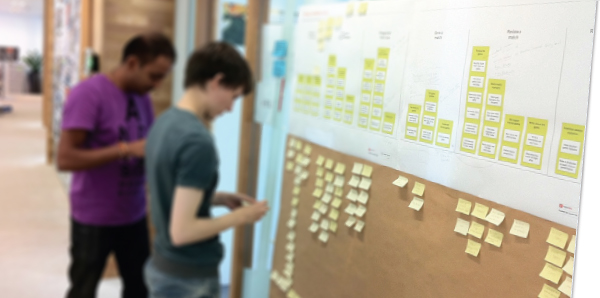
One of my team members sorting and interpreting options for a core sitemap which clubs will be able to start with and add content to.

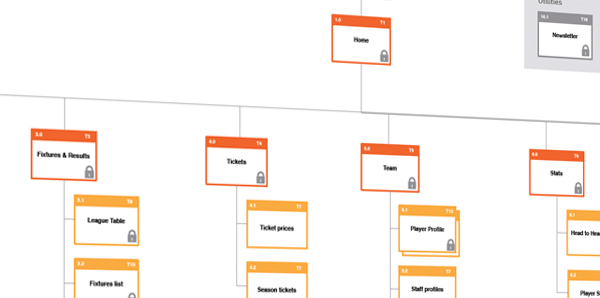
Once we knew what are users wanted and we had identified new opportunities we started about the process of restructuring a sitemap - this would be a base site structure that would then be augmented by each club, a default.
To get to this point we developed three sitemap options interpreted from our findings and user tested how natural they felt based on usage scenarios with fans.

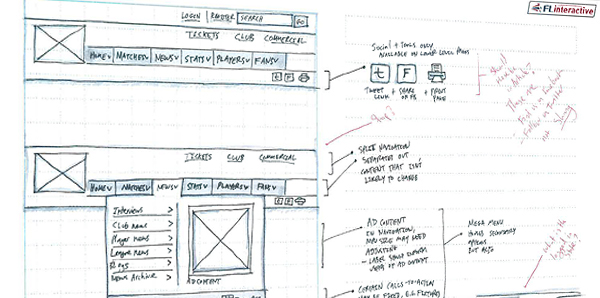
With structure complete we started sketching out design ideas based on all the areas and oppotunities we had identified. We used a rapid 6-UP sketching approach for each reframed area we wanted to create new design ideas for.

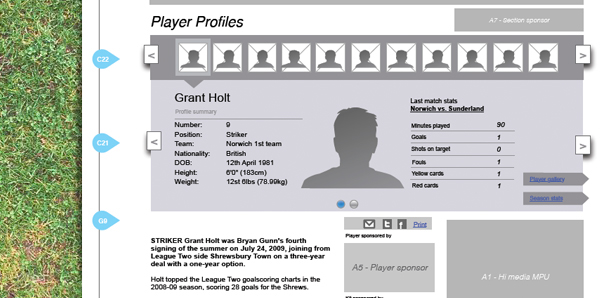
Cherry picking the best interaction designs from the tens of sketches produced, we developed the key templates from our sitemap and brought some of the pages to life. We developed differing options based on the themes we wanted to offer clubs, so that each club could vary its appearance.

In a parallel track of work the design team I worked with devised three different styling approaches to give clubs a different feel - despite the same core information being shown on every site.

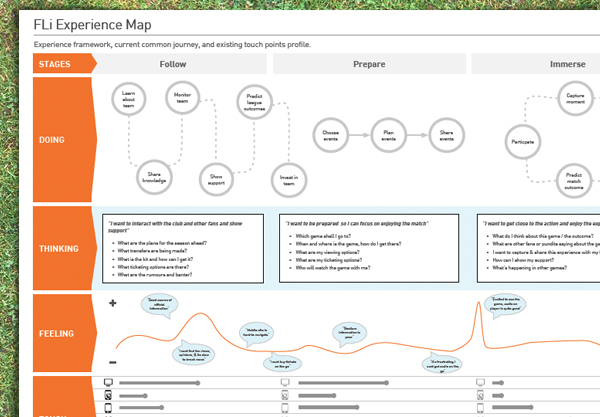
To help us develop future opportunities for FLi and the clubs I created an experience map that encapsulated our mental model, fan research as well as future opportunities that aligned with some of the exposed problems. The map neatly summarised what fans were doing, thinking, feeling and which touchpoints they were interacting with when doing it.

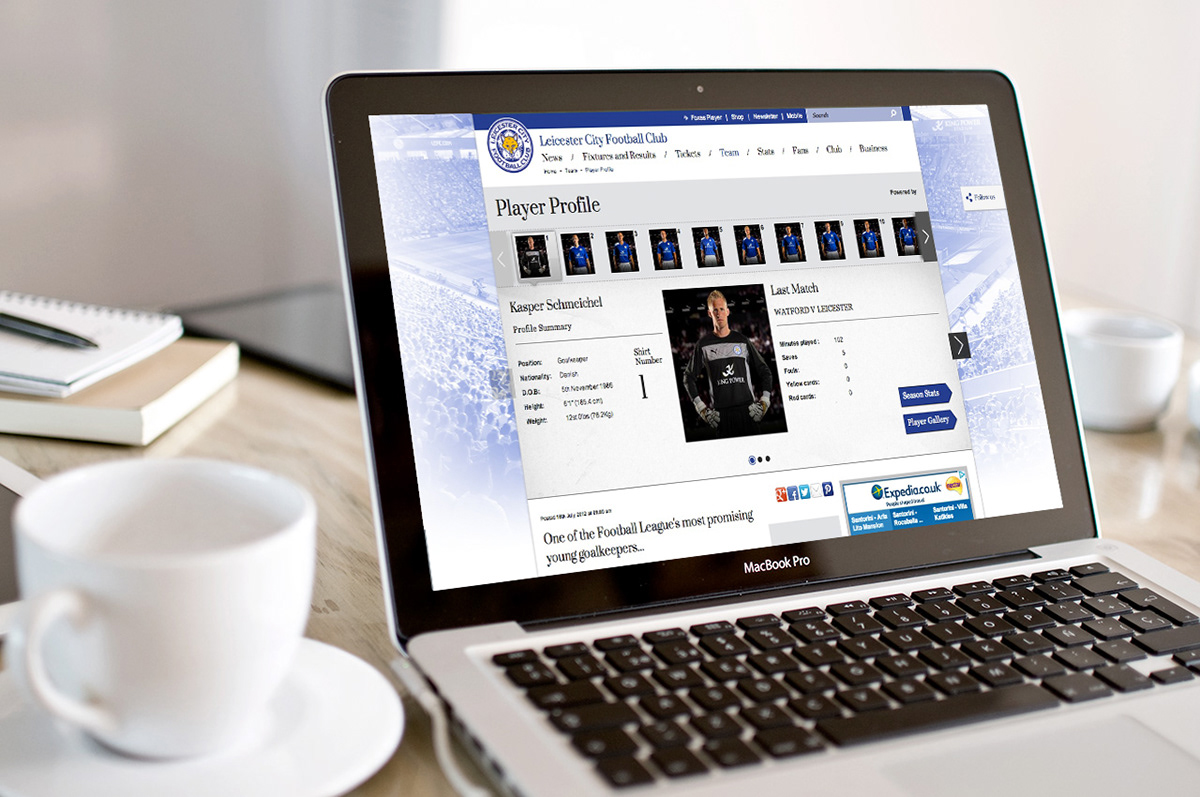
One of the finished club sites showing the player profiles section.

Another themed site, offering a different style. Clubs could choose from 3 styles, and then customise content, club branding in addition.
Credits:
UX Lead: Kalpesh Rathod
UX & Design Team: Bhav Chohan, Angela Arnold, Jon Wearne, Robbie Davies, Jeremy Yun


