UX Case Study - GameAdvisor App

Home screen of the "GameAdvisor" app
Overview
This is the story of how I designed the concept for GameAdvisor app, a platform that allows you to have 1-on-1 call sessions with gaming experts or earn money by teaching gaming skills to other users.
Project: CareerFoundry Course Project
Project Duration: September 2019 - January 2020
Roles: Researcher, UX Designer & Usability Tester
Design & Research Toolkit

Research: Typeform, Zapier, G Suite, OptimalSort | Design: Adobe XD, Photoshop, InVision | Testing: Zoom/Skype, Adobe XD
TL;DR
Solo UX Design Student Project - User Research - Prototype Creation - Usability Testing
Problem: Ask a gaming expert for help
Solution: Mobile-first responsive web-app to connect gamers in 1-on-1 calls
Approach: User-Centered Design - Agile Methodology - Double Diamond Strategy
Development: Interviews, User Personas, Journey Maps, Sitemaps, Wireframes, Prototypes, Usability Tests
Demo Video: https://youtu.be/W0PhRuiuJ7Y
Clickable Prototype: https://veitjosefschneider.com/gameadvisor-prototype/

Onboarding screens that introduce the app to new users. Element Illustrations by UnDraw
My Role
Research/Design/Testing
As this was a course project for my CareerFoundry Certified UX Design studies,
I combined all necessary roles.
At first I conducted interviews & surveys with potential users to find out what people do when they are in their gaming mood and how they improve their gaming skills.
After creating user flows and wireframes which became a clickable prototype, I asked people to participate in usability tests, to determine issues users faced while going through predefined tasks within the prototype, so I could begin to improve the experience using my app.
Additionally I had to get feedback rounds of equal value to a design team, so I asked advanced UX students to share their thoughts and ideas as well, which helped me to get a fresh view on my designs.
The challenge
Problem Statement
My users need to be able to ask a gaming expert for help concerning games they play & feedback about their competitive gaming skills anywhere and anytime, because their previous attempts looking for professional insights and answers through “free” resources failed as a result of various constraints and reasons. I will know this to be true when I see that my users’ questions get solved, and my satisfaction survey responses from users about experts are showing a continuous growing tendency after launching the app.
Solution Statement
I believe that creating a responsive web-app that lets users, regardless of time and their location, connect with gaming experts, will help the users to get these professional opinions & suggestions they struggled to get from other sources. Any registered user will be able to leverage the question posting and advice seeking functionalities, while gaming experts who want to explain, counsel and advice will need to prove their expertise in their chosen field through an application process before they can be booked for calls. This criteria for “gaming expert”-users should not limit people’s chances to share their insights and give advice within this gaming community, but seeks to enhance overall user experience and satisfaction in the long run.
Main Tasks
For this GameAdvisor prototype scenario I created four main tasks and conducted usability tests on them.

Main Tasks: Explore Experts (User) - Schedule Calls (User) - Accept Calls (Expert) - Make Calls (User)
The approach
Process
''I believe that research and testing are key in delivering a successful product for the user.''
I apply the double diamond technique to my UX design work. From quick, hand drawn sketches to MVP prototypes, this process involves developing the best solution to identify pain points through an iterative approach.

Info graphic of the double diamond technique
Discover
Competitive Analysis
To find out which features have been worked on in other apps & products I conducted a competitive analysis.
There were a lot of “Gaming News” & “LookingForGroup”-Apps, but there were only a couple of apps giving users a possibility to contact gaming experts directly. A deep analysis of these apps helped me to easily find possible solutions, which I could test in a later stage of my project.

SWOT (Strengths-Weaknesses-Opportunities-Threads) analysis results
User Interviews
To find out what gamers need and do, I conducted three phone interviews with potential users and also created an online survey to obtain more quantitative data.

Equipped with the results from my user interviews & online survey I defined user goals and was able to create first wireframes of the app.



Define & Develop
User Personas
To summarize my findings from the interviews I first created a set of three different user personas, which I used to better empathize with potential users and to stay focused on these user perspectives as I was going to build the user journeys in the next step.

The user persona gives an overview of goals, needs & motivations of fictional person Jesus Peccadillo
User Journey Maps
My aim was to draw the sweet path for my users’ journey through the app to create my main tasks for the upcoming usability tests.

Sweet path for Jesus Peccadillo's gaming expert journey through the app
Sitemaps
Now I created an information architecture for my app to determine how the page and menu structure would fit my previously created user journeys.

Sitemap for customers - there is another one for contributors
Wireframes
Then it was time to get visually creative by working out first wireframes of my app screens to find out which design options could fit best.

First low-fidelity sketches of different screens
Low-to-High Fidelity Prototypes
Through the iterative process I created Low-to-High-Fidelity Prototypes of the four-task-scenario which I could test in my next step.
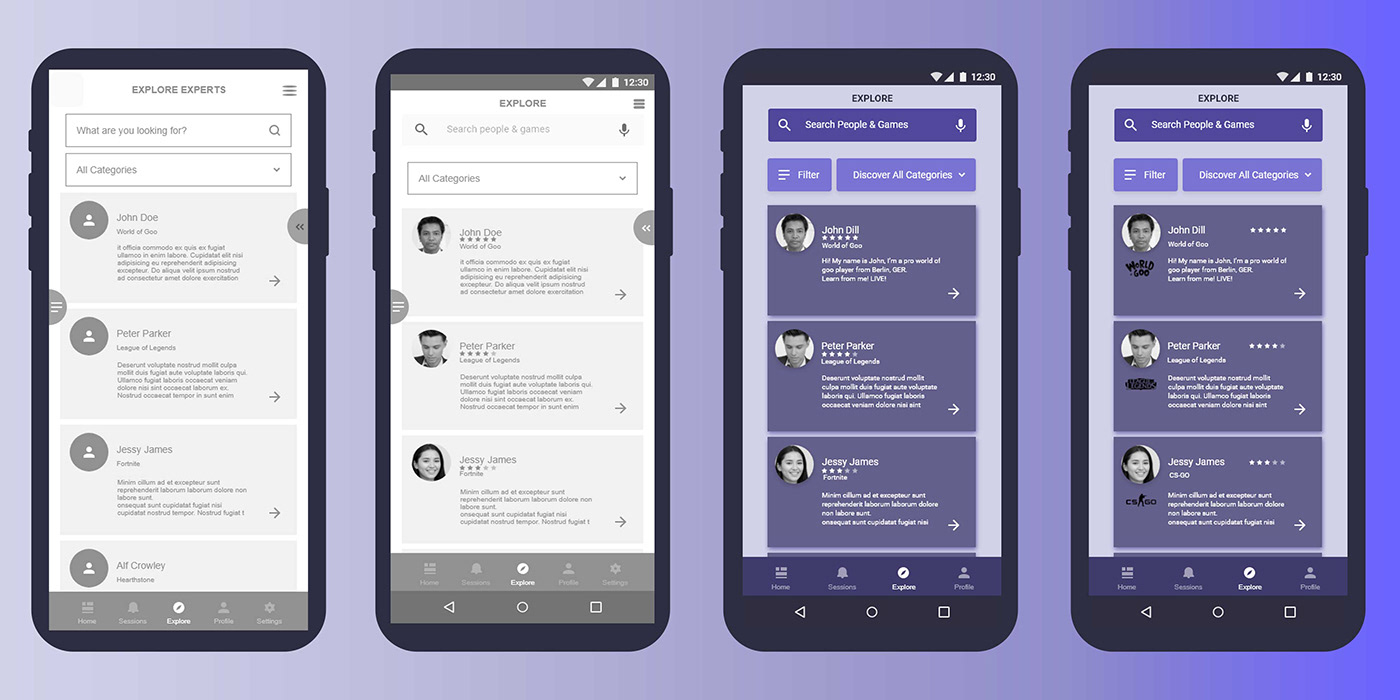
In the following illustration you can see the explore page evolving through different versions. In early versions there were side-screen buttons for filters, which changed to become a simple filter button on top of the page opening a filter bar in later versions.

Evolution of the explore page from low-fidelity to high-fidelity prototype
For my usability tests I invited 5 participants to help me understand their behavior using my clickable prototype. To conduct my tests I used Zoom/Skype Video-Meetings, where the participants also shared their screens with me. After each test session I revisited the video recordings to validate the results.
If you are interested to dive deeper into my work, feel free to have a look at these links.
Usability Test Results: https://veitjosefschneider.com/gameadvisor-usability-results/
A/B & Preference Testing
To get quantitative insight into user choices I also conducted A/B & preference tests with 29 participants. I showed two different screen ideas for a single page to a group of people using an online tool named “UsabilityHub”. Then I asked them to choose the one they would prefer and asked for the reason for their decision. With the results from these tests I could improve single user actions and layout issues.

Preference test screenshot: https://veitjosefschneider.com/go/gameadvisor-preference-test/

Preference test results screenshot
Preference Test Results
I have conducted three preference tests on different screens with 10-30 participants each to determine if a specific button or image would fit better into the design.



Deliver
Hand-off for Developers
To prepare my work for delivery to a developer I used Adobe XD features to create style guides for every screen of the app.

Style guide for register button
Design Language System
''To avoid misunderstandings between design team members it’s necessary to have everyone on the same track .''
Therefore I have created a Design Language System, which acts as a clear and simple guidance document for me and other people who work on that project.

Excerpt from Design Language System
The discovery
After only one round of usability tests, adding insights from a couple of A/B & preference tests, I already discovered a lot of improvements. I have implemented my findings from these usability tests, satisfaction surveys and design feedback rounds into the next version of the prototype to help users navigate the app in a much easier way
and reach their desired goals faster.
Clickable Prototype: https://veitjosefschneider.com/gameadvisor-prototype/
What could be next
In upcoming usability testing sessions more advanced user goals and features like a review system & expert profile creation could be implemented, tested and improved. Therefore it will be crucial to pay special attention to transparency, accessibility and perfect user flows, to achieve the best possible user experience.
I would like to finish with a matching quote I recently found on a LinkedIn post by Sofie Freiermuth, which I really agree to :
''In my opinion, UX design demands genuine curiosity, a thirst for knowledge, resilience to uncertainty and disorder, patience, appreciation for and self-application to collaboration, a structured yet adaptable mindset, self-organisation, personal accountability, the ability to explain your thoughts and process so lay people understand them, and a lot more that make each UX designer unique: some have an exquisite eye for aesthetics, others master language and content, others map models with unparalleled ease and speed, others are skilled in making people talk and share, etc.''
Link List
Demo Video: https://youtu.be/W0PhRuiuJ7Y
Interview Results: https://veitjosefschneider.com/gameadvisor-research-analysis/
Usability Test Script: https://veitjosefschneider.com/gameadvisor-usability-script/
Clickable Prototype: https://veitjosefschneider.com/gameadvisor-prototype/
Usability Test Results: https://veitjosefschneider.com/gameadvisor-usability-results/
Do you like to read more? Visit my website : https://veitjosefschneider.com





