Daily UI Challenge (Using Figma)



01. Easy Stock Trading App
Stock app main, list, search
Recommended stocks for beginners
Curation in the search area
Interest, search items in a quick step
Find and add hotkeys, rising events
Exposure to the top-up search screen
Extended service residence time with additional information
Recommended stocks for beginners
Curation in the search area
Interest, search items in a quick step
Find and add hotkeys, rising events
Exposure to the top-up search screen
Extended service residence time with additional information
주식에 대한 막연한 어려움이라는 허들을
1차적으로 뛰어넘게 하기 위해
주식 초보자들을 타겟으로 한 리스트 메인화면,
검색창 디자인, 검색 영역에서 추천 종목 등에 대한
큐레이션과 관심종목으로 빠르게 추가하고
원하는 종목을 쉽게 찾는 검색영역 화면과
핫 키워드, 급상승 종목들에 관한 추가정보들을
노출시켜 서비스의 체류시간을 높힘
1차적으로 뛰어넘게 하기 위해
주식 초보자들을 타겟으로 한 리스트 메인화면,
검색창 디자인, 검색 영역에서 추천 종목 등에 대한
큐레이션과 관심종목으로 빠르게 추가하고
원하는 종목을 쉽게 찾는 검색영역 화면과
핫 키워드, 급상승 종목들에 관한 추가정보들을
노출시켜 서비스의 체류시간을 높힘

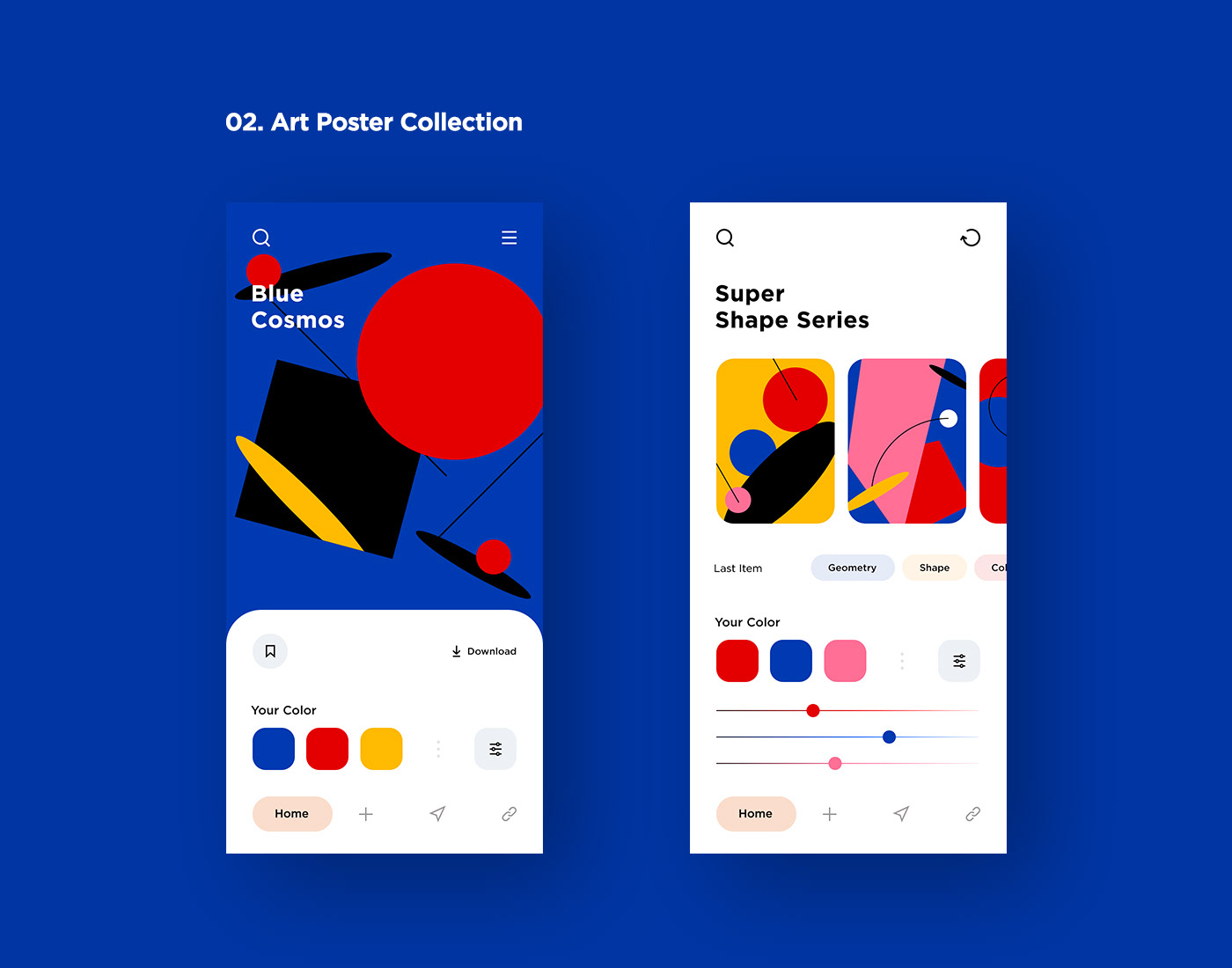
02. Art Poster Collection App
I think about thinking as graphic design
Expression and visual in any limiting situation
Various artwork activities to demonstrate their capabilities
About one of them, Super Shape
Design your own poster collection app to develop your own content
Search for a poster in the style you want
Built a platform to buy
Expression and visual in any limiting situation
Various artwork activities to demonstrate their capabilities
About one of them, Super Shape
Design your own poster collection app to develop your own content
Search for a poster in the style you want
Built a platform to buy
저는 그래픽디자인으로써 생각하는것에 대한
표현방법과 어떠한 한계적인 상황에서도 비쥬얼
역량을 발휘할수 있도록 다양한 아트웍 활동을
했습니다, 그중 한가지인 슈퍼 쉐잎에 대한
포스터 컬렉션 앱을 디자인하여 자체적인 콘텐츠 개발하여
사용자가 원하는 스타일의 포스터를 검색하고
구매할수 있는 플랫폼을 구축했습니다
역량을 발휘할수 있도록 다양한 아트웍 활동을
했습니다, 그중 한가지인 슈퍼 쉐잎에 대한
포스터 컬렉션 앱을 디자인하여 자체적인 콘텐츠 개발하여
사용자가 원하는 스타일의 포스터를 검색하고
구매할수 있는 플랫폼을 구축했습니다

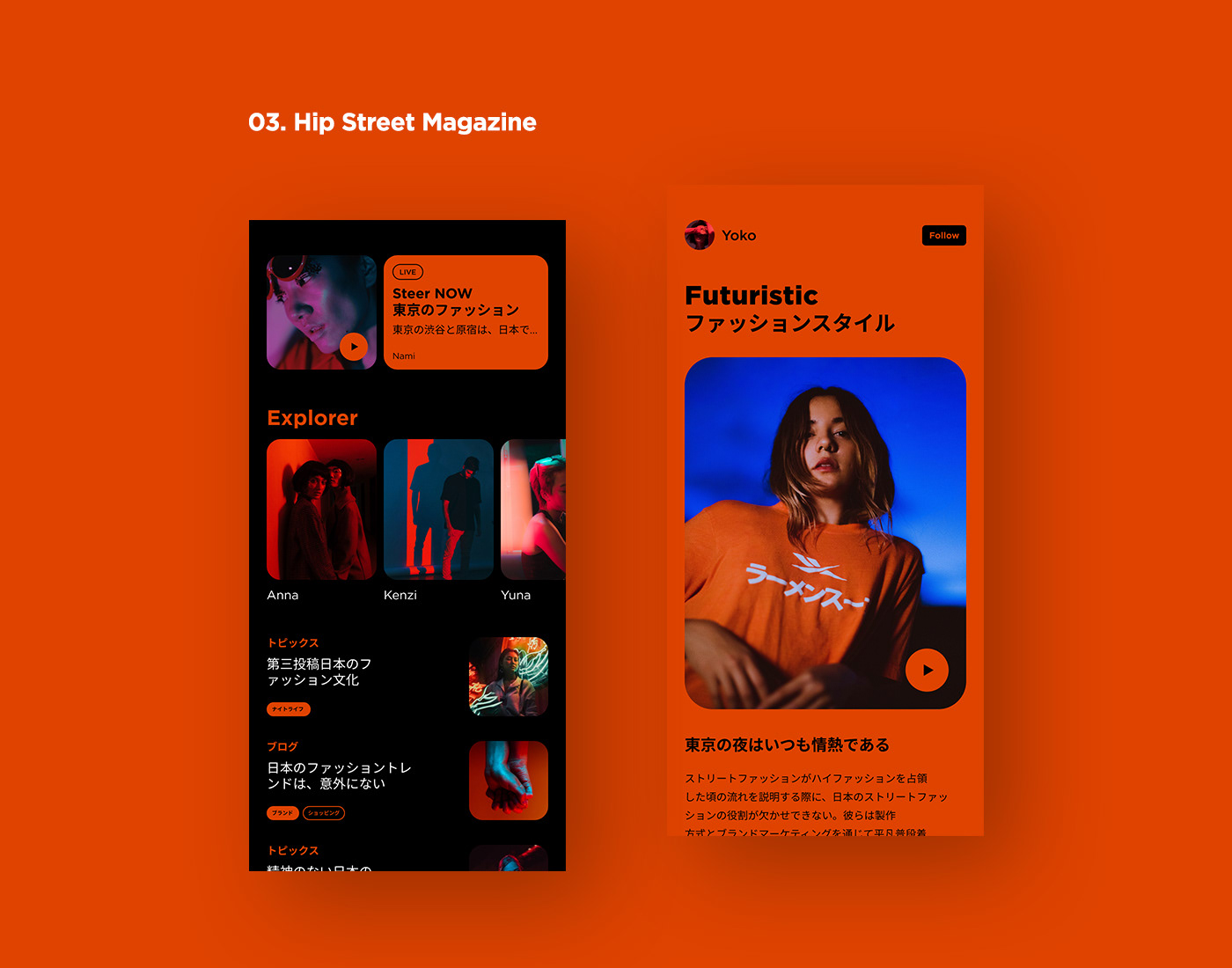
03. Hip Street Magazine
Recently, I've been working on tools for designing sketches,
I'm curious and I can do as much
I tried to make this work also
It was the first design
Hip-hop, the latest fashions and trends
I designed a curation app for culture
There is no special interaction, but emotional design
Highlighted by images and the latest hip trends
Take advantage of orange identity color
Specialized in millennials
Designed to have a visual touch
I'm curious and I can do as much
I tried to make this work also
It was the first design
Hip-hop, the latest fashions and trends
I designed a curation app for culture
There is no special interaction, but emotional design
Highlighted by images and the latest hip trends
Take advantage of orange identity color
Specialized in millennials
Designed to have a visual touch
최근에 스케치,피그마 등 설계에 관한 툴에
호기심이 생겼고 제가 할수 있는 많은
노력을 했습니다
호기심이 생겼고 제가 할수 있는 많은
노력을 했습니다
평소 관심있는 힙합, 최신 패션, 트렌드
문화에 대한 큐레이션 앱을 디자인 했으며
특별한 인터랙션은 없지만 감성적인 디자인으로써
이미지와 최신 힙한 트렌드로 부각되는
네온 오렌지 컬러를 적극 활용해
밀레니얼 세대들에 특화된
비주얼 임팩트를 갖도록 디자인했습니다
문화에 대한 큐레이션 앱을 디자인 했으며
특별한 인터랙션은 없지만 감성적인 디자인으로써
이미지와 최신 힙한 트렌드로 부각되는
네온 오렌지 컬러를 적극 활용해
밀레니얼 세대들에 특화된
비주얼 임팩트를 갖도록 디자인했습니다

04. Schedule Booking
Timeline format schedule management app
Recognize and check a busy schedule numerically
Before putting the title box itself below the timeline
Vertical timetable with a familiar circular timetable
Designed and scheduled in one identity color
Check, bookmark and top-up microinteraction
Together, you can quickly schedule it with keyword autocomplete searches.
Search for relevant people together to
Designed to complete all procedures in three steps
Recognize and check a busy schedule numerically
Before putting the title box itself below the timeline
Vertical timetable with a familiar circular timetable
Designed and scheduled in one identity color
Check, bookmark and top-up microinteraction
Together, you can quickly schedule it with keyword autocomplete searches.
Search for relevant people together to
Designed to complete all procedures in three steps
타임라인 형식의 스케쥴 관리 앱입니다
바쁜일정의 시간을 숫자로 인지하고 체크하기
전에 타이틀 박스 자체를 타임라인 아래에 놓아
익숙한 원형 시간표 형태를 세로형 화면으로
설계했고 하나의 아이덴티티 컬러로 일정을
체크, 북마크 하고 탑업 형태의 마이크로인터랙션과
함께 키워드 자동완성 검색으로 빠르게 일정을 지정하고
관련 인물을 함께 검색하여 일정관리에 대한
모든 절차를 3단계안에 완료할 수 있도록 디자인 했습니다
바쁜일정의 시간을 숫자로 인지하고 체크하기
전에 타이틀 박스 자체를 타임라인 아래에 놓아
익숙한 원형 시간표 형태를 세로형 화면으로
설계했고 하나의 아이덴티티 컬러로 일정을
체크, 북마크 하고 탑업 형태의 마이크로인터랙션과
함께 키워드 자동완성 검색으로 빠르게 일정을 지정하고
관련 인물을 함께 검색하여 일정관리에 대한
모든 절차를 3단계안에 완료할 수 있도록 디자인 했습니다


Thank you!


