
This is the fifth year in a row that we are publishing our predictions about design trends for the coming year. The positive response we had in the last years inspired us to keep exploring and analysing new trends in the major design fields. Although most trends are those of last year that have evolved, in 2020 we have some new trends worth pursuing.
The most important tendencies are those related to, and that are developing from, technology and how they influence the world of design.
That being said, let's start by exploring the most complex design trends guide for 2020.
Main trend for 2020
Motion Design & Animations
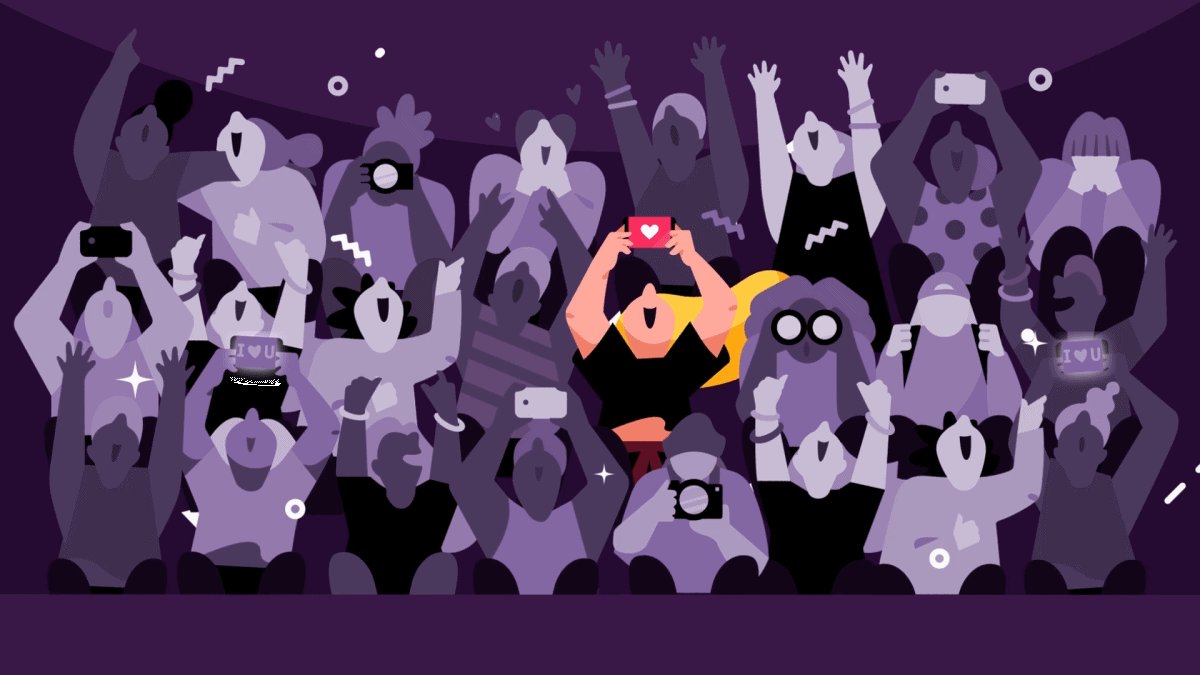
For 2020 we consider that motion design is the main trend, as we encounter animations in all design fields, from small interactions to logos and UI everything is moving. Animated content is making its way into a modern world where written content is not as captivating as it was.
Implemented correctly, motion design can make the campaign's message reach the audience faster and more correctly.






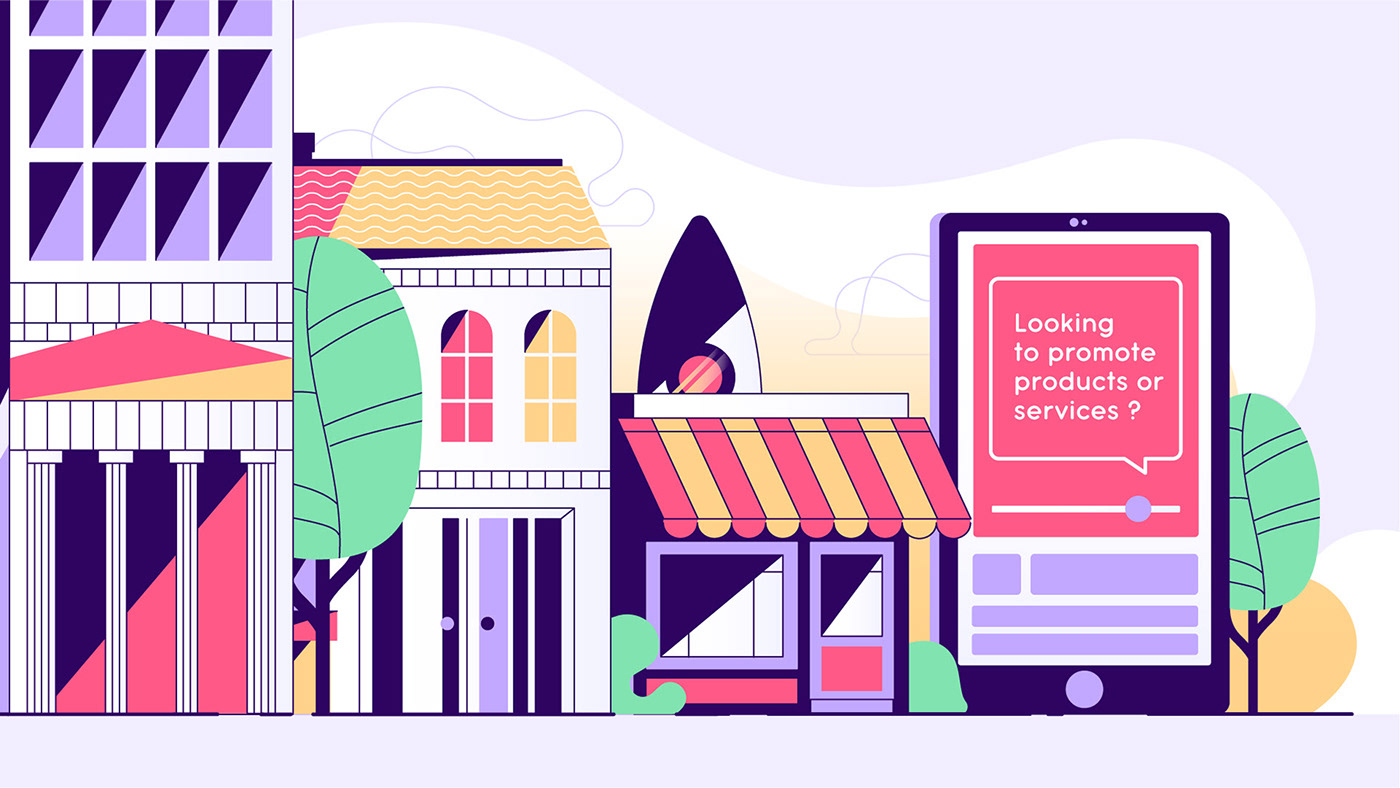
01.theQoos Brand Illustration by Min kyung 02. Legion Season 3 by Nick Scarcella 03. Solvent - Making Cannabis Banking Open by BluBlu Studios 04 Cloud services (animated icons) by Alexander Baleev 05. VIRAL by Ambre Collective , Thibault ZELLER , Jonathan Plesel 06. UXC_Design2020_Project Research by Donerzozo
Index
1. UI / UX
2. Illustrations
3. Motion Graphics
4. Graphic Design
5. Trends based on Technology
6. Packaging
7. Typography
8. Trending Tools
1. UI / UX
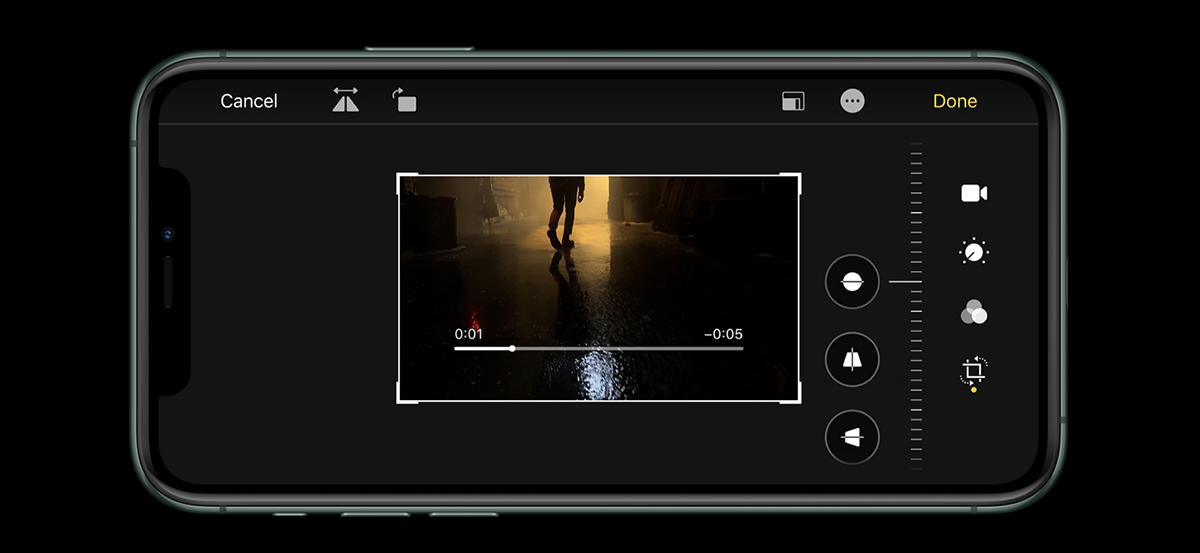
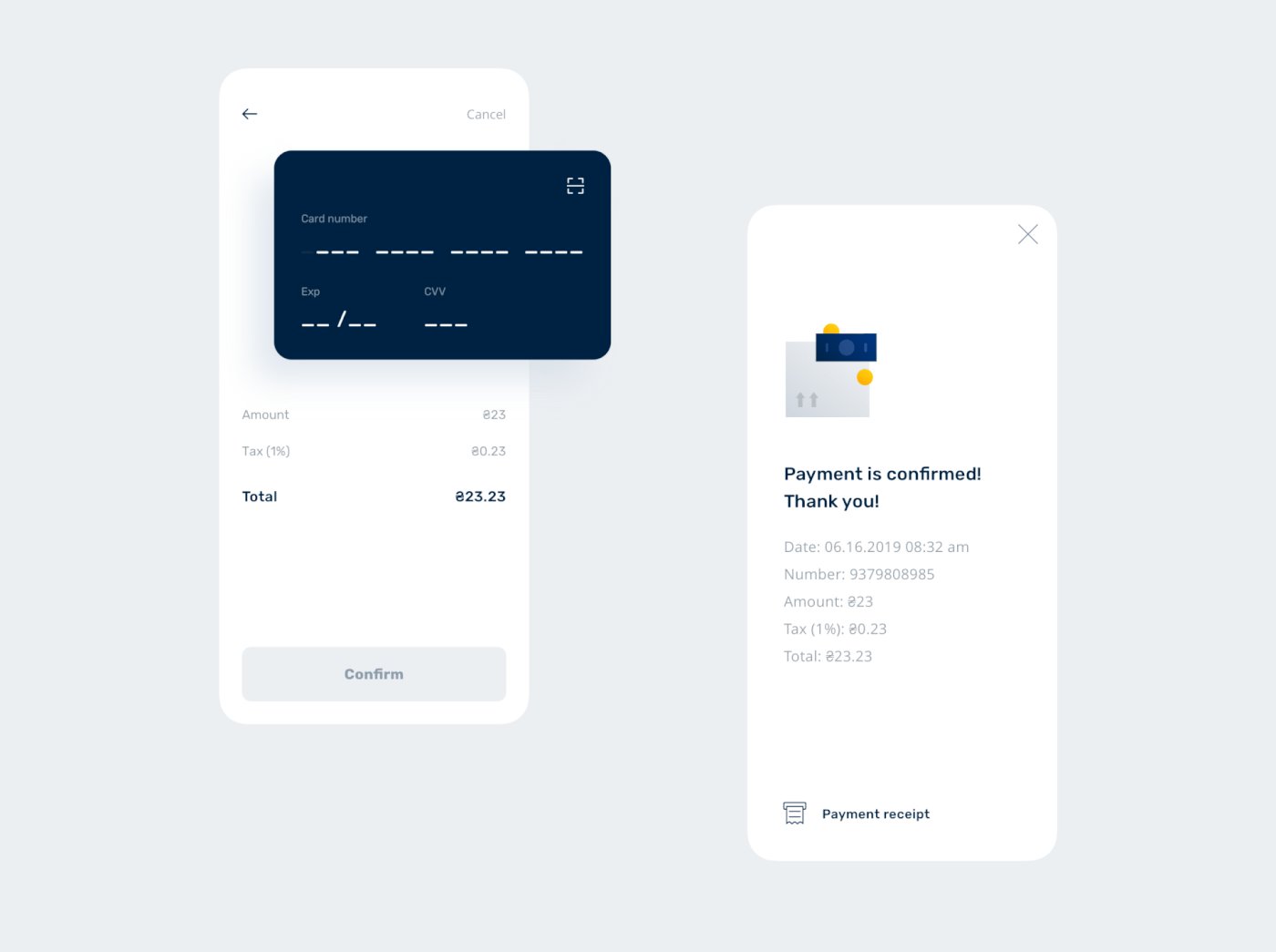
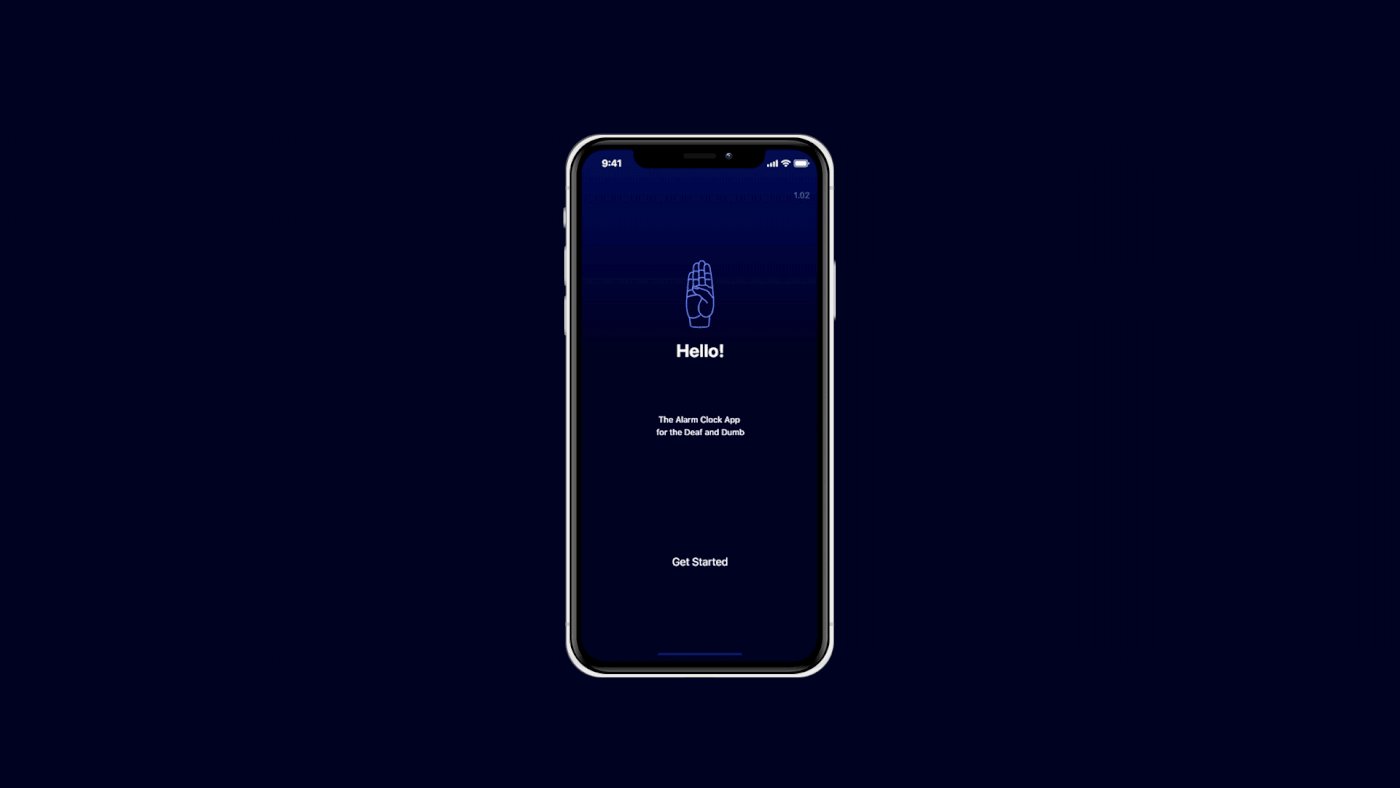
1.1 Dark mode (android Q and iOS 13)
Dark mode is a new trend in 2020 with Android introducing the two types of dark mode named Force Dark Mode and System Dark Mode. Microsoft beat Google to the punch by presenting their dark mode in its email app, but Google came quickly and released its own dark version mode for Gmail app for Android 10.
With the big players who presented this update, many designers will choose to use dark mode for their applications or sites, so expect to see more and more dark mode in the coming year.

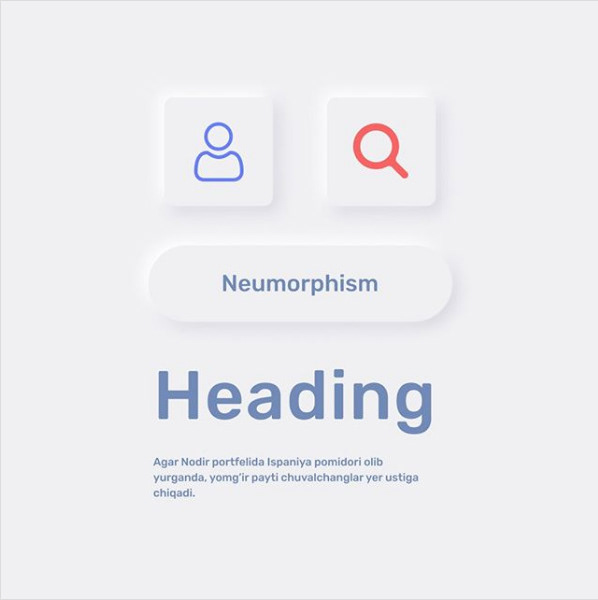
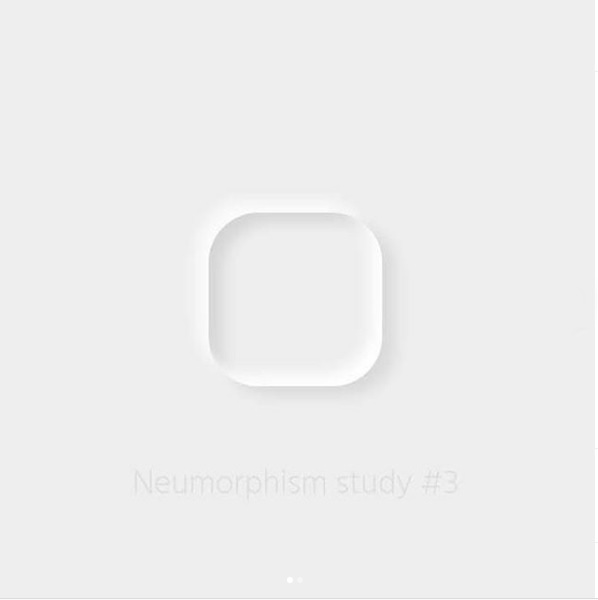
1.2 Neumorphism
This just might be the real big trend in UI design in 2020. After a long period with flat design a new bold trend emerges and it has us hooked. With soft shadows and lights that remind us of 3D, this trend will revolutionize the UI this year. Trust us on this one!







01. jamshid_505 02 niskalarupa___ 03. pdgtl 04.sarvottam_ghosh 05.tolgagundogdu122 06. utochkina_av 07. tribhuvansuthar
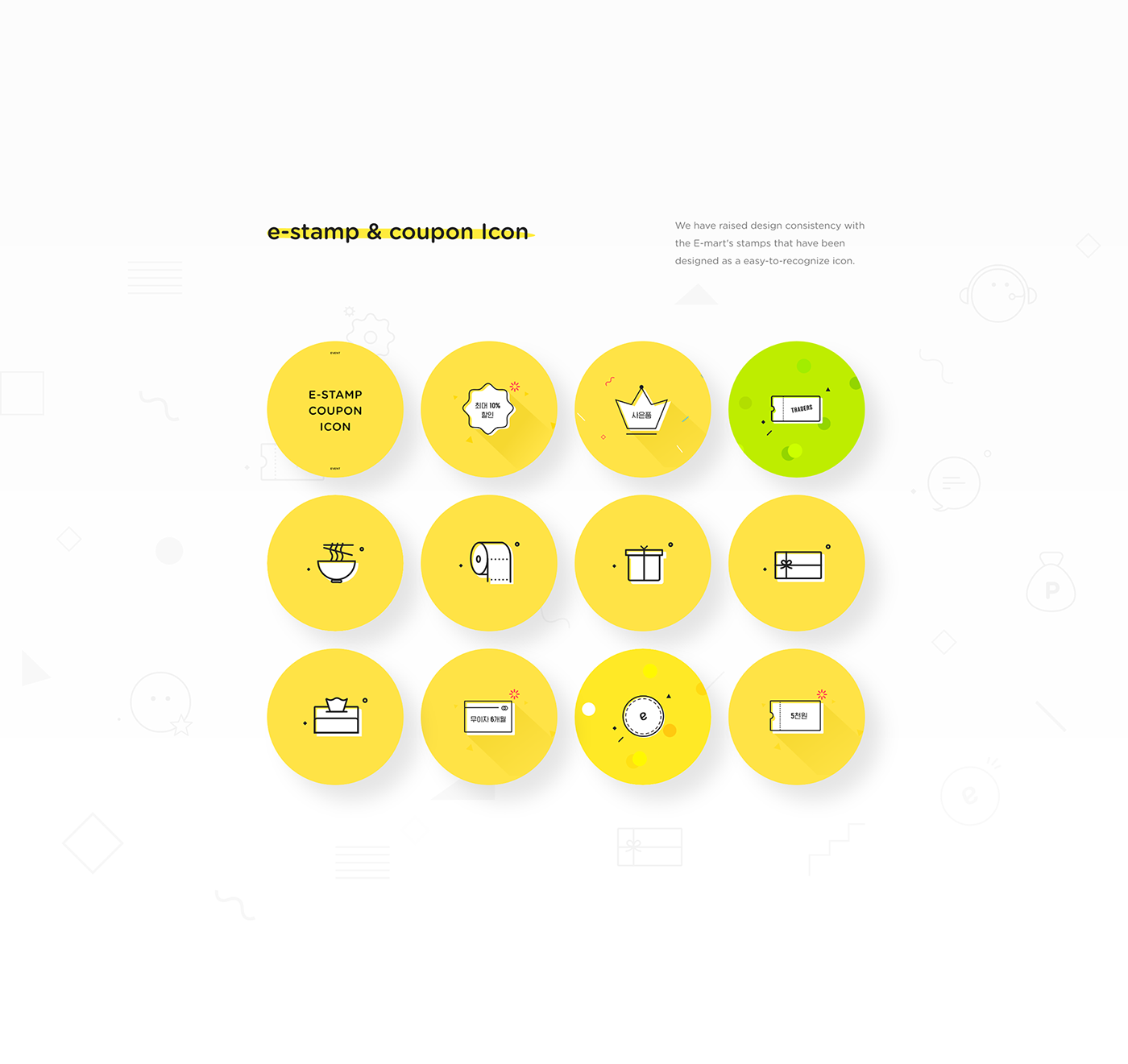
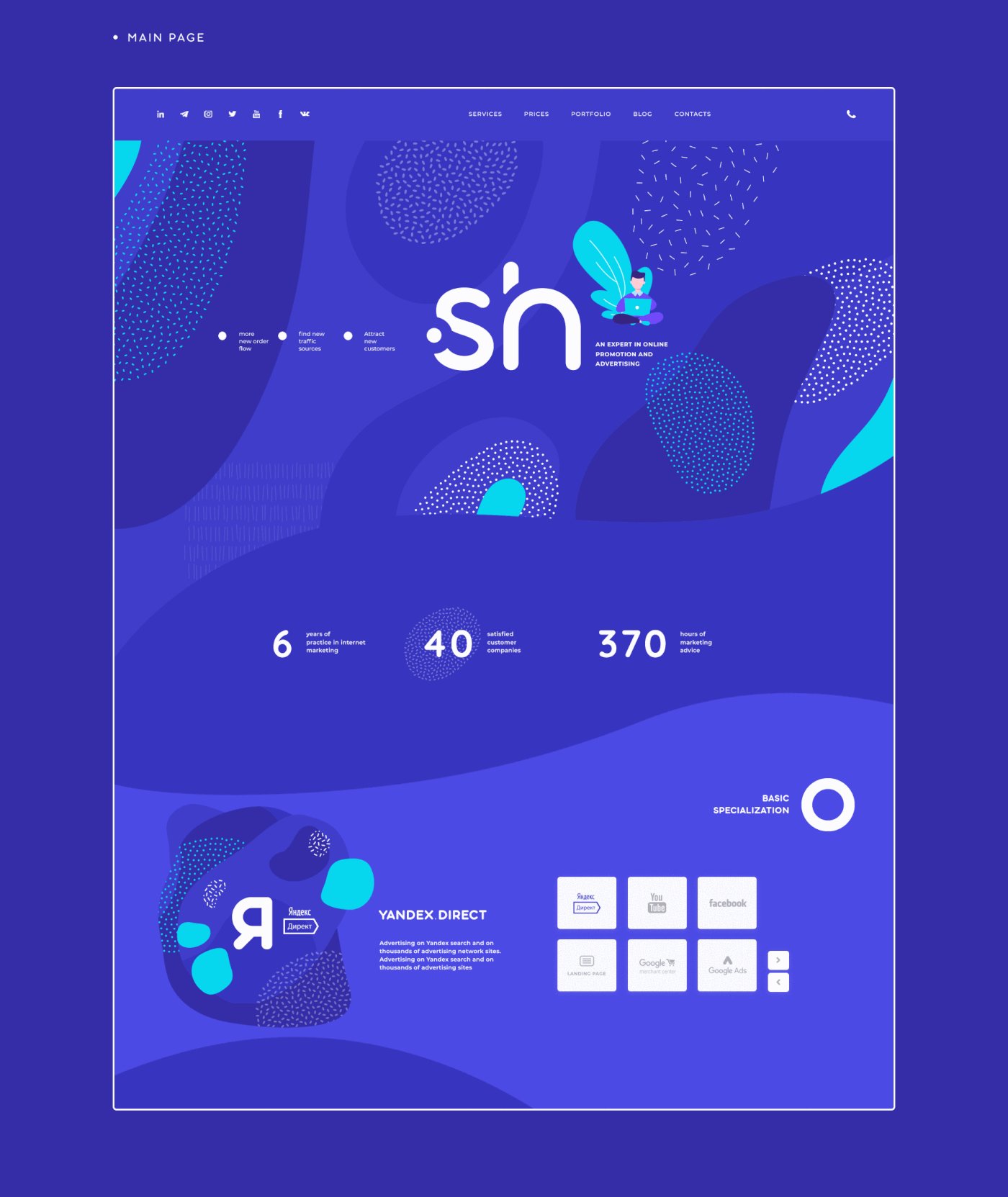
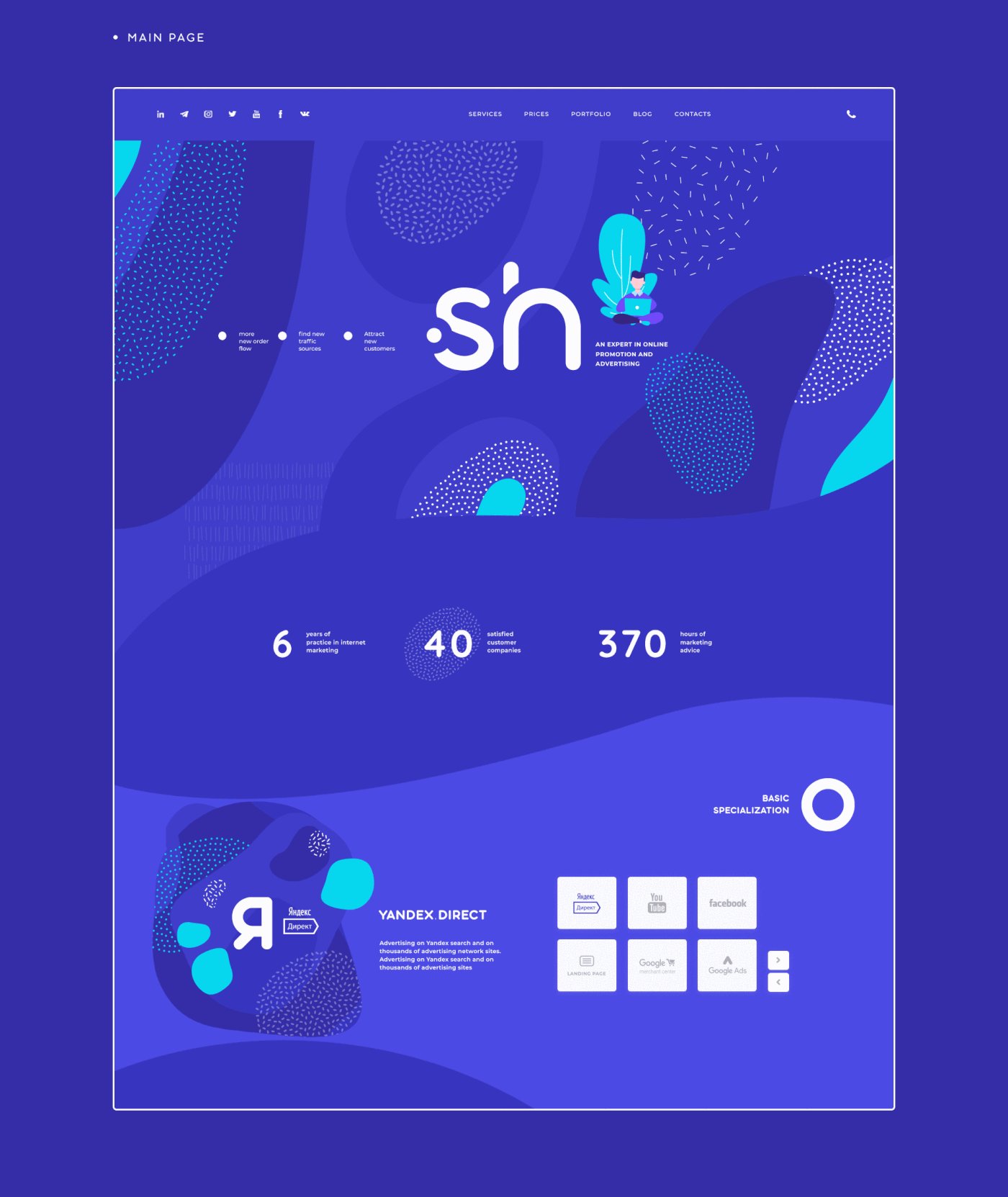
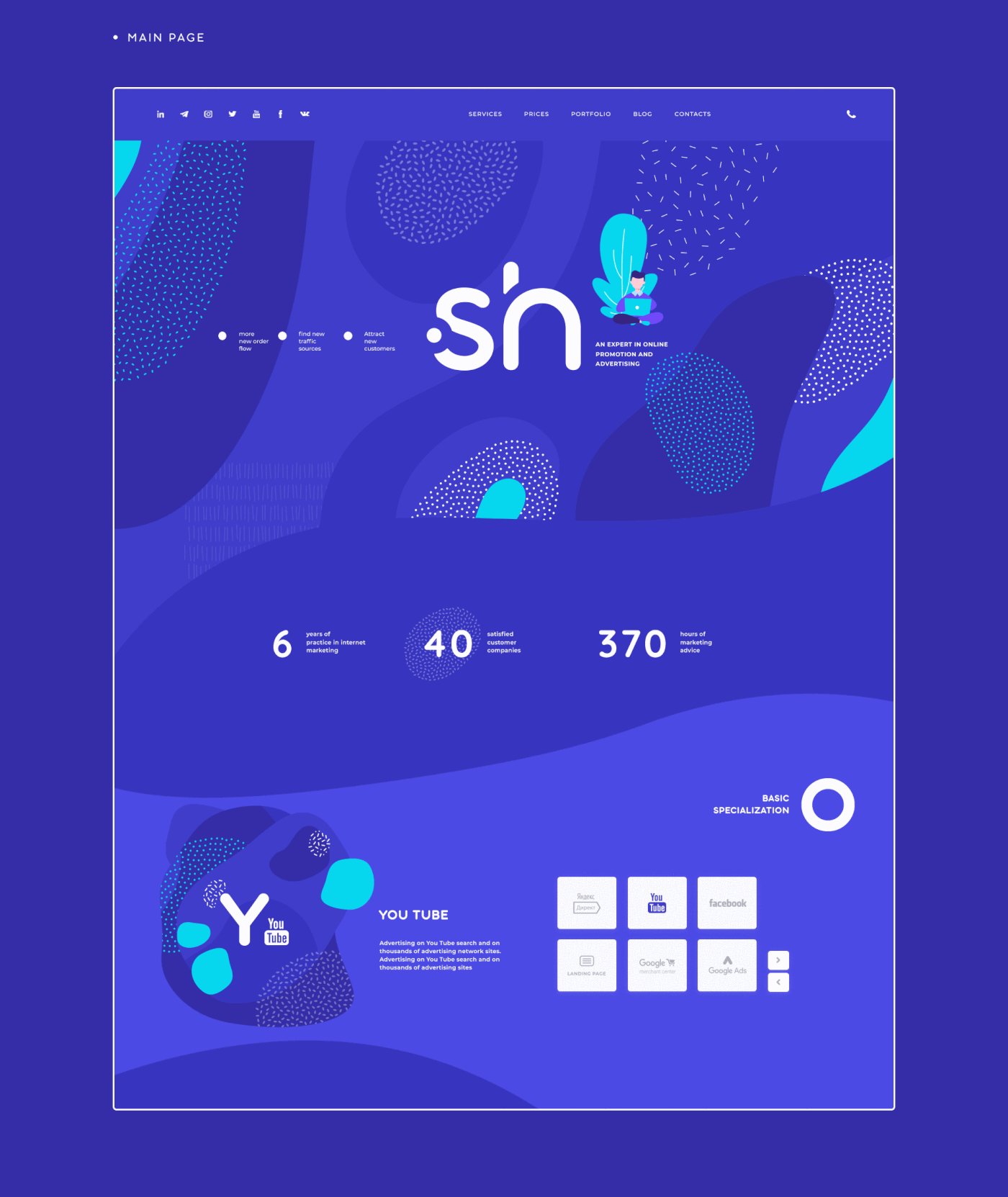
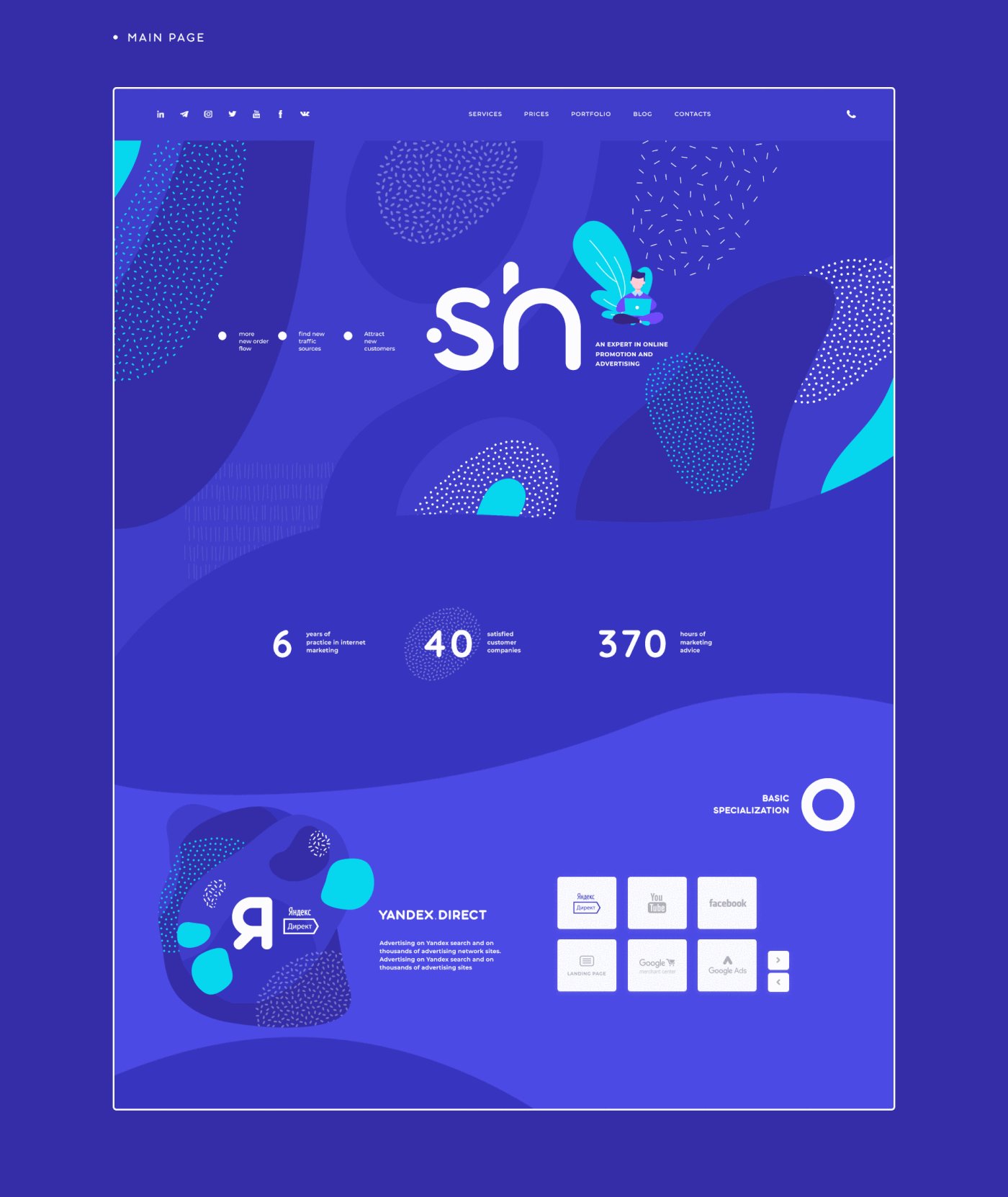
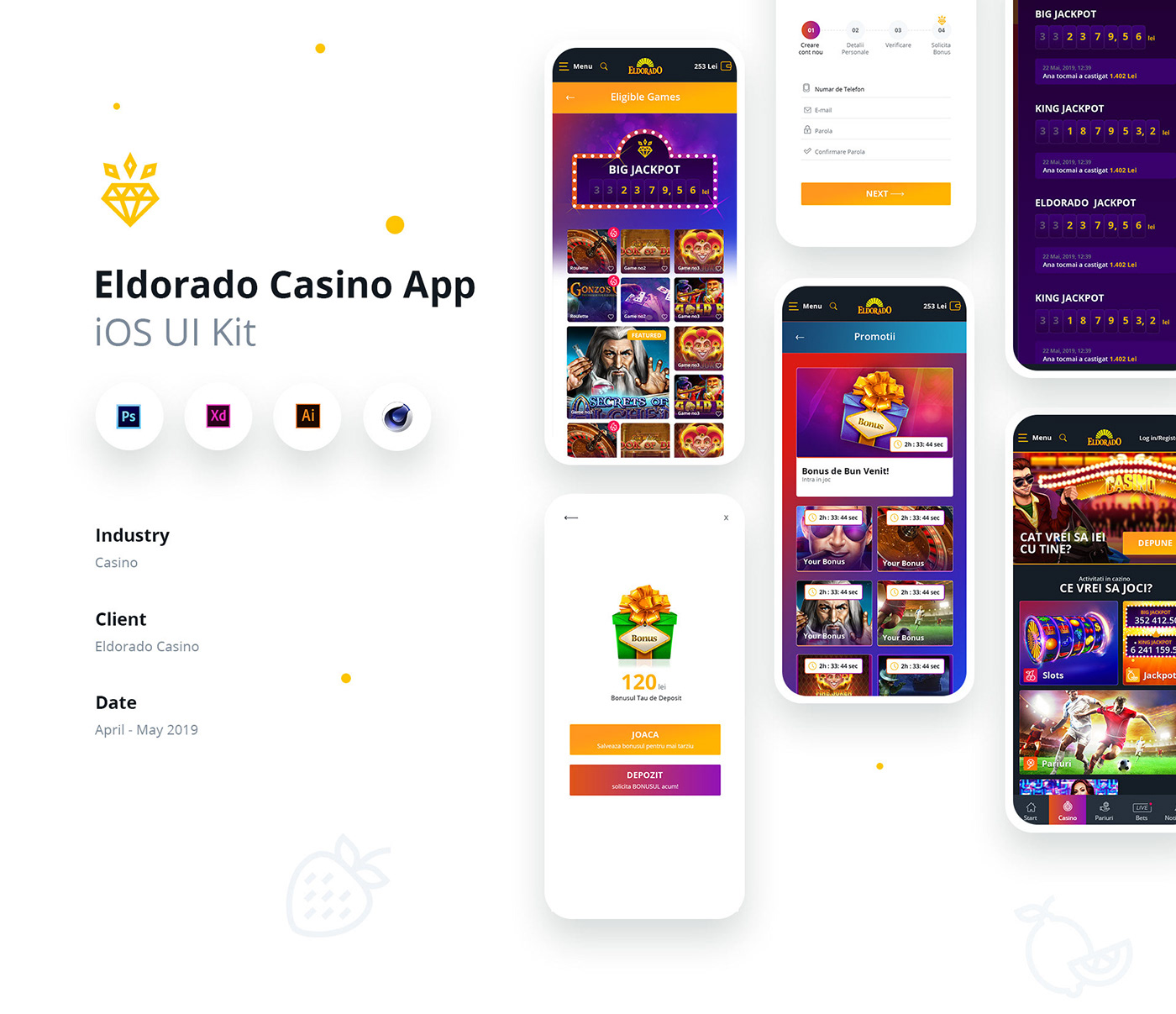
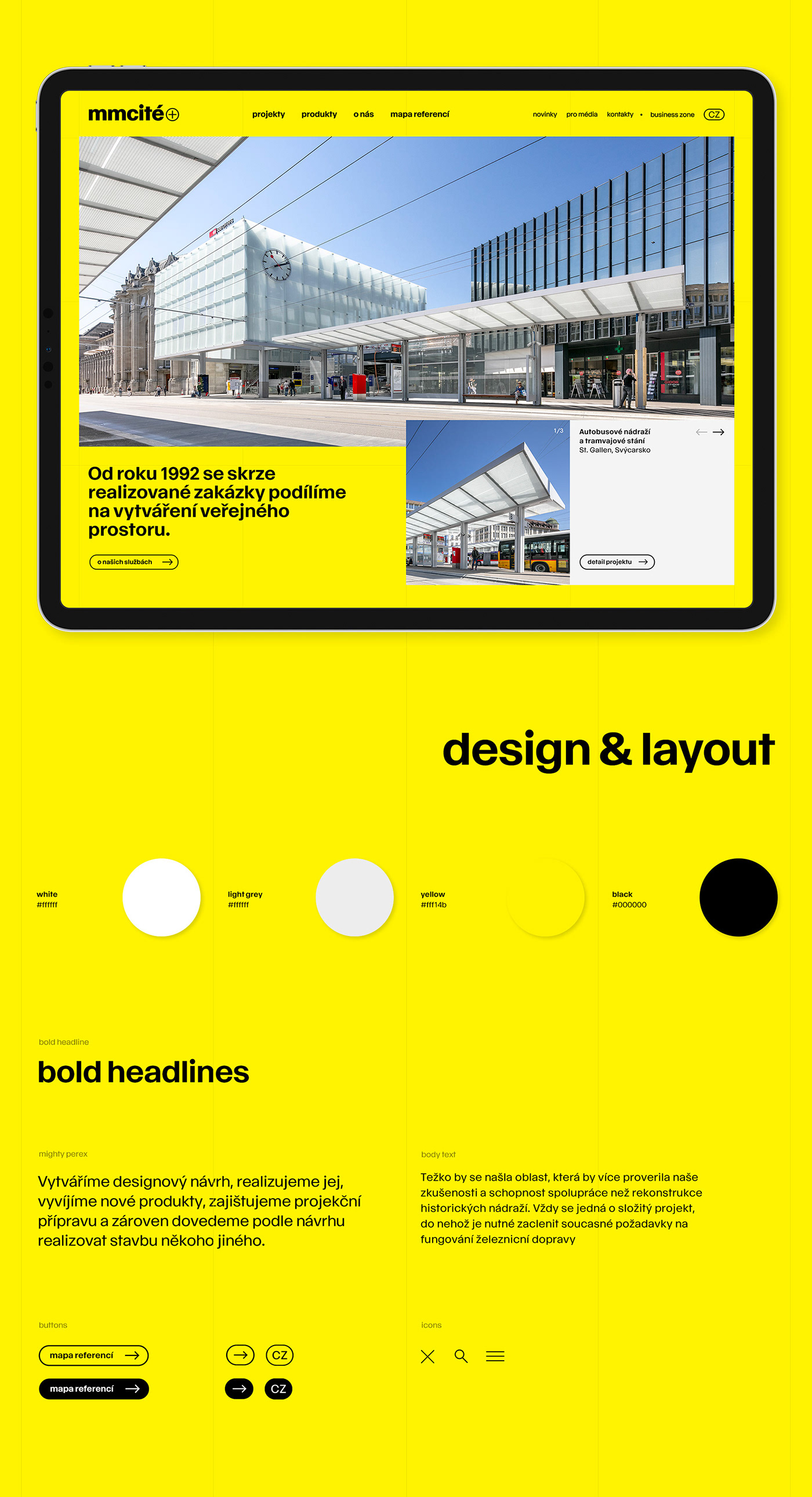
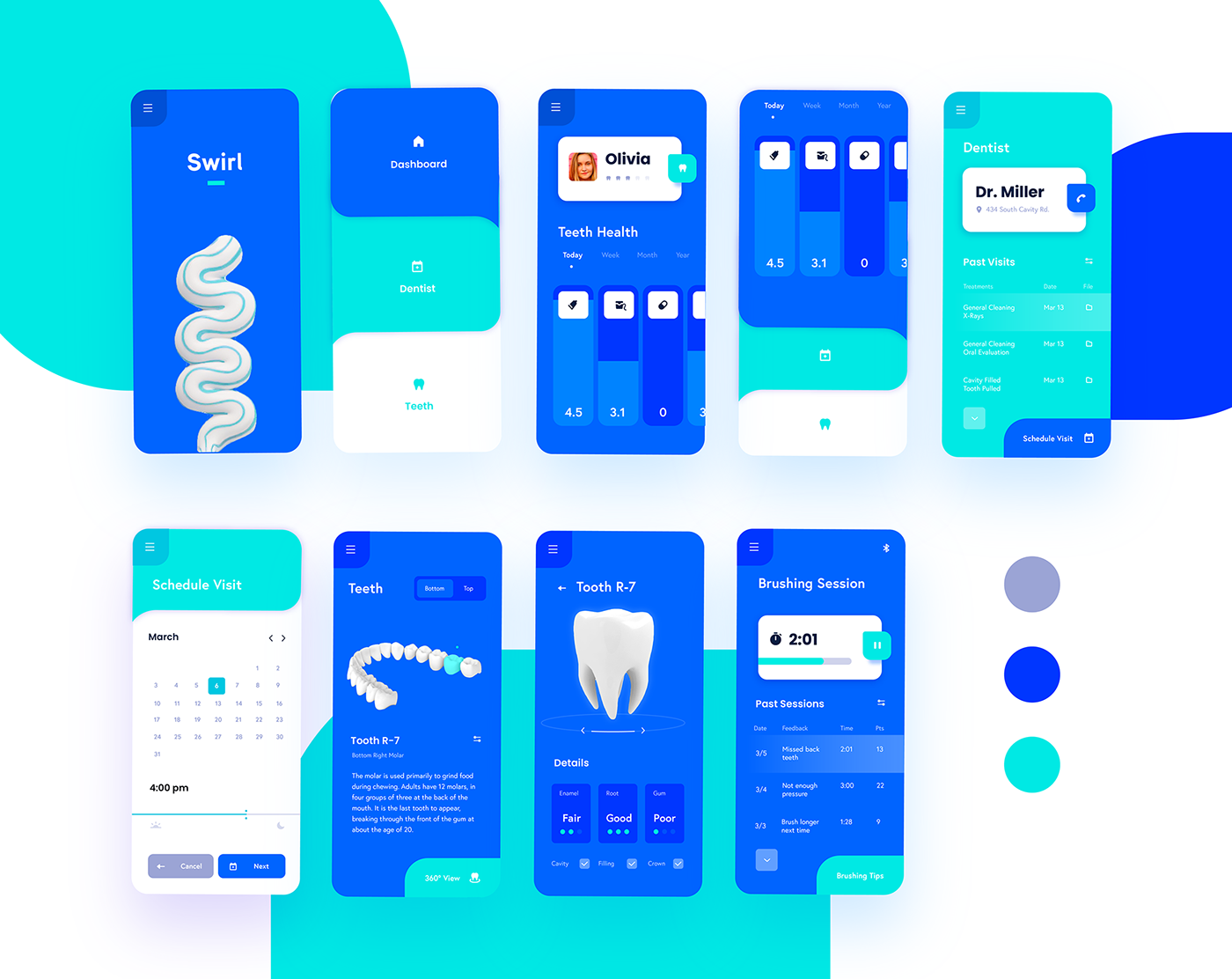
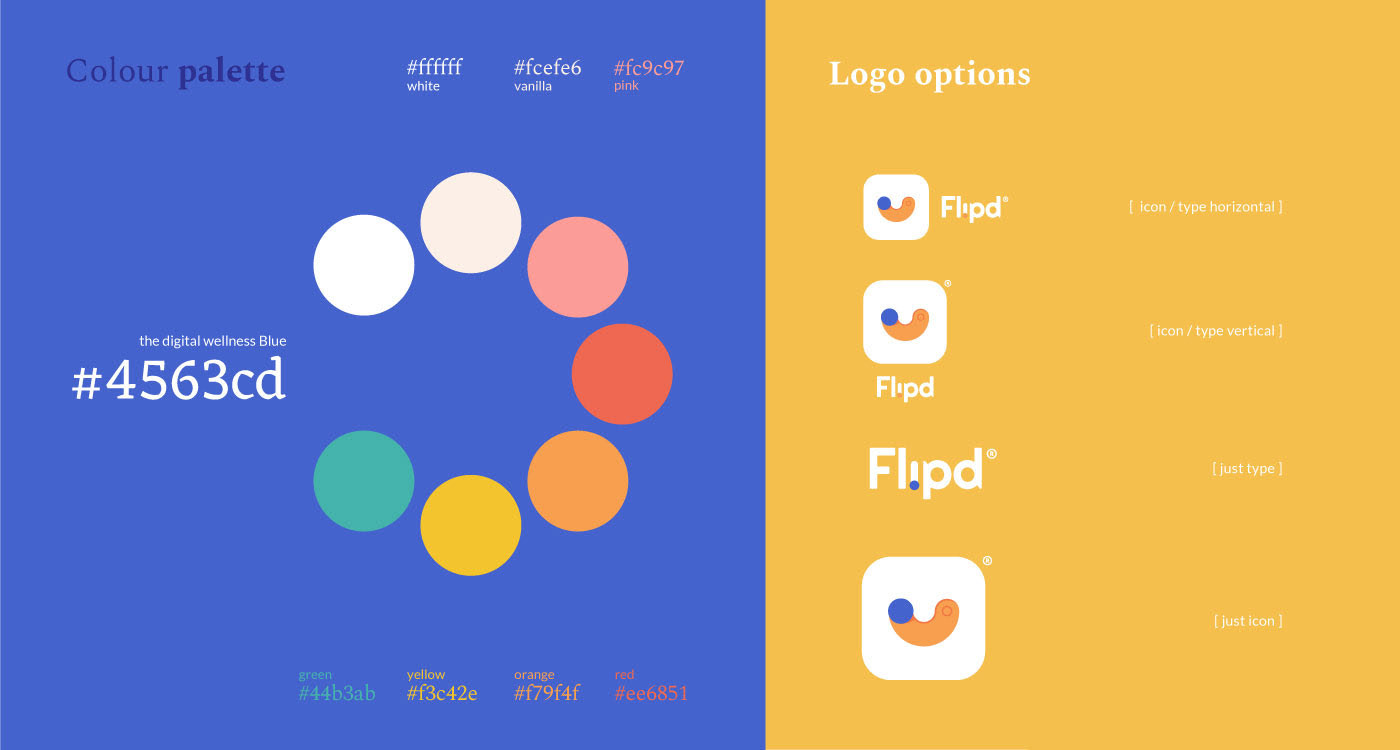
1.3 Bold Colours
Strong colors have been an important trend in the last two years and will be in 2020. Bold colors are rich, bright and even extremely vibrant. They can be primary or even secondary hues.






01. EMART UX/UI RENEWA by Plus X, Lee boram , Sabum Byun , Hee Jung, Youjin Jeon , 원 지혜, Bongho Choi 02 NSH by Sofiya Fedotova 03. Eldorado Casino - Mobile Web UI, App U by Loredana Papp-Dinea , Mihai Baldean , Milo Themes
04. mmcité+ website by Studio 9 Zlín, Pavel Valek 05. The Automated Hack Series #21-25 by Andrea Hock 06. Flipd app by Estudio Pum
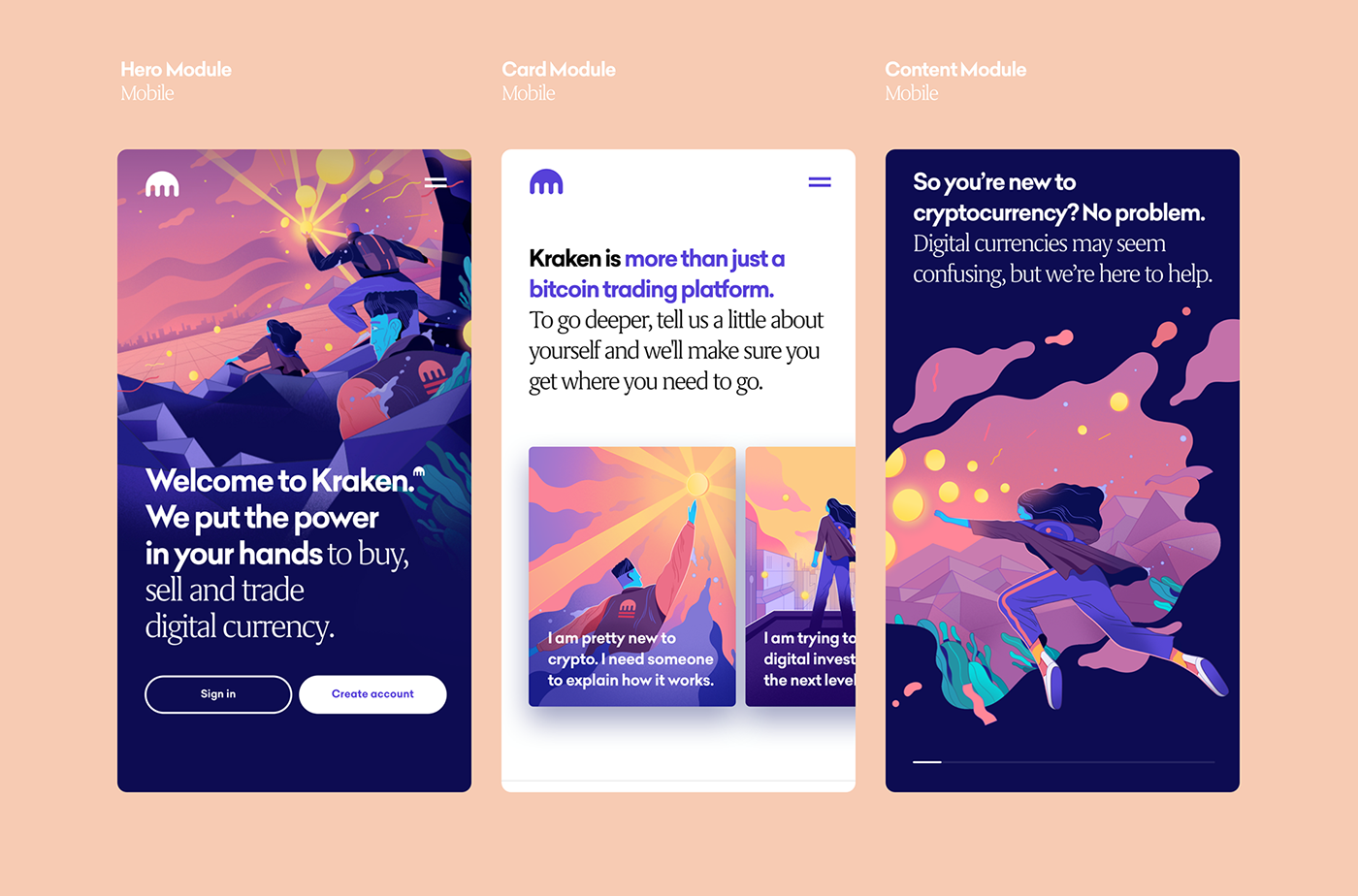
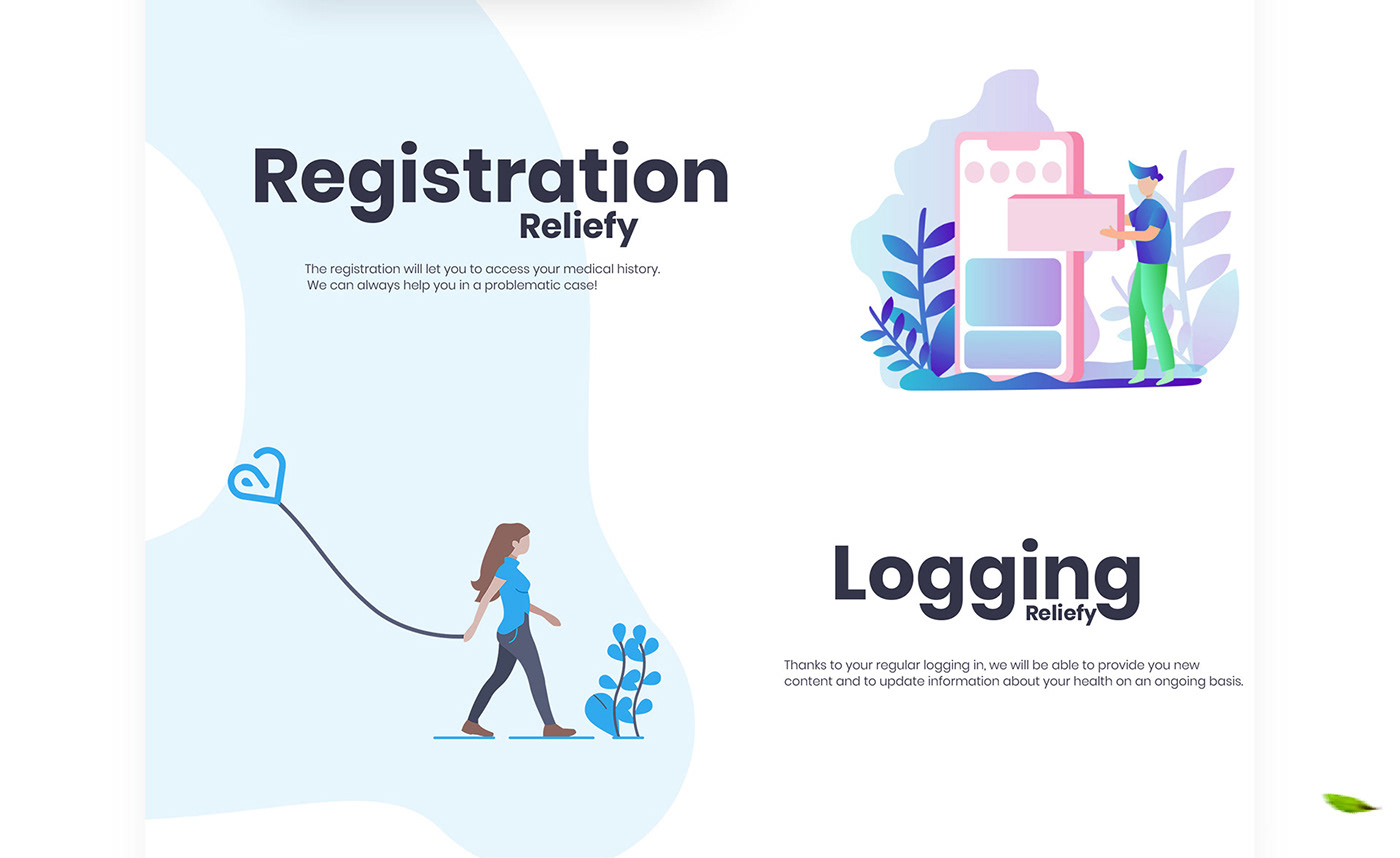
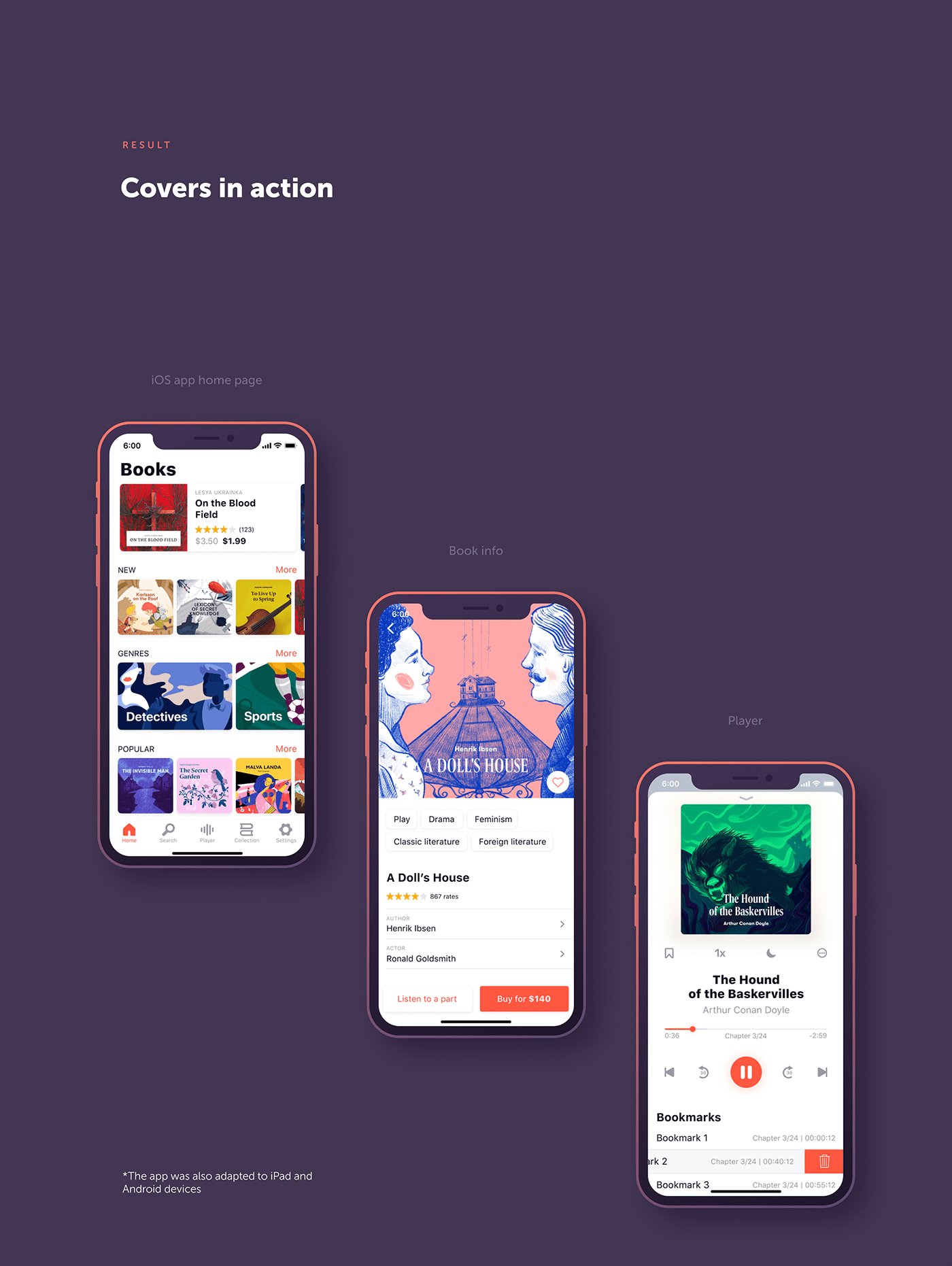
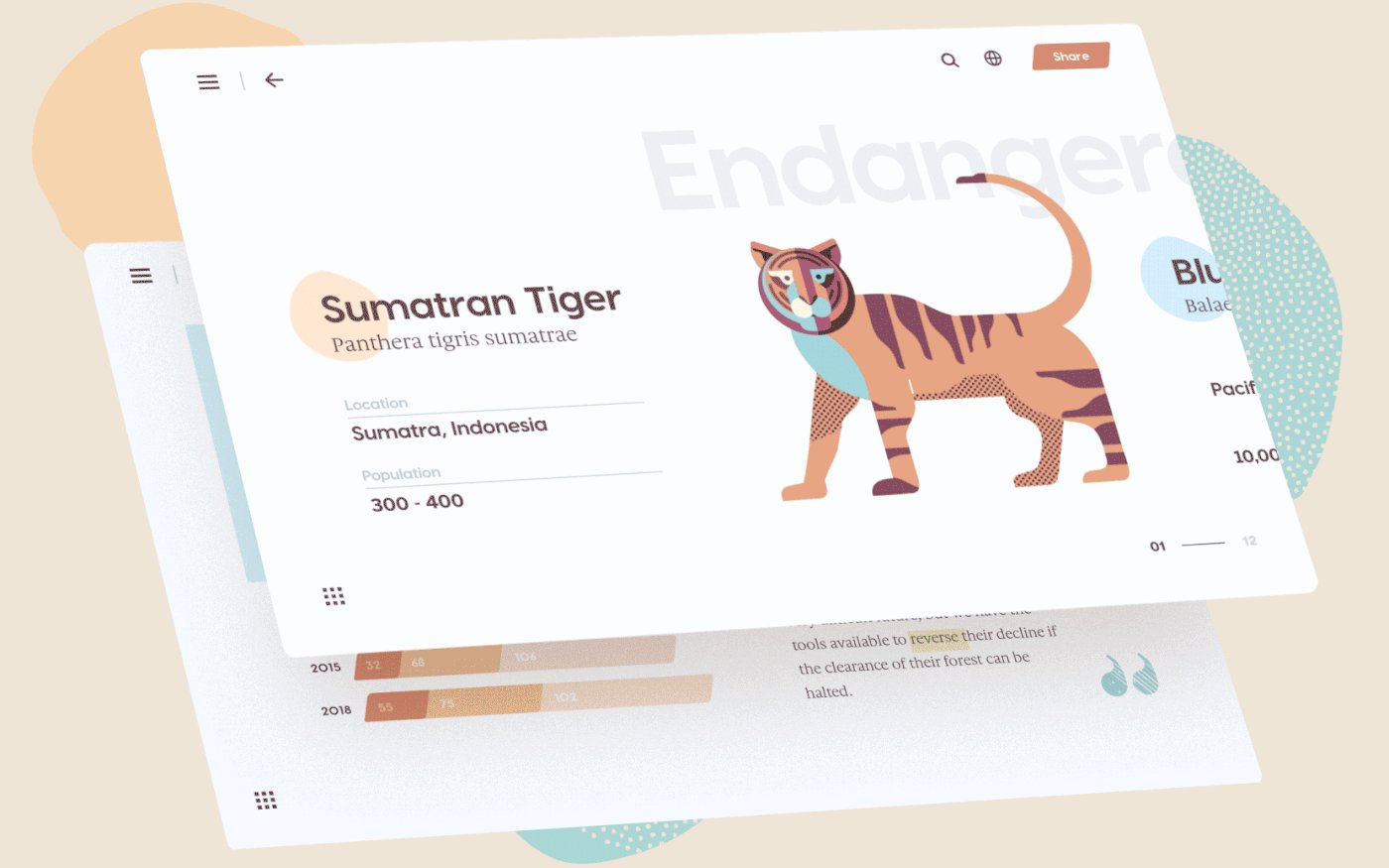
1.4 Illustrations in UI
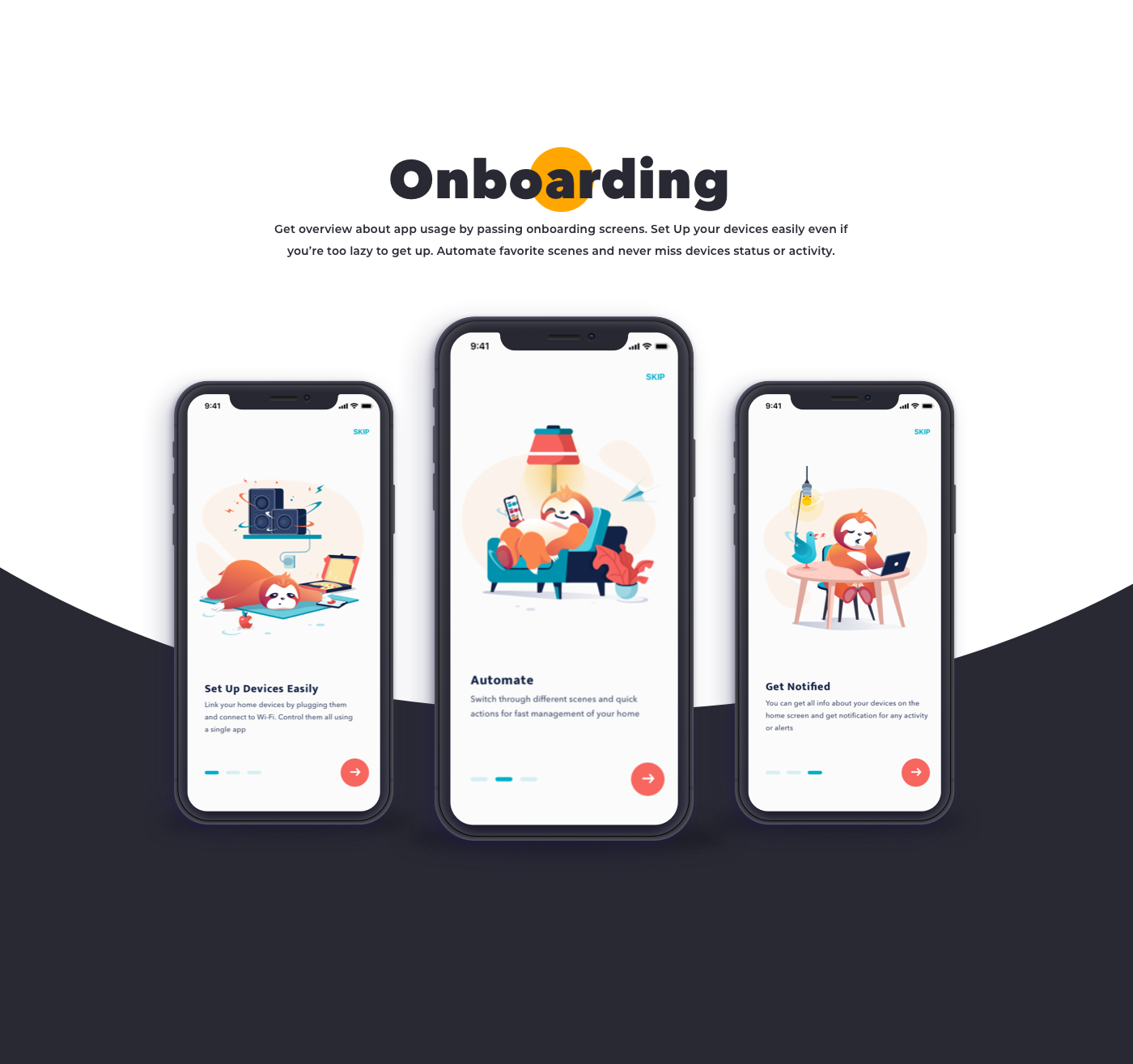
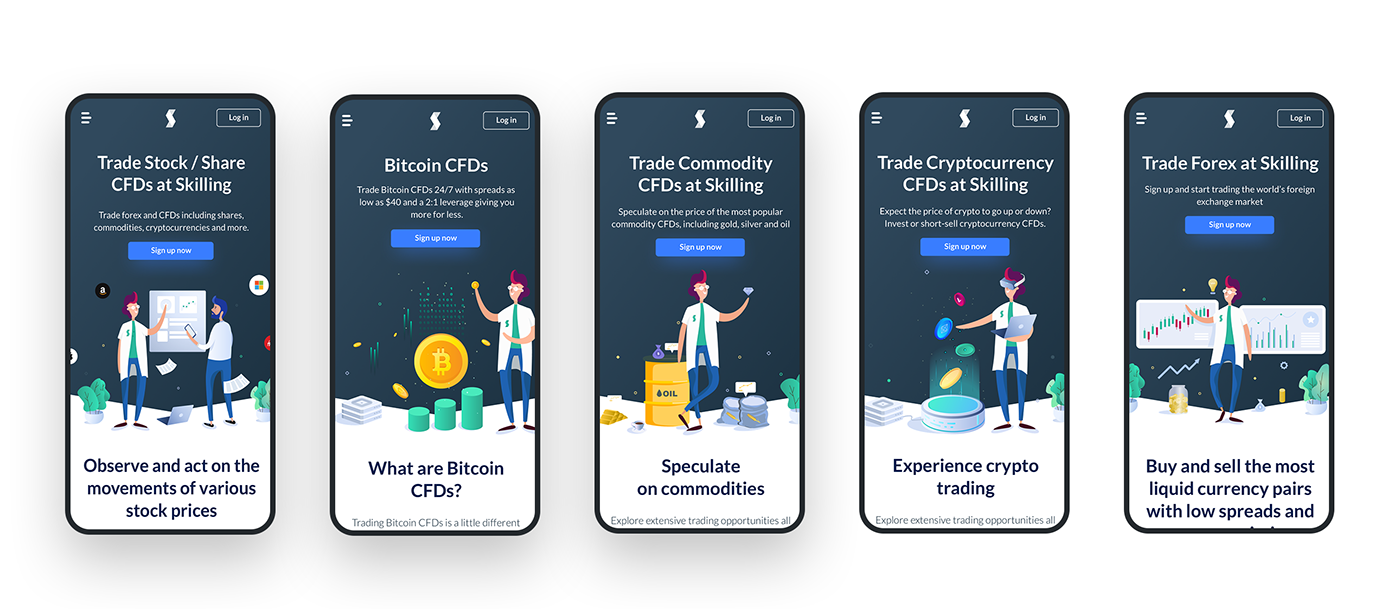
For several years, illustrations have been one of the strongest trends in design. Illustrations are a visual interpretation of a concept that makes the user better understand the idea behind the product. Besides the fact that some good illustrations give originality to the concept, they convey the message much faster.






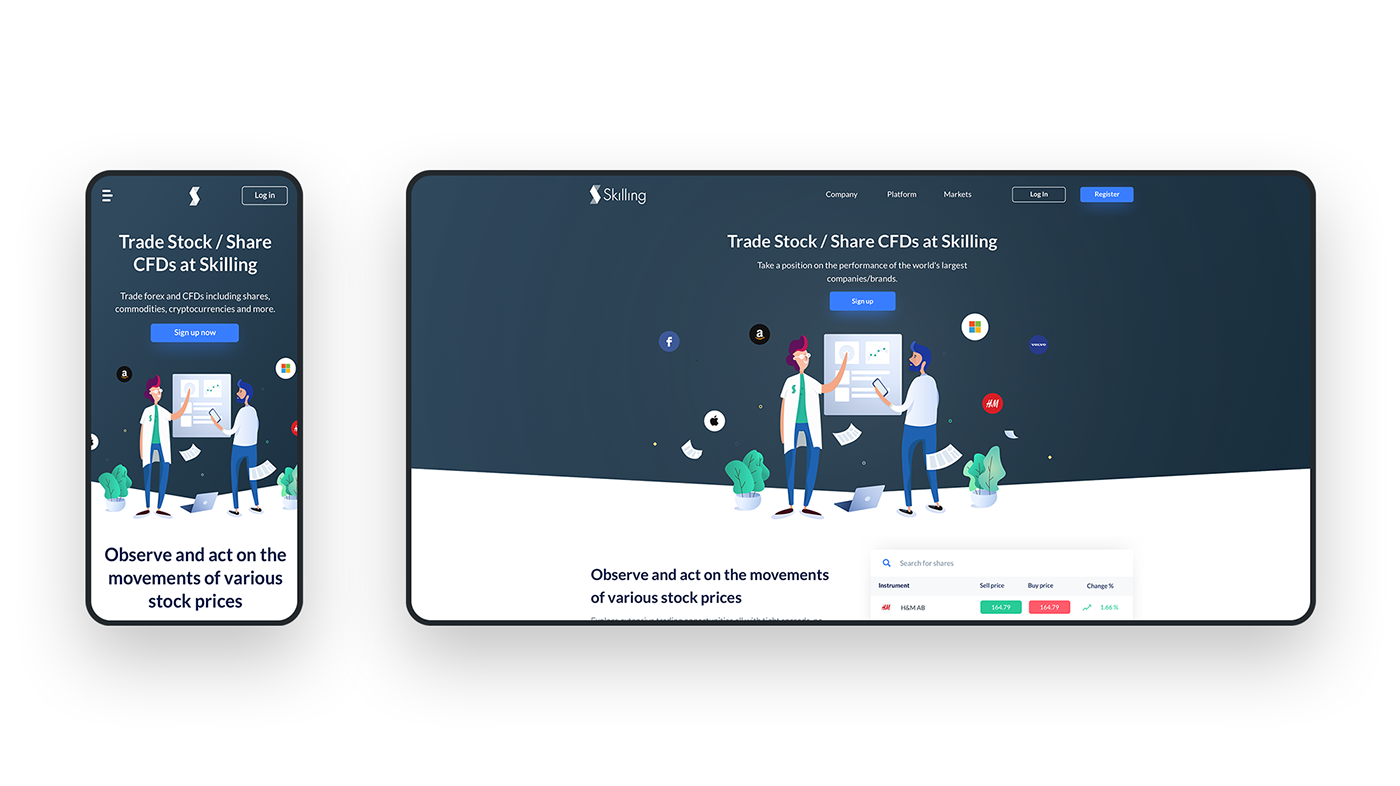
01. Kraken Redesign by Sylvain Theyssens , Antonin Collard 02. Reliefy - Medical Project by Marcin Pankiewicz Gorzów , Miłosz Pożarkowski 03. ABUK: Book Covers Design for Audiobook Store by Sergey Valiukh, Tubik Studio 04. Illustration System for GOL by Estudio Pum 05. Smart Home App - IOS by Maria Osadcha 06. Skilling Trading (skilling.com) - Loredana Papp-Dinea , Mihai Baldean
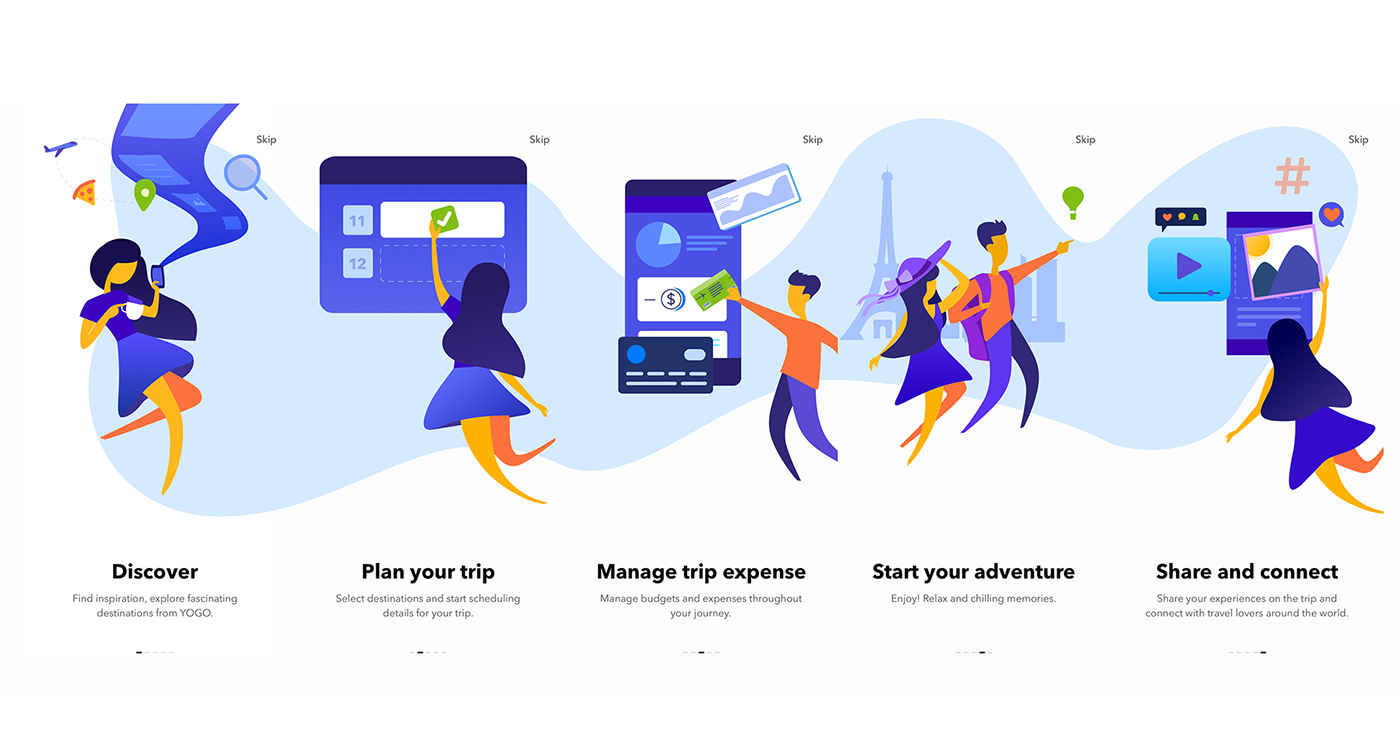
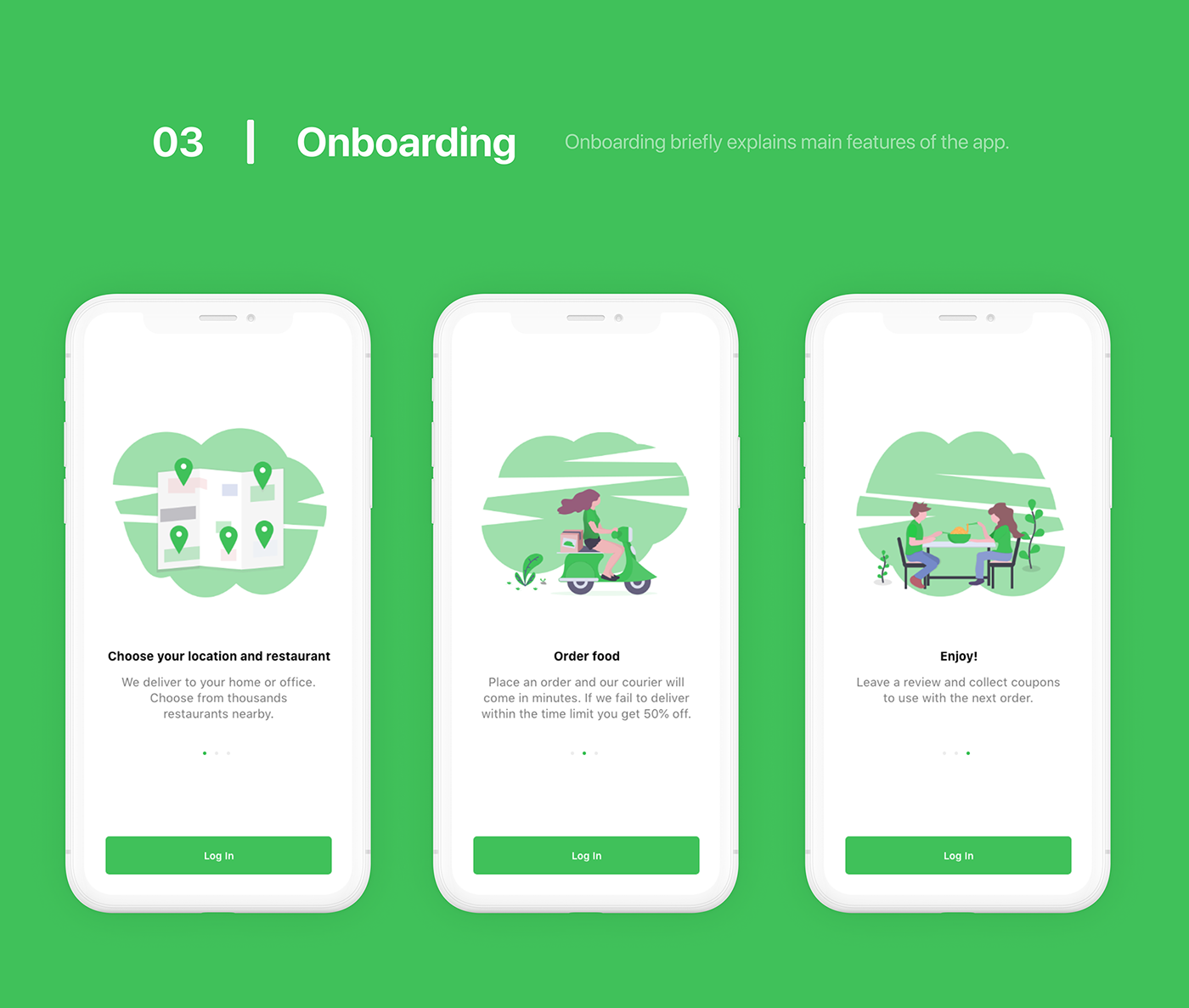
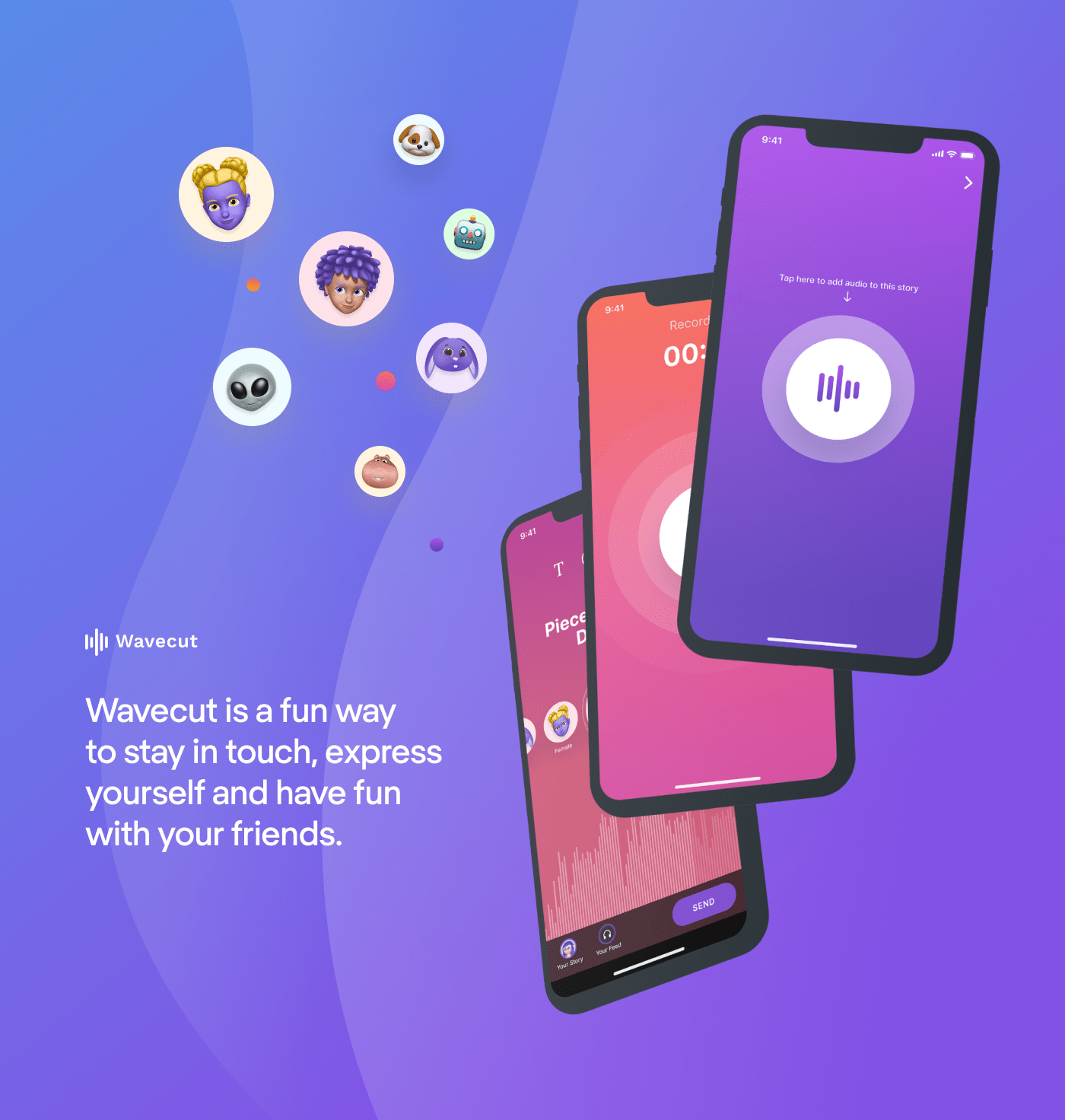
1.5 Storytelling
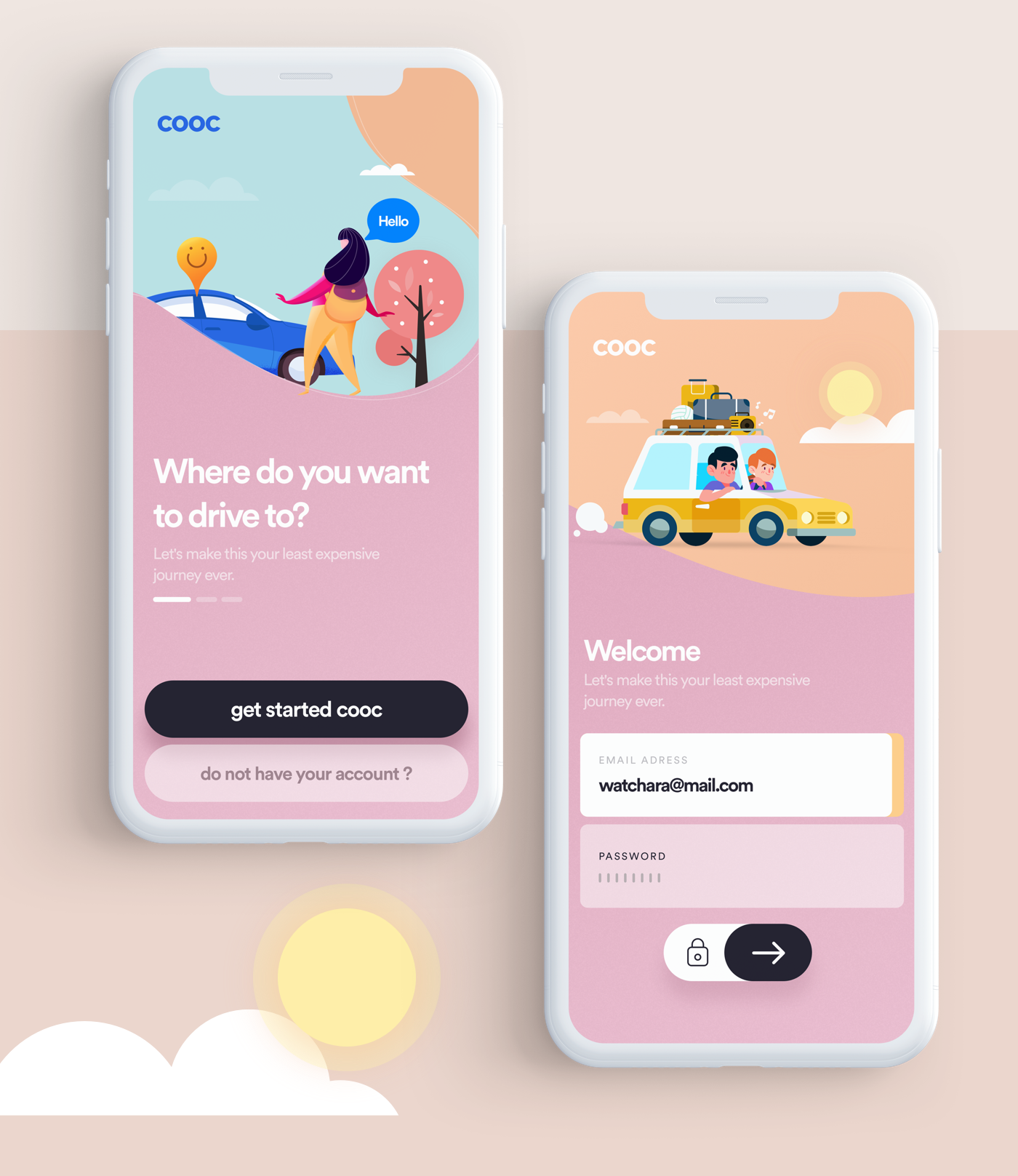
Storytelling in design is about helping the user on his journey on your platform, so that his experience is as easy and smooth as possible ( in UX design). A good story helps the user understand the product easier. To tell a story we can use a specially created character, to whom we attribute a personality, we create a story and a conflict that is finally solved by our product ( UI design). This is the basis of storytelling in product design. Storytelling is used in both UI and UX and is based on the same principle but implemented differently.



01. YOGO - Trip Planner App by Julie Truong 02. UX/UI | Food delivery app by Konstantin Seredkin 03. cooc by cuneyt sen
1.6 Animated graphics & Micro-interactions
As we said, motion graphics is the trend of the year and it also manifests itself strongly in UI design, it adds power to an illustration, makes the idea easier to assimilate and stays in the user's memory.
Micro interactions fist peeked in 2018 but this is a trend that is worth keeping an eye on in 2020. They are an extremely important trend in UI design, making the difference between a basic app/website and an extraordinary one. Micro-interactions play an essential role in making the user understand how the system works and guide it towards a better experience.
If you are a UI designer and have not yet used micro interactions in your work, we advise you to do it because in 2020 any UI design without it, will be pretty basic.





1.7 Video in UI
In 2020 the information must reach the user very quickly, and this is best done through video content. Either you choose to explain the product through an animation or a classic movie, video content is a must for any website or application.
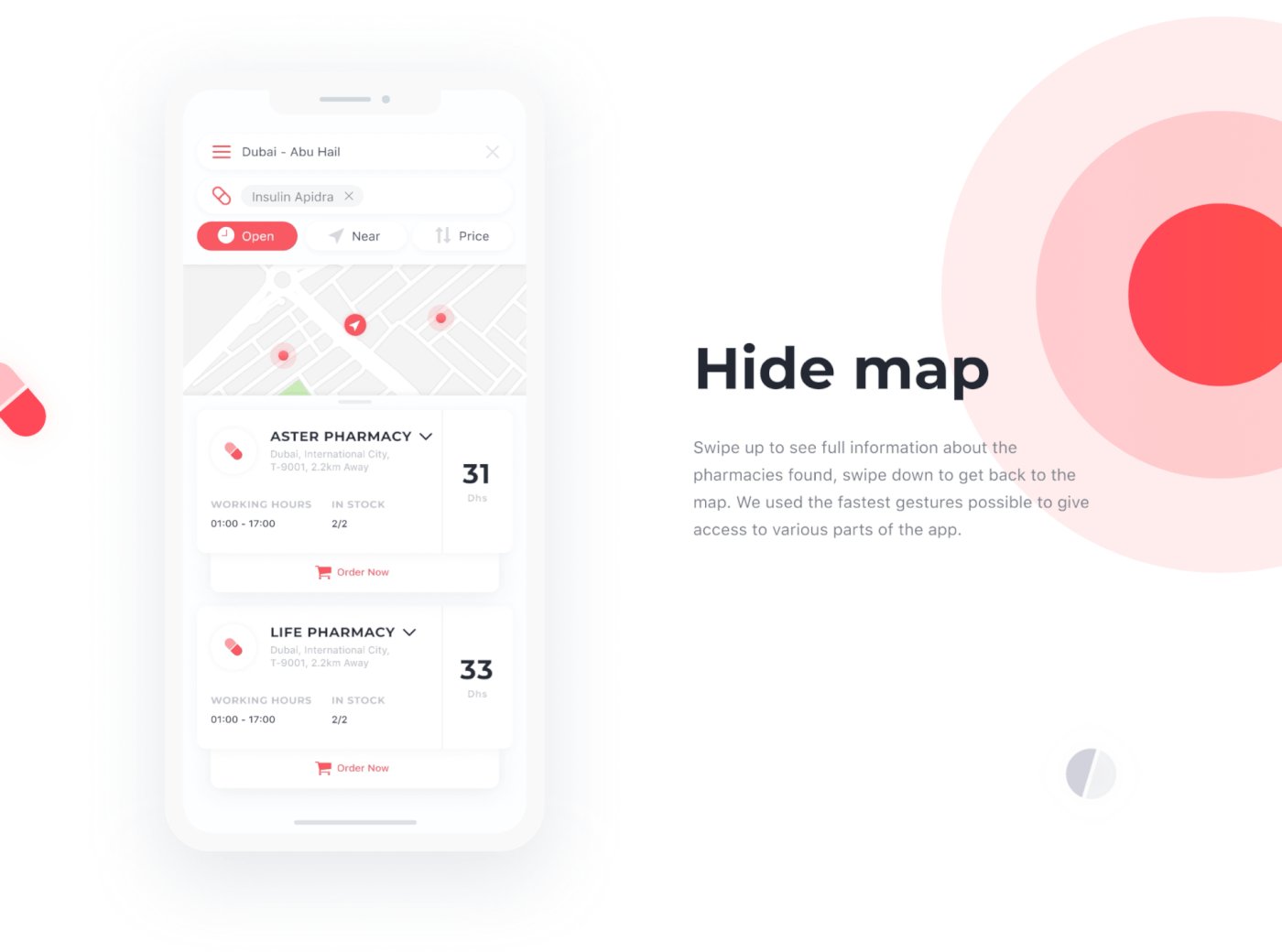
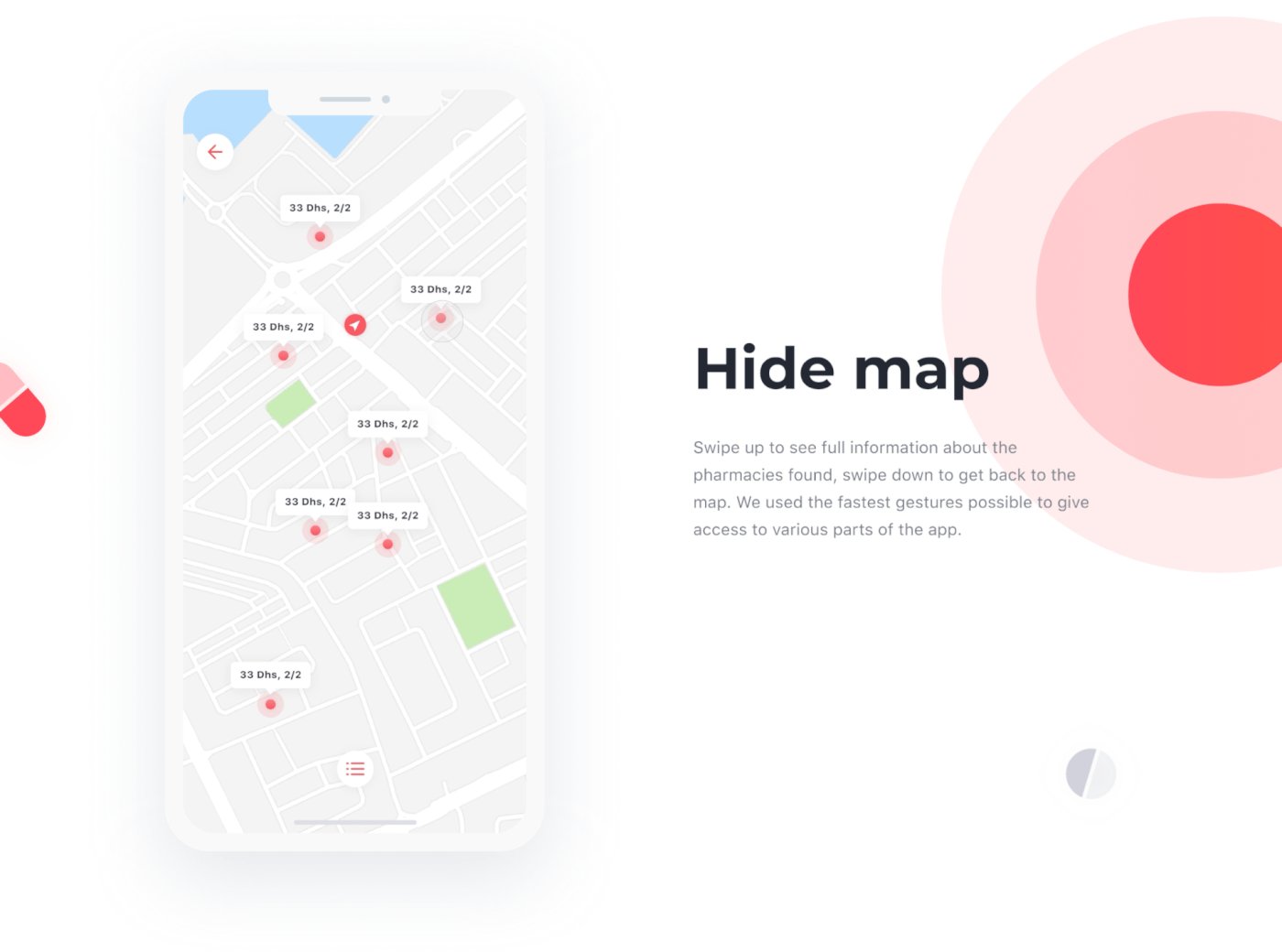
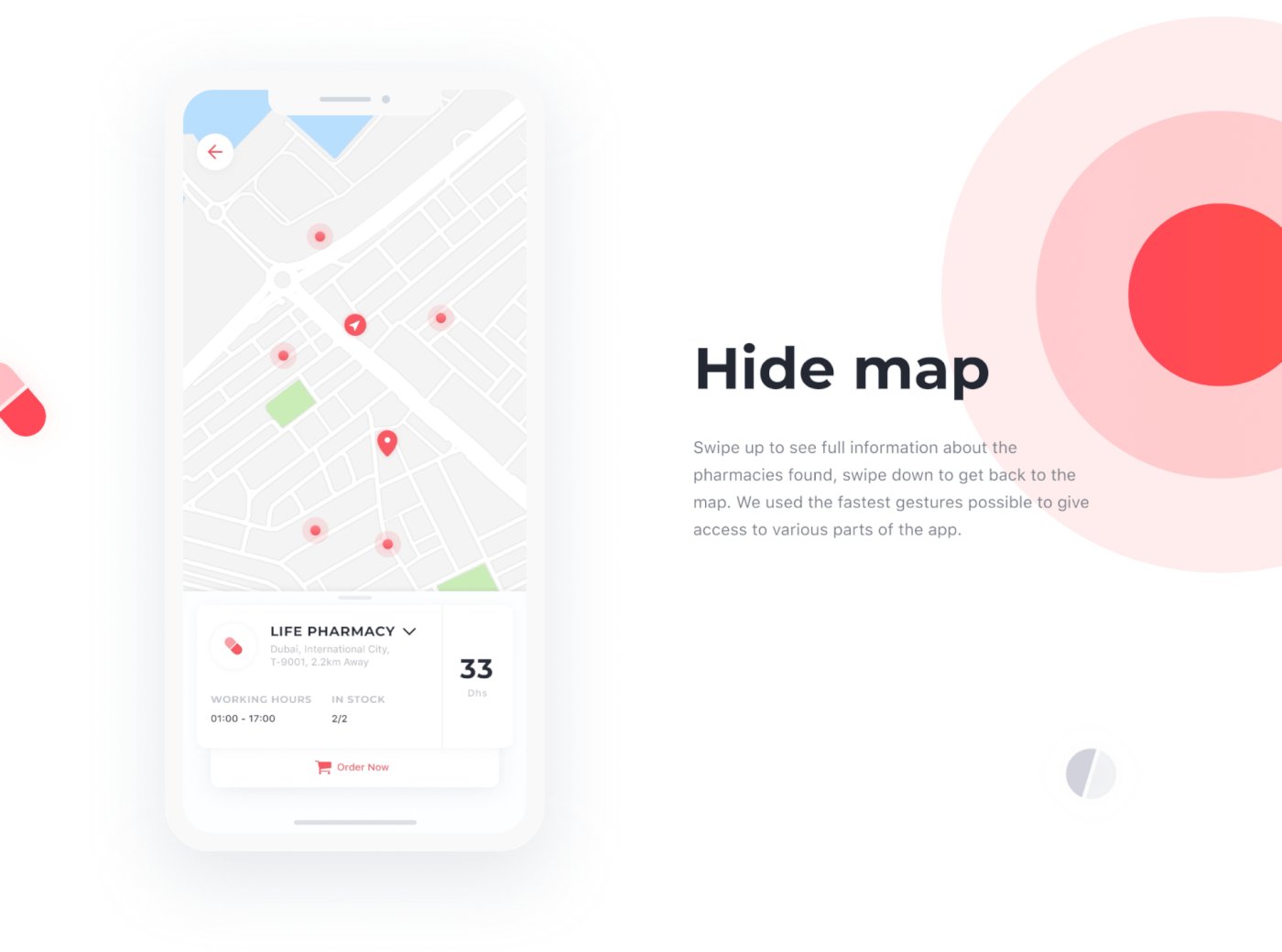
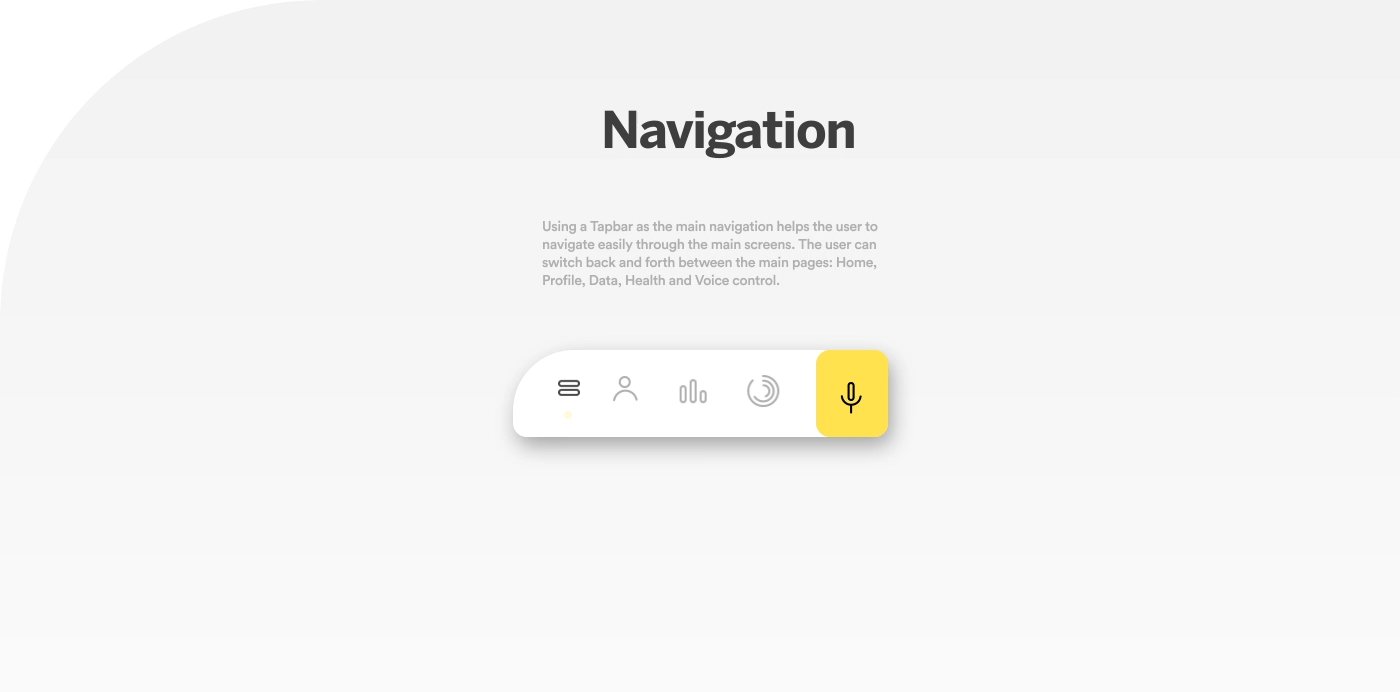
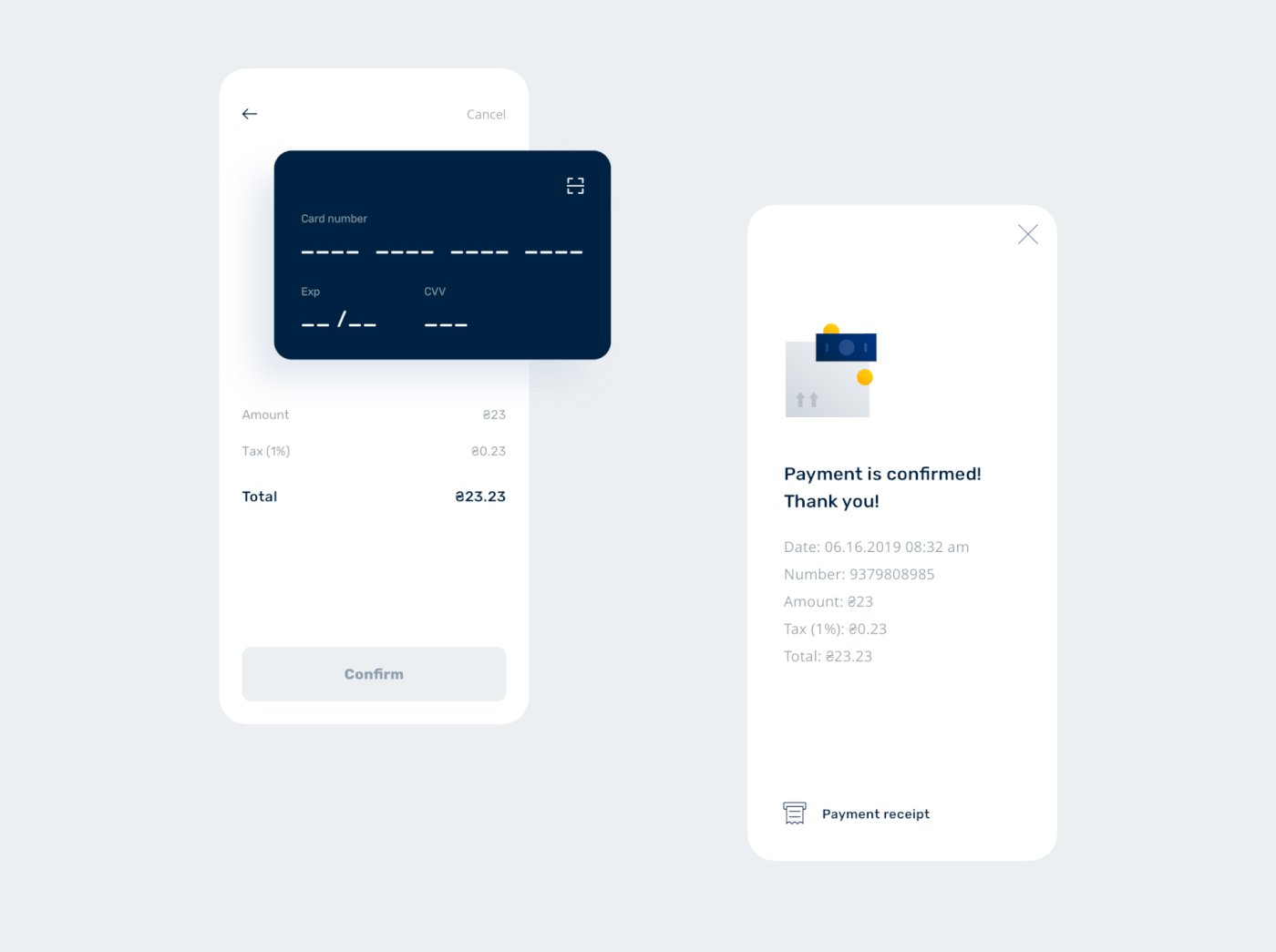
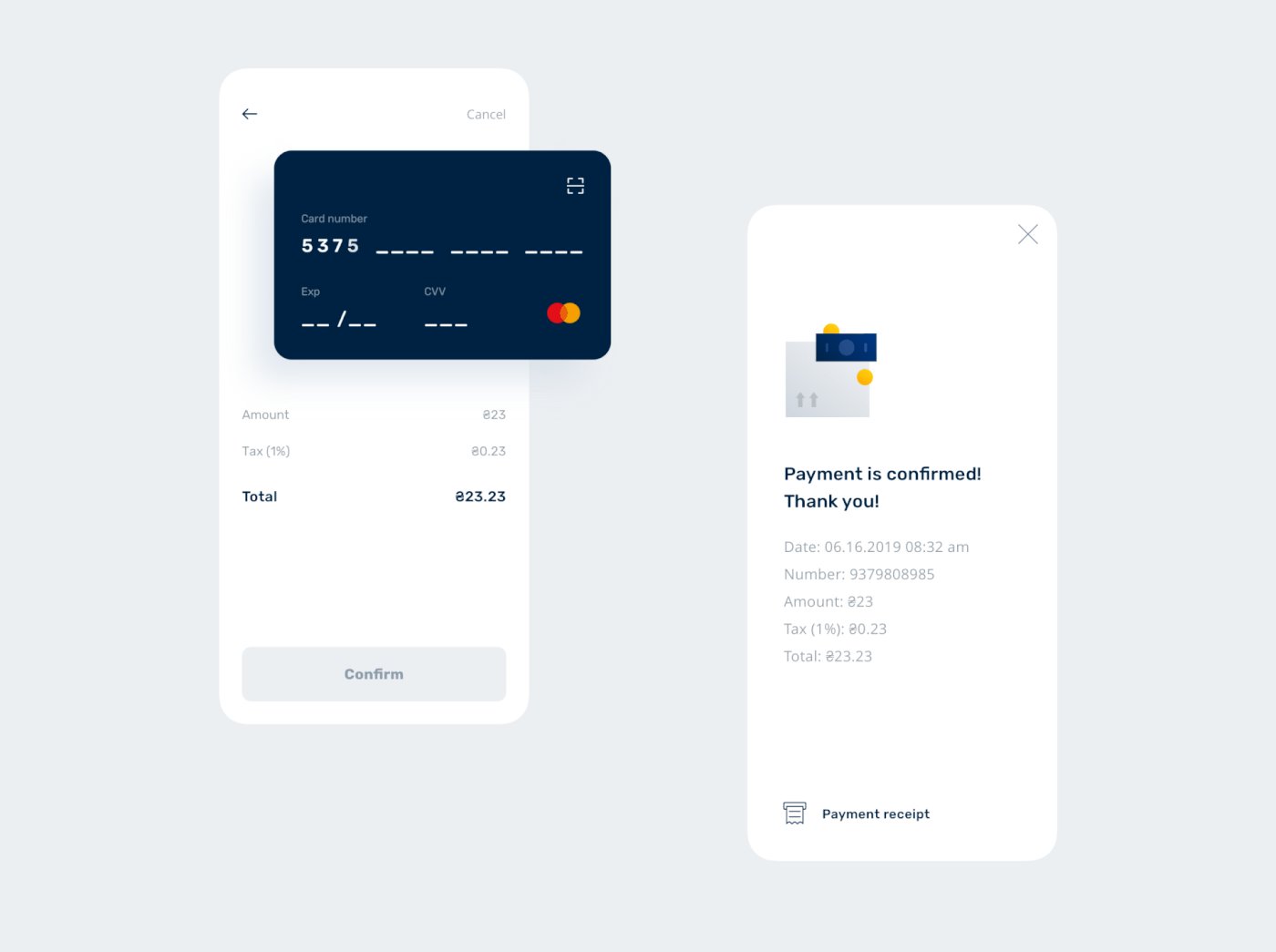
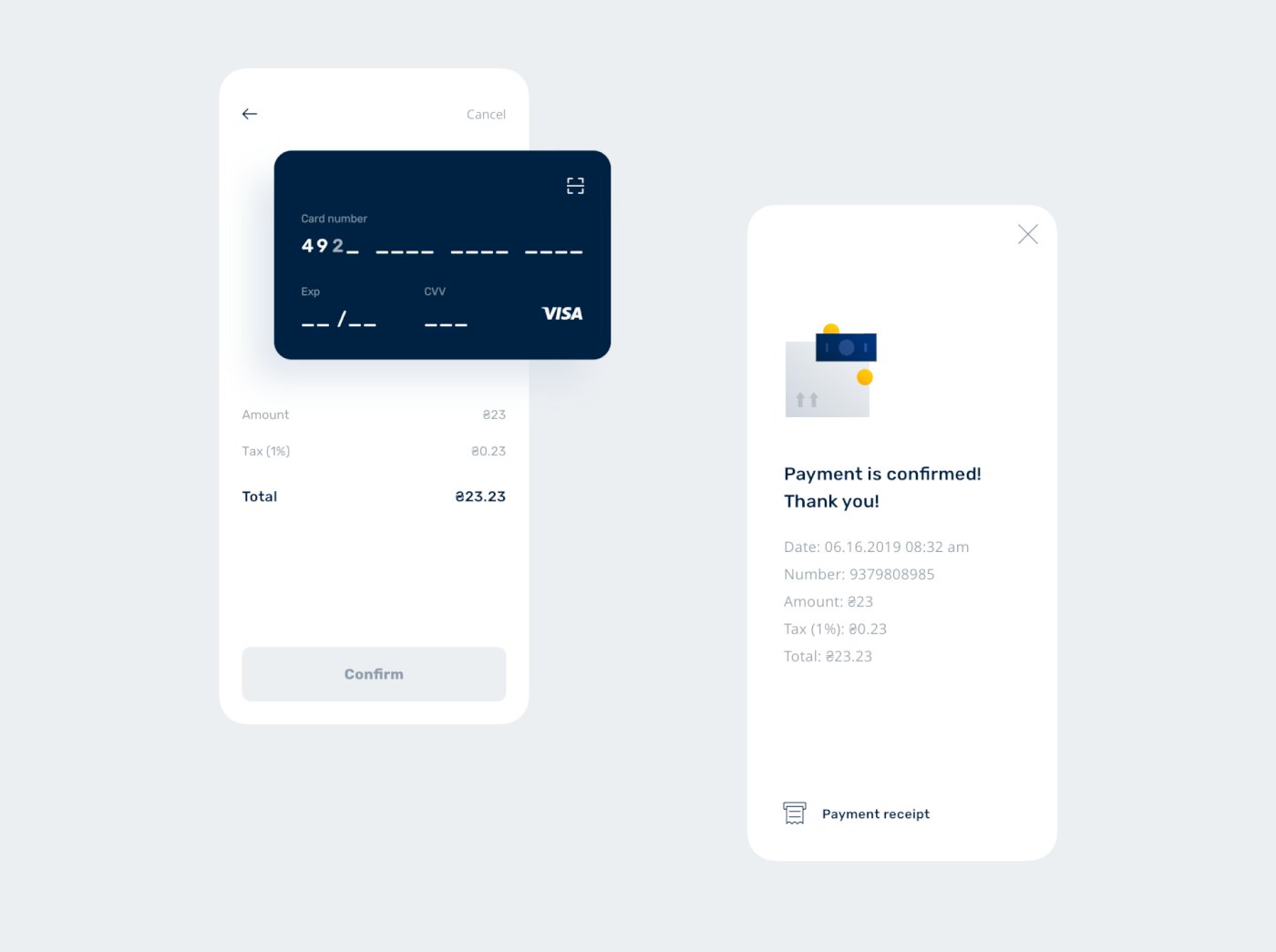
1.8 Functionality
An important part in UI design is functionality, that is, each element is chosen based on its purpose and function. many people think that you have to choose between design and functionality, but with the new technologies, these two go very well together and complement each other. The design is responsible for drawing attention to the site or application, and the functionality makes the experience easier. It makes the user find the information faster.

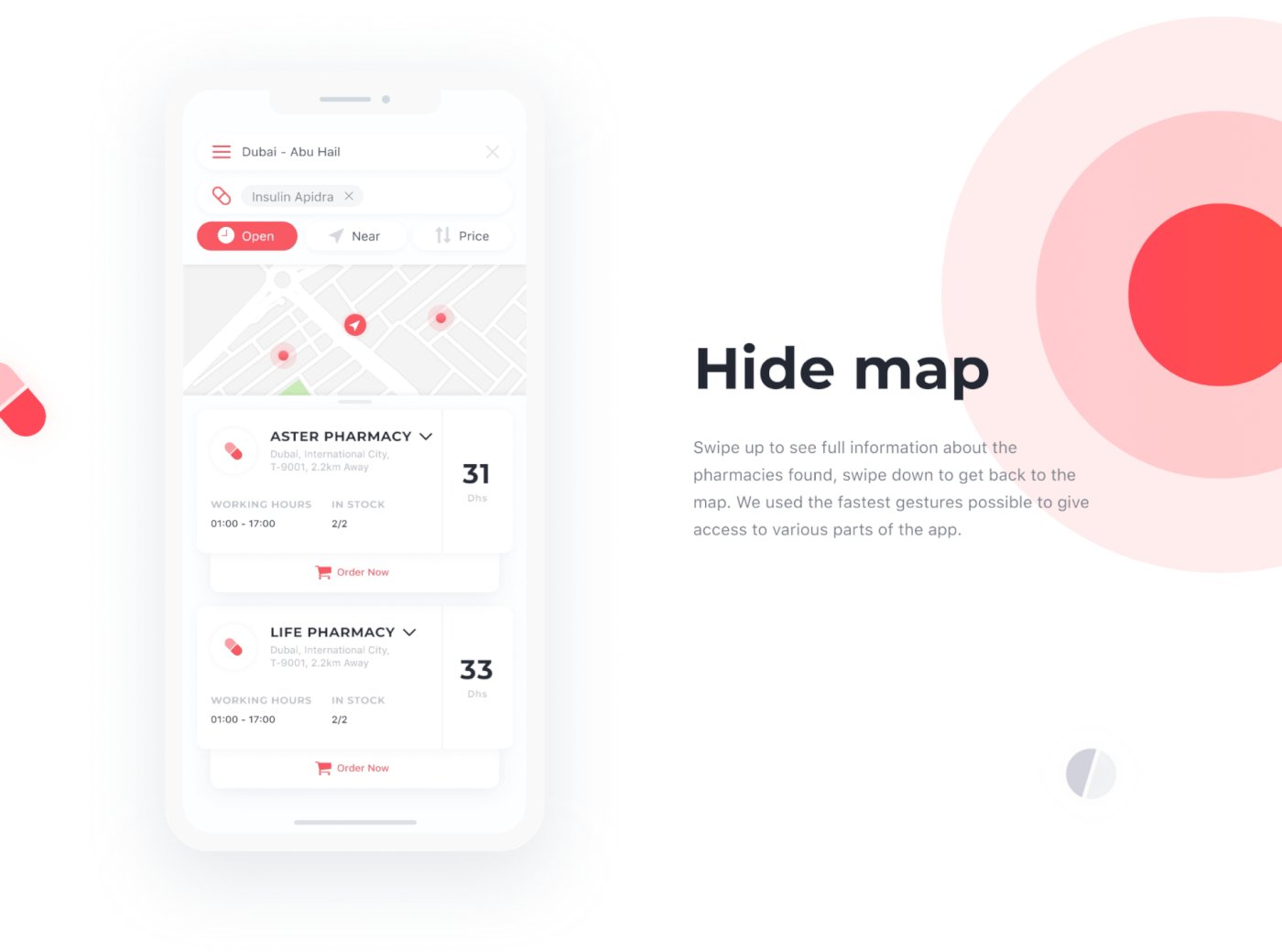
01. Skilling Trading (skilling.com) - Loredana Papp-Dinea , Mihai Baldean
1.9 Attention to details
Greater attention to detail is very important in UI design. From the buttons, icons, loading to navigation the small details make an extraordinary design. The details we have to pay attention to in UI, are always changing with the advent of new technologies.
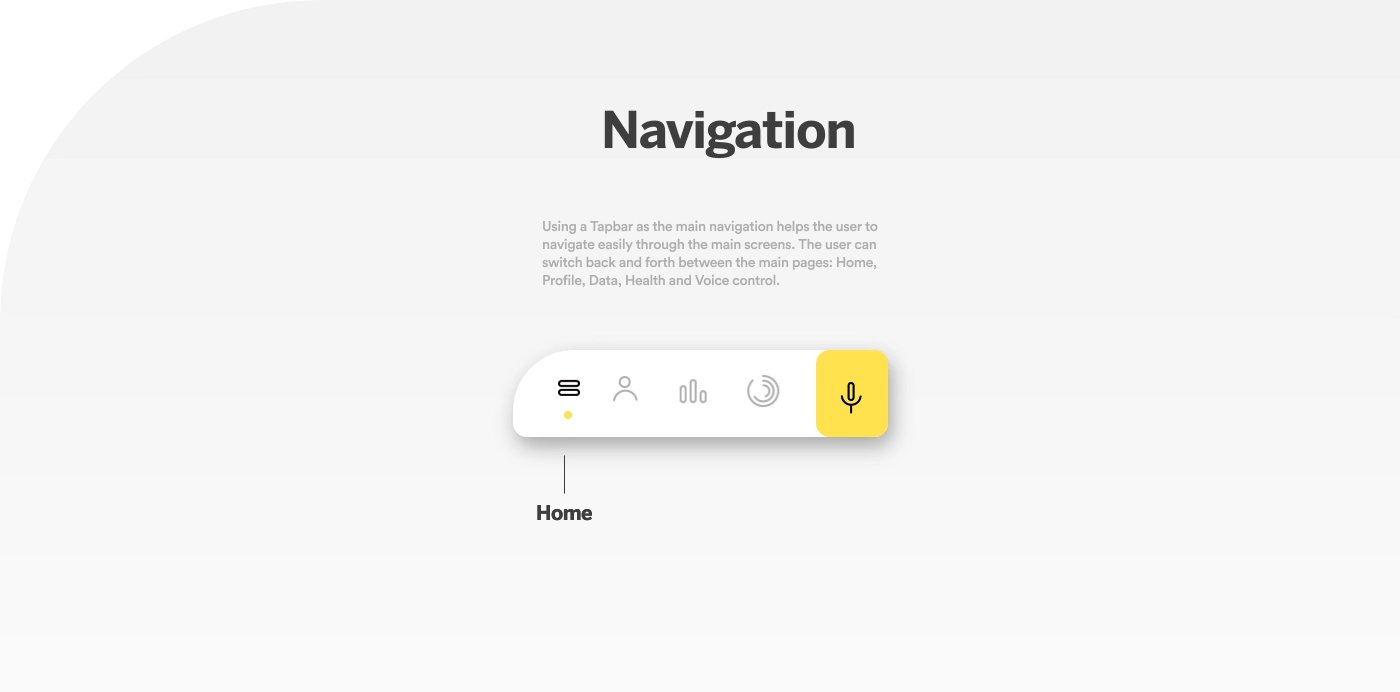
In the next year we will see less and less buttons, and more gesture-based navigation. For example the back button, a navigation staple of Android, is officially going away with Android 10.


1.10 Gradients
For several years we have been talking about gradients in design, and this trend will continue in 2020 quite strong, so it is worth mentioning. Fresh colors are the perfect choice for a successful gradient. They can be used in buttons, icons, illustrations and even in typography.




2. Illustrations
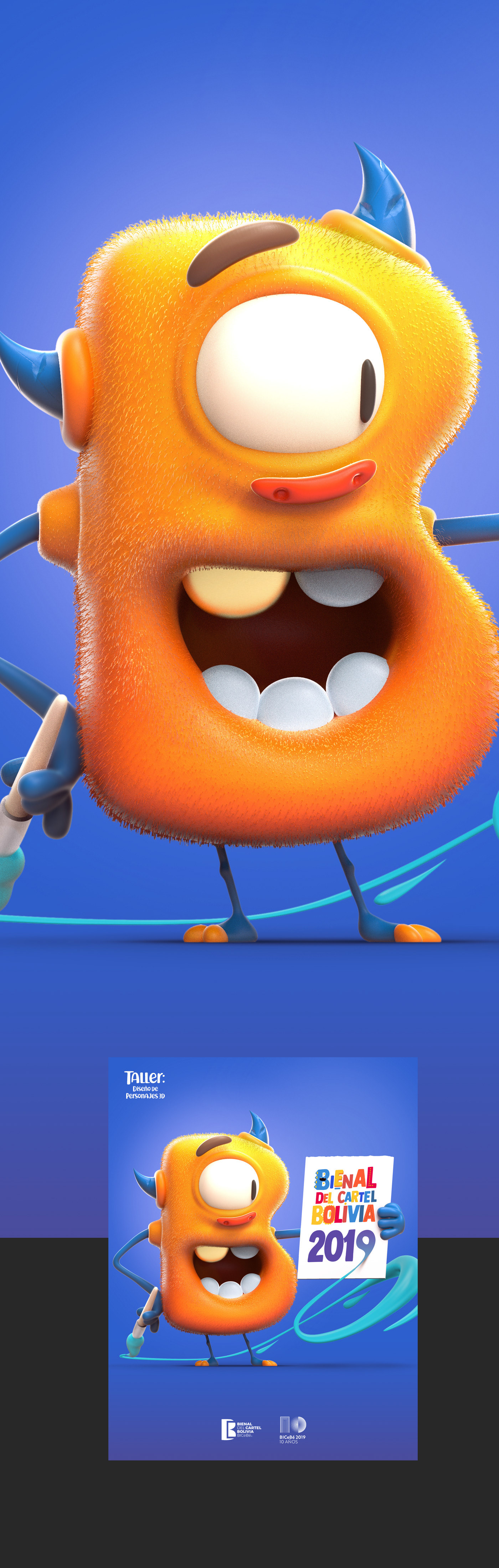
2.1 Character design
Character design consists of defining a character that supports an entire concept. The most important thing is that, trough drawing, the designer instills a strong personality to the character. The virtual assistants you meet in applications or websites are a good example of character design.




01. Newly Tiny Things • Children's Picture Book by Vuon Illustration , Vinh Nguyen , Rong Pham 02. Adobe x Createfulness by Maïté Franchi, Matthieu Tarwane 03. 3D Characters V2 by Antonio Petit Cwirko 04. Malayali by Danny Jose
2.2 Textures
Illustrations and textures are great together and can create memorable compositions. You can find lots of ideas to add texture to your illustrations, from grainy textures to pre-made brush strokes, or you can just manually create them. Browsing the web you can find many textures, pre-made brushes and tools that you can use in your illustrations.


01. JDE - Common Grounds by Marianna Tomaselli 02. Japan by 饭 太稀
2.3 Discreet Outlined Flat Illustrations
In the last years we have seen flat illustrations everywhere. They are still in trend but now there is a new component: a thin stroke line applied to each element. Most artists choose to use a thin black stroke, but it can also be coloured, in a darker shade than that of the object in question.




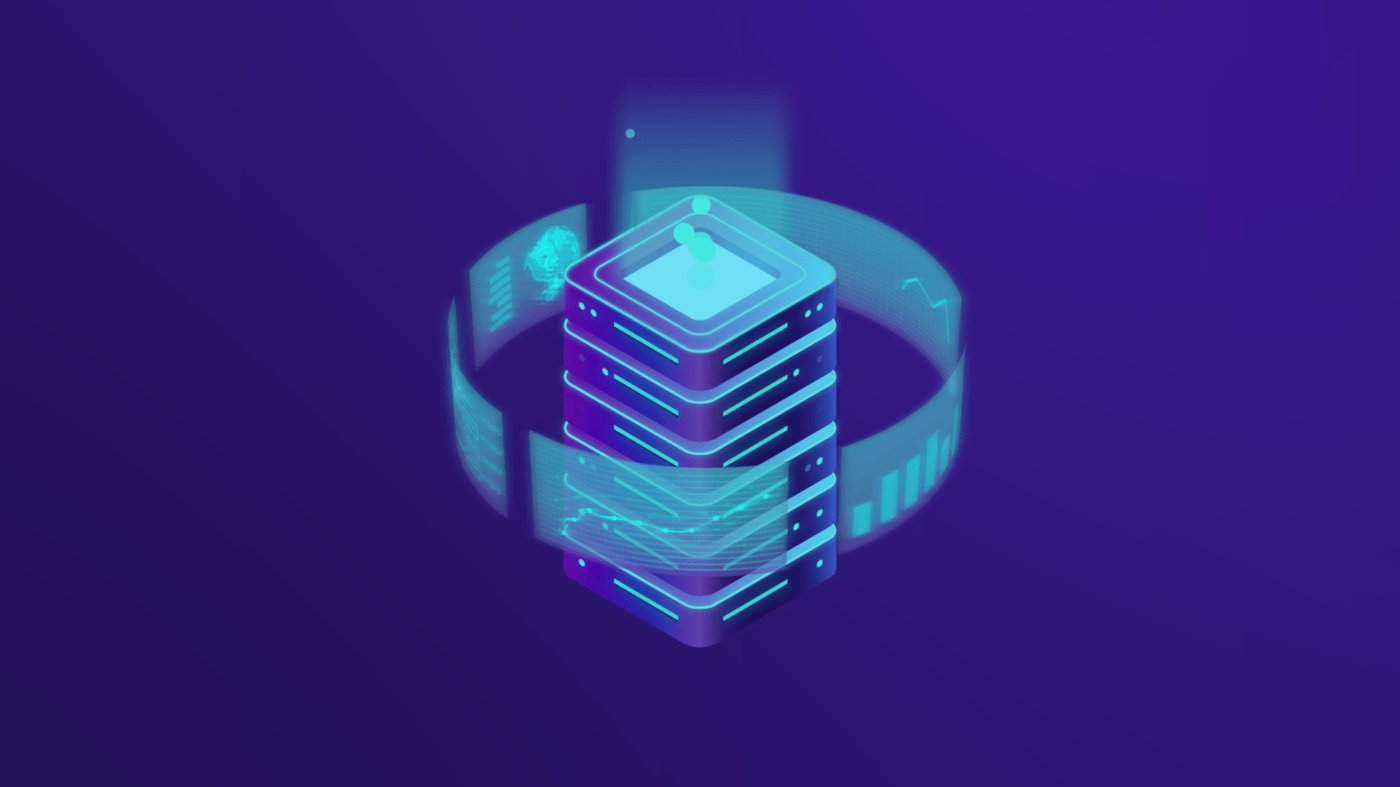
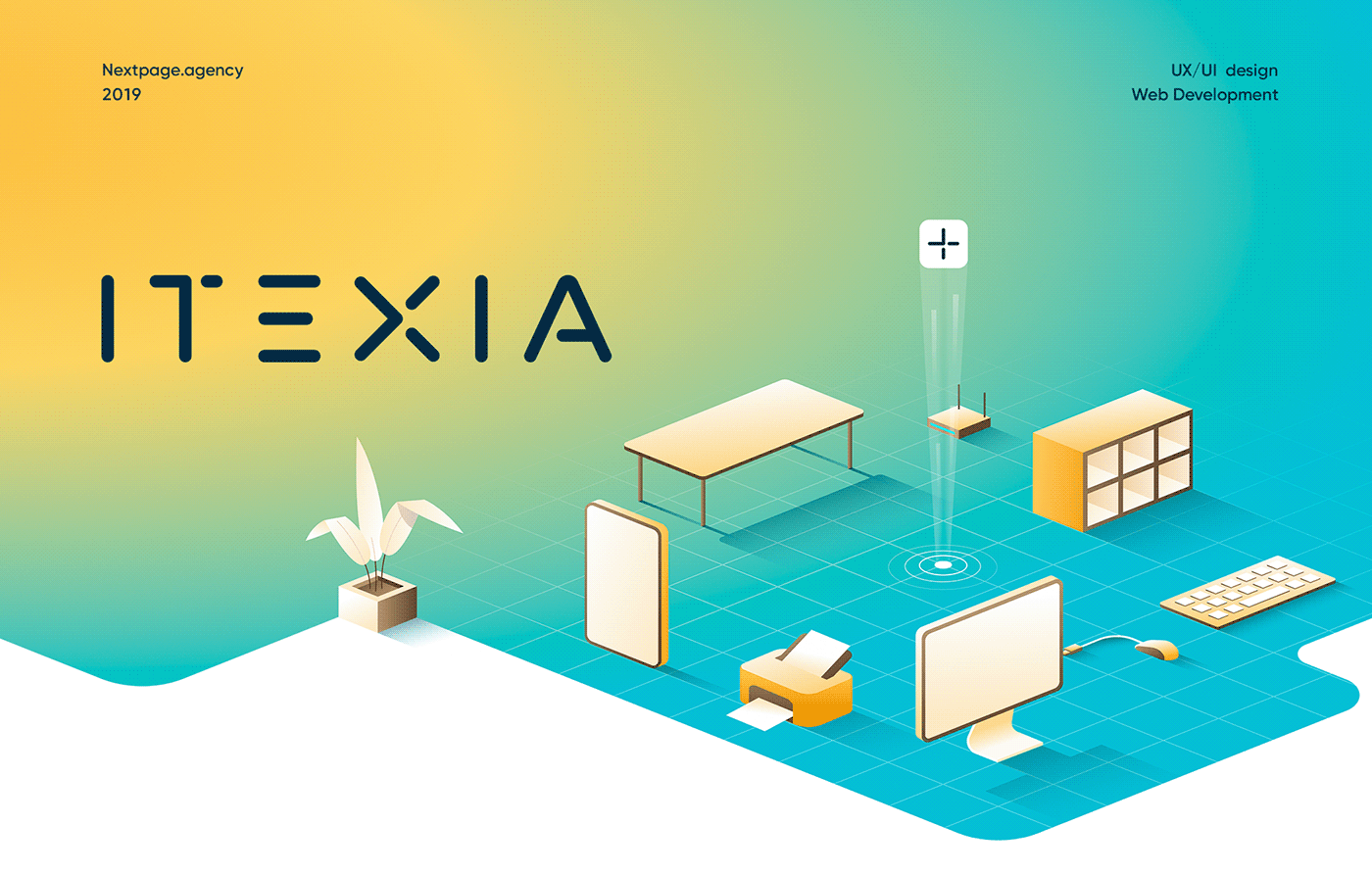
2.4 Isometric
YES, the isometric illustrations are still here. They can be found mainly in UI design. This trend appeared in force with the increased interest for cryptocurrencies but during the year 2019 it has developed and now we find it in other business areas.





01. Cyberpunk City by ONJO _ 02. FastCompany - Isometric Numbers by Artur Tenczynski 03 & 05. ISOTYPE by Mario De Meyer 04. Slack illustrations by Jing Zhang
2.5 3D
3d renderings have changed gradually with the emergence of increasingly efficient software and tools. 3d illustrations have become very popular because, unlike the 2d ones, it offers a more realistic image.






01. Games Casas Bahia by Miagui 02. Balance by Cabeza Patata Studio 03. Castle Crashers by Mohamed Chahin 04. Eyoo family 3D illustration by Baianat 05. Personal Illustrations Vol 1 by Pablo Marín 06. A Person Travel by 乱 Elaine
2.6 Ultra bold colors
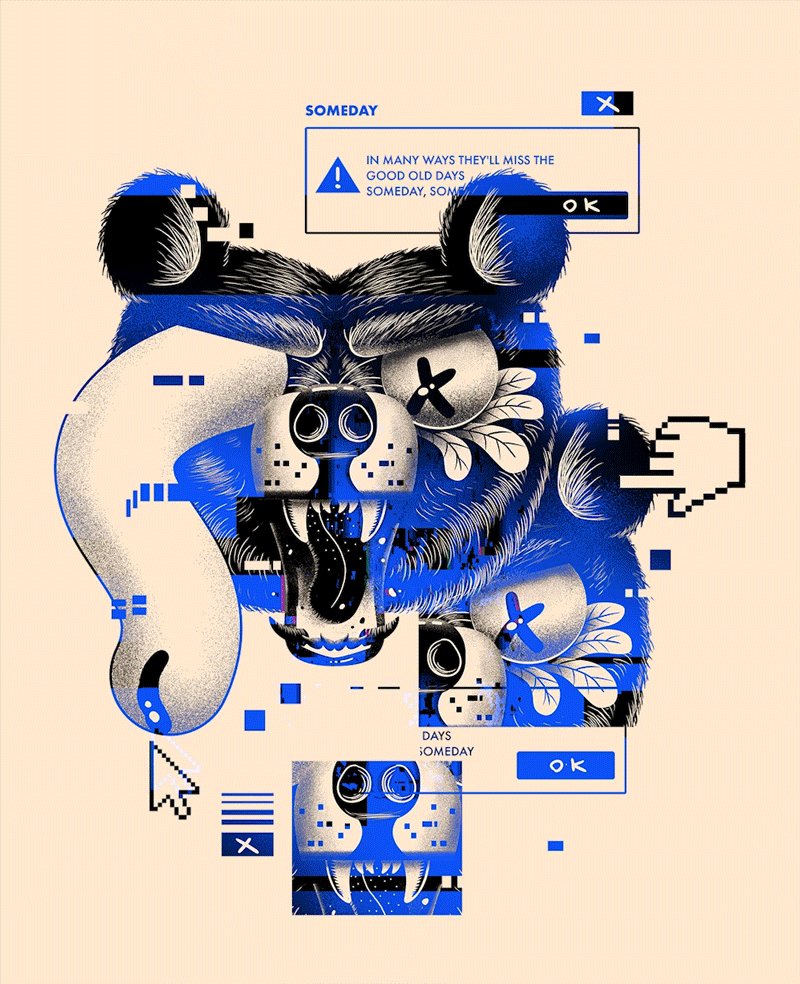
The bold colors are perfect for illustrations. They create a jovial atmosphere, make the characters stand out and bring out the story behind the image.



3. Motion graphics
3.1 3D Videos
In 2020 it is impossible to imagine motion without 3D design. This branch of design has opened the door to a world in which only imagination is the limit. We can find 3d in commercials, movies, games, advertising campaigns and many more.
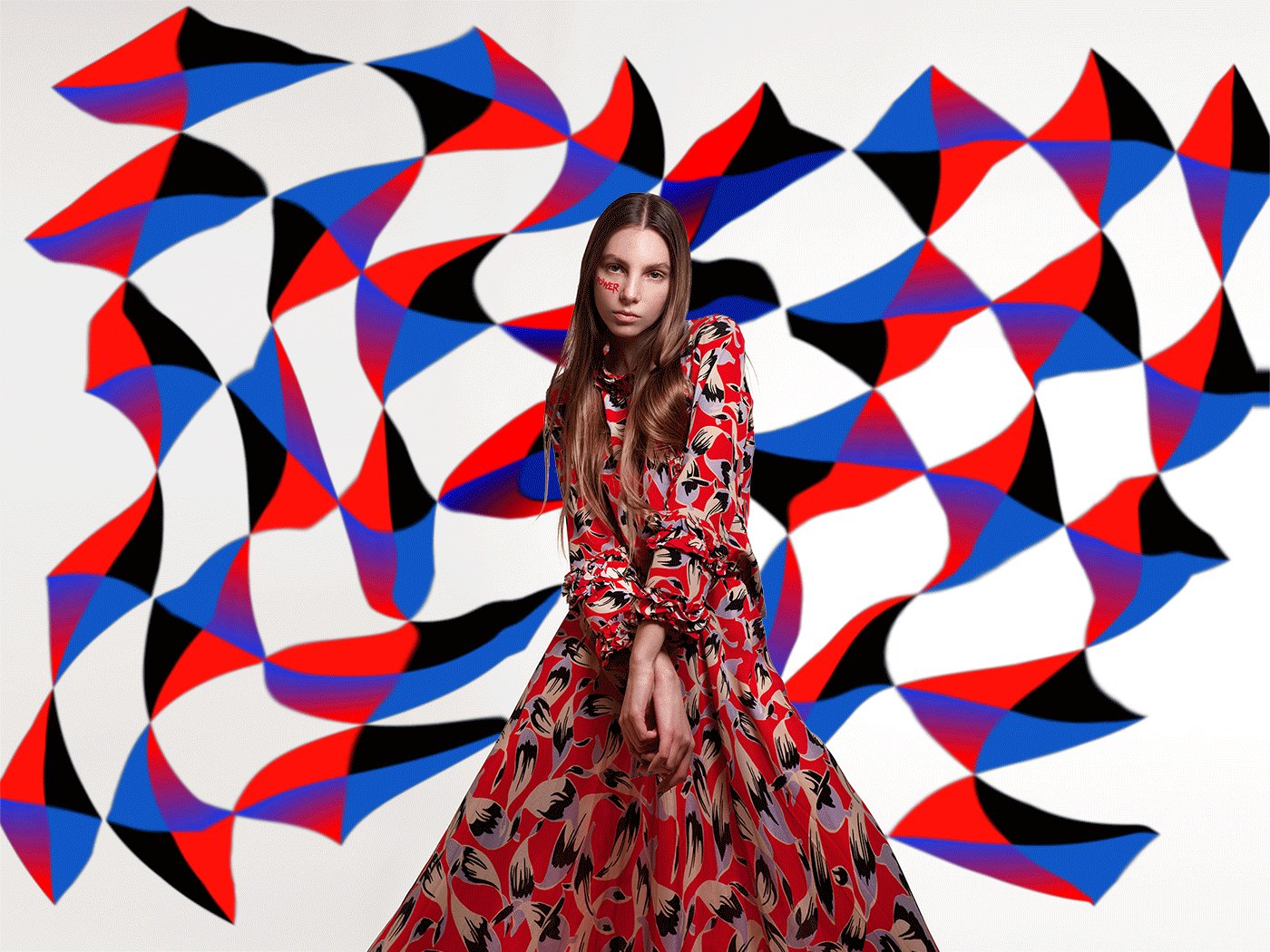
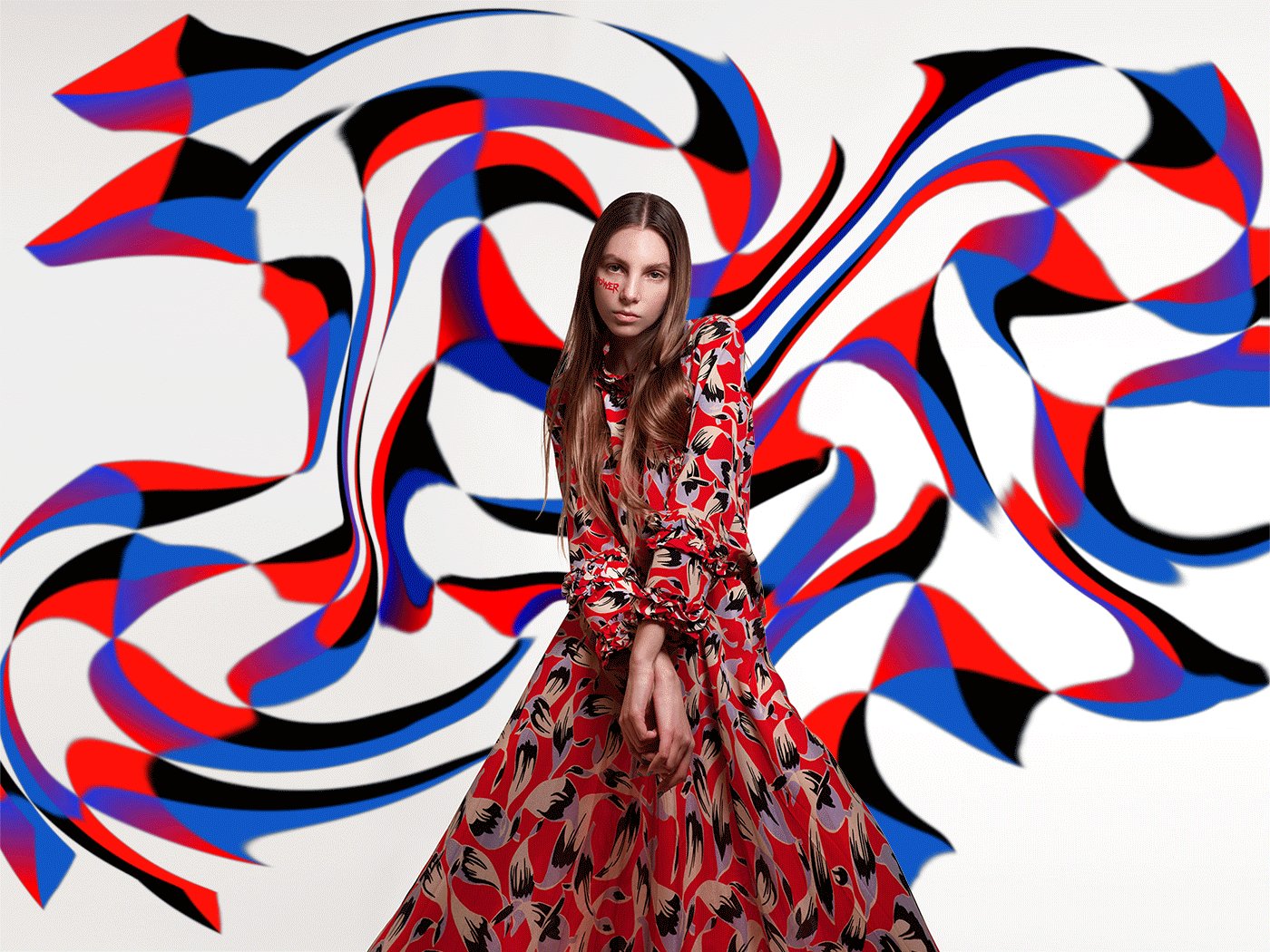
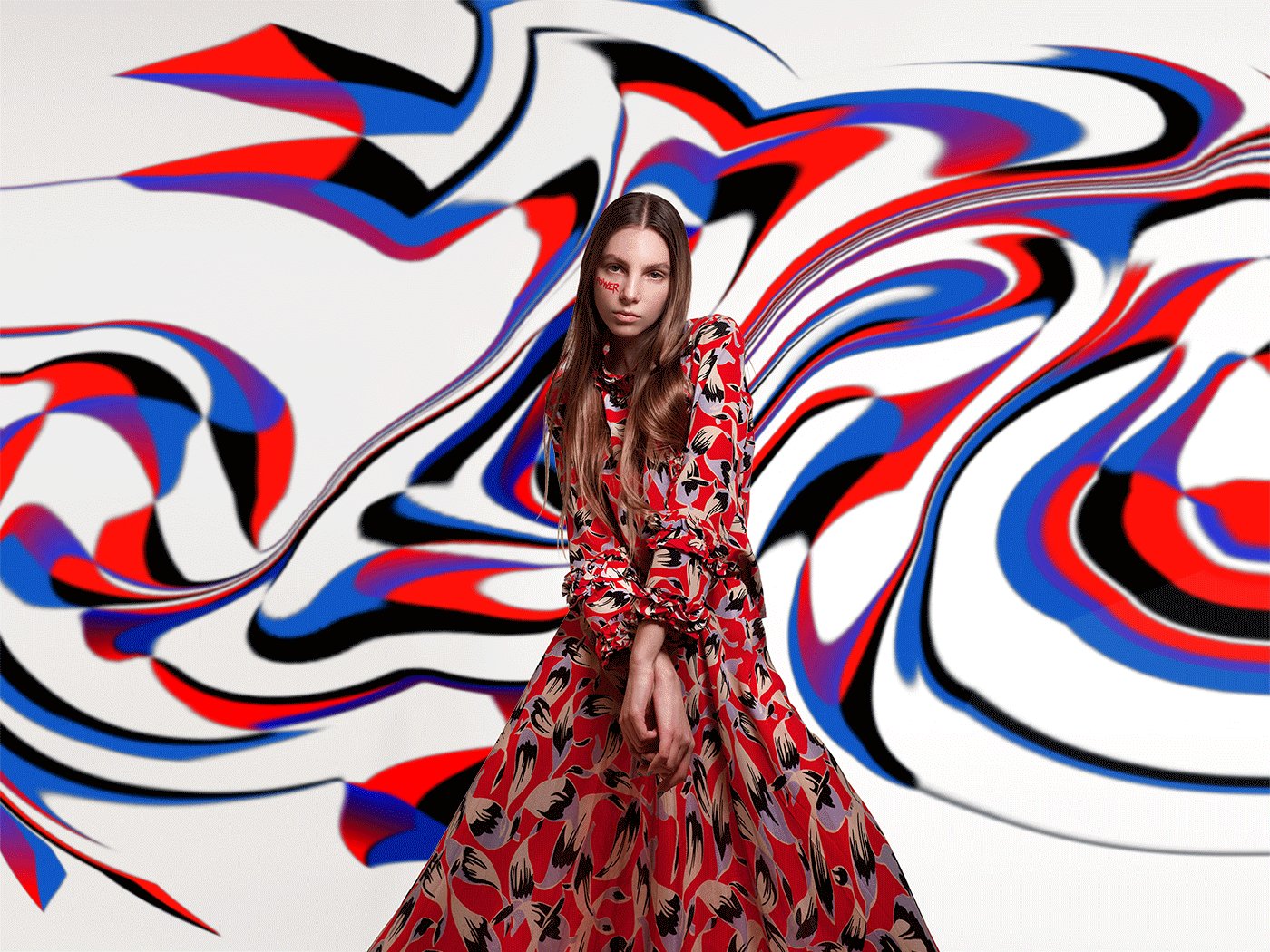
3.2 Videos + Animated illustrations (mixed media)
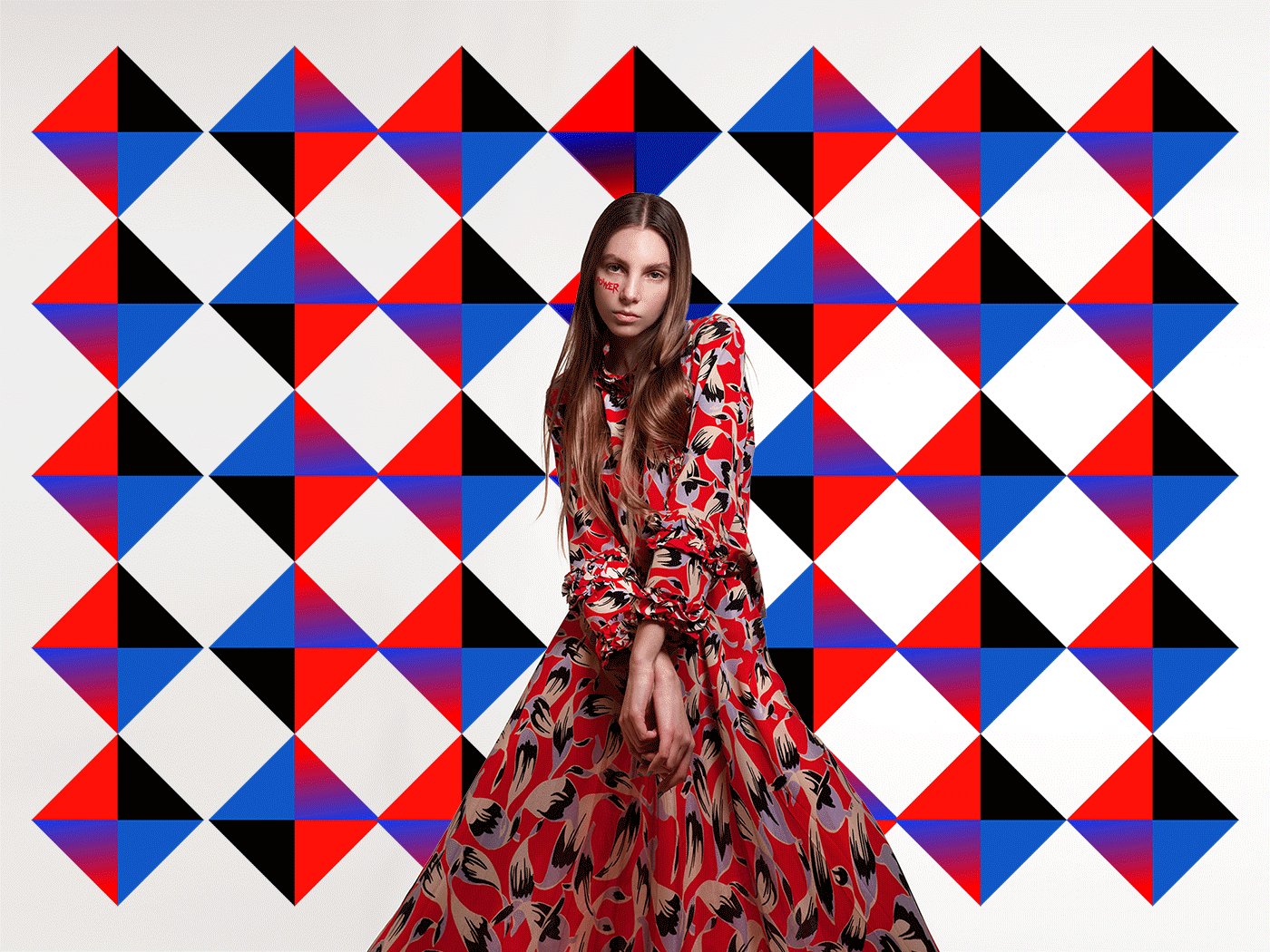
The combination of a filmed video, the animated illustrations and sometimes a still photography, can produce an extraordinary result. The 2d or 3d illustrations create memorable videos, which can be from a few lines in motion, to real characters in 3D or even complex visual effects that do not exist in real life.

01. Coppel / Back to school by Plenty Studio 02. PWR by Ana Hoxha, Edvina Meta
3.3 2D animations - Explanatory Videos
2D animations focus on creating stories and characters and is using vectors in the creative process. 2D can be a perfect choice when you want an explanatory video for a campaign or product. In a world that is always in a hurry and has no time to read, explanatory videos are a must-have for any website.
3.4 Animated Logos
You have already understood that animations are a "must have" in 2020, and in order to remain competitive we must also integrate them in logo design. Many companies have started to animate their logos to draw attention to them. This is also the main trend in logo design.







01. Cuppa by Victoria Ng 02 - 07. Motion Beast ✕ Logomachine. Logo animations by Motion Design School, Víctor Villamarín , Bogdan Dumitriu , Logomachine .net , Alexander Kuznetsov , Zack Lee , Denys Siurin , Stanislav Marchenko , Lizaveta Tsareva , Supremus Levenus , Anton Fomin , Emile Khafizov, Ach Hadda
3.5 Hybrid Animation-2D and 3D Integration
This trend is not a new one, but it is definitely worth mentioning. Hybrid animation is all about combining 2D with 3D using specific softs, created for this.
01. Olof Storm Channel On Youtube
4. Graphic Design
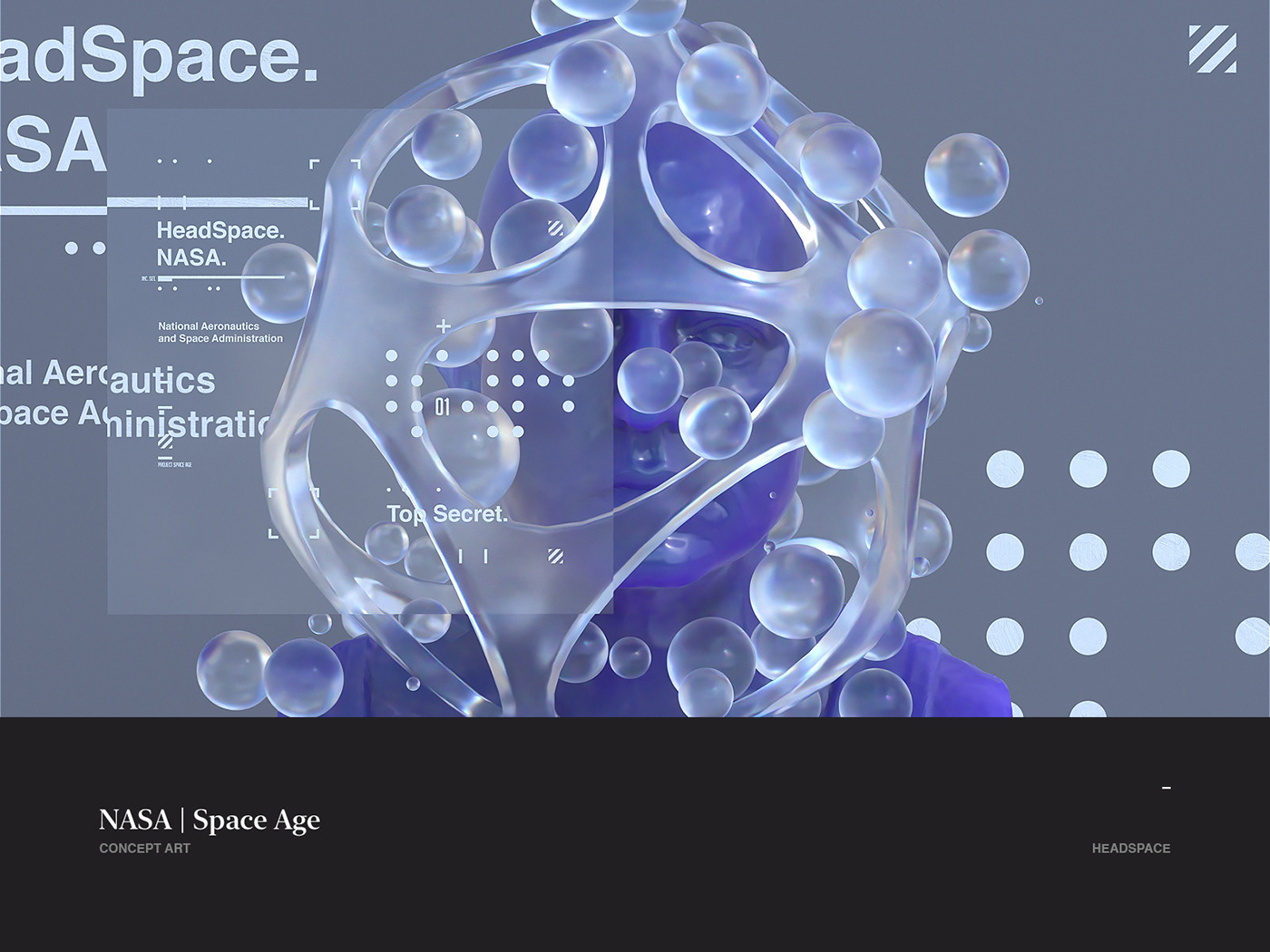
4.1 3D in graphic design
Although the 2d monopolizes this branch of the design, the 3d can add an extra to the final concept. 3d rendering can be in the form of illustrations, animations or typefaces.



01. Portraits by Fernando Domínguez Cózar 02. NASA | Space Age by Studio—JQ ∆ 03. NASA X BBC | Unnatural World by Studio—JQ ∆
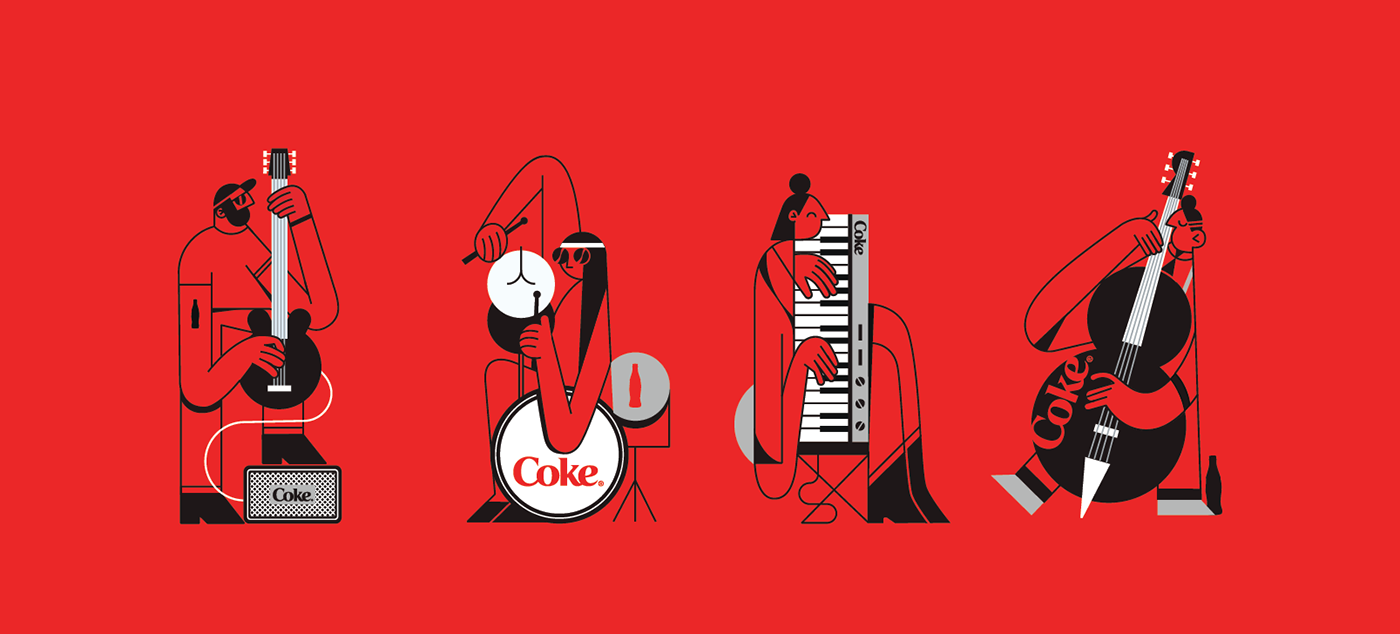
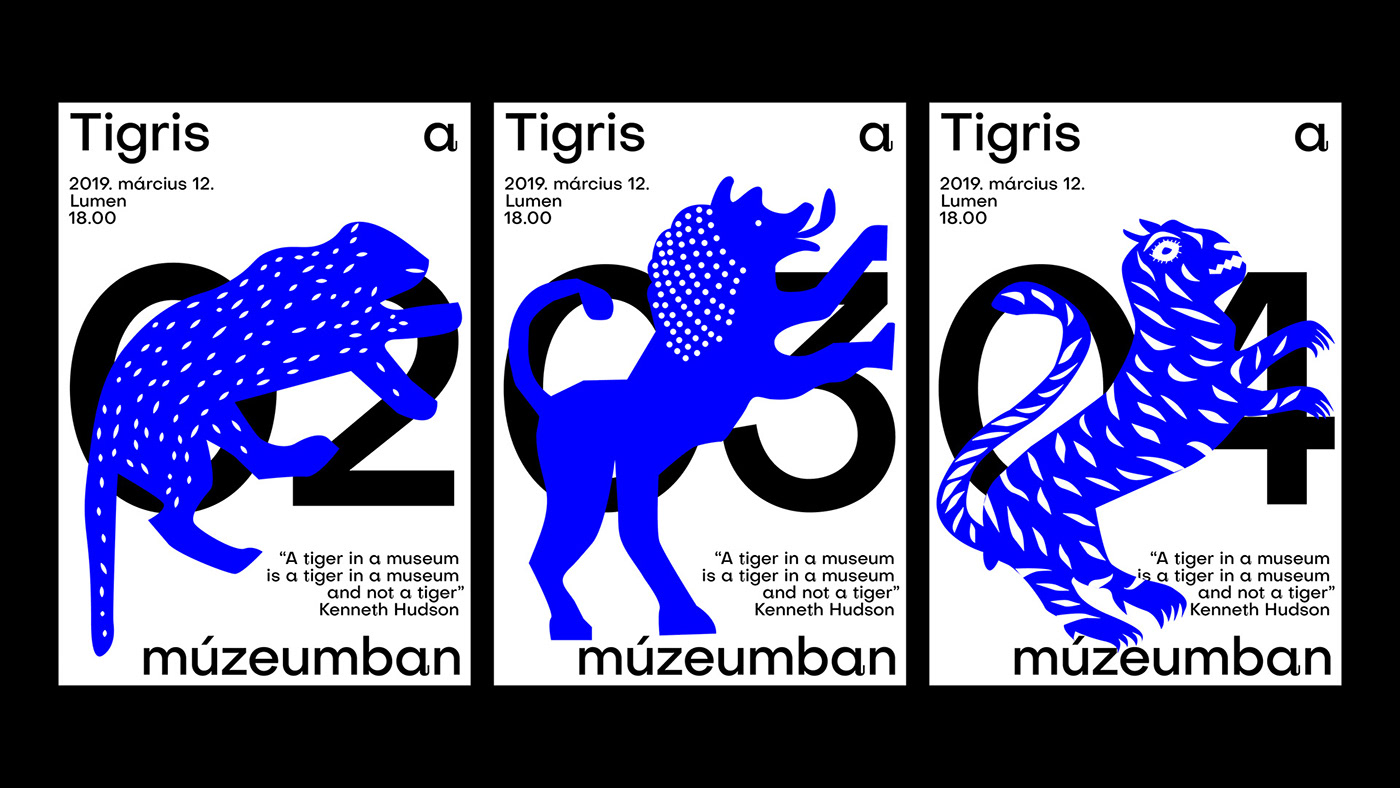
4.2 Bicolor
Less is more is the concept that perfectly describes this trend, in which the designer creates bold elements, with an elegant touch and a strong contrast. This trend is the perfect choice to create a more accessible print, as certain print techniques are more expensive if they have more colours.




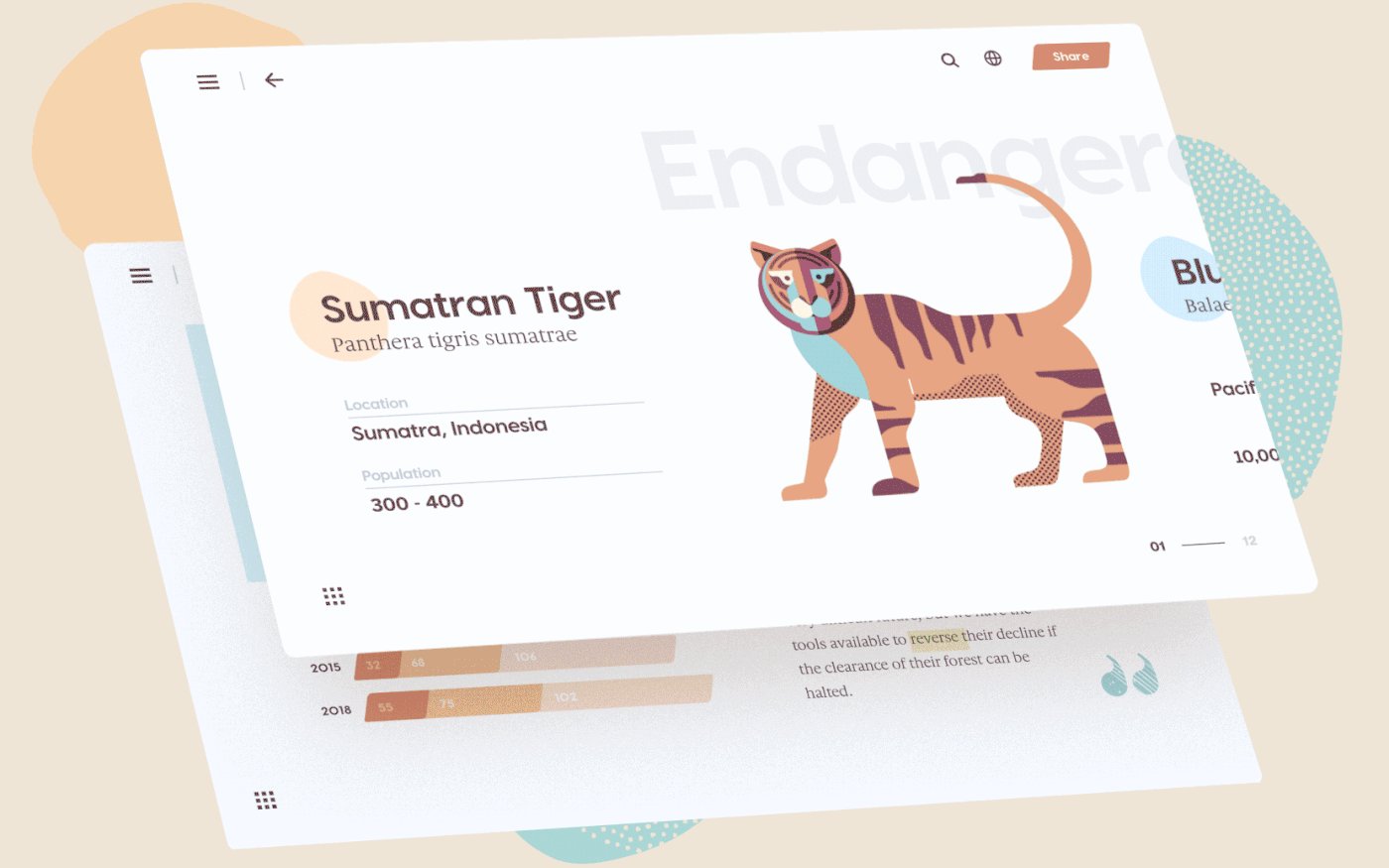
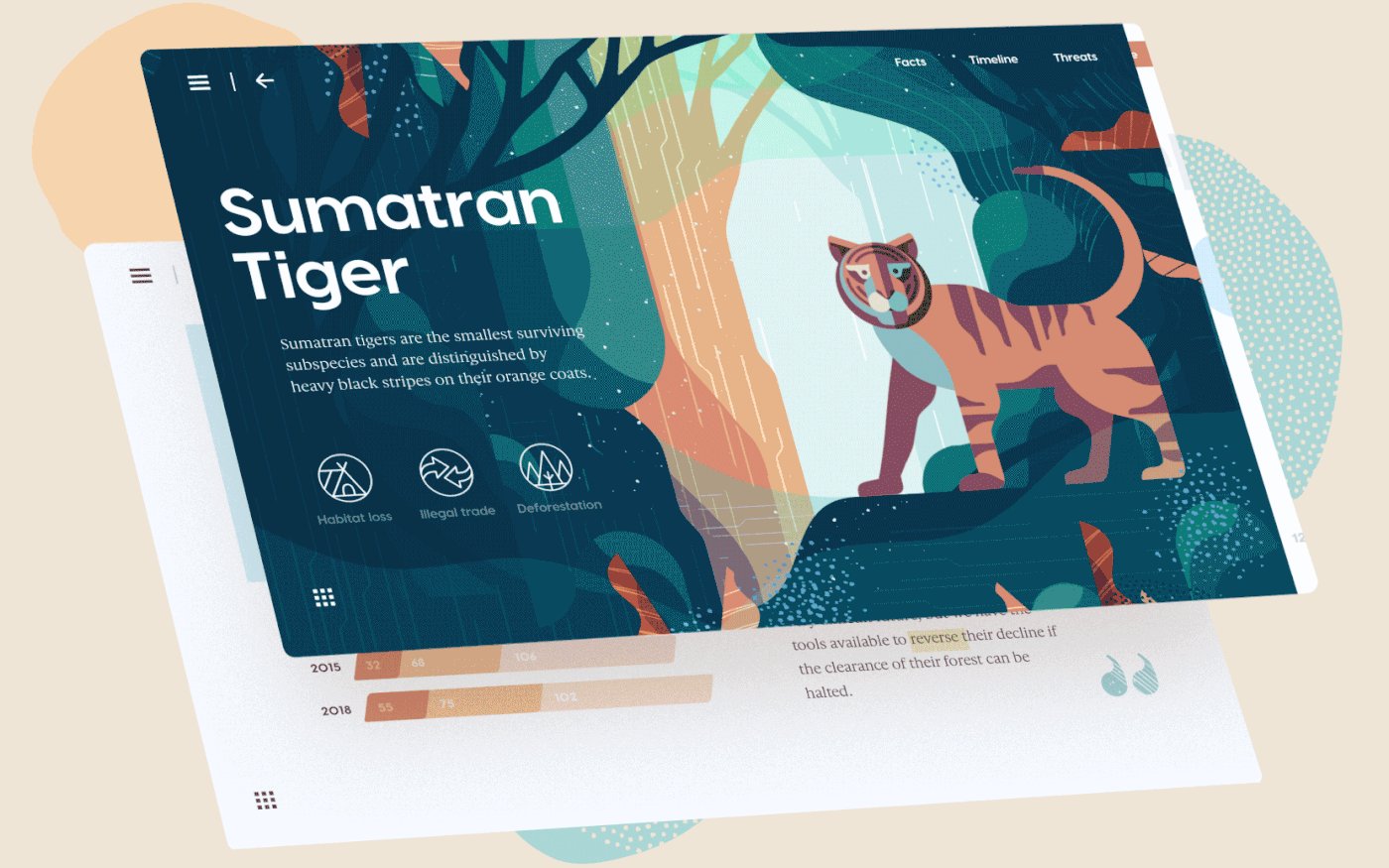
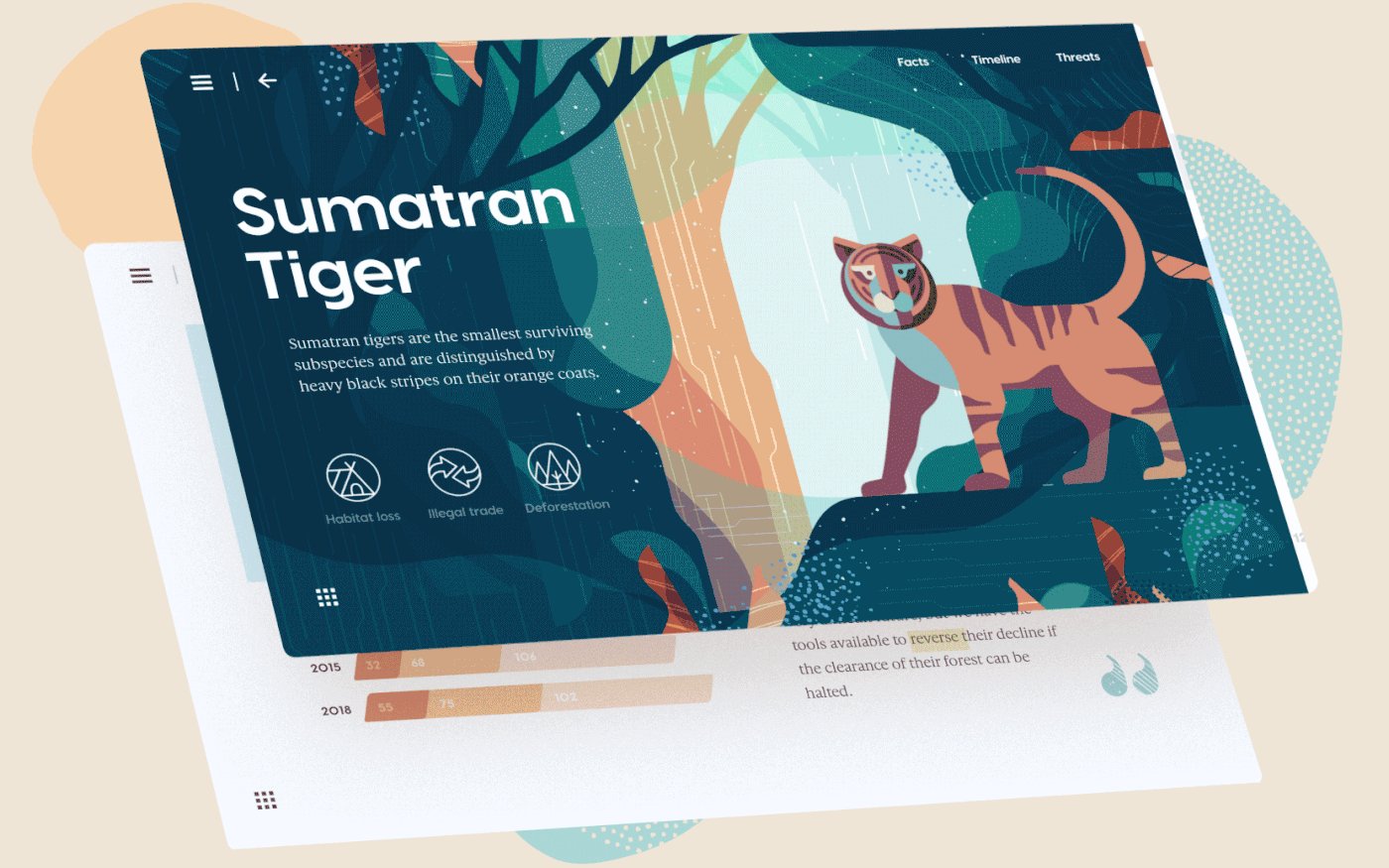
01. Winter Open '18 by Kinoto Studio, Romina Rios, Luc Geoffroy 02. Synticate© by Stepan Solodkov 03. TIGER IN A MUSEUM by de_form studio, nora demeczky , eniko deri 04. Lettering Series IX by Rafael Serra
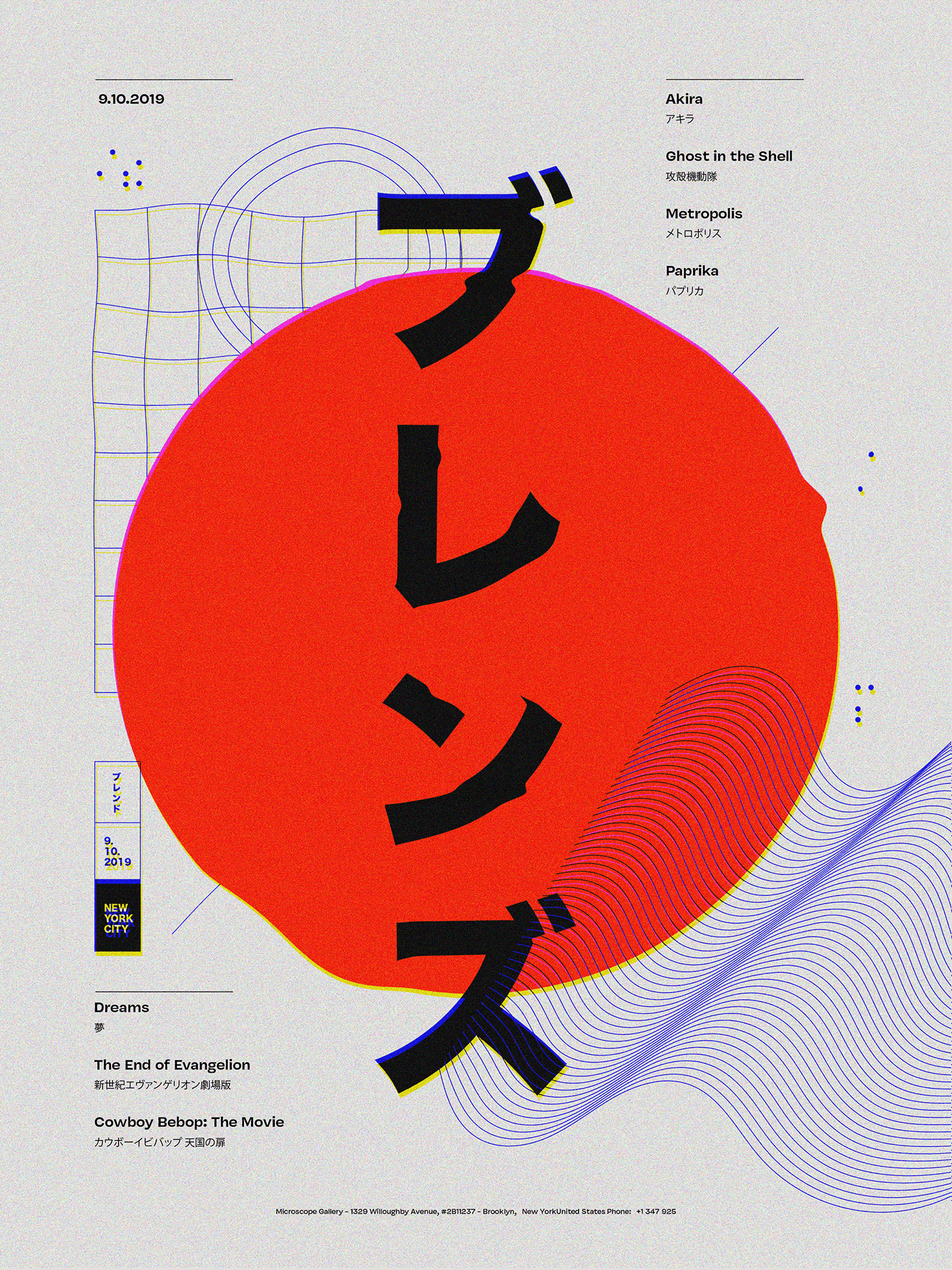
4.3 Optical perception art
Op art works are abstract, with many better known pieces created in black and white. Typically, they give the viewer the impression of movement, hidden images, flashing and vibrating patterns, or of swelling or warping. (Source: wikipedia.org).
This trend gives the impression of movement, but in a static way. If you want to implement the idea of moving graphics in a printed poster, this is the most appropriate way.



01 & 02 Tokyo Blends Film Festival by Mercedes Bazan , Adobe Live 03. Posters — Vol I by Xtian Miller
4.4 Illustrations in Graphic Design
Illustrations are very important in all fields of design, so we find them in graphic design as well. The 2D illustrations are extremely popular for a few years now and will continue to be designer’s favourites, even in 2020.


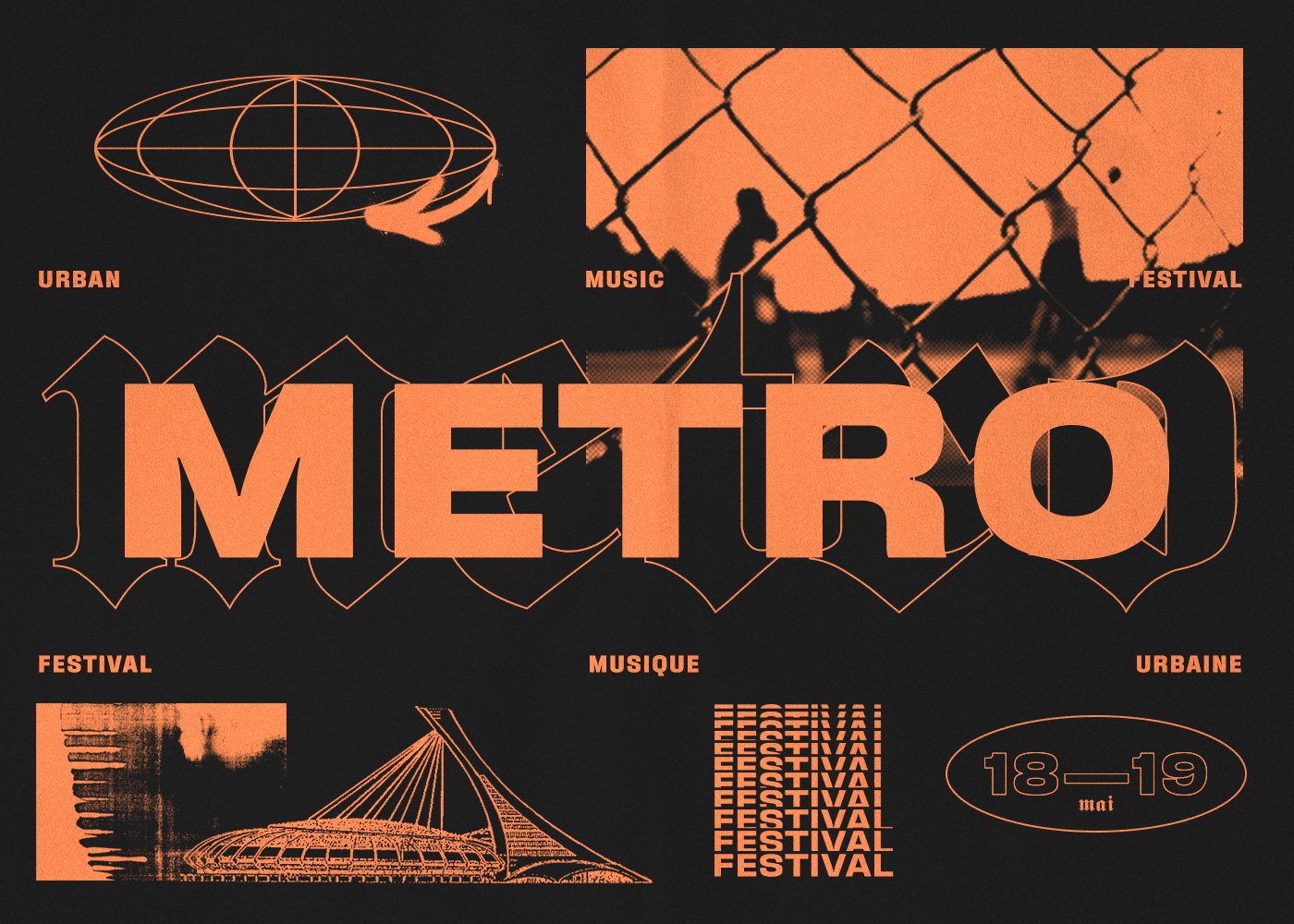
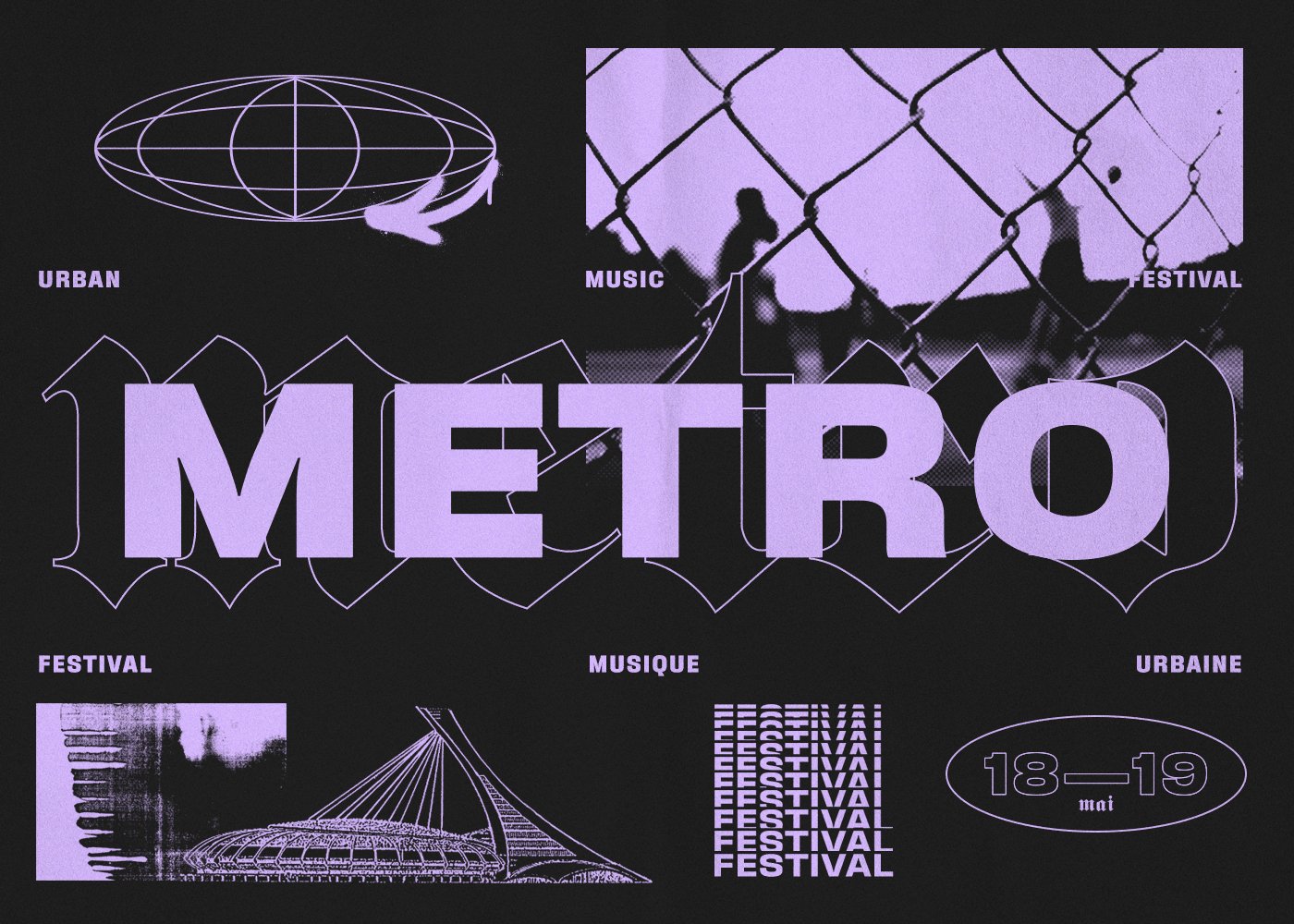
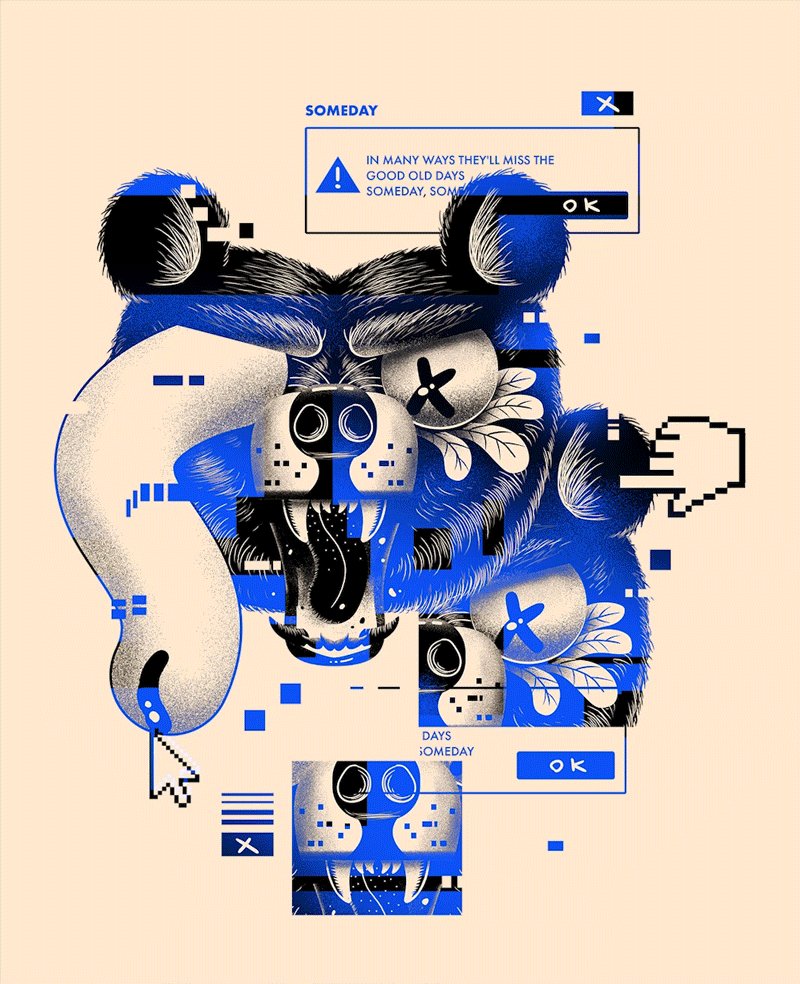
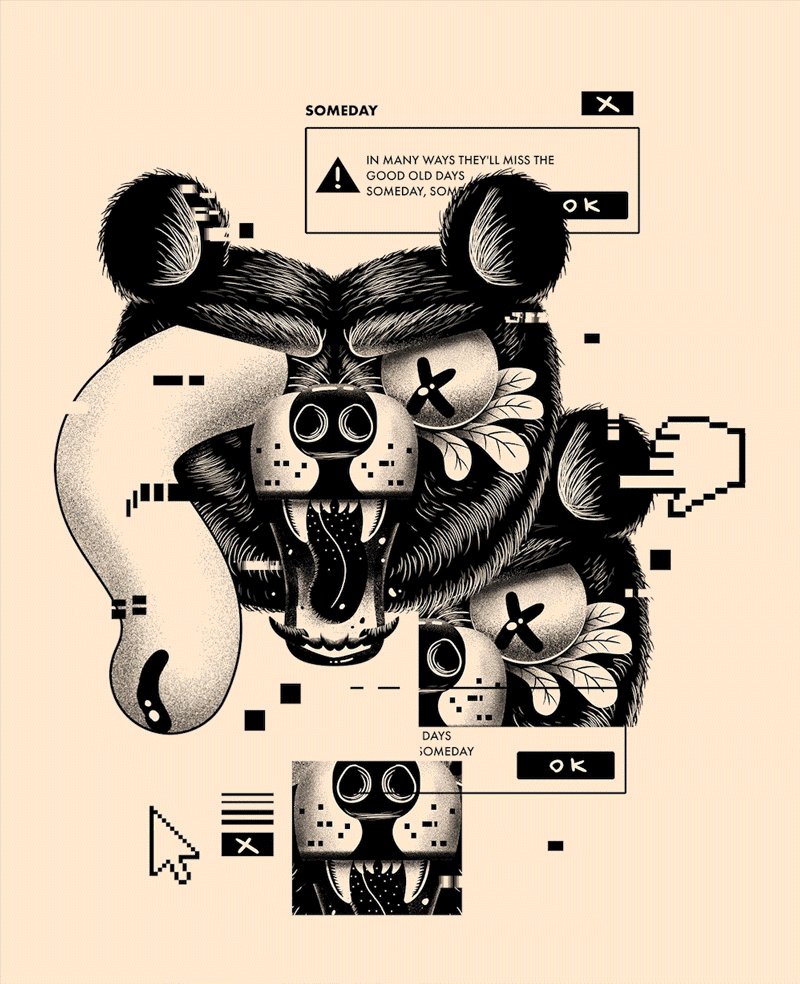
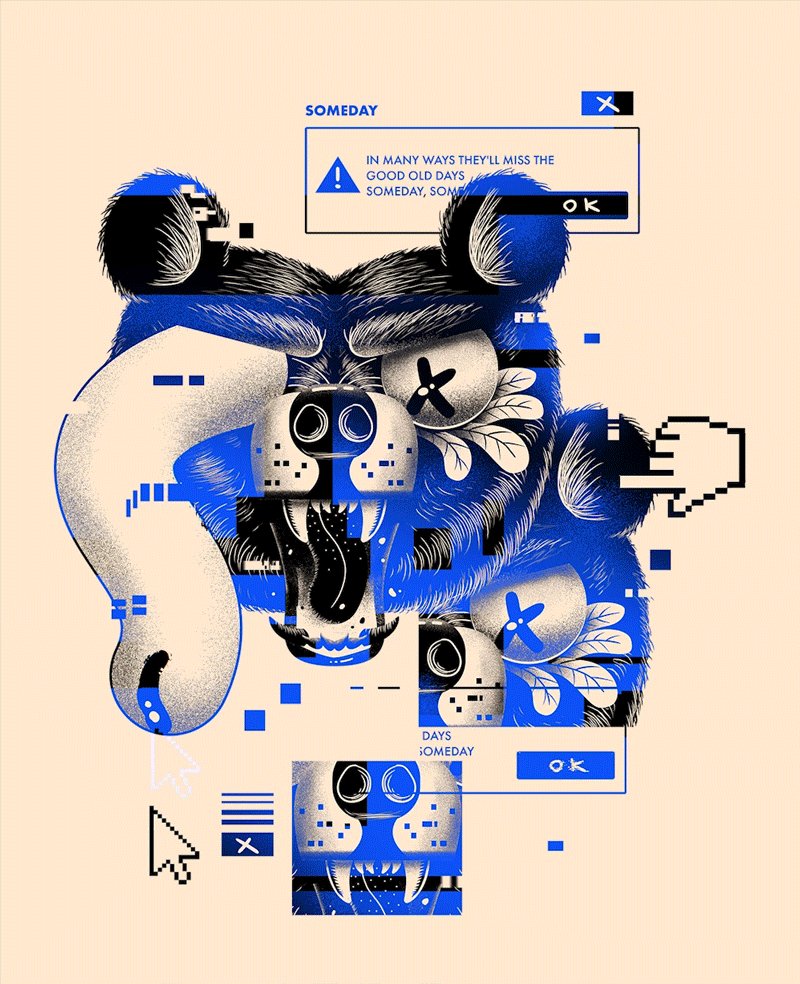
4.5 Animated posters
Animations are everywhere, we find them in all fields of design and of course they are present in digital posters. The animations can mix 2D with 3D, and the results are fascinating.


01. Festival Metro Metro by Bzoing , Virginie Bédard 02. Failing Windows by Pierre Kleinhouse, Ohad Zivony
4.6 Retro Synthwave
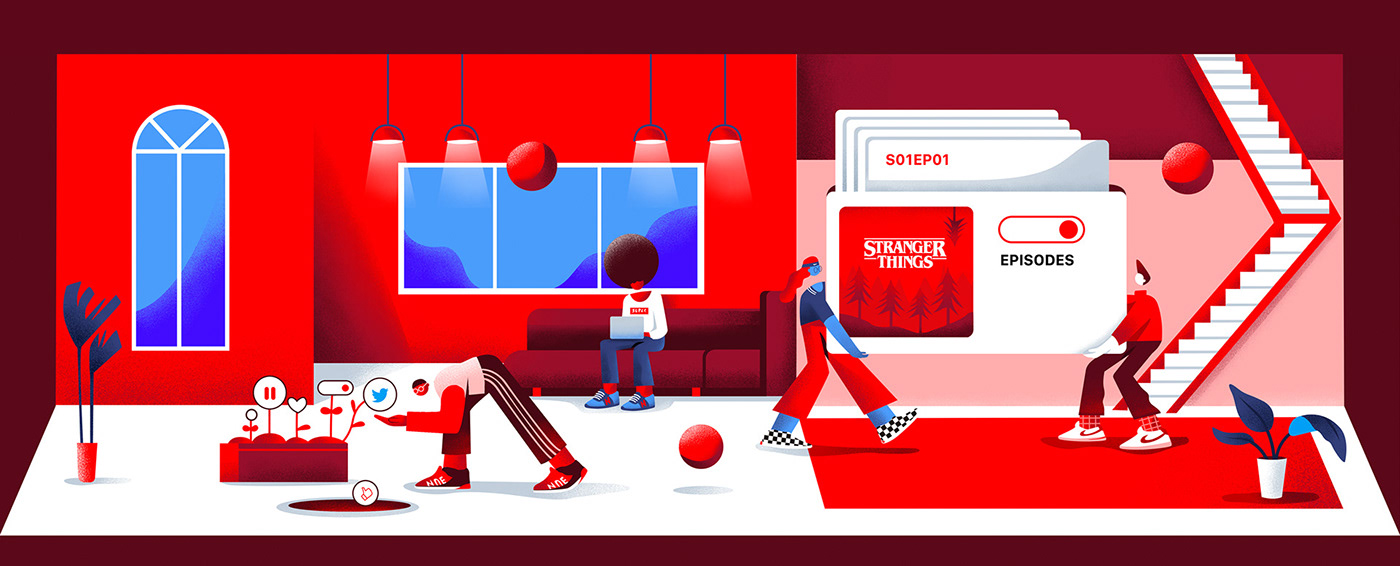
Retro synthwave is a trend that came out in the 80's but started to reappear once Hollywood started releasing movies from that decade. With the success of the series Stranger Things, this current has begun to catch on again.



01. Cocktails and dreams by Gjorgji Despodov 02. C I N E M A X by Jeison Barba 03. Stranger Things (Netflix.com)
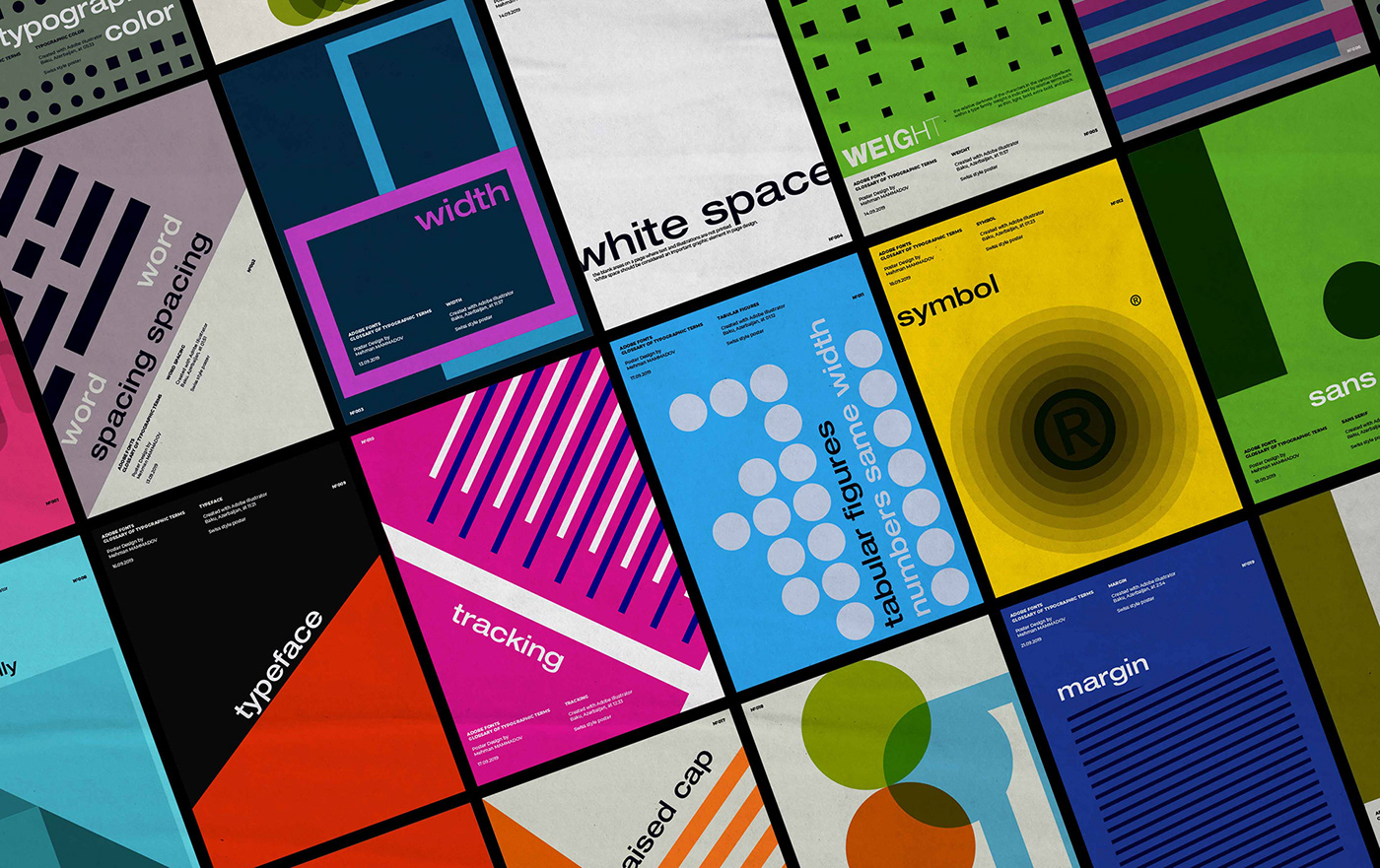
4.7 Swiss design, dadaism, bauhaus
The most important movements of the 20th century in graphic design are always the inspiration for the best designers. These styles are worth mentioning because they are always current and following the rules imposed by them is almost impossible to make mistakes in design. In general, these movements emphasize typography, sans serif fonts (Helvetica was created in the Bauhaus stage in 1957) geometric shapes, simple lines, volumes and colors.


4.8 Large uninterrupted colored space
Large, uninterrupted color spaces will be a very popular trend next year. They are paired with a bold typography and can be found in graphic design, product design but also in ui.



01. Synticate© by Stepan Solodkov 02. Havaianas Branded Content by Johann Vernizzi 03. Kekkilä—BVB by Kurppa Hosk
4.9 Ultraminimalism
The ultra-minimalist design uses only the essentials, a very limited color palette and simple shapes to create a memorable identity. Giving up the extra elements, it makes all design items have a purpose. to create an ultra-minimalist design you need to use as much white / negative space, a simple color scheme and just a few basic geometric shapes.


5. Technology based Trends
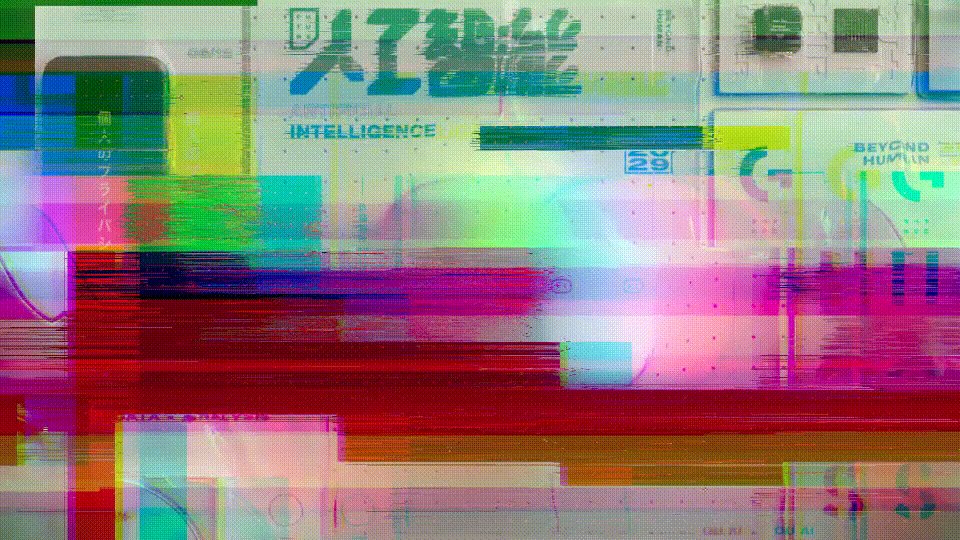
Technology is revolutionizing our life with smart devices and brand new ideas. These new technologies have made designers already develop new features that have entered the current trends. Artificial Intelligence, machine learning, Virtual and Augmented reality are influencing how designers think and how they create their work.
5.1 Mobile apps with Augmented reality
With Apple and Google introducing their own AR development platforms,, ARKit and ARCore, it is quite clear that the whole world will be oriented towards Augmented Reality technology.
Many big brands have already adopted this technology in their applications, and those who have not done so yet, have to seriously think about how to make users interact with it in this new reality.
There a a few AR interactions that can be used to create an intuitive app. The first one is when the app is fixed on your phone’s screen. Another one is when the AR UI correlates to the environment around the user. One of the most used interactions
is when the UI is object related and is triggered by scanning a specific item. This action connects a digital animation to a special 'marker’.
For more specific AI Rules read Apple’s guide to delivering “immersive, engaging experiences that seamlessly blend realistic virtual objects with the real world”.

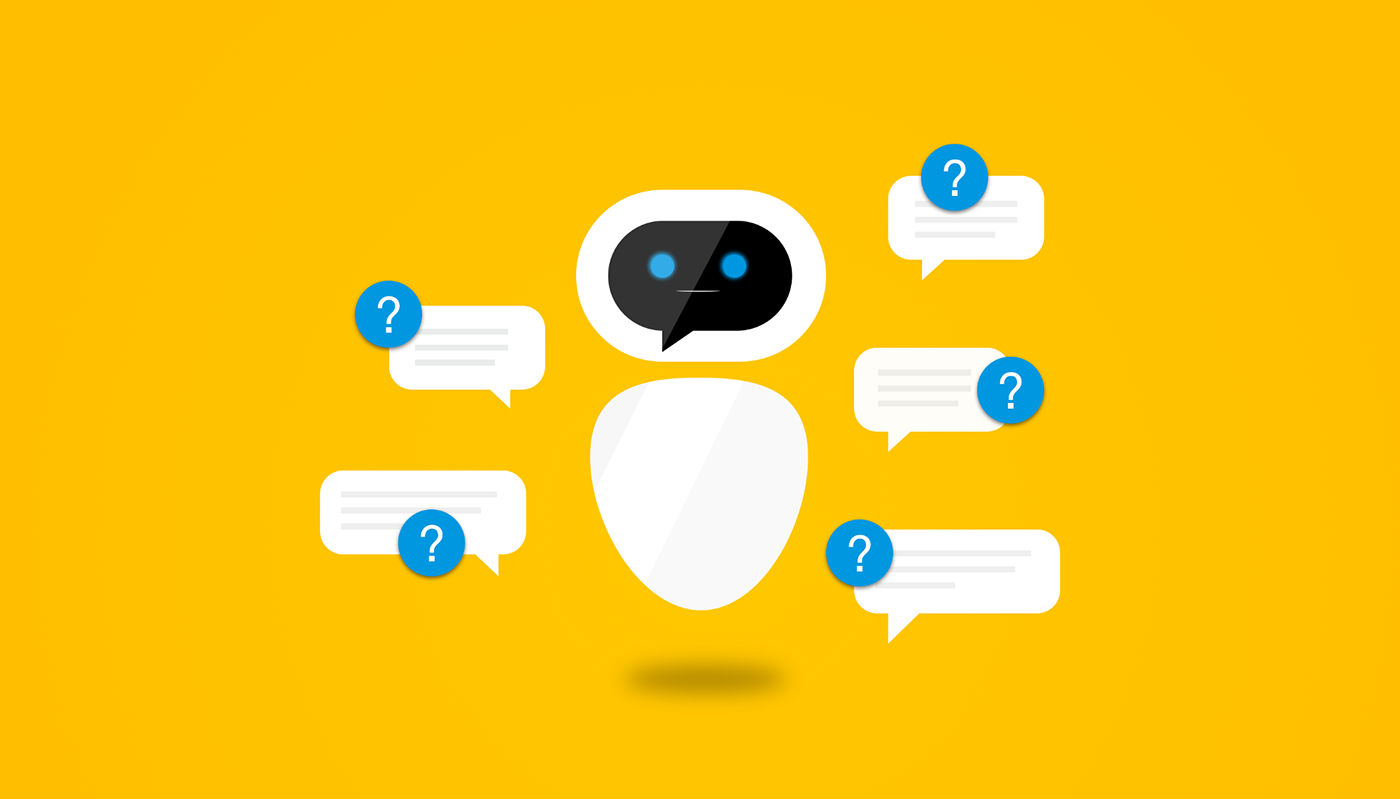
5.2 AI ,ML, Chatbots and Virtual Assistants
A chatbot is a piece of software that conducts a conversation via auditory or textual methods.[1] Such programs are often designed to convincingly simulate how a human would behave as a conversational partner, although as of 2019, they are far short of being able to pass the Turing test.[2] Source: Wikipedia
People are not used to talk to AI yet, so a big part of a designer’s job (and developer) is to make the process simple and to build trust. They need to help people understand what the system can do and how they can use it.
Designing and scripting chatbots in AIML (Artificial Intelligence Markup Language) is where the magic of a good UX designer can make a difference.
Most companies that use a chatbot have chosen to illustrate an assistant to put a face to an AI. Here are some brands that use Chatbots in their UI design: Spotify, Starbucks, MasterCard, Sephora, Lyft, Pizza Hut.

5.3 VR
Most people associate VR with the gaming industry, and for a good reason, but with all the major tech companies developing VR kits and apps we can say with certainty that we will discover new ways to use and enjoy this technology. VR is already used in education, health care, tourism, real estate or architecture.

5.4 Voice user interface (VUI)
A voice-user interface (VUI) makes spoken human interaction with computers possible, using speech recognition to understand spoken commands and questions, and typically text to speechto play a reply. A voice command device (VCD) is a device controlled with a voice user interface. Source: Wikipedia
In the last year 40% of the people who use an internet-connected device have used a voice assistant at least once a month and the numbers increased with 10% from last year.
6. Product Design
6.1 Patterns in packaging
In a supersaturated packaging market it is very difficult to create something new that will stand out, so the designers go back to the roots and create patterns to make products stand out on crowded retail shelves. Whether geometric, floral, romantic or monotype patterns are a bold choice for the packaging of any product.




6.2 Illustrations in packaging
Illustrations have always been a powerful element in packaging design. Through them we can tell a story that will make the targeted audience understand better the history behind the concept. Flat illustrations have been around for decades and they, most likely, will always be on trend.





01. Briggs Original by Hee Jae Kim 02. Velvet Coffe Cups by Anton Malishev, Oh Carola 03. Waste-Not Kitchen — Brand Creation by Tried&True Design 04. Home Sweet Sushi Kids by Savvy Agency, Mariana Spark 05. Cerveza Maleante by Antonay
6.3 White space
Minimalism is a basic principle in design and that is just as new today. It gives up everything that is not essential in design and replaces it with negative space. This trend brings functionality to the forefront and focuses on clean design, leaving the typography to stand out.


01. A SCENT Essential Oil by Yu-Chien Lin, Huang Wun-Siang , Chi Tai Lin 02. Rebranding concept for Bodri Pincészet by Kristóf Gáthi
6.4 Monocrome & bicolor
Using only 1 or 2 tones in the color palette may seem restrictive at first, but they can create a very strong visual identity. Using only 1 or 2 colors, you can keep a minimalist look, giving up everything that is extra. The result is a fine, elegant product that pleases the eye.


01. Zerbet Sorbet by Cailin Giles 02. Bailey Brew by Ed Hall Sydney, Ekaterina Leontyeva, Boaz Suen
6.5 Bold colours
Bold colors and gradients are still a very strong trend that will continue in 2020. Using these colors you can create an unforgettable product.





03. Orgânica by Larissa Kendrik , Gabriel Schatzmann
6.6 Attention to details (inspired by Art Nouveau)
Packages that pay close attention to detail are more popular than ever. Designers choose this trend because it gives the product authenticity. This trend takes us thinking of the classic but in a modern way.



6.7 Storytelling in packaging
By 2020, brands will have to rethink their products and packages. The brand must tell a story to help the customer experience the essence of the product. This can be achieved by creating a visual and narrative identity for the packaging.


01. Beak Pick by Backbone Branding 02. Coloreat by Backbone Branding
7. Typography
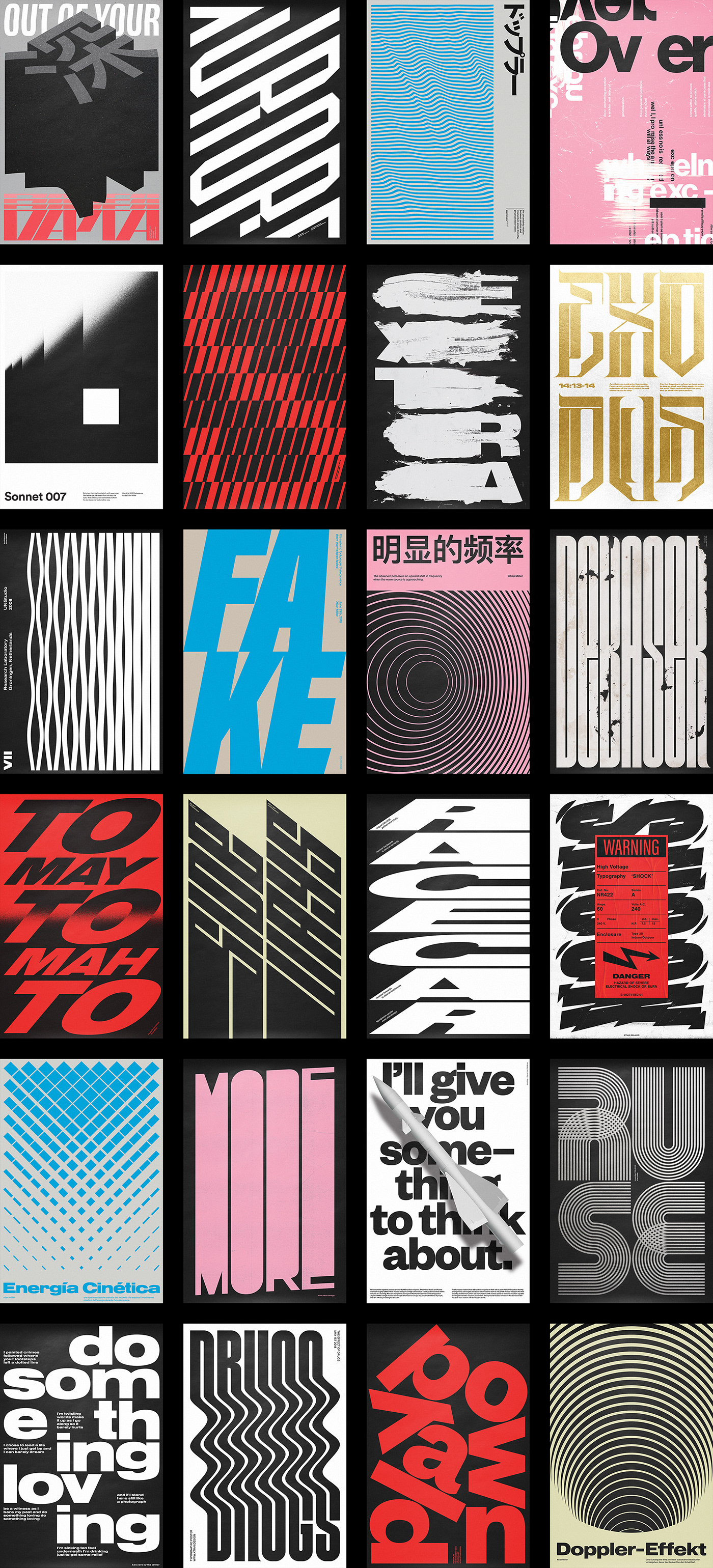
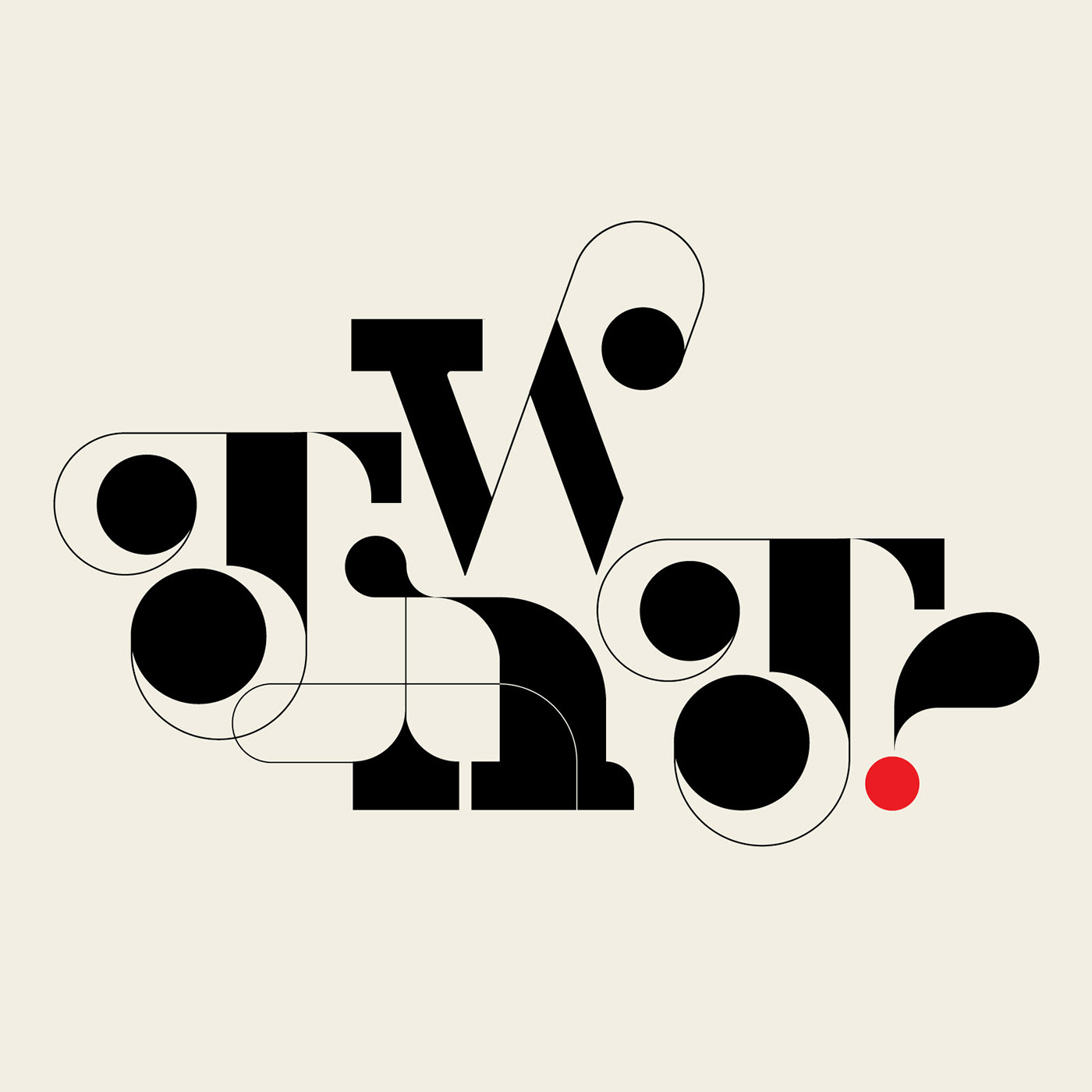
7.1 Bold typography
Bold typography is an essential trend in design, which replaces the image as the main element. Brave typography can make a difference in both web design and graphic design.



7.2 Lowercase
More and more applications use totally lower case texts, is very easy to read and integrates perfectly into a minimalist and modern design. In the next year we definitely have to keep an eye on this trend.



01. Autea Branding & Web Design by Michał Markiewicz 02. Yamadai Food Corporation CI by Masaomi Fujita / tegusu Inc. 03. Aquality Branding by Häkan Fidan
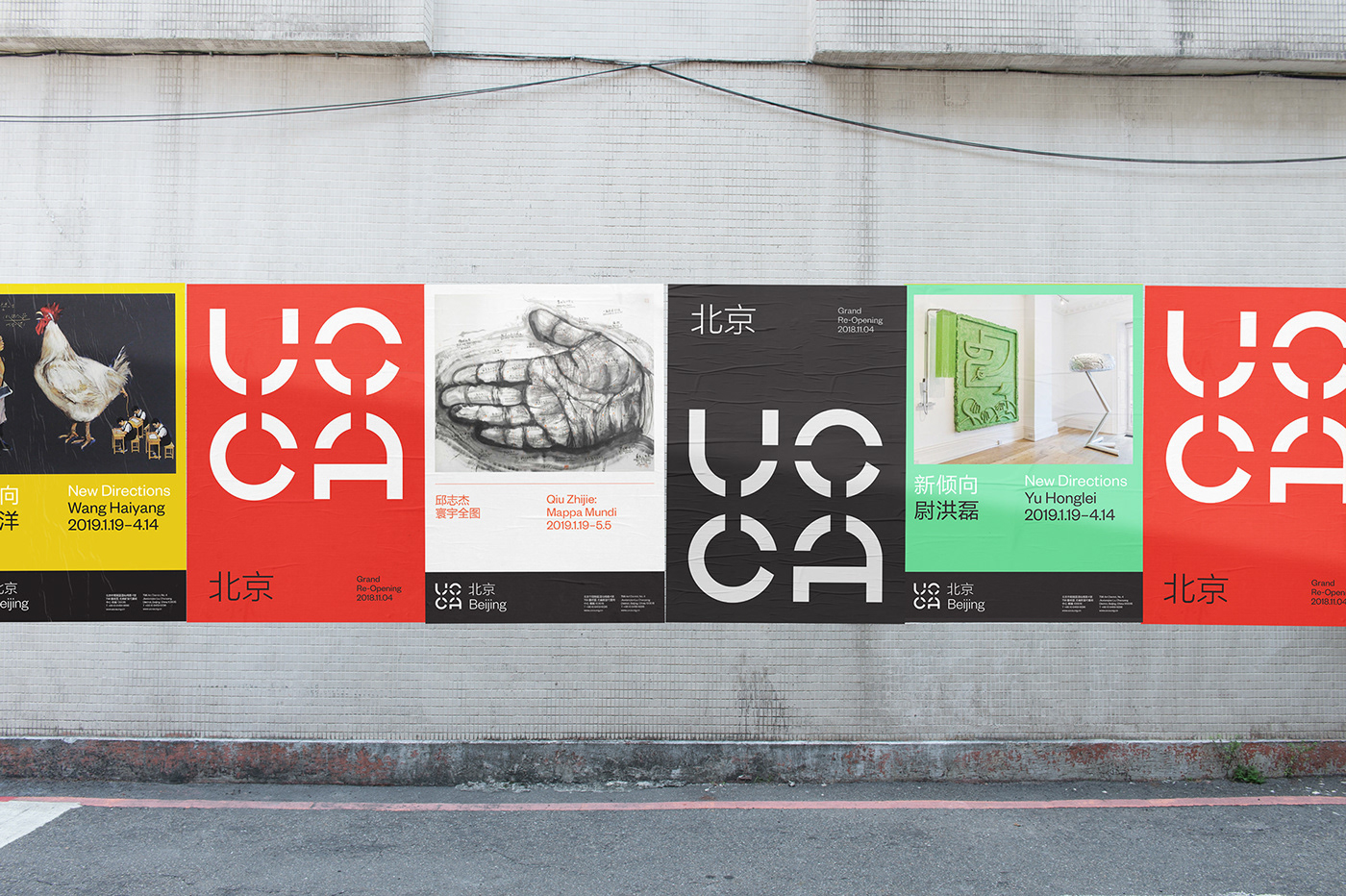
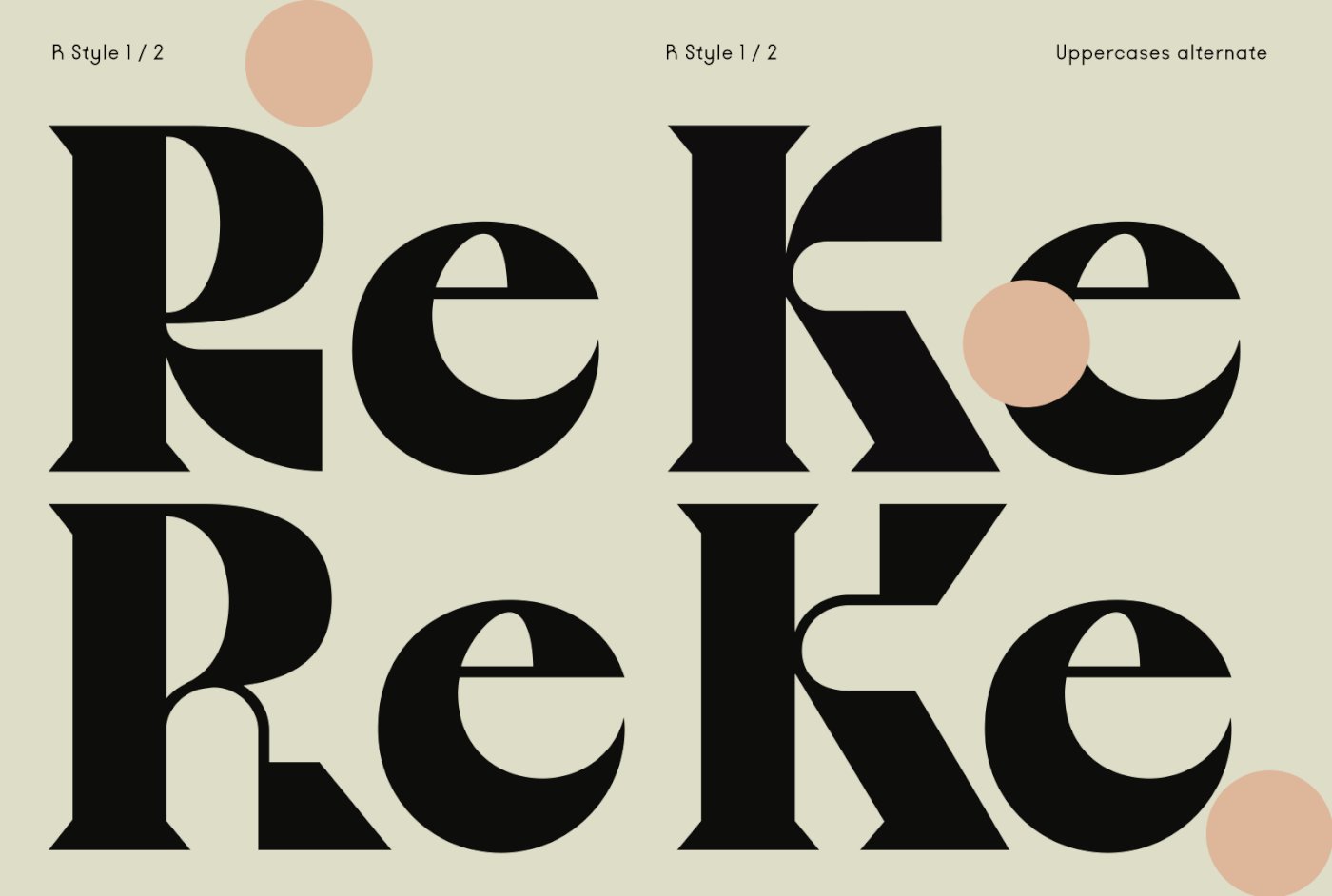
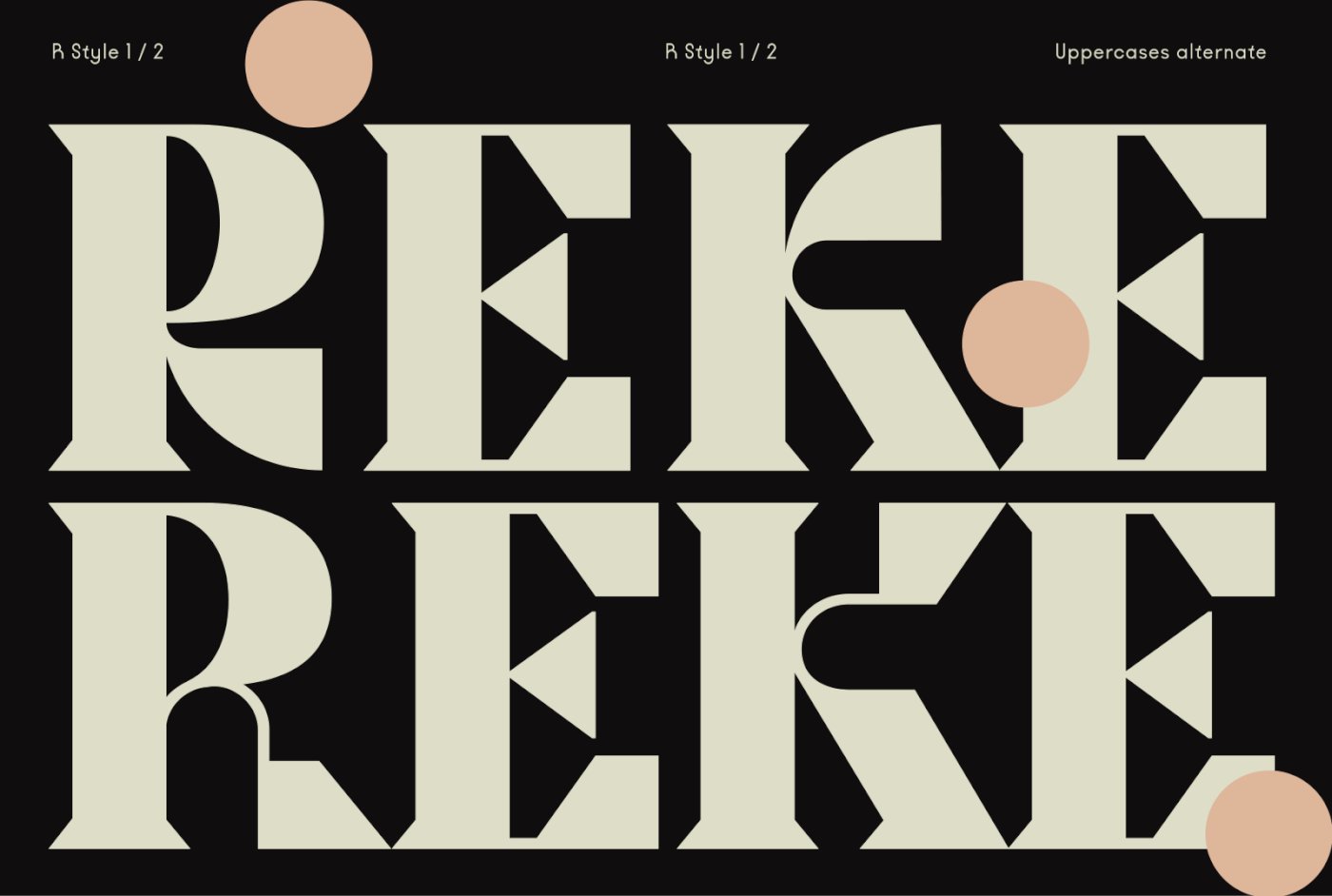
7.3 Custom fonts
Although there is nothing new in custom typography, we will see this trend increasingly present in design, especially in logos and posters. This practice is more common in big brands, because it can be quite expensive to produce an exclusive font, but designers can make small adjustments to an existing font and the result can be quite unique.




7.4 Kinetic typography
As we said, animations are everywhere in the design, so it is quite normal to find them in typography as well. Kinetic typography uses small and simple interactions to move and shift the font on the screen. This simple technique manipulates the text and creates a final product that remains in the viewer's memory.




01 & 02. Grafika by Gimmick Studio . 03 & 04. Augmented Reality & Motion Typography by Alex Slobzheninov
7.5 Stacked fonts
Stacking text can be a modern solution that draws your attention to essential information. We can see this trend in web design, app design and in graphic design as well.




01. L'Om by Atipus Barcelona 02. Journal by Gemma Mahoney 03. poster collection | vol.8 by Roman Post 04. SMLXL by Melissa Baillache, Mat Groom, Jason Little
8. Trending tools
Softs to keep an eye on in 2020
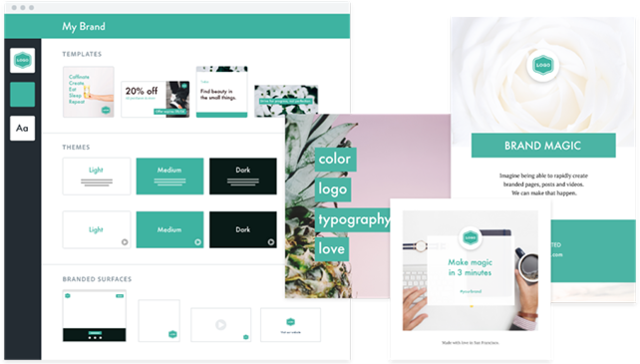
8.1 Adobe Spark
Adobe Spark is an integrated suite of media creation applications for the mobile and web developed by Adobe Systems.[1] It comprises three separate design apps: Spark Page, Spark Post, and Spark Video. (Source: WIkipedia)
his free Adobe Spark web app syncs with Spark Page, Spark Post and Spark Video iOS mobile apps, allowing users to create, edit and share their visual story from any device.
[3] The three design apps allow users to create and design visual content that can be used for businesses, education, social media marketers, and etc.[4] The Spark Gallery highlights different projects made by people using the application. When using the three applications the user has the ability to import pictures or search pictures.
[3] The three design apps allow users to create and design visual content that can be used for businesses, education, social media marketers, and etc.[4] The Spark Gallery highlights different projects made by people using the application. When using the three applications the user has the ability to import pictures or search pictures.

8.2 Procreate
Procreate is a raster graphics editor app for digital painting developed and published by Savage Interactive for iOS. Designed in response to the artistic possibilities of the iPad, and catering to artists from beginners to professionals.
It offers over 130 realistic brushes, multiple layers, blend modes, masks, 4K resolution export of process videos, autosave, and many other classic and original digital art tools. In addition to raster graphics, this software has limited abilities to edit and render text and vector graphics. (Source: Wikipedia) Procreate was 2018's best selling app on App Store.

8.3 Adobe XD
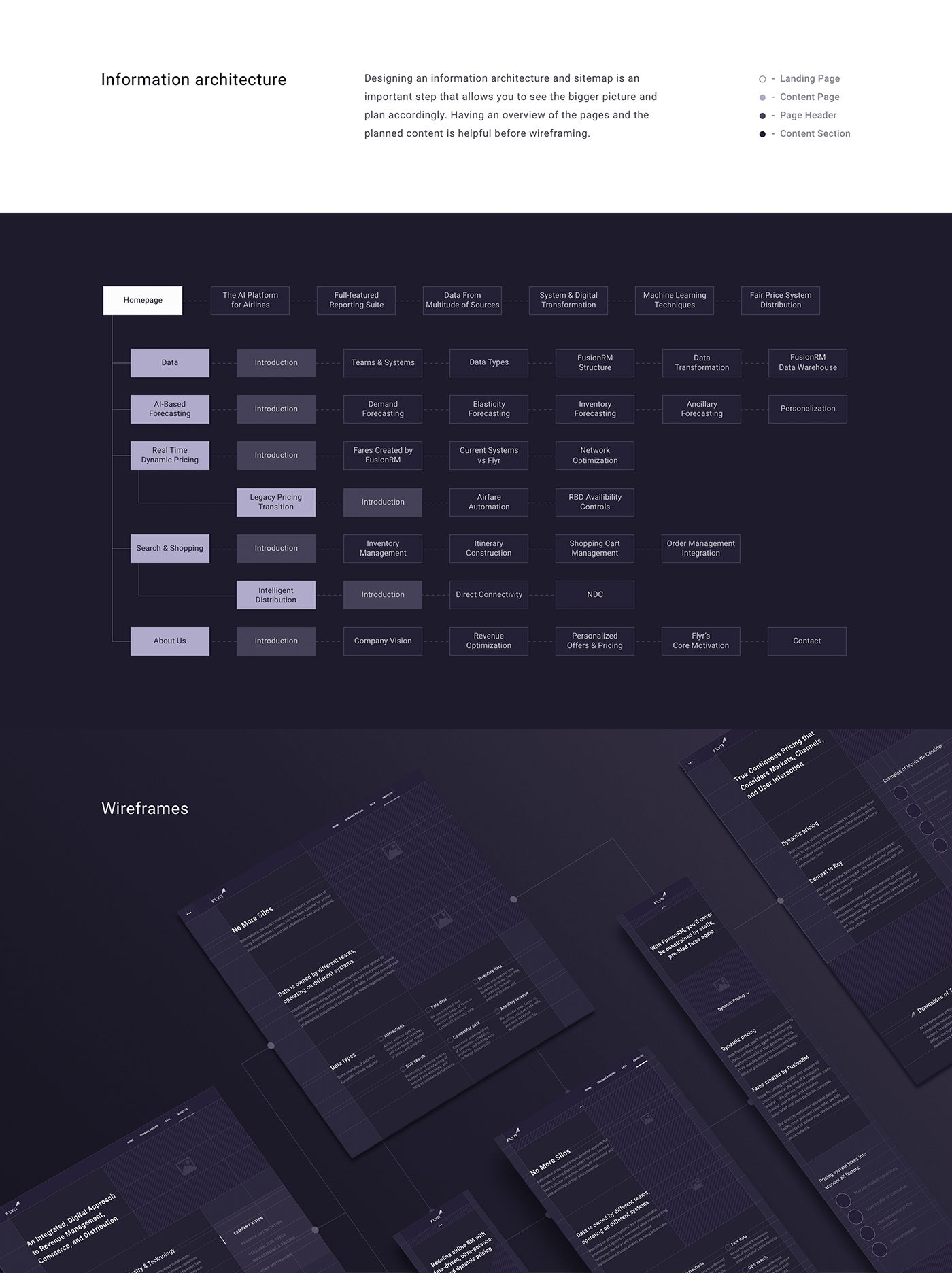
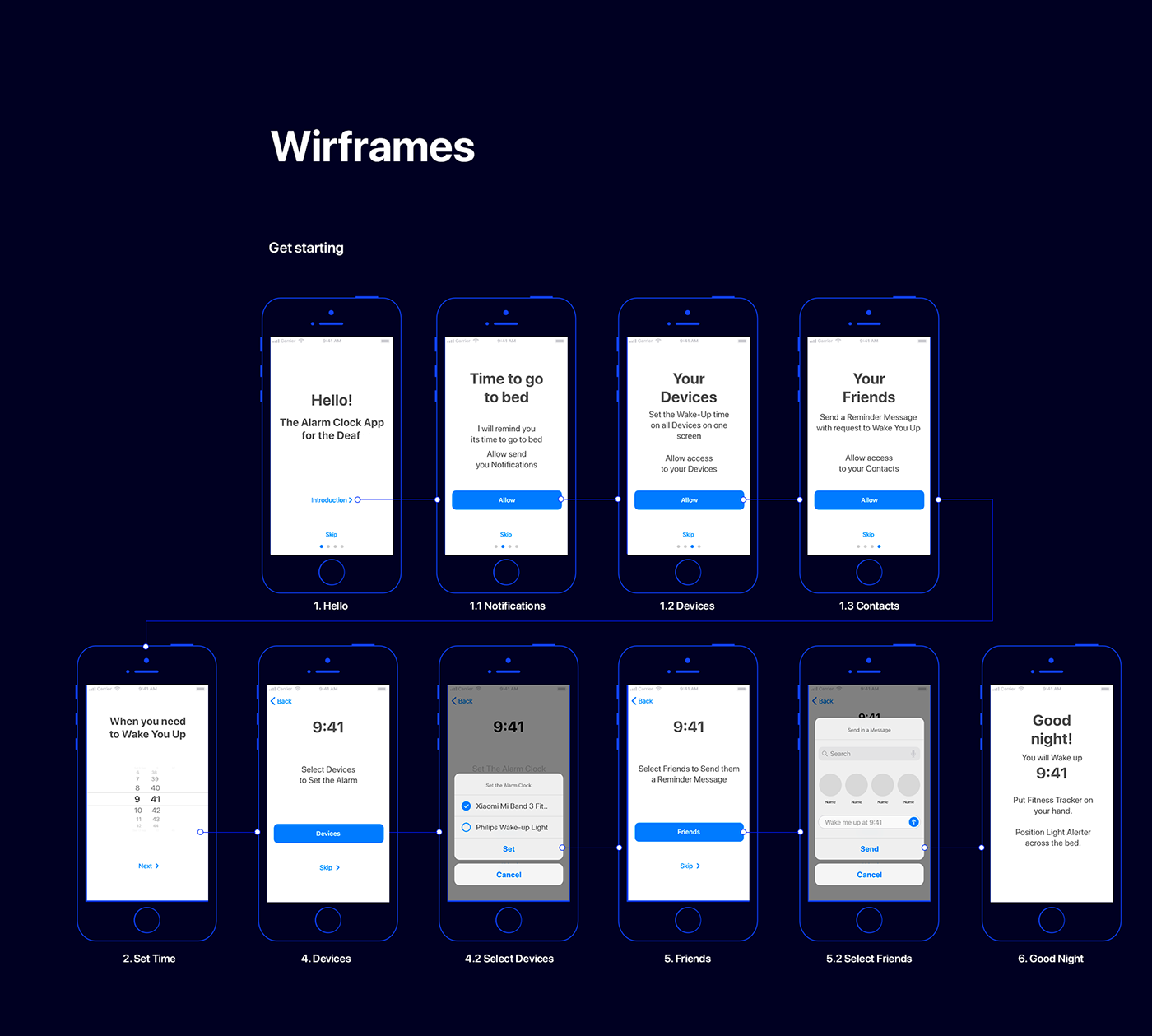
Adobe XD is a vector-based user experience design tool for web apps and mobile apps, developed and published by Adobe Inc. It is available for macOS and Windows, although there are versions for iOS and Android to help preview the result of work directly on mobile devices. XD supports website wireframing, and creating simple interactive click-through prototypes. (Source :Wikipedia)

Picture source Adobe.com
Thank you for reading our article and if you liked an artist, go to their page and show some appreciation through a like or follow. Thanks again until next time.

