
Demonstration of a few Gestalt Principles in UI design. These are rules I employ regularly during the construction of a user interface. Below are visual illustrations of just a few primary principles that summarize how I compose and refine the structure of an interface during its creation.
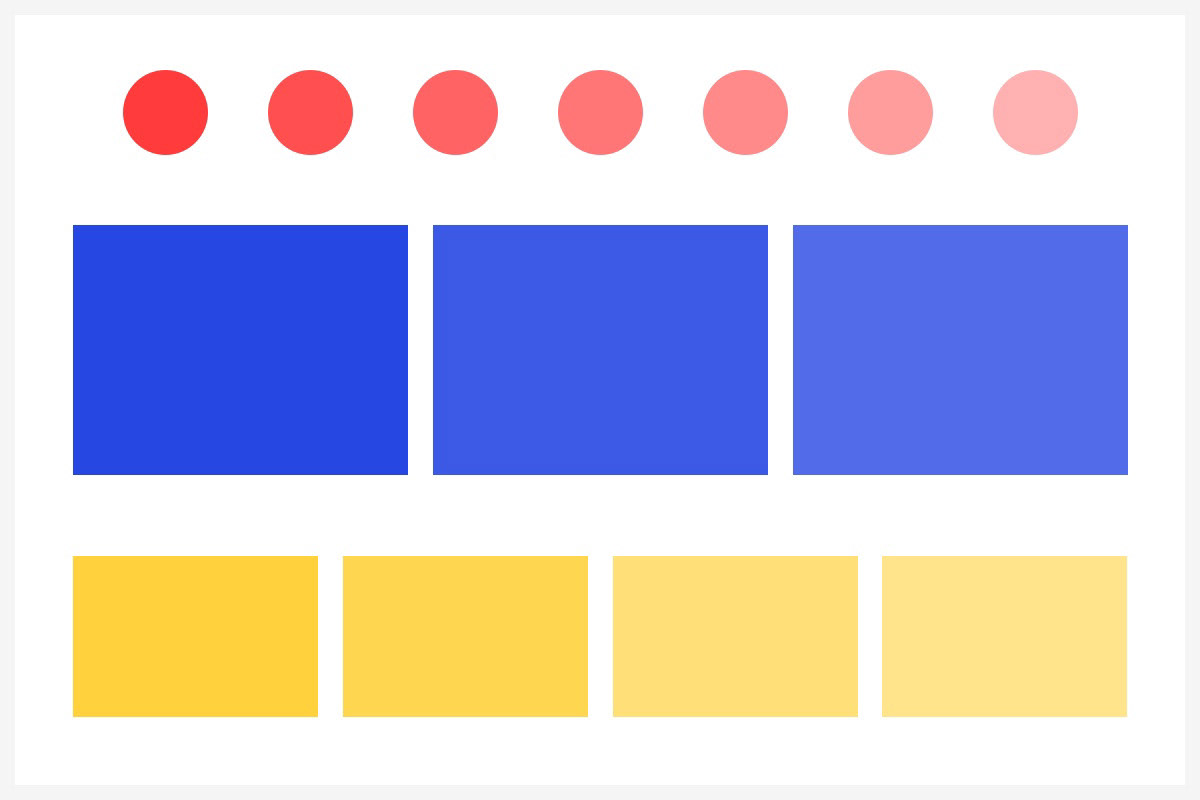
Similarity
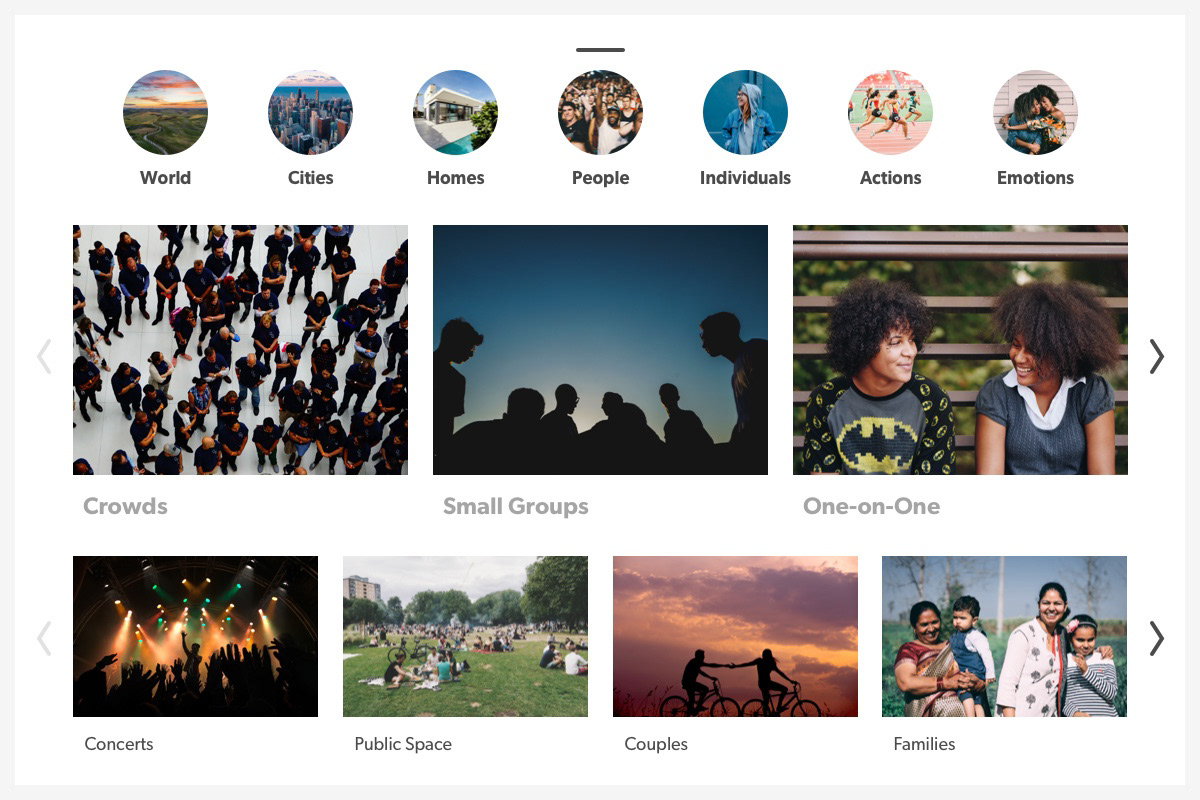
The similarity principle can be used to relate elements on a page. Attributes such as shape and size can define how page elements correspond to one another.
The similarity principle can be used to relate elements on a page. Attributes such as shape and size can define how page elements correspond to one another.


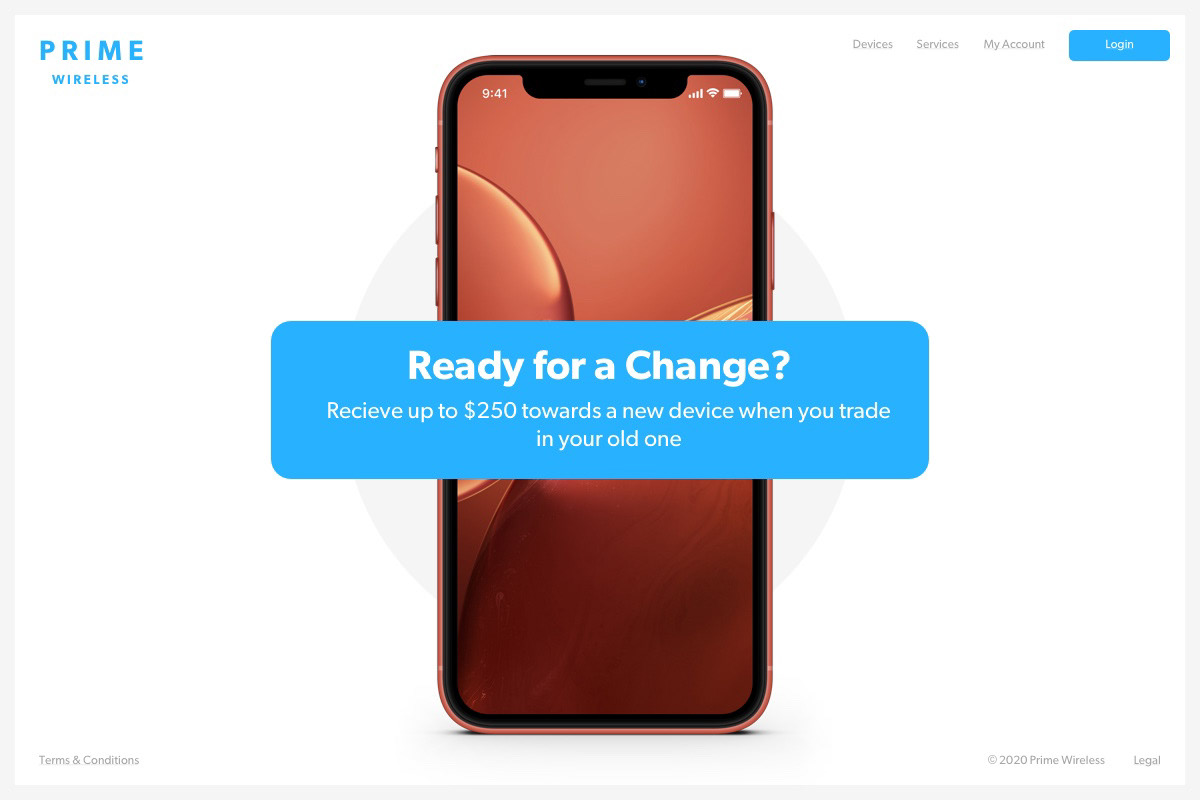
Proximity
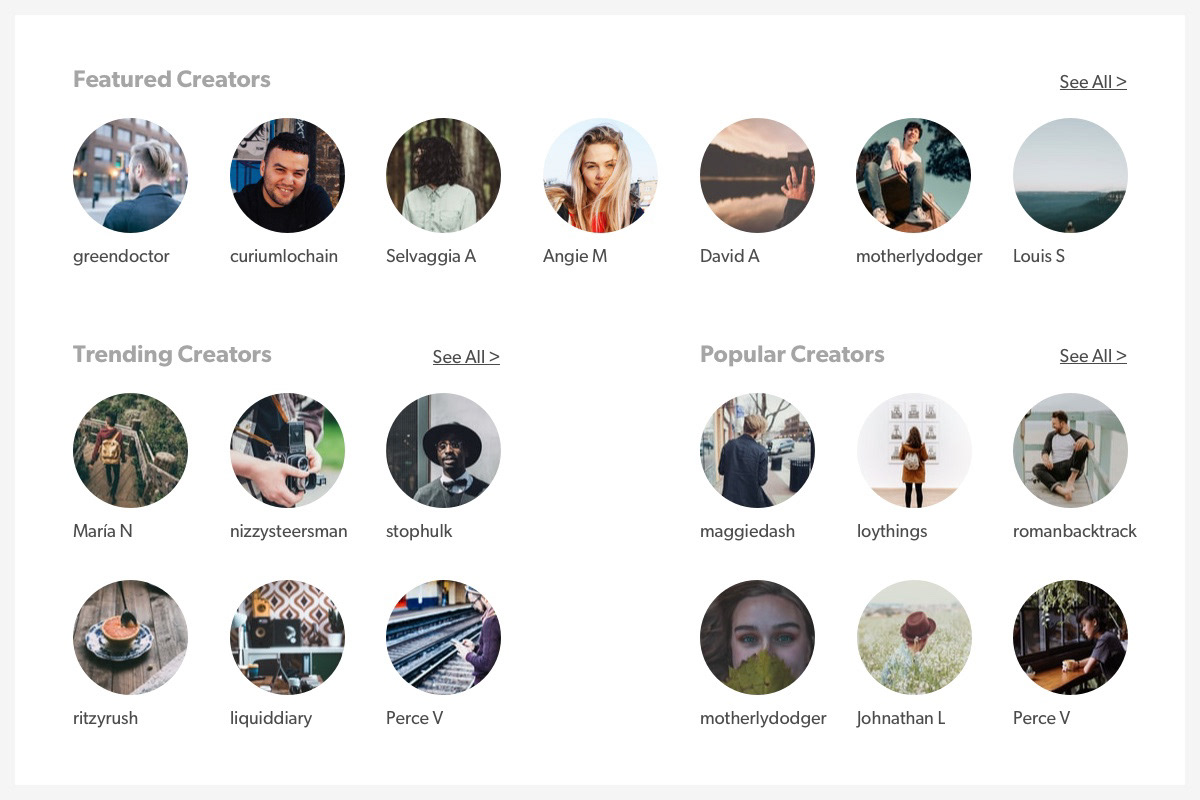
The proximity principle is used to signify the relationship between elements that are placed close to one another. This is useful for categorization of information that is similar but needs to be differentiated into subgroups.
The proximity principle is used to signify the relationship between elements that are placed close to one another. This is useful for categorization of information that is similar but needs to be differentiated into subgroups.


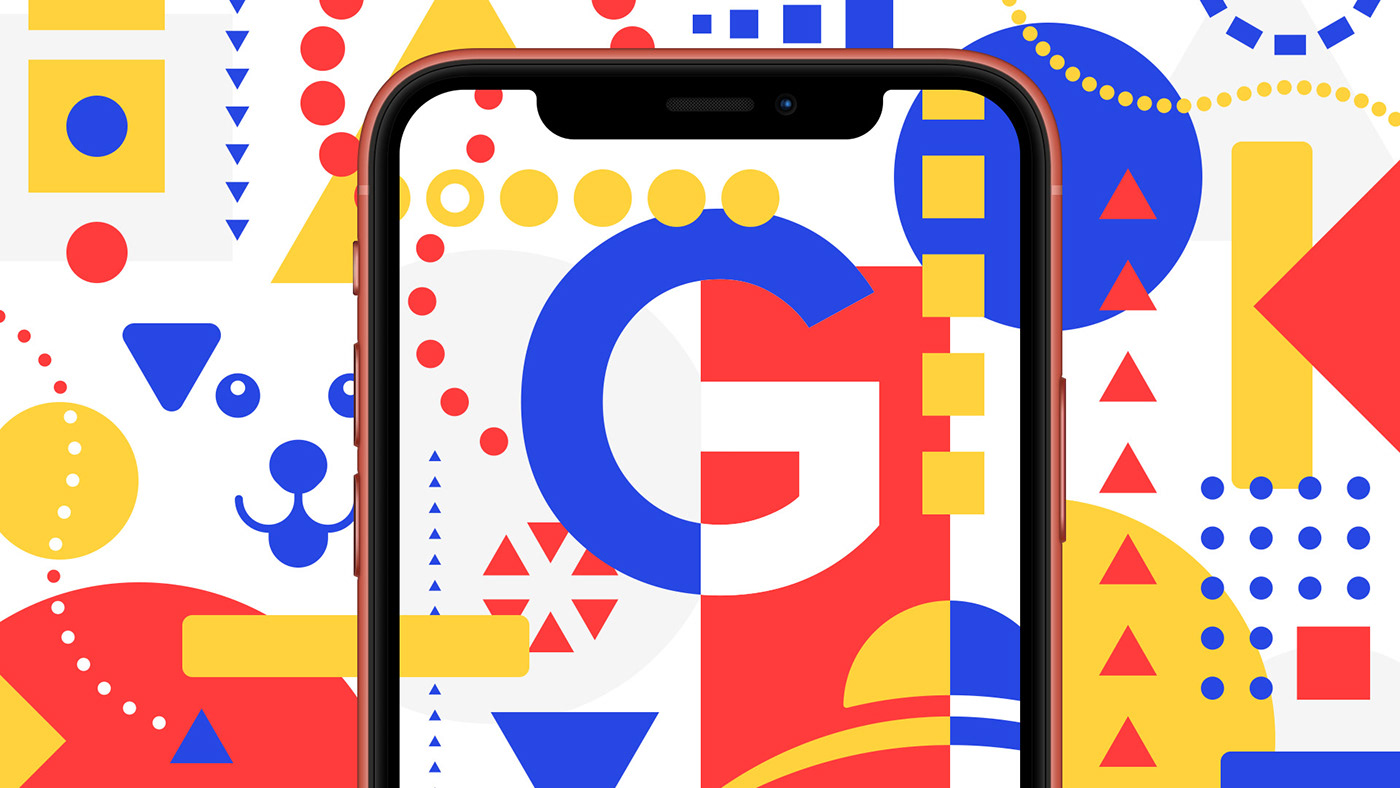
Closure
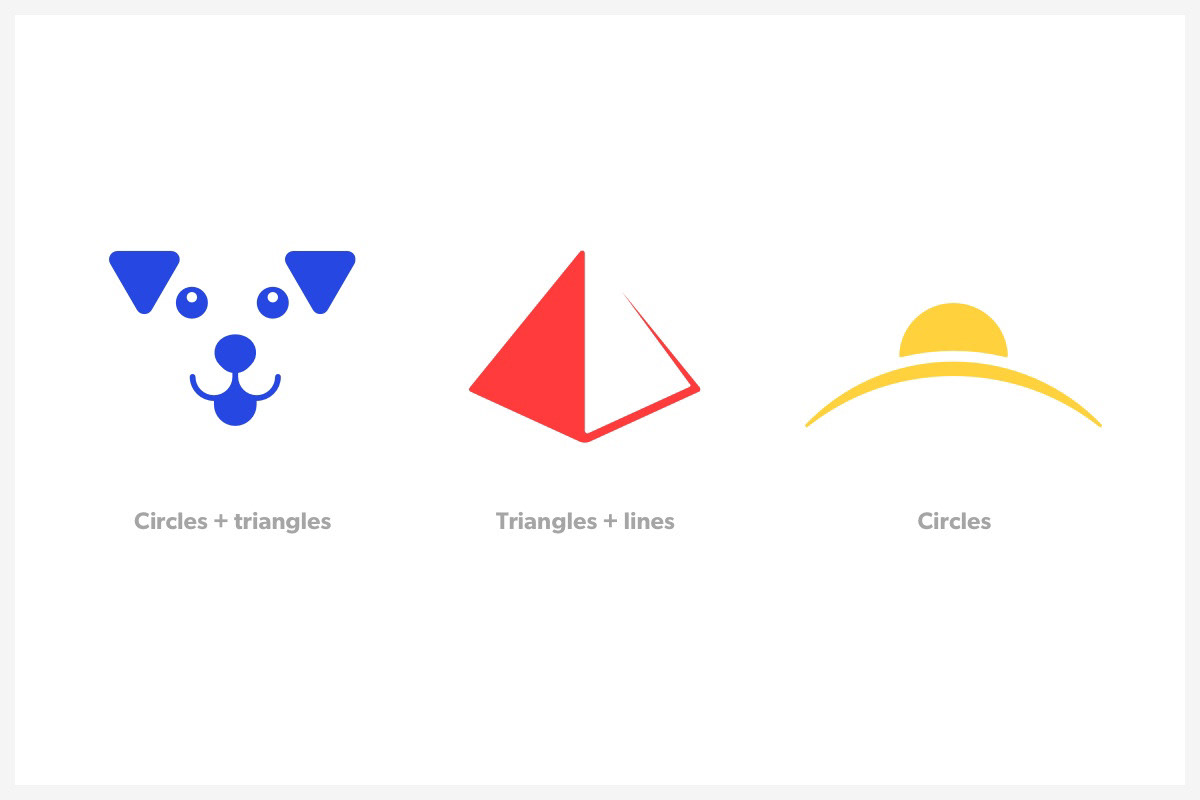
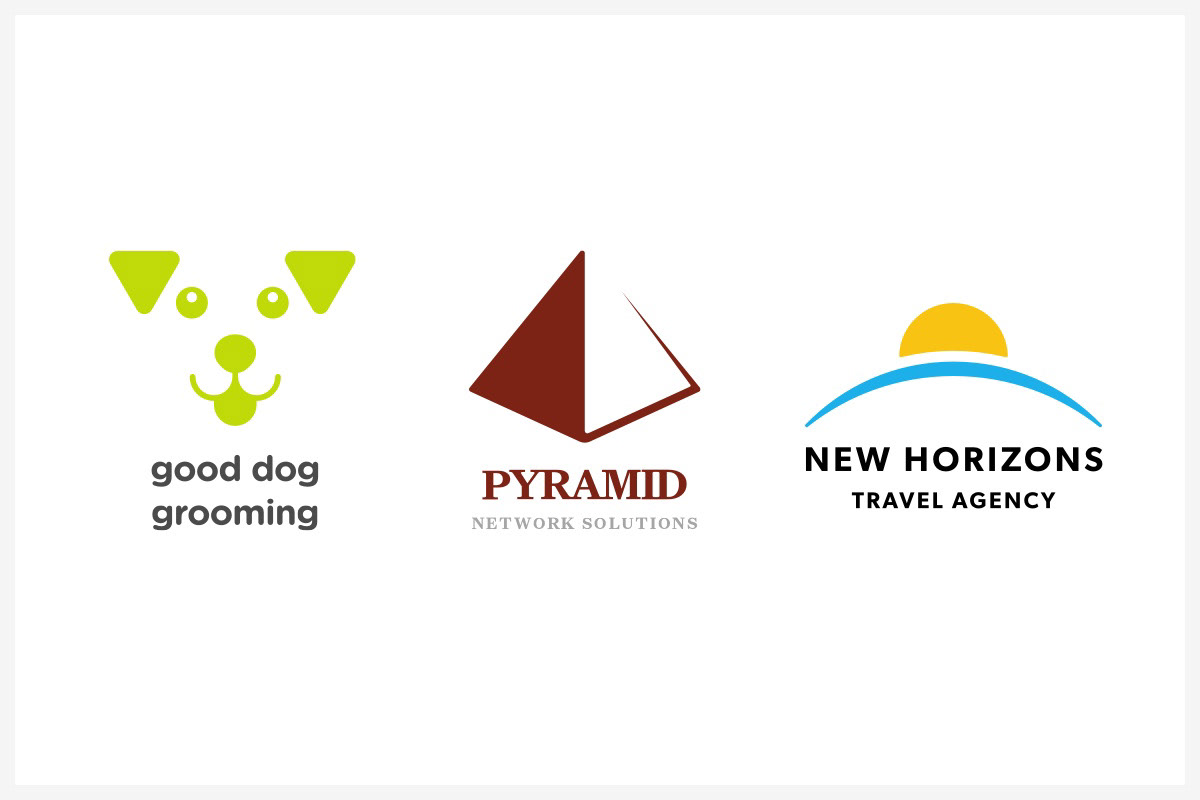
Closure is a principle that lets us use visual cues to make a relationship between the elements of a design that allows interpretation of those elements as a complete image. This principle is utilized regularly in logo design as a way to convey the subject image appropriately without incorporating extraneous visual elements.
Closure is a principle that lets us use visual cues to make a relationship between the elements of a design that allows interpretation of those elements as a complete image. This principle is utilized regularly in logo design as a way to convey the subject image appropriately without incorporating extraneous visual elements.


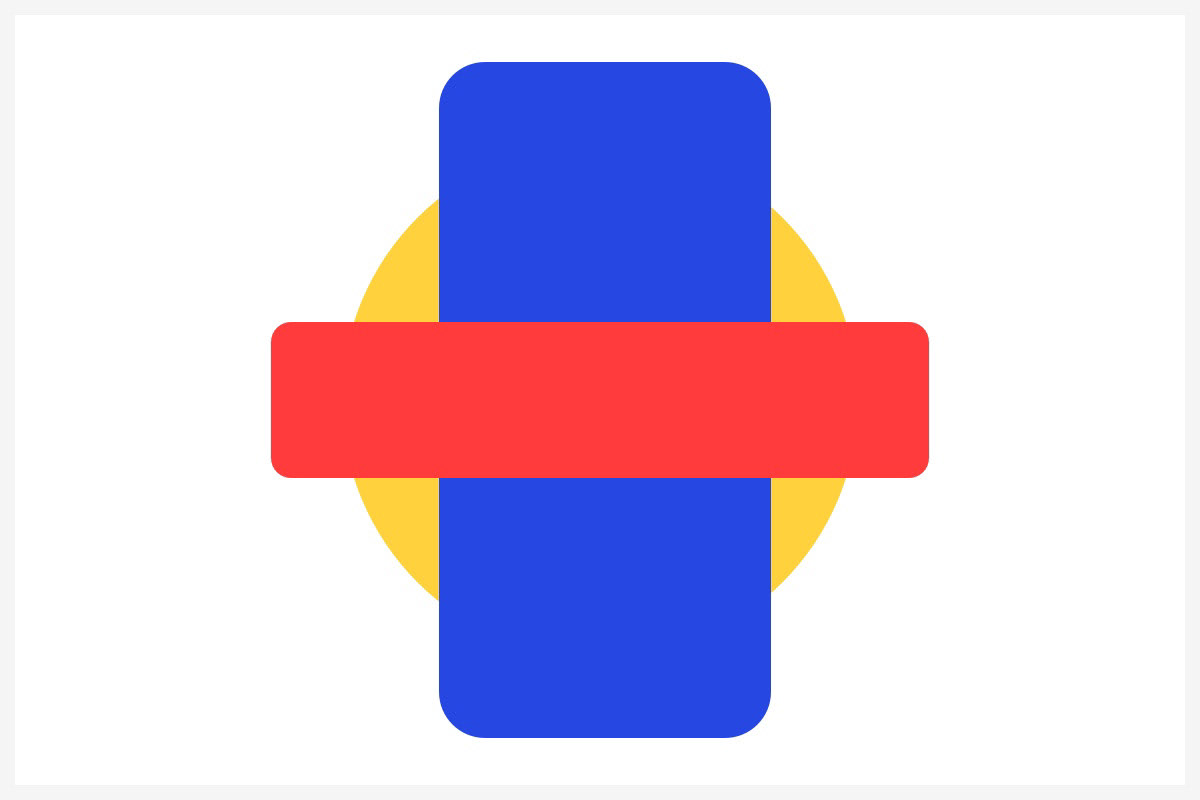
Figure-Ground
Contrasting elements of a design interact to create the appearance of a well defined foreground image that stands out from the background.
Contrasting elements of a design interact to create the appearance of a well defined foreground image that stands out from the background.