Behance for Android
UI Concept
UI Concept
My concept for an Android app for Behance. Currently our only option for viewing Behance is via a standard browser. With no mobile site or mobile app to share or view projects on the go. So here's my concept art for a mobile app. I kept it pretty basic so that similar looks could easily be ported to any mobile platform. You'll notice that the blue I used isn't exactly the same that is used on the site. I felt that the color was too bright and not so easy on the eyes, so I simply toned it down a bit. I tried to incorporate as many features that I thought were feasible. Obviously you wouldn't see all of the features as this is a mobile app and isn't meant to have every single little feature, just the main features.
Enjoy
Enjoy


Just a simple, clean splash screen.

The login screen for Behance.

If a user needs to register with Behance, this screen gives them their account options.

Once logged in, the user will be taken to their home dashboard where it will display the item counts in their inboxes as well as their stats. Ideally there would also be an option to receive push notifications in the status bar that would let you know you have new messages.

When the user selects the gallery window, they will see this screen. By default they will see featured items for all fields. A simple dropdown chooser will allow the user to filter the items. In any field, only twelve items will show at a time, just like the web version.

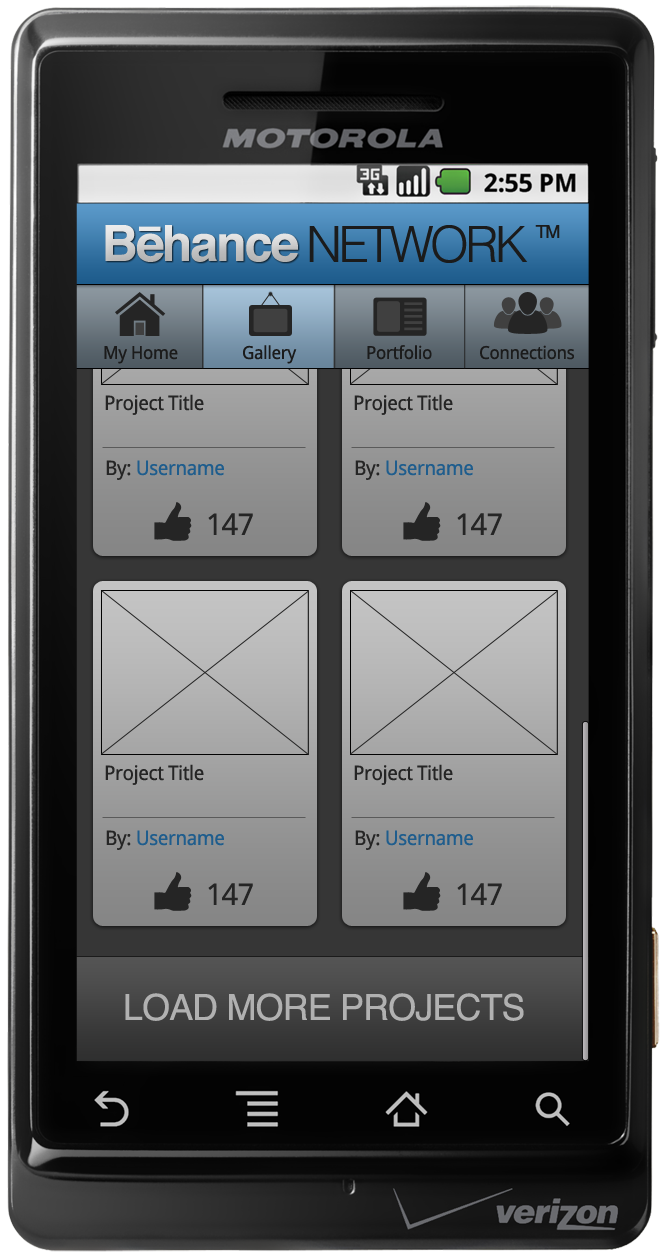
The screen users will see as they scroll down the gallery.

Once the user has reached the bottom of the gallery screen, they can click the button to load twelve more items...and so on.

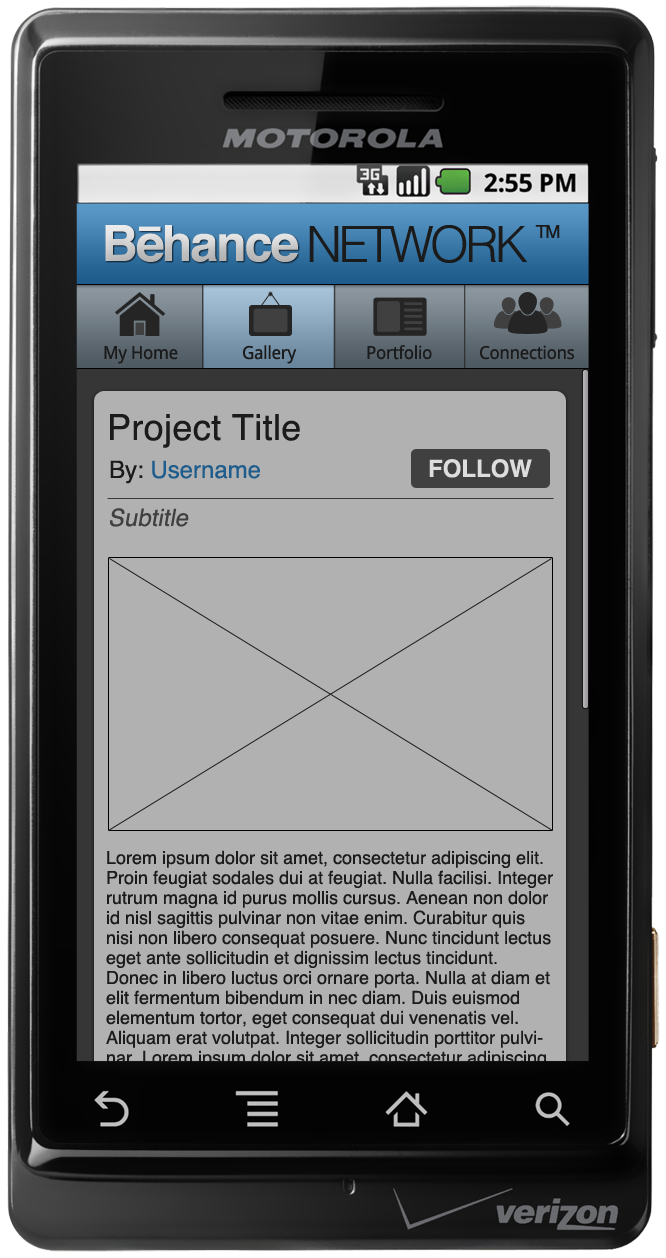
When in the gallery, the user can select a project. This is the screen the user will see as a result. They can follow the user, select their name to view their profile, etc.

At the bottom of the project screen the user will notice a large thumbs up graphic. Obviously this is clickable to "Appreciate".

This is a screen to view the users' or other users' portfolios. Once here they will see a secondary toolbar to choose from the user's portfolio, profile and work experience.

The screen a user sees when viewing a profile. Here there are buttons to send the user a message, subscribe to their rss feed, to share the profile or to follow the user.

At the bottom of the profile screen you'll see that user's stats.

The user's work experience screen.

When a user selects the Connections section they are taken to all their "Follow" screen where they can see who's following them and who they are following.

Selecting the inner circle option, the user will see everyone that is in their inner circle.

Selecting the group option, the user will be taken to the "All Groups" tab where they can then view groups and filter them.

When you select the group name and the info expands, the user will see this screen. There they can also select to view the group or join/leave the group.

Selecting the Networks section takes the user here. Here they can select to join or view the network.


