
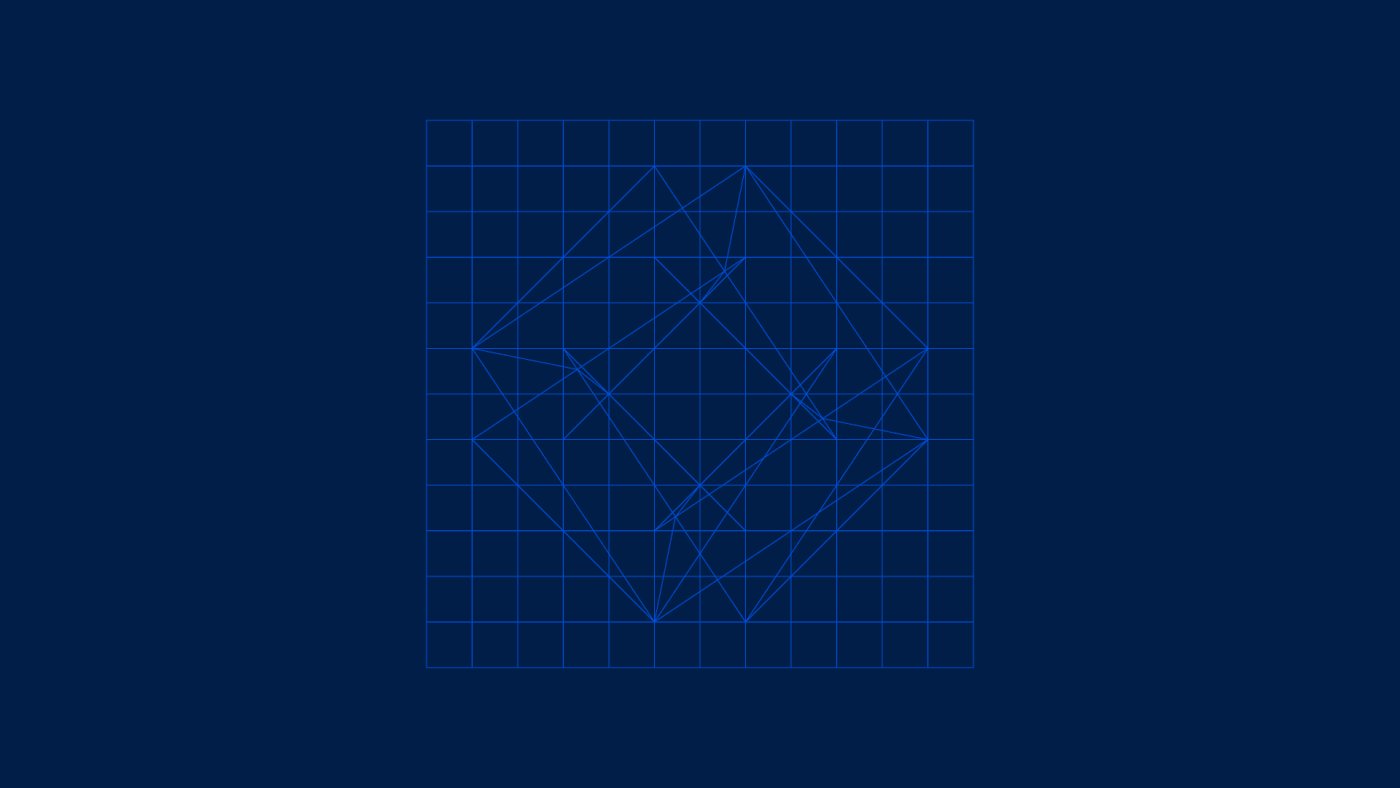
For as long as I can remember I've been using standard square or pixel grids to precisely arrange elements and achieve consistency, but it was never quite enough. So as soon as I moved on to other types of standard grids and started to experiment with developing custom grids, I began to see grids not just a structural aid, but as a fantastic creative instrument, which makes it very easy to experiment, seamlessly work with precision, boost my creativity and easily create work which I wouldn’t have thought of otherwise!
Starting with grid development and using versatile tools available in Adobe Illustrator makes the creation of even more elaborate geometric designs relatively quick and painless, and I am excited to share with you my special tips, tricks & techniques in my Skillshare class Mastering Illustrator Tools & Techniques for Creating Geometric Grid-Based Designs so you too can easily work with precision, speed up your workflow, unleash your creativity and create precise, exciting and unique geometric grid-based designs!
Whether you are into creating elaborate geometric designs, or something minimalistic, or something in-between, this class will provide you with a framework which you can use to create surface patterns and print designs, illustrations and graphic art, digital lettering and custom typefaces, packaging designs, logos, icons and infographics.
Don't hesitate to check this class out and use this link to get 1 FREE month of Skillshare Membership with an unlimited access to all our classes and thousands of other classes on the platform, if you are a new Skillshare member.

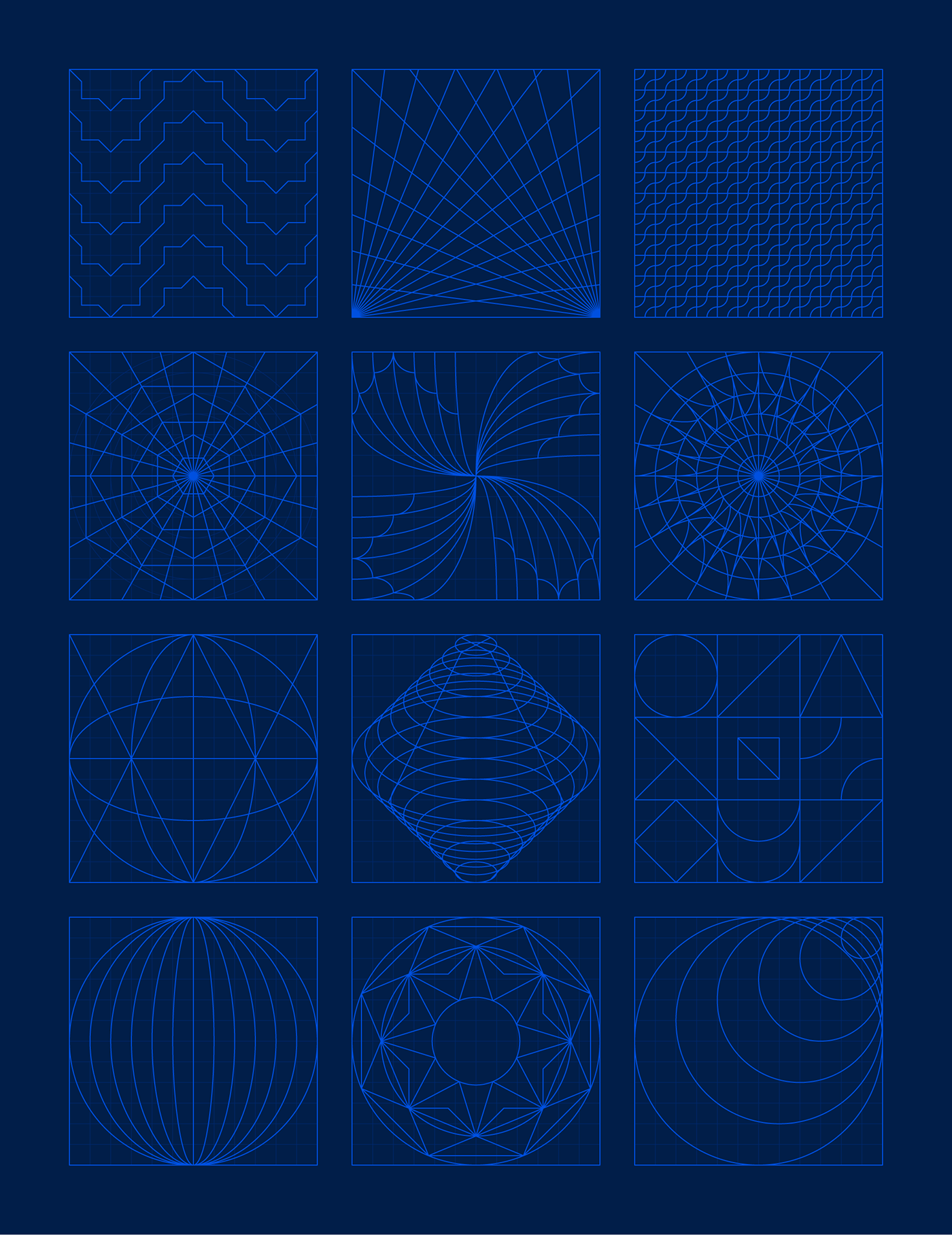
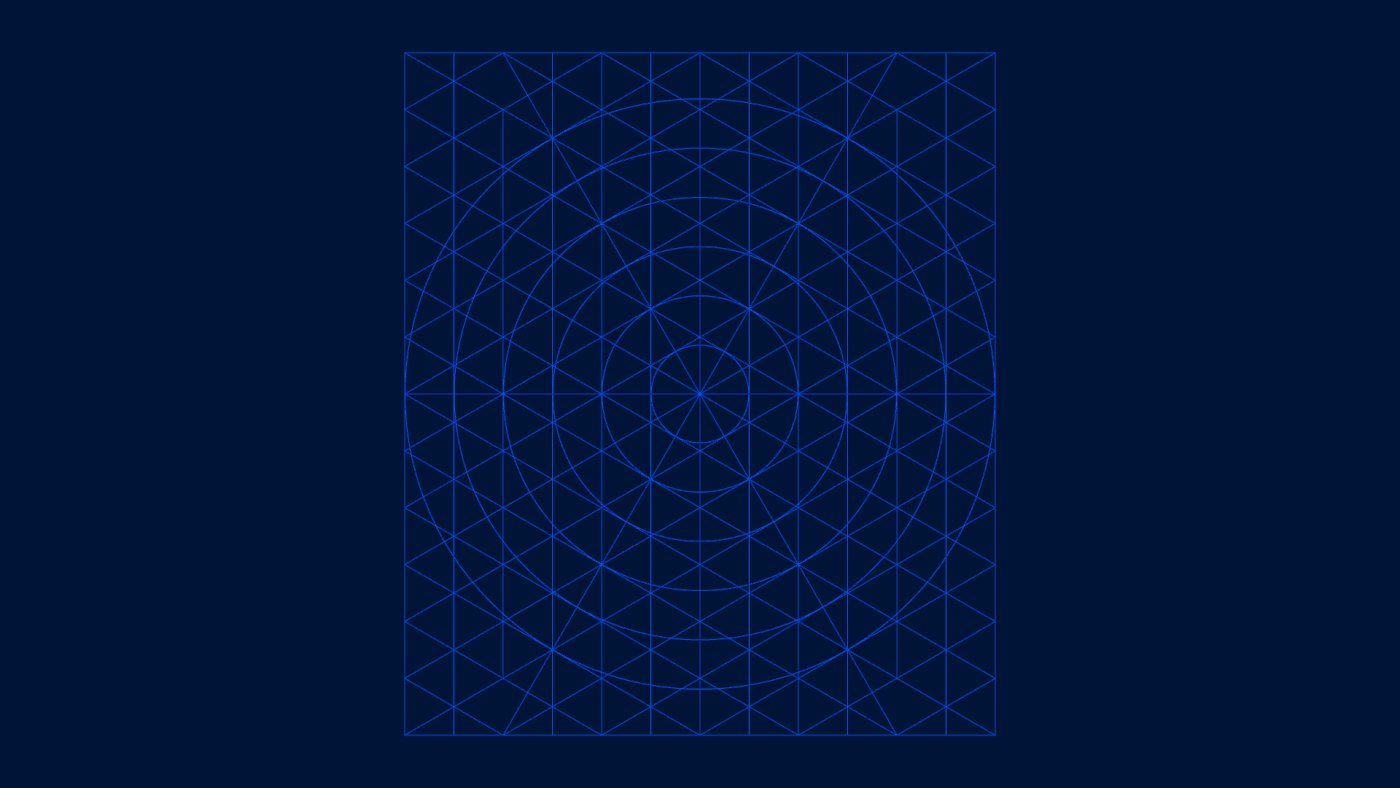
A selection of my favourite custom grids. Most of these grids I have used and developed into final designs already, but there are a few which I still need to play around with and see what I can do with them!

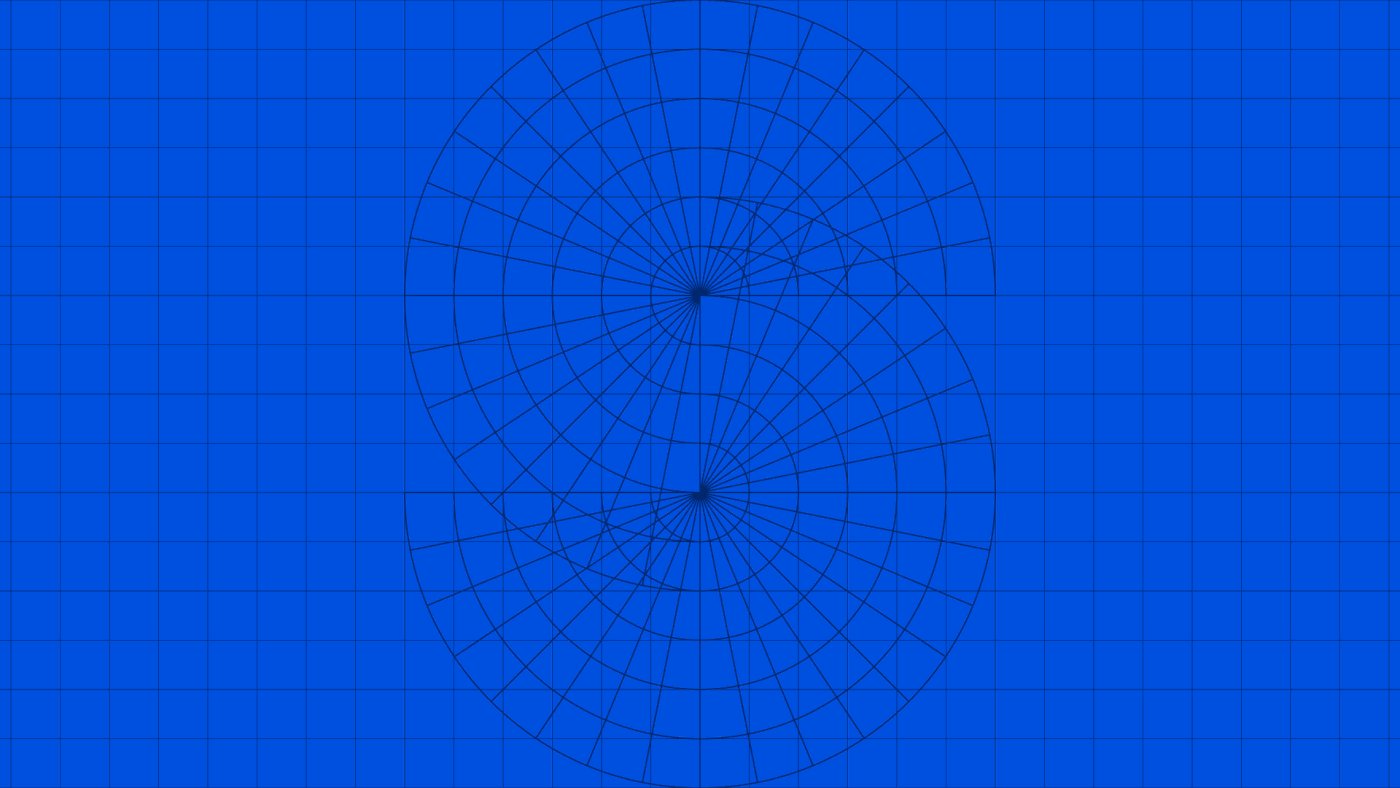
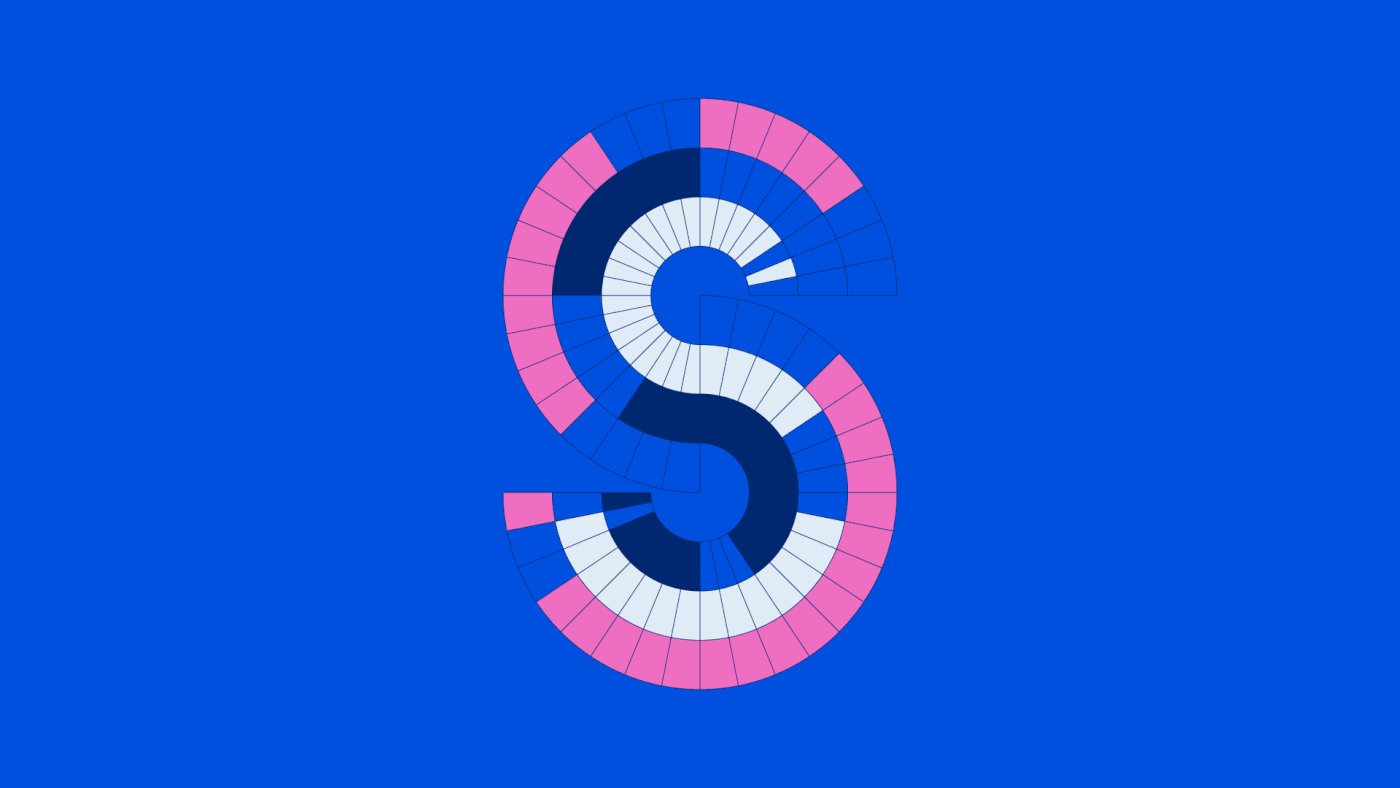
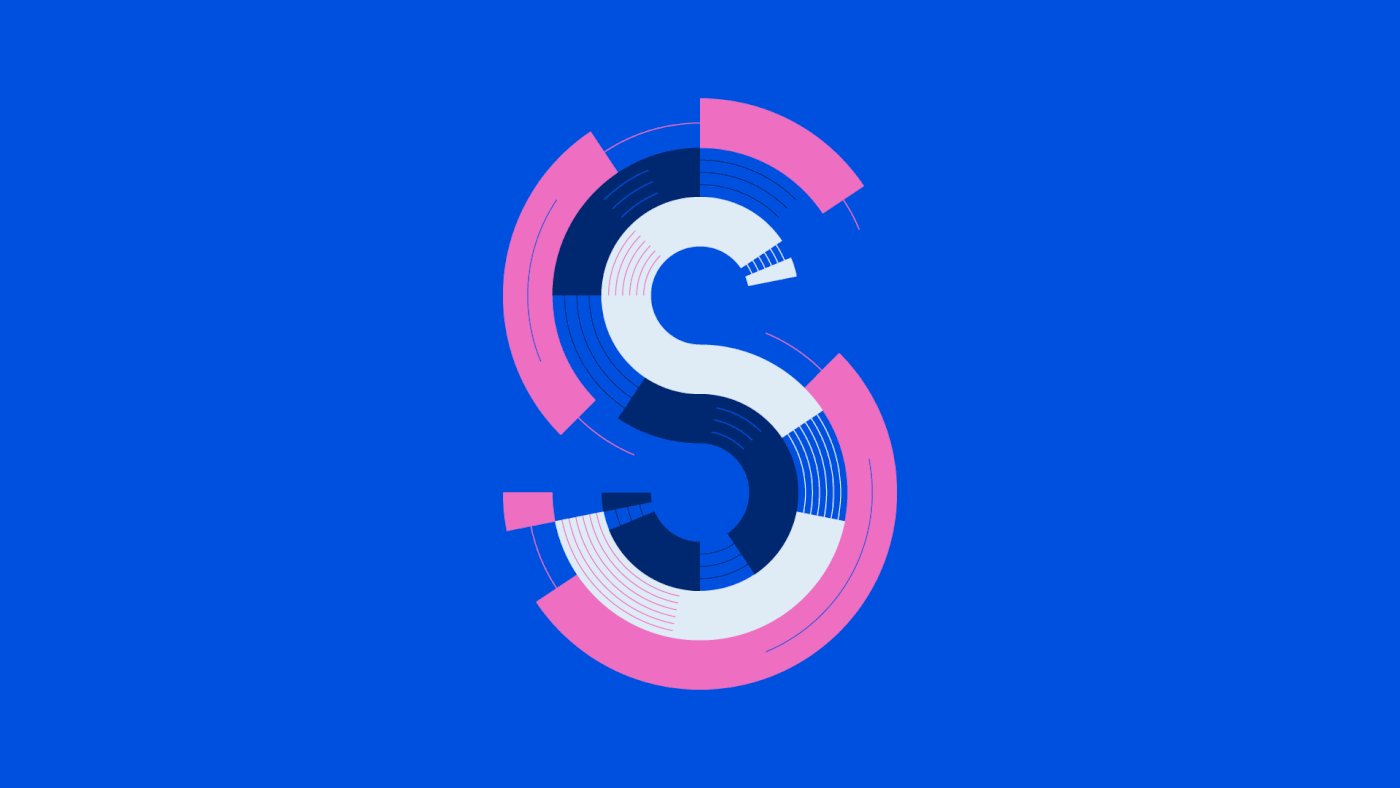
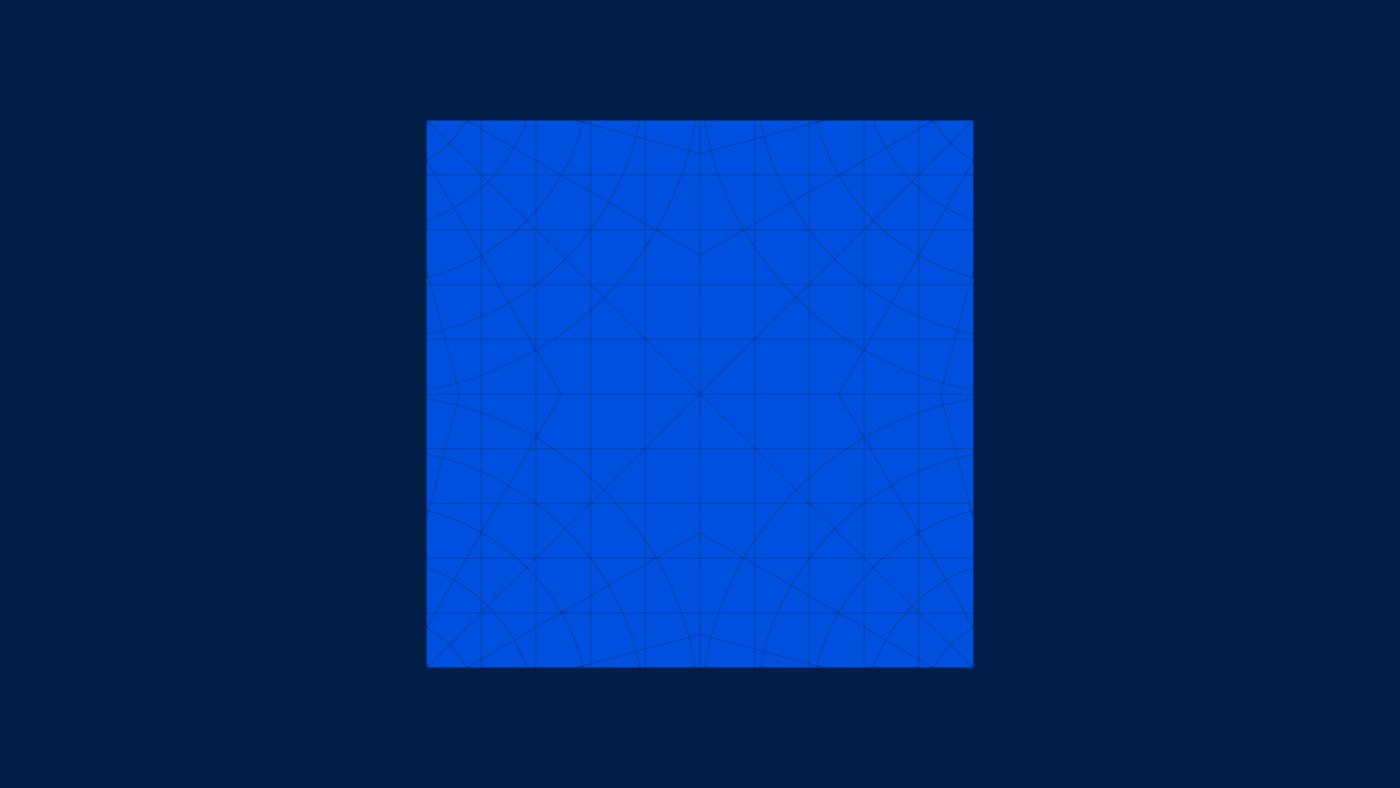
Grid-based letterform developed as a part of 36 Days of Type 2018 challenge.

A few fun pattern tiles based on a standard grid combo.

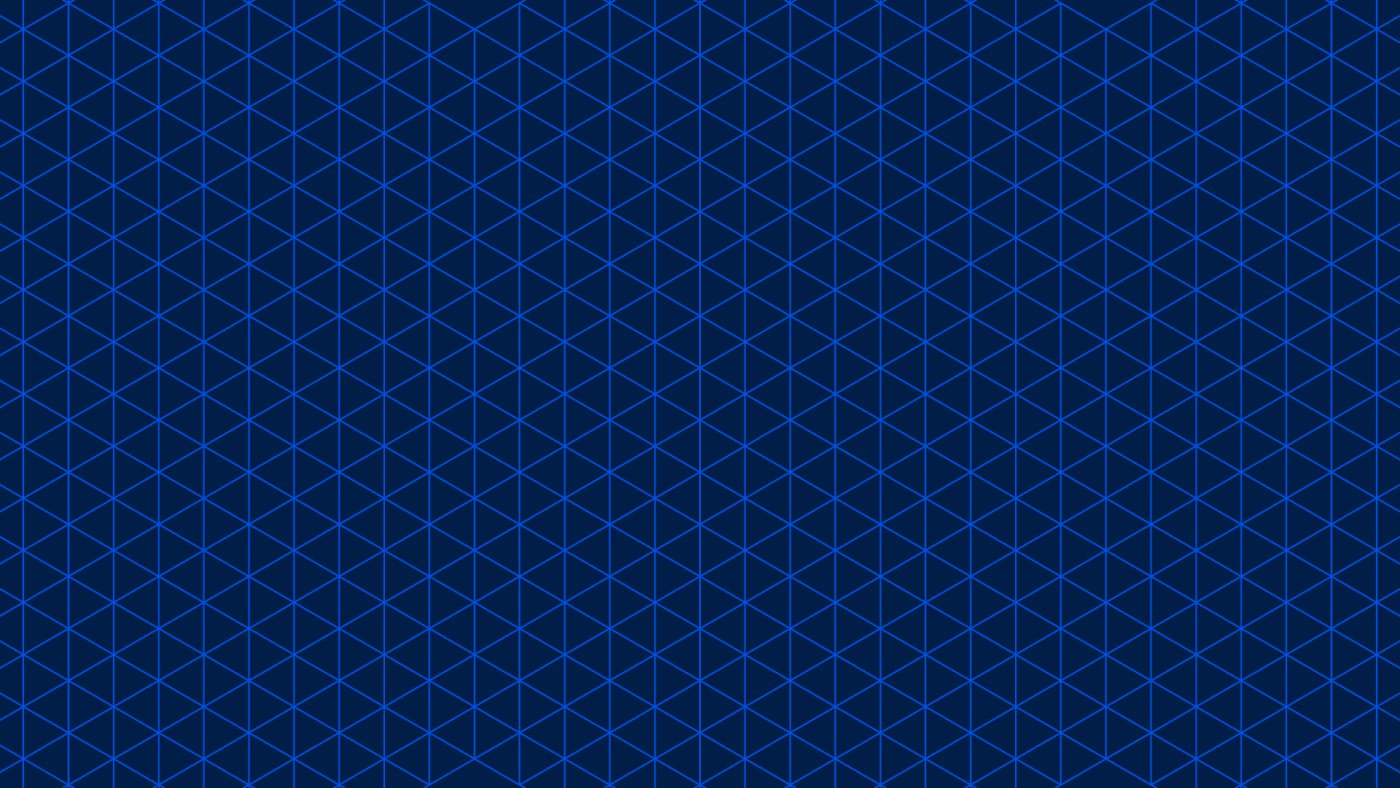
Experiment with creating a graphic locomotive illustration based on a combination of isometric and polar grids and styled with gradients and blends.

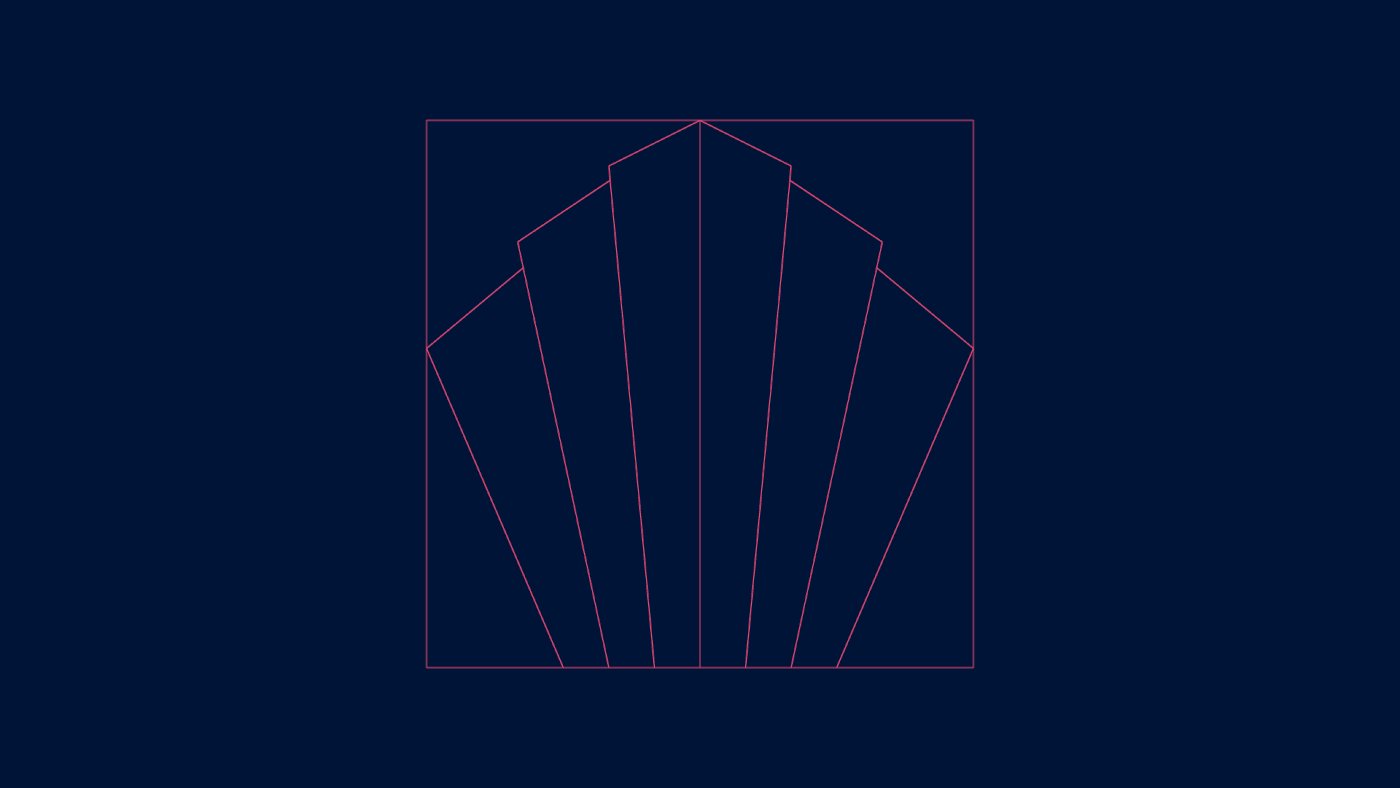
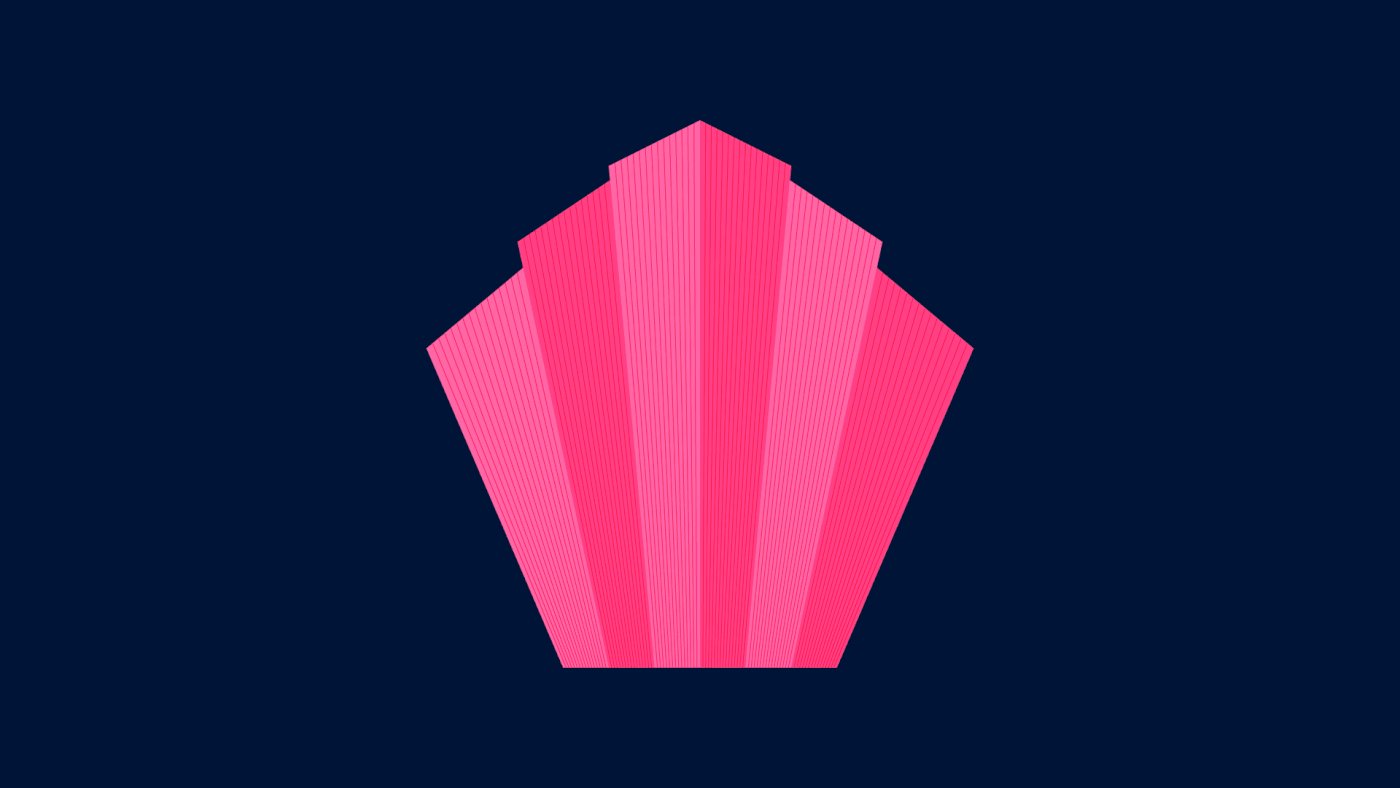
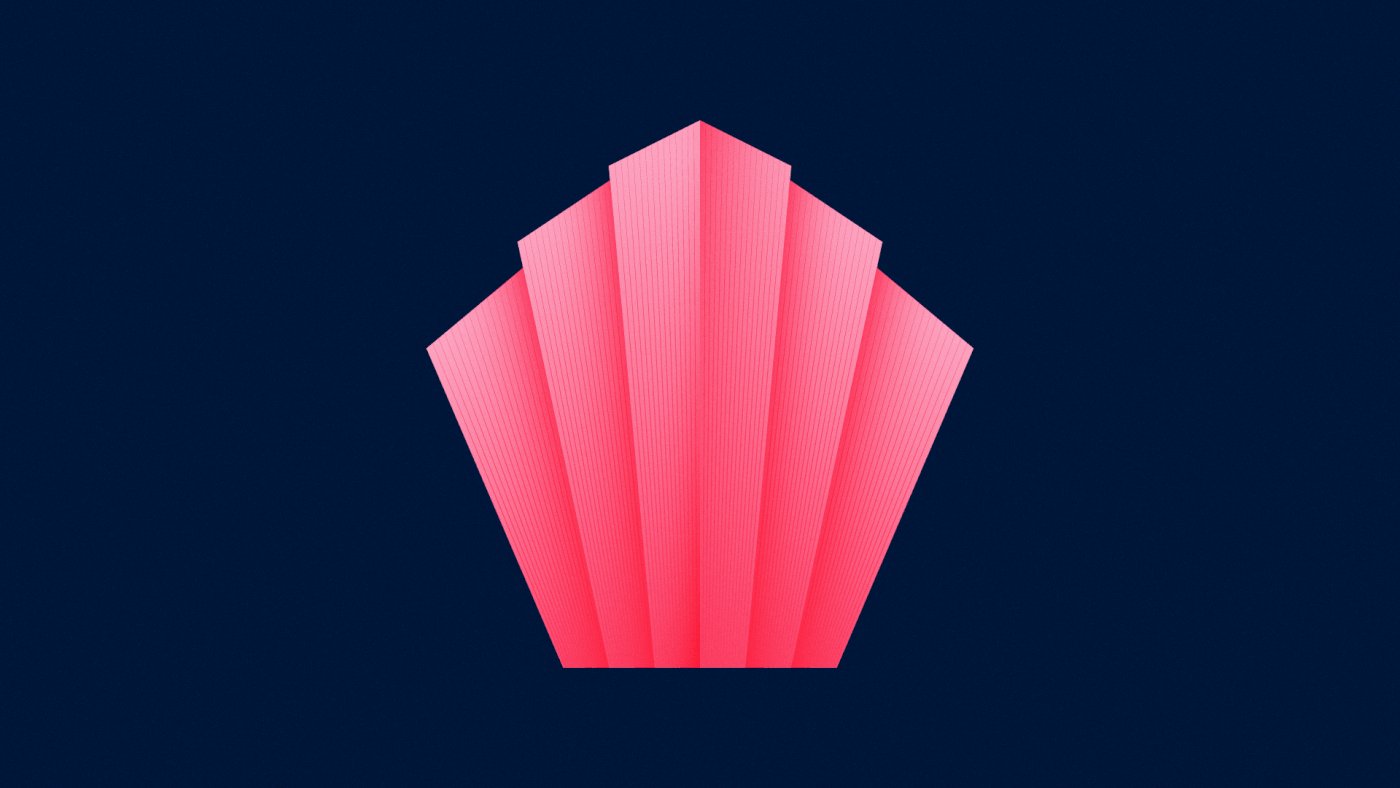
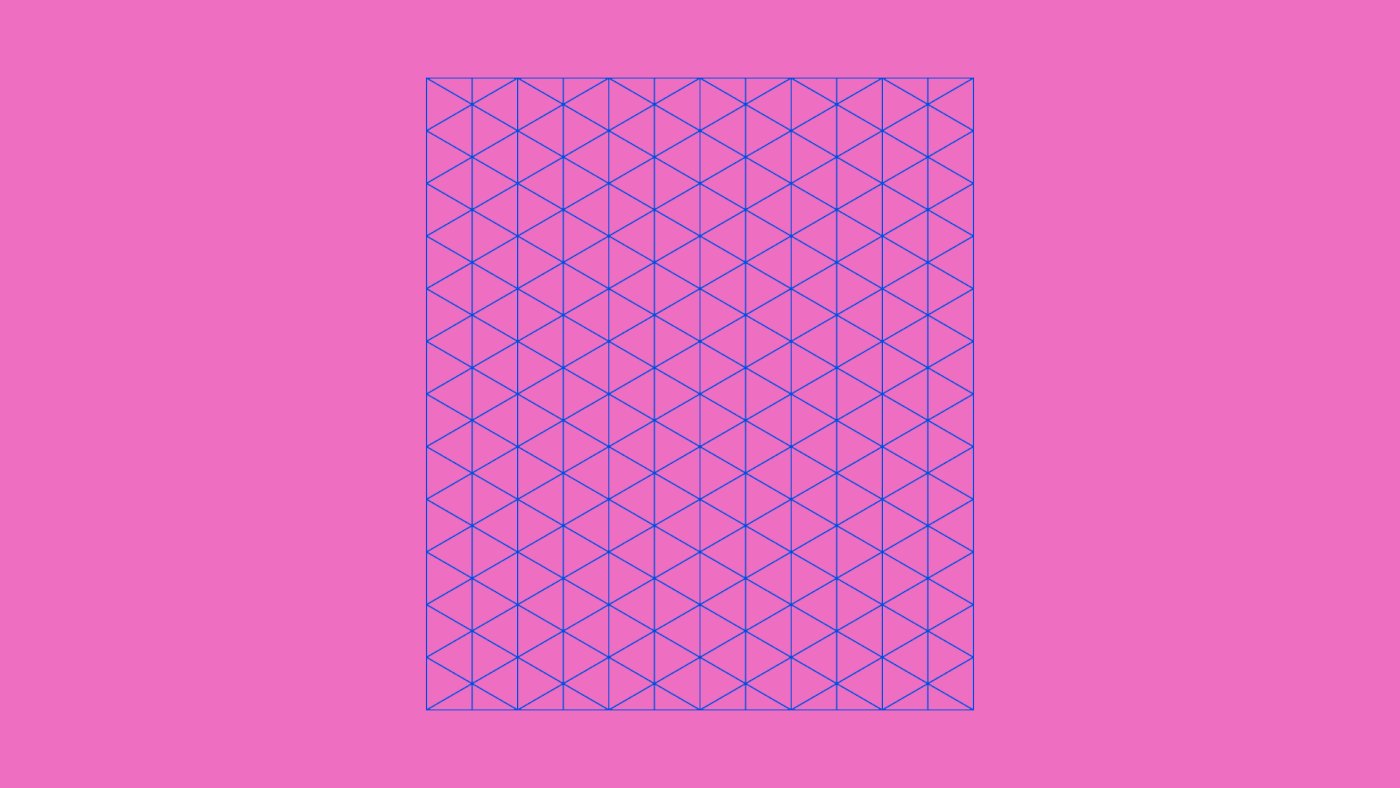
A little bit of Art Deco inspiration here: always wanted to create something like this, and styling with lines and gradients makes all the difference!

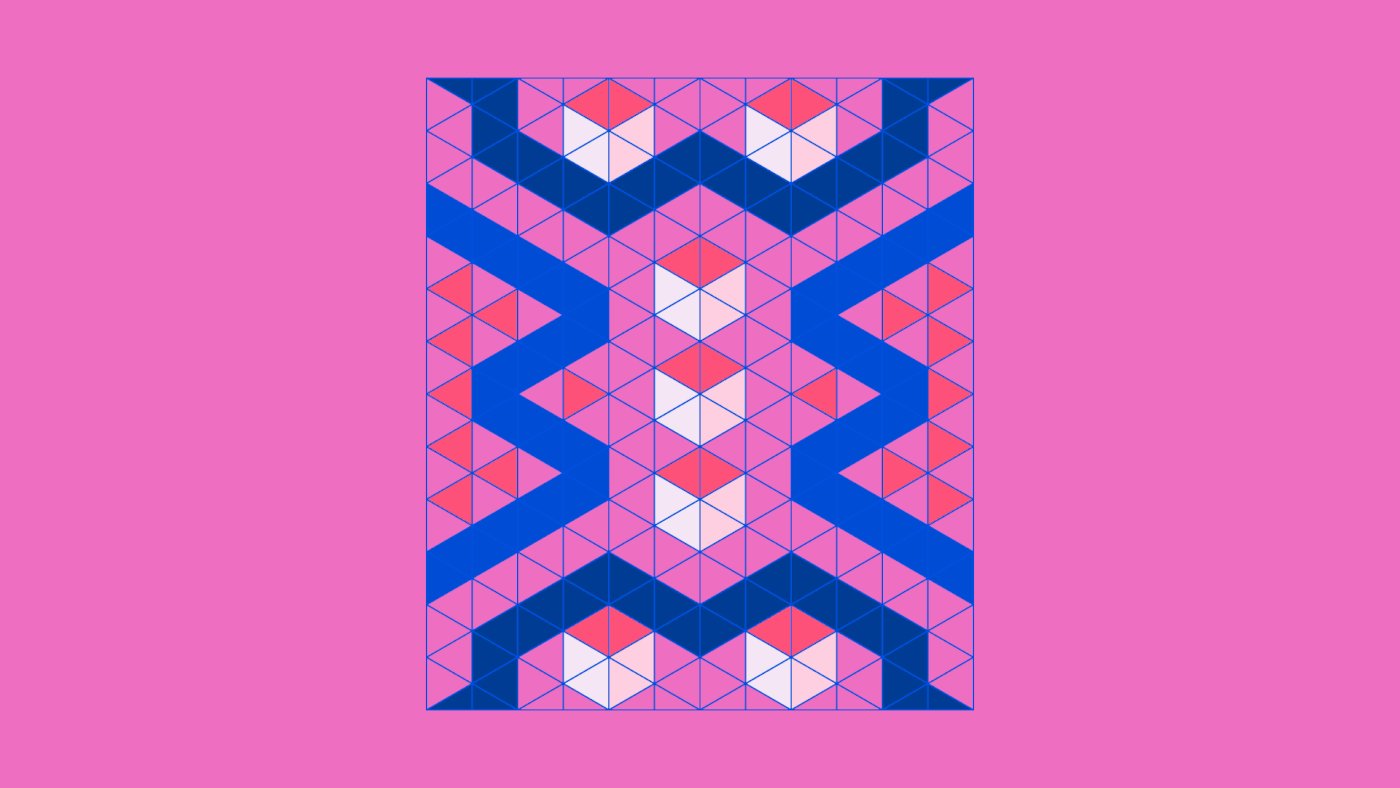
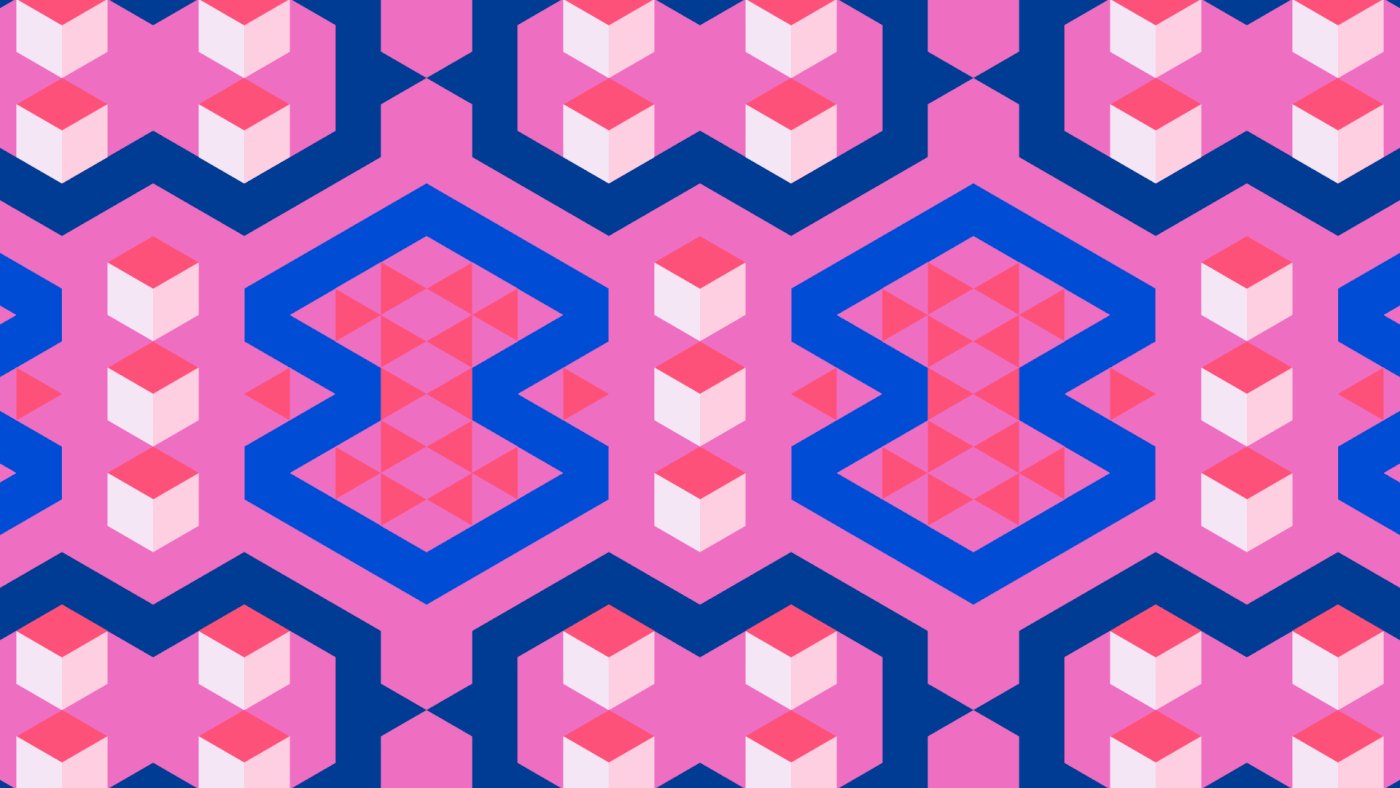
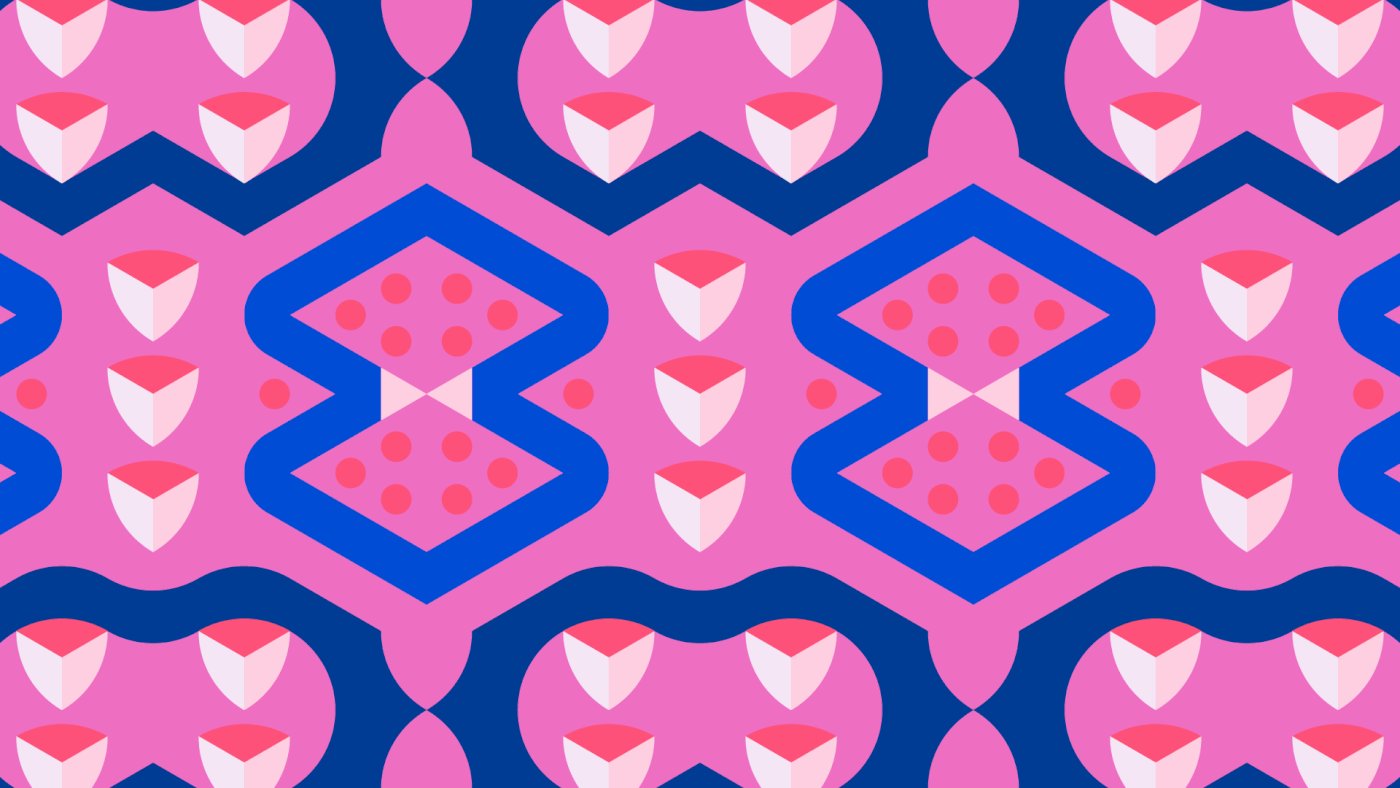
A pattern tile based on an isometric grid and developed further using Live Corners.

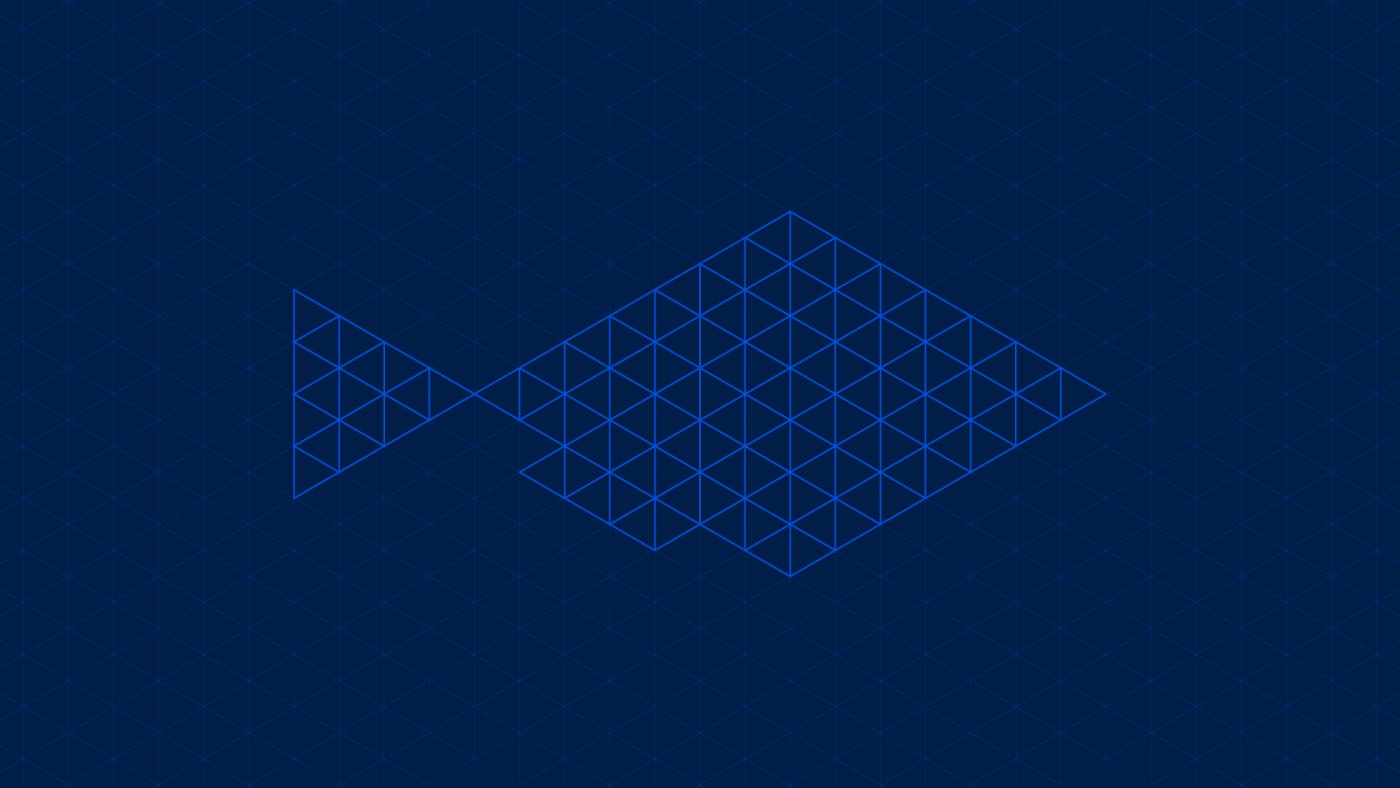
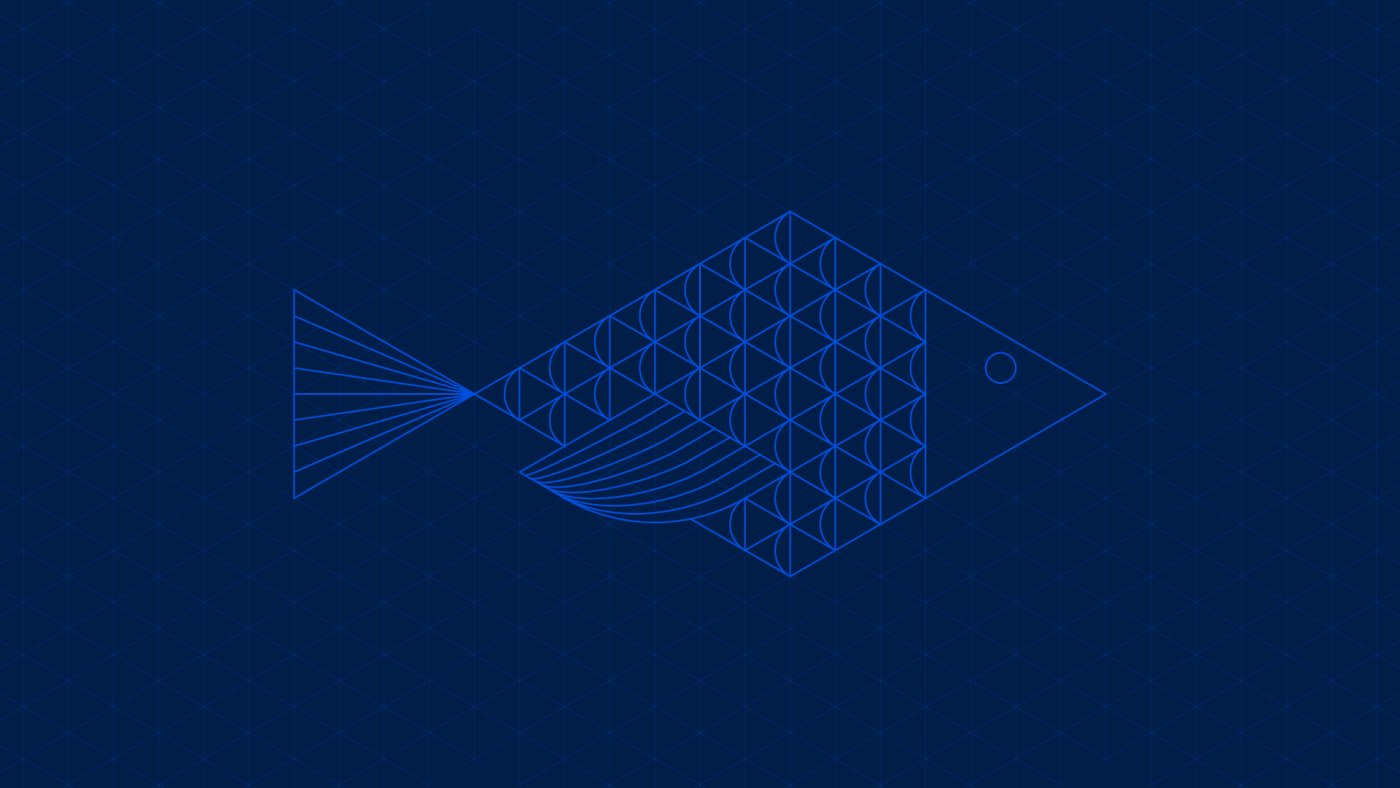
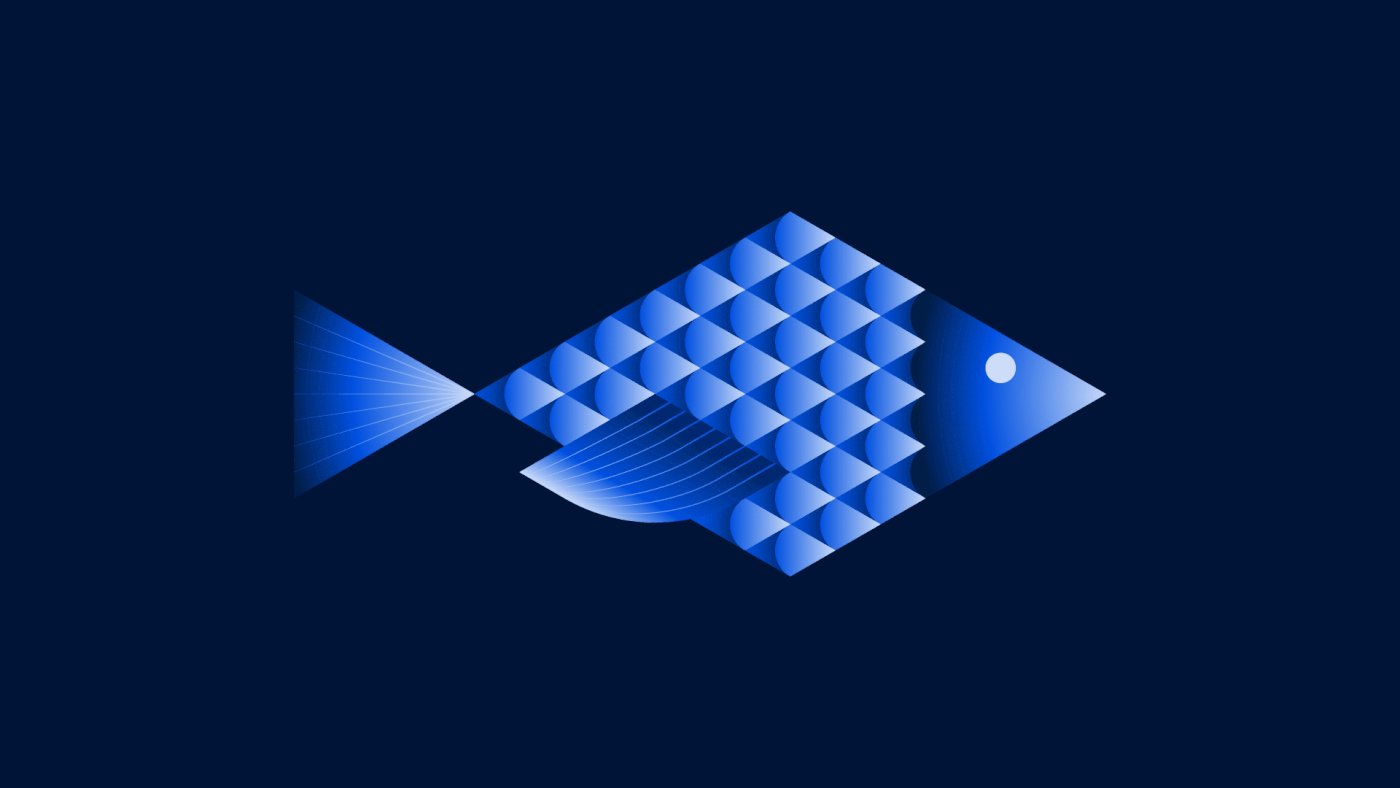
Super simple fish illustration which looks great styled with gradients.

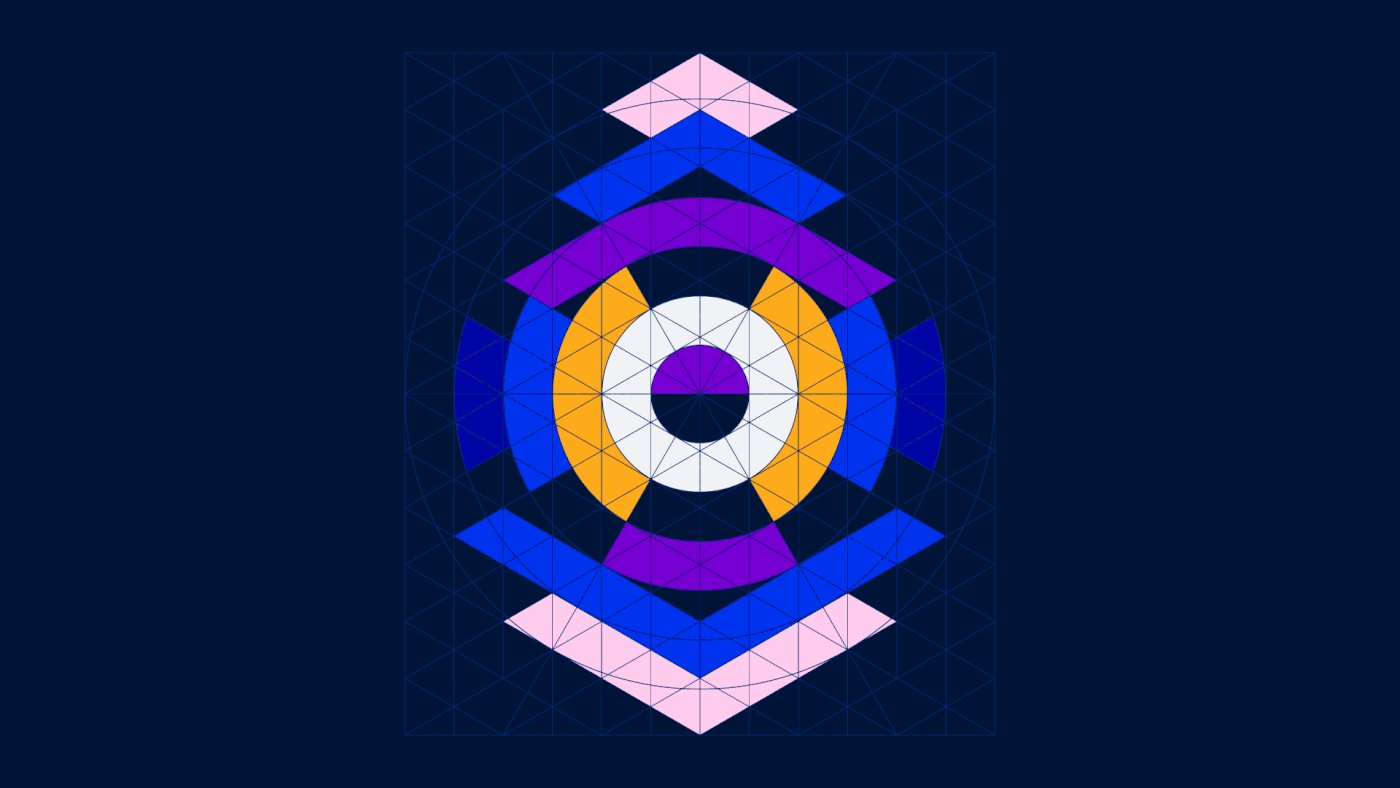
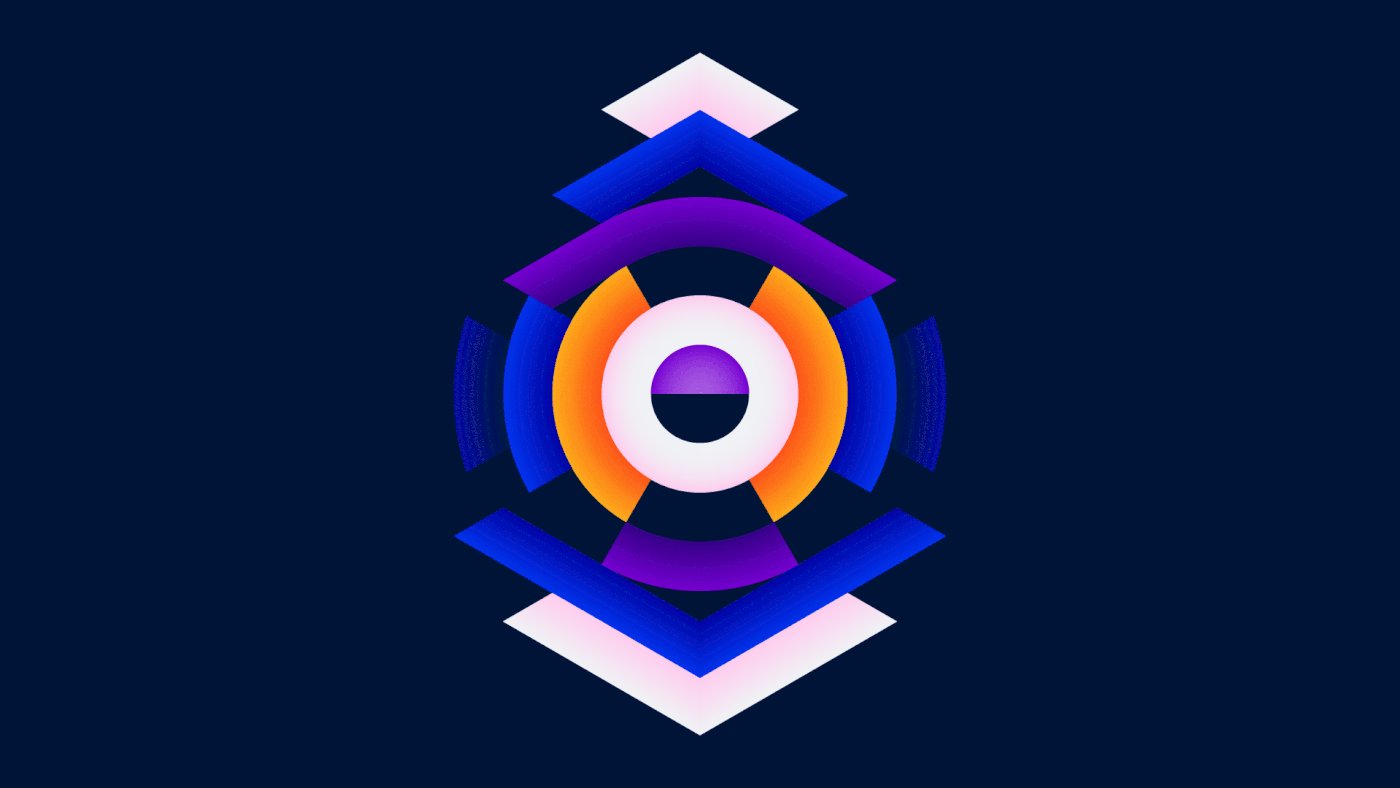
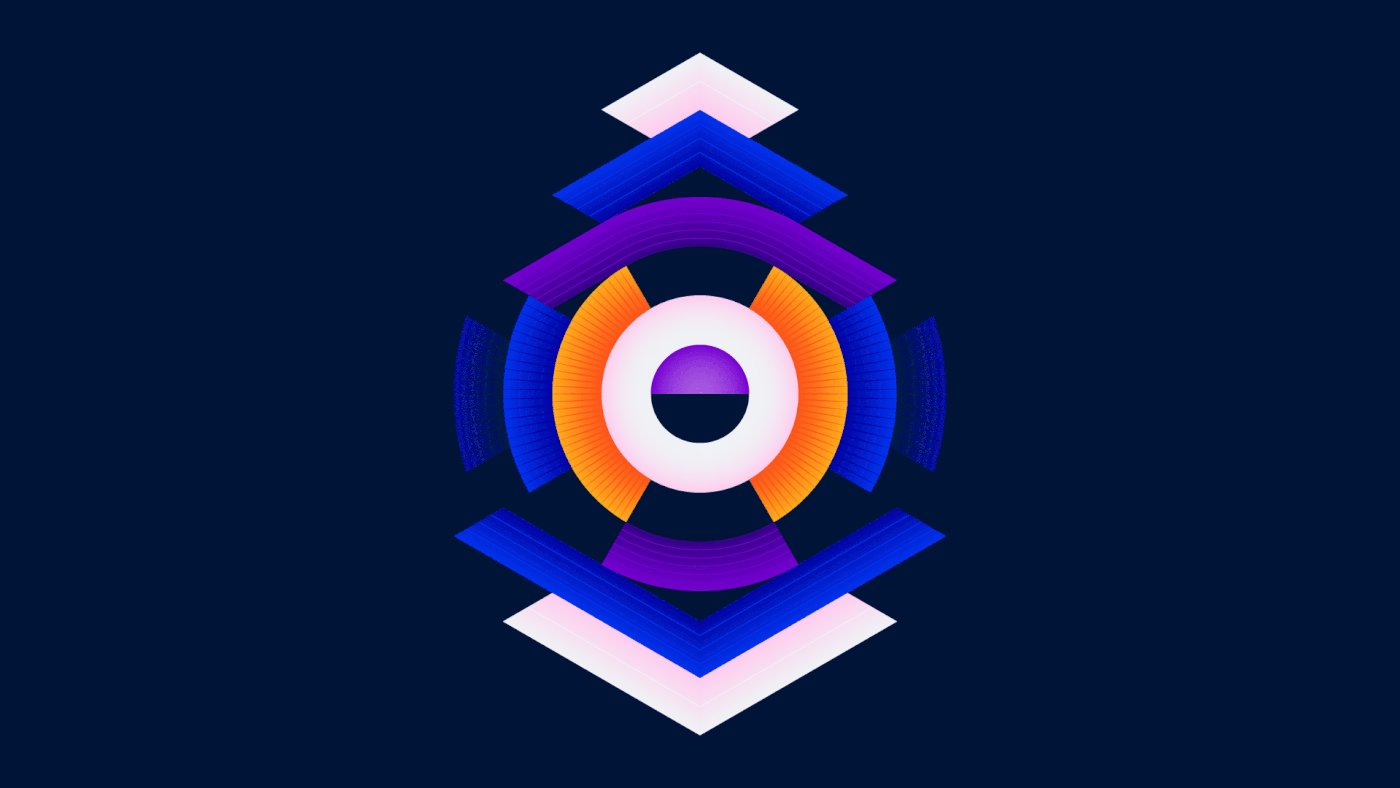
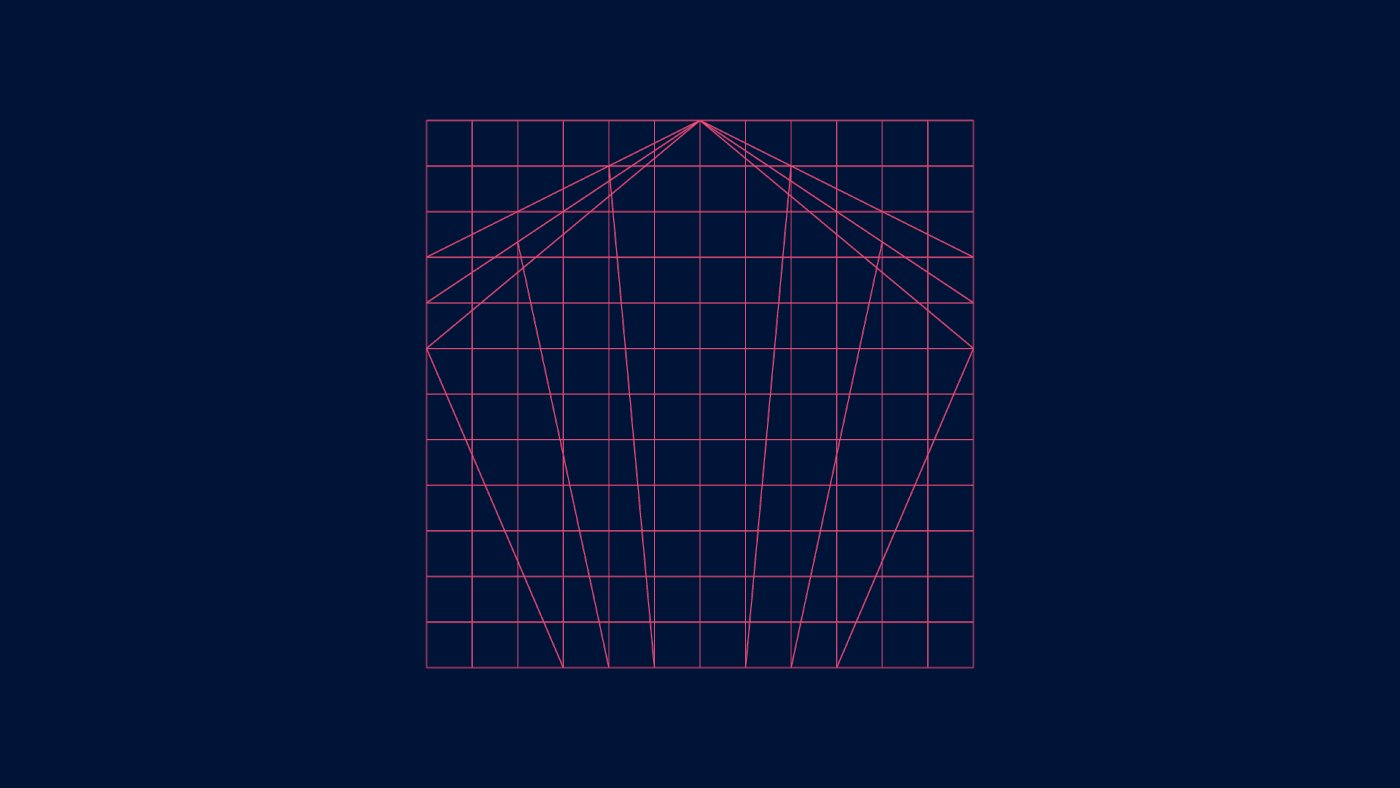
An abstract tech-inspired composition styled with blends.

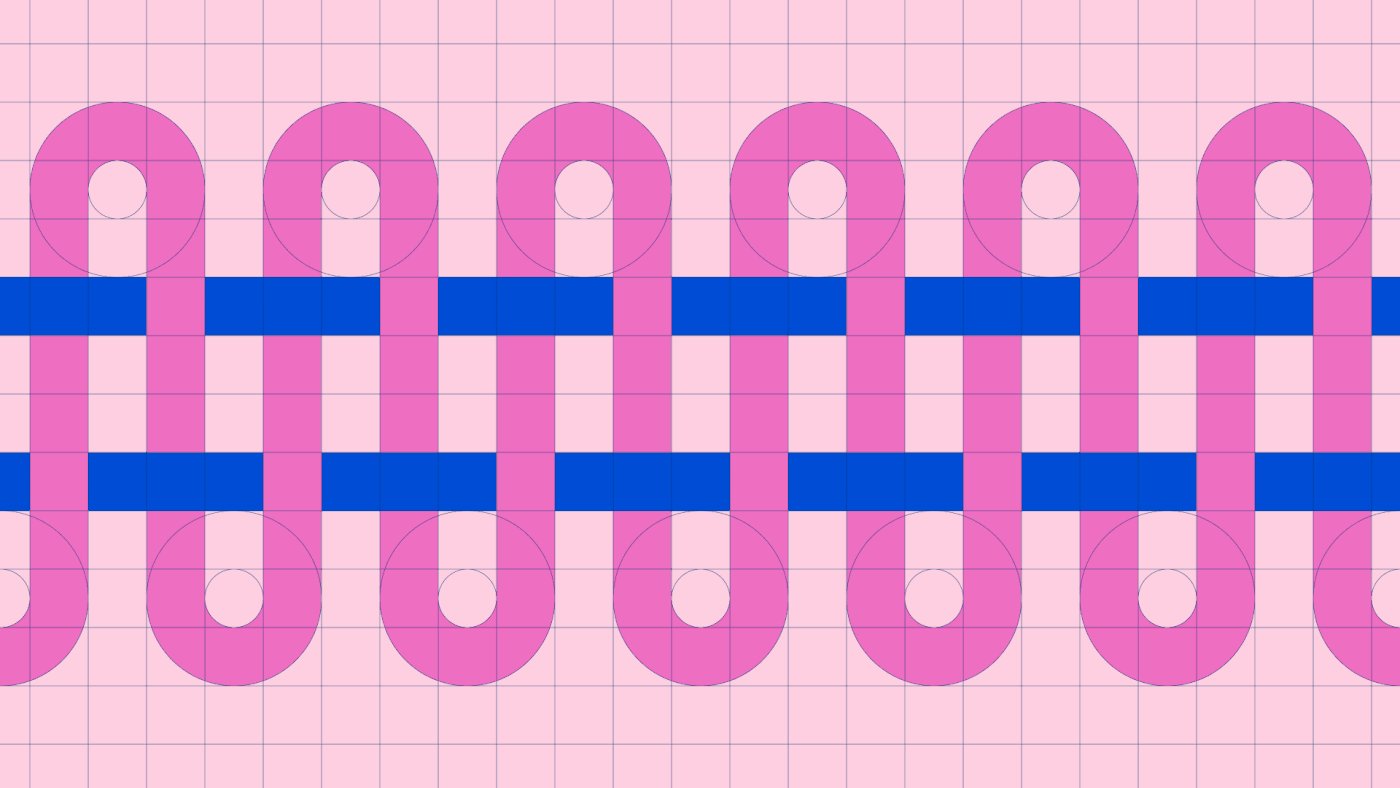
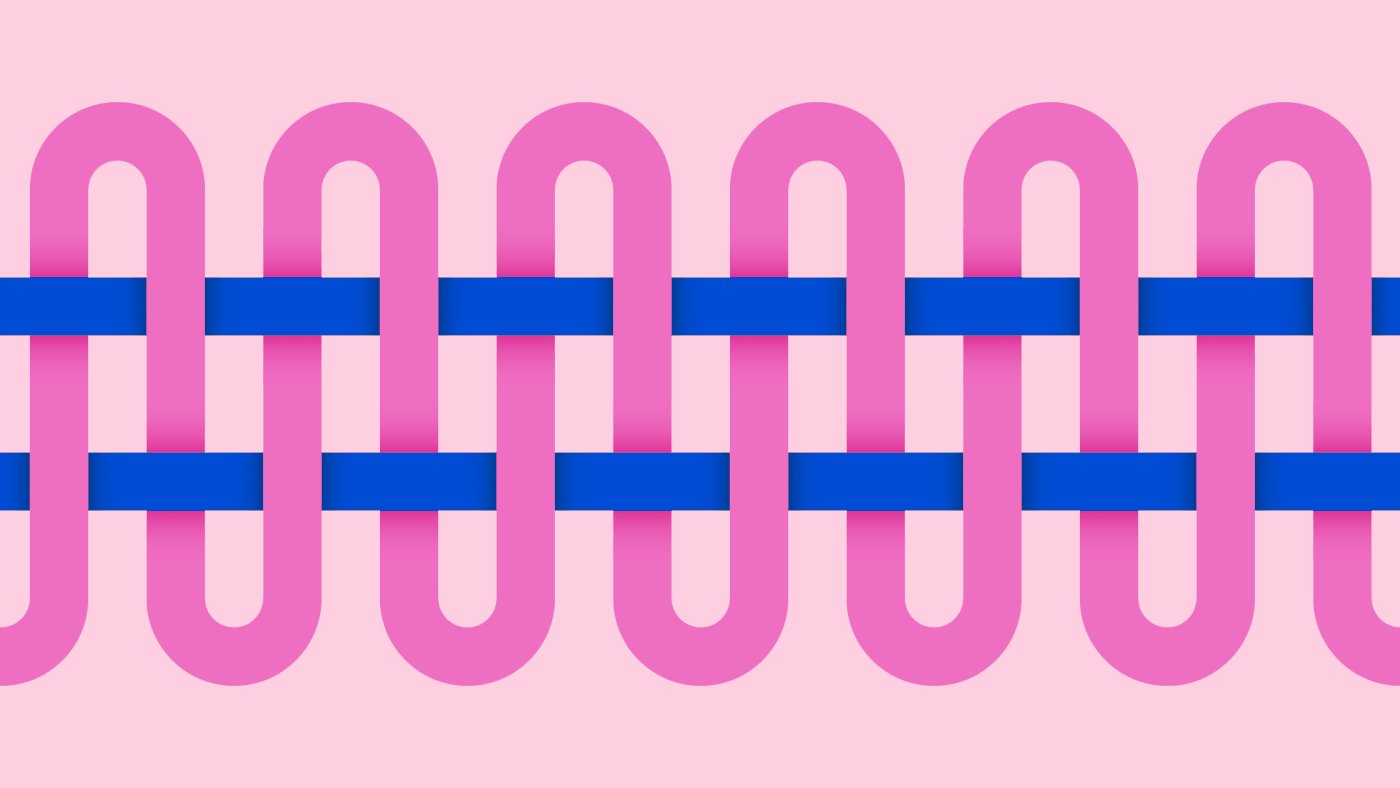
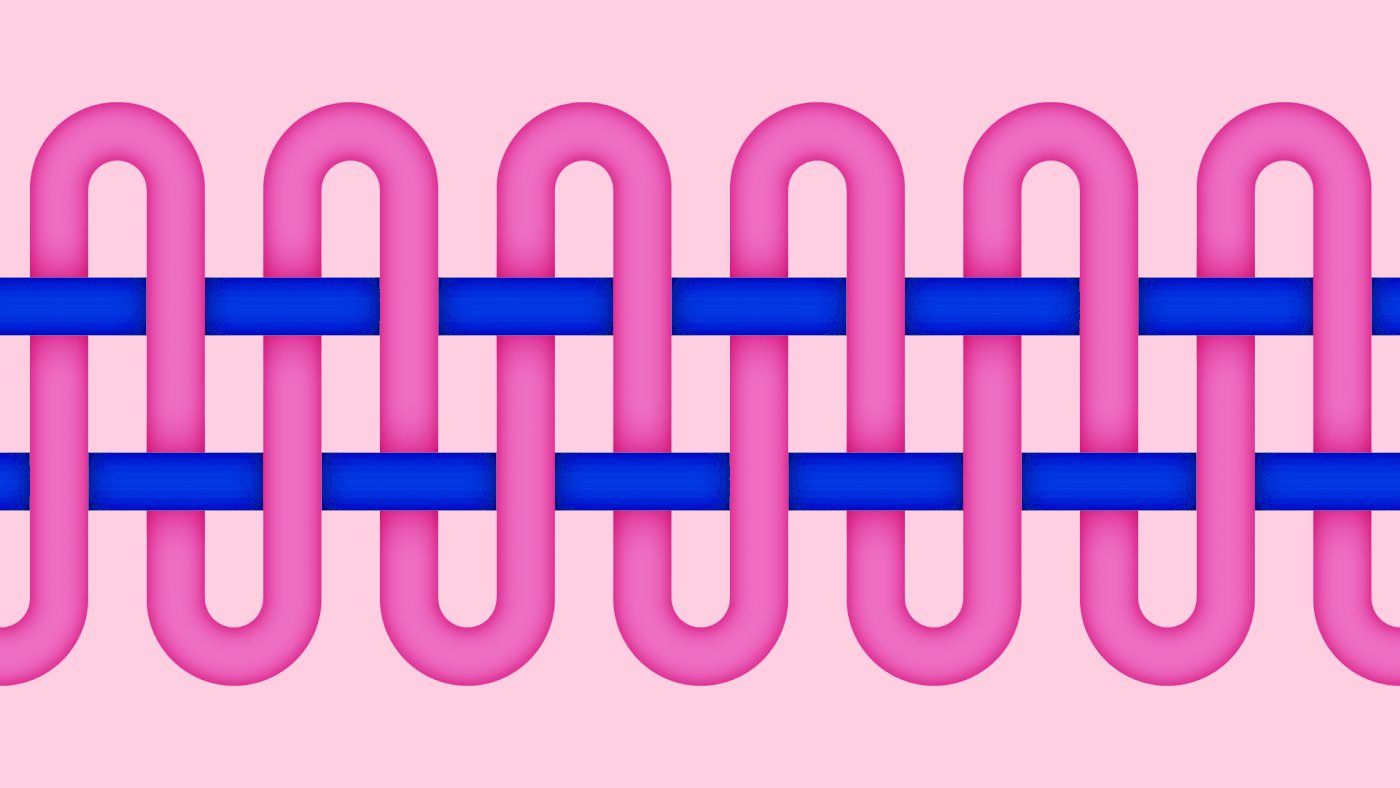
Continuous pattern with elements shaded with gradients & styled with super subtle lines.

Check out our Skillshare class Mastering Illustrator Tools & Techniques for Creating Geometric Grid-Based Designs and get 14 days of Skillshare Premium for FREE if you are a new Skillshare member and sign up using this link.