Case study on UX Redesign of OPAY
A design solution intended to improve the customer’s experience and user flow for OPAY.
Role:
Solo project. Conducted research, developed insights, and create a high-fidelity solution.
Tools:
SketchApp, PrincipleApp, Adobe Illustrator, Adobe Photoshop, Pen and Paper
Objective:
Identify the pain-points of the current Opay payment experience and improve it for my selected target users.
The Core Functions:
I downloaded the Opay application, went through it and made a list of its current capabilities.
I narrowed it to 8 main functions:
I narrowed it to 8 main functions:
1. User Signup
2. Login
3. Betting
4. Buy electricity
5. Buy mobile data
6. Pay cable bills
7. Money transfer to bank account/phone number (Opay User)
8. Top up wallet/Add money
2. Login
3. Betting
4. Buy electricity
5. Buy mobile data
6. Pay cable bills
7. Money transfer to bank account/phone number (Opay User)
8. Top up wallet/Add money
My Design Process
I used a four step design process to analyze and guide my experience redesign for OPAY:

Persona Development:
Dice Sowe
Meet Dice. Dice is your everyday working class millennial who has downloaded OPAY and believes in convenience: works in Technology, likes to shop, and doesn’t have much free time.
Dice is based off an actual colleague of mine named “Oluwadaisi”. Crafting his story helped me empathize with the user and create a mindset that mirrors the needs of new and expectant users.

Usability Test:
I had a discussion with 4 of my colleagues that matched their personas and took note while they performed tasks on the mobile application. I also went online and analyzed reviews on the google play store. During the interviews with my colleagues, I asked them to performs tasks related to the core functions:
1. Please register an account on OPAY. How would you like to signup and what details would you like to provide? What additional features would you like on the flow?
2. You’ve been surfing the internet, swiping through instagram and other social networks, you want to load data, how do you go about that before your data plan runs out?
3. Your mum called you and she runs out of credit, how can you use the Opay to help recharge her phone?
4. Your sister calls and asks for you to send her money, how do you do that?
5. You’d like to top up your wallet on the mobile application, how do you go about it.
6. Your mum is coming into town and you’ve not turned on your television in ages, you need to pay you cable bill, so she can have something to watch, how do you do that?
7. There’s a big game coming up, you want to top up your wallet for your betting site, how do you manage this?
8. You made a payment last week, you need to lookup the reference number as proof, how do you get this information?
9. You want to view all the transactions you performed yesterday, how do you do that?
2. You’ve been surfing the internet, swiping through instagram and other social networks, you want to load data, how do you go about that before your data plan runs out?
3. Your mum called you and she runs out of credit, how can you use the Opay to help recharge her phone?
4. Your sister calls and asks for you to send her money, how do you do that?
5. You’d like to top up your wallet on the mobile application, how do you go about it.
6. Your mum is coming into town and you’ve not turned on your television in ages, you need to pay you cable bill, so she can have something to watch, how do you do that?
7. There’s a big game coming up, you want to top up your wallet for your betting site, how do you manage this?
8. You made a payment last week, you need to lookup the reference number as proof, how do you get this information?
9. You want to view all the transactions you performed yesterday, how do you do that?
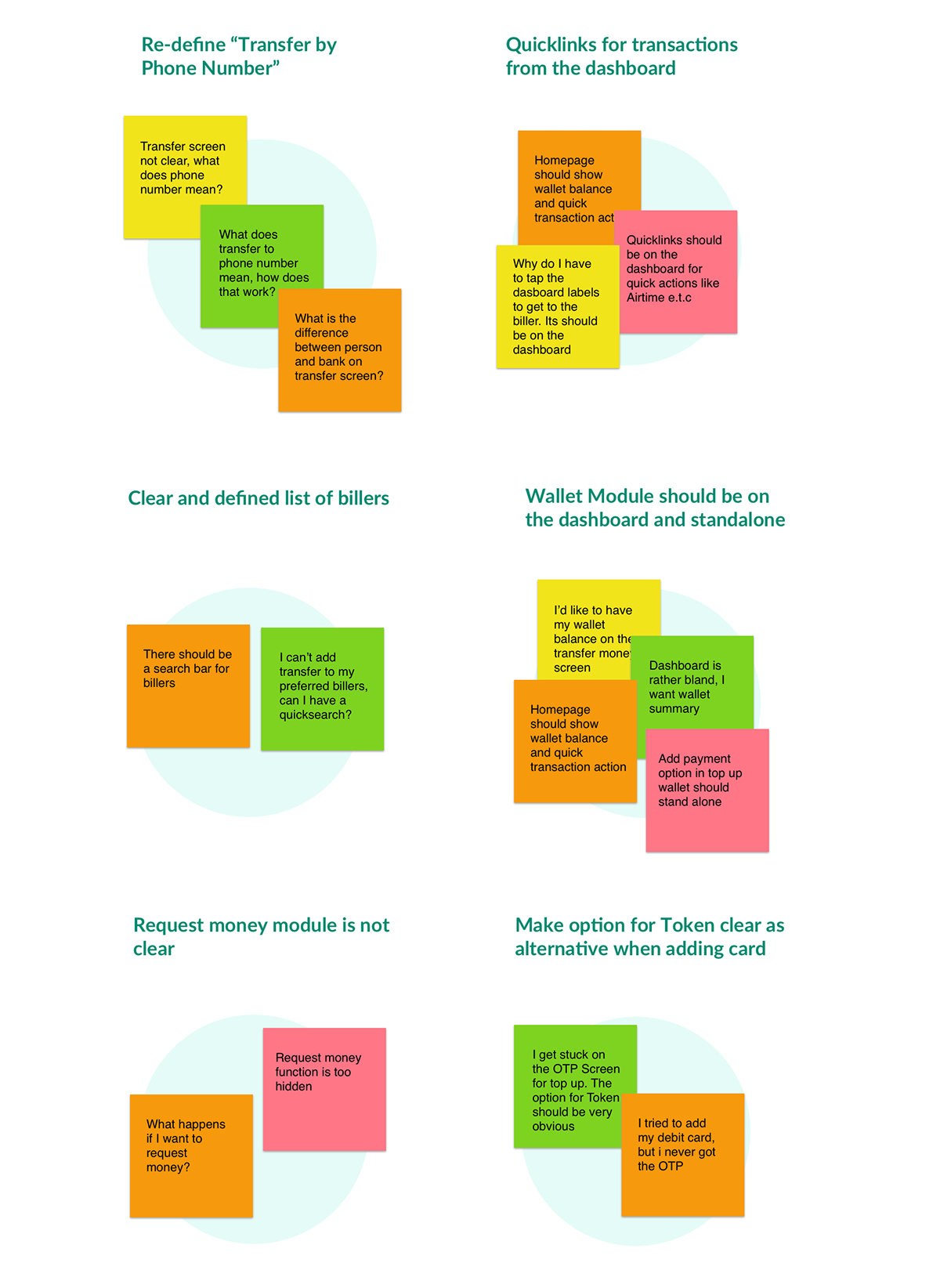
Findings & Observation:

Identifying the needs

Prioritizing the needs (Defining the Prioritization Matrix)

Choosing the user problems to solve:
Based on the prioritization matrix, i’ve decided to tackle the problems on the right side of the matrix, these issues are :
Important to Business and Users
• Re-define “Transfer by Person” to “Transfer by Phone Number”
• Request money module is not clear
• Make option for Token as alternative when adding card
• Request money module is not clear
• Make option for Token as alternative when adding card
Important to Users and allows for Low effort by app developers
• Clear and defined list of billers
• Quick links for transactions from the dashboard
• How do I get a bonus to make payments
• In money transfer, bank tab should come first
• Payment history should have a “Send to email” action for reference
• I’d like to have my wallet balance on the transfer money screen
• On money transfer, the amount field is too small
• The ATM Cash out option seems clickable should it be, and what about it?
• TV Text label on the dashboard is not clear, does this help pay my Cable bills?
• Quick links for transactions from the dashboard
• How do I get a bonus to make payments
• In money transfer, bank tab should come first
• Payment history should have a “Send to email” action for reference
• I’d like to have my wallet balance on the transfer money screen
• On money transfer, the amount field is too small
• The ATM Cash out option seems clickable should it be, and what about it?
• TV Text label on the dashboard is not clear, does this help pay my Cable bills?
The Solution
I decided to take on the first 3 issues important to the business and users, based on my limitation with time, I'll only outline the solutions for 1 & 2:
1. Re-define “Transfer by Person” Flow
I watched one of my test users go through the “Transfer Money” flow and one major issue he had was understanding the “Transfer by Person” option. Please see below the user-flow and high fidelity design I designed to solve this problem.
Low-Fidelity design

New Flow for “Transfer by Person” (High-Fidelity Design)
• I went ahead to create a different look and feel based on the current theme
• The dashboard now features a wallet card that has a quick action to “Topup”, this will be beneficial for the busines to generate more transactions per user. it now very easy to top up.
• There’s also a history view for users to quickly preview recent transactions.
• I changed the term from “Phone” to “Phone Number”.
• On tap of “Transfer”, the user lands on transaction details modal
• The can view addtional information by clicking on the “Info” icon on the top right.
• The arrangement of the tab was changed to have “Bank” come before “Phone Number”
• The dashboard now features a wallet card that has a quick action to “Topup”, this will be beneficial for the busines to generate more transactions per user. it now very easy to top up.
• There’s also a history view for users to quickly preview recent transactions.
• I changed the term from “Phone” to “Phone Number”.
• On tap of “Transfer”, the user lands on transaction details modal
• The can view addtional information by clicking on the “Info” icon on the top right.
• The arrangement of the tab was changed to have “Bank” come before “Phone Number”

2. Re-define “Request Money flow and entry point”
I watched one of my test users go through the “Transfer Money” flow and one major issue i say he had, was understanding the “Transfer by Person” option. Please see below the user flow and high fidelity design I designed to solve this problem.
Low-Fidelity design

New Flow for “Request Money” (High-Fidelity Design)
• I added the “Request Money” module to the dashboard as a quick link for easy access
• Created a new card view for the “request money” action
• By Tapping the “Request from” card, you bring up your contacts list or tap in the payer’s number.
• A modal now gives the payment summary, I though to go with a more familiar convention on this.
• Created a new card view for the “request money” action
• By Tapping the “Request from” card, you bring up your contacts list or tap in the payer’s number.
• A modal now gives the payment summary, I though to go with a more familiar convention on this.

New Screens Re-designed




Icons

Interface Elements

Screen Presentation

Thanks for Watching








