

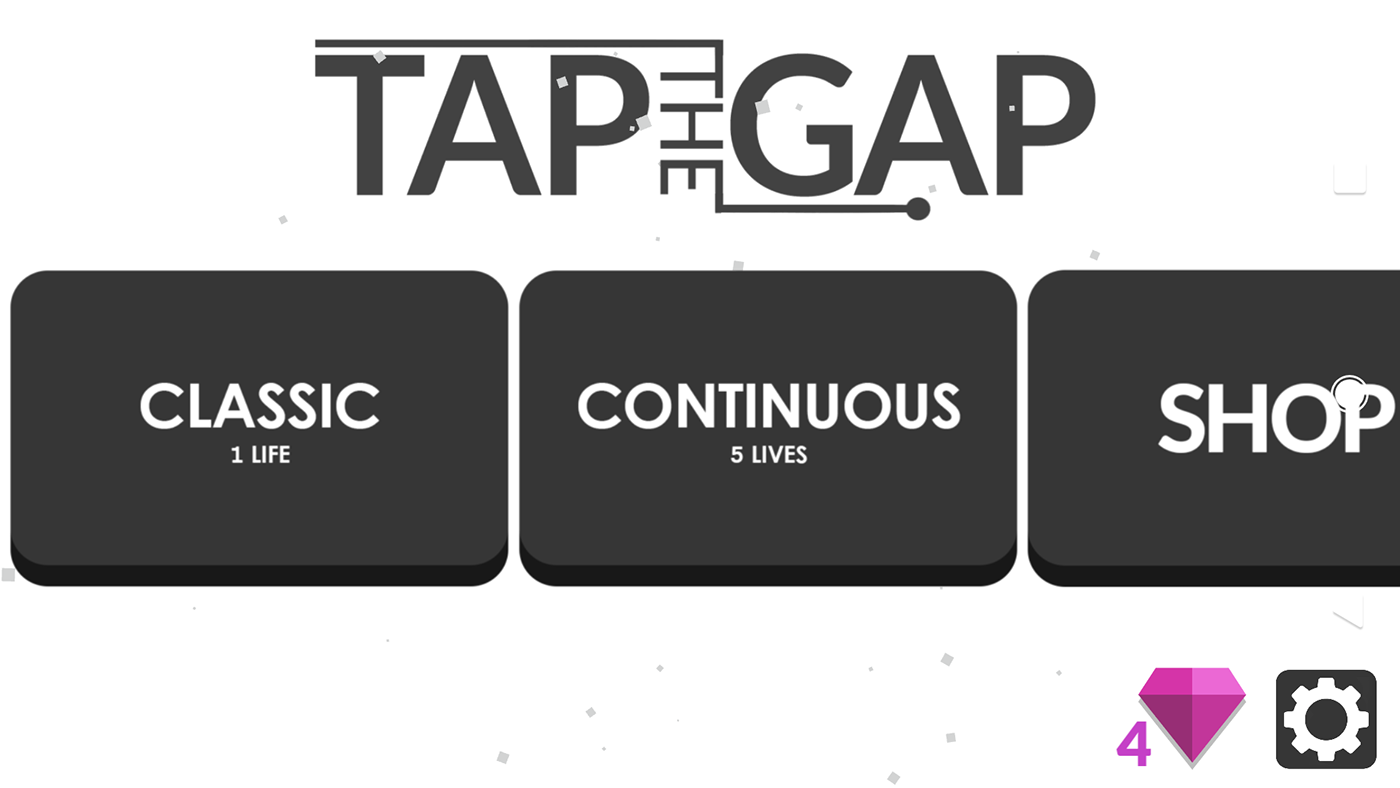
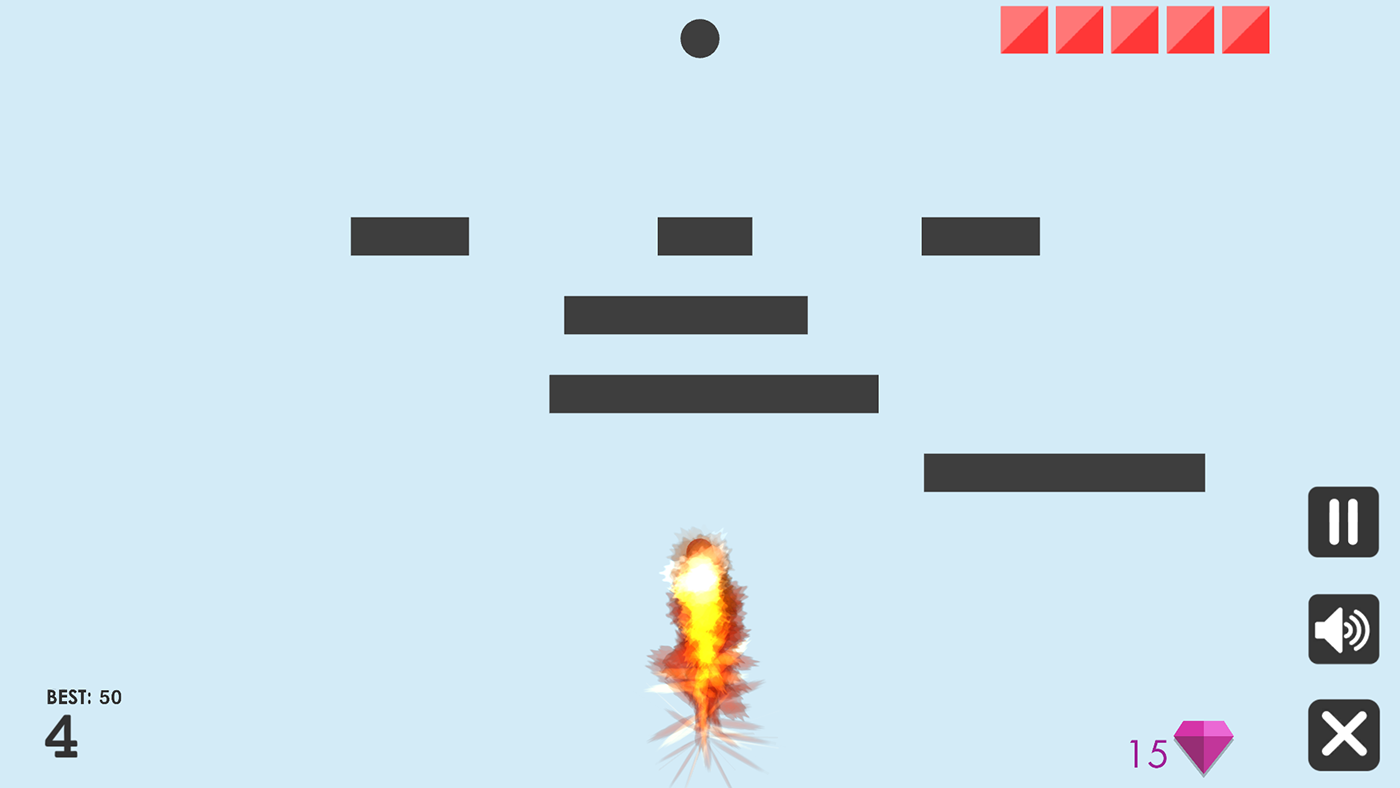
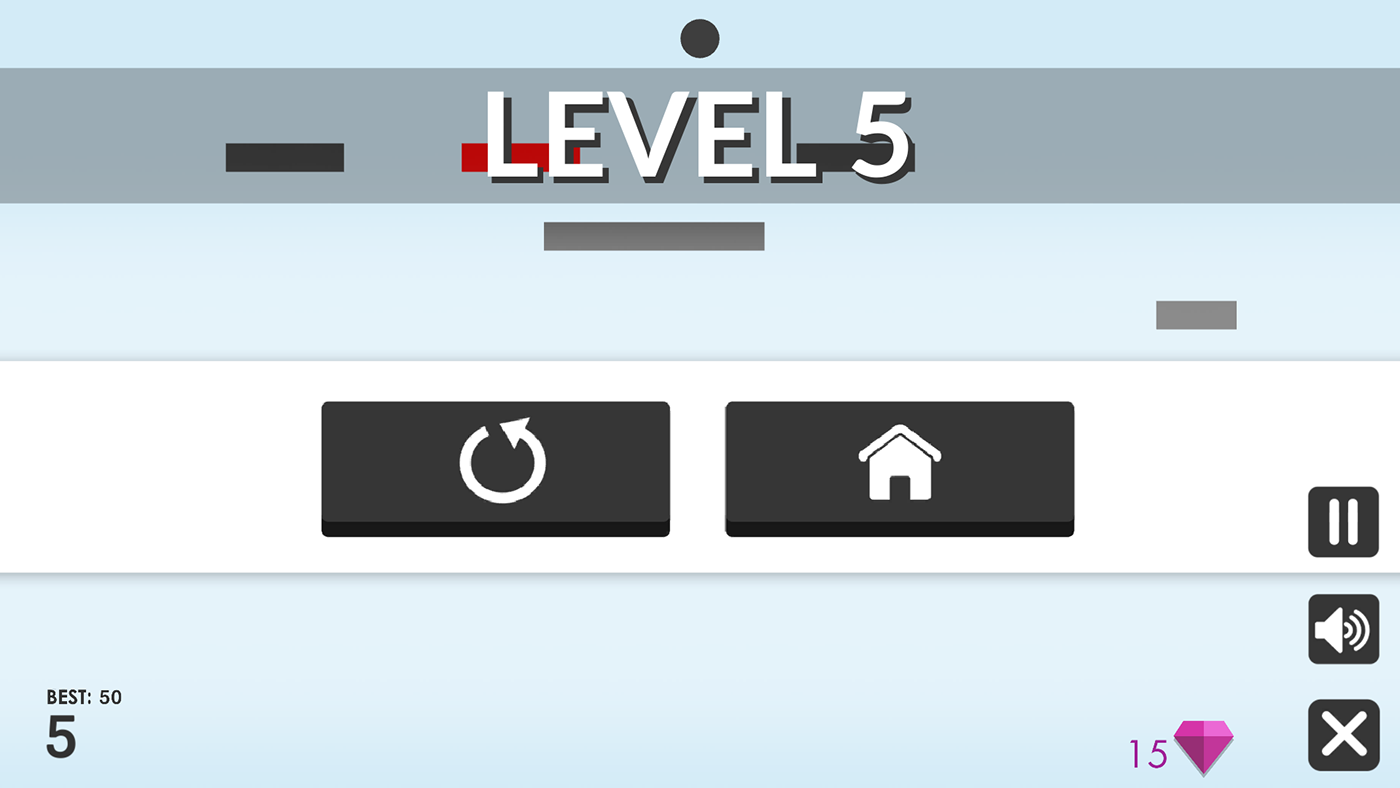
Every 10 levels brings a different pastel background. UI graphics and colors match throughout the game to give it a consistent feel.


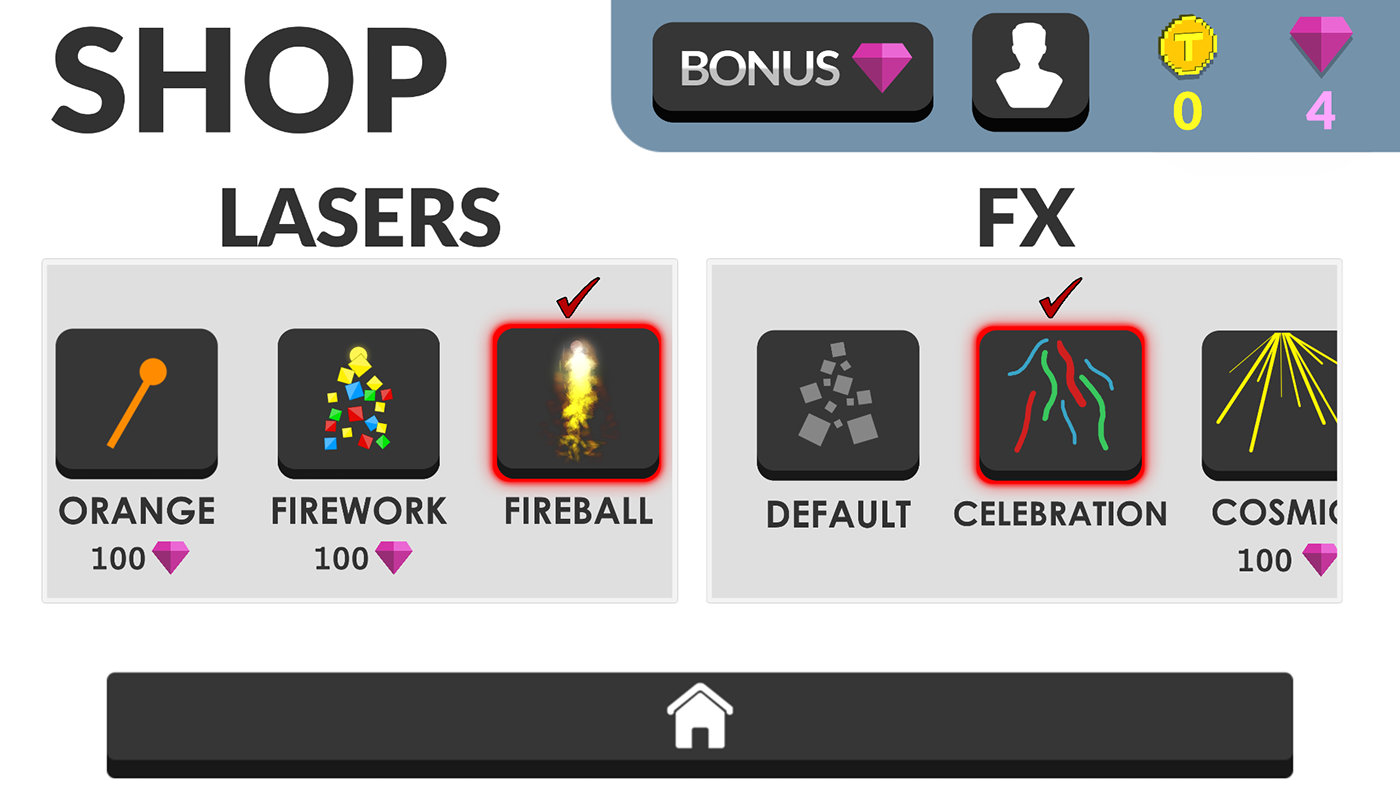
In the Shop, you can watch ads and open gifts to unlock game content.


Speaking of the shop!



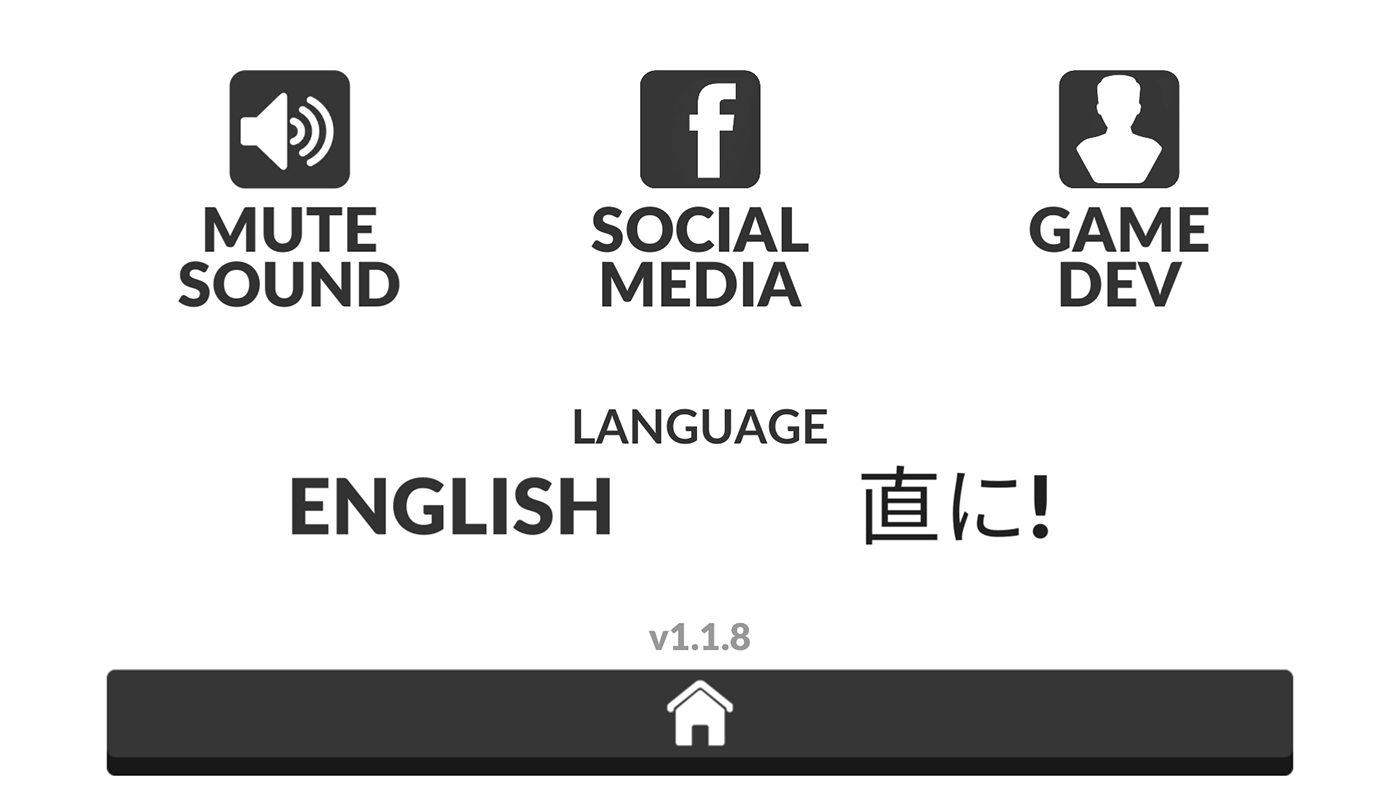
The SETTINGS menu - Simple but informative.

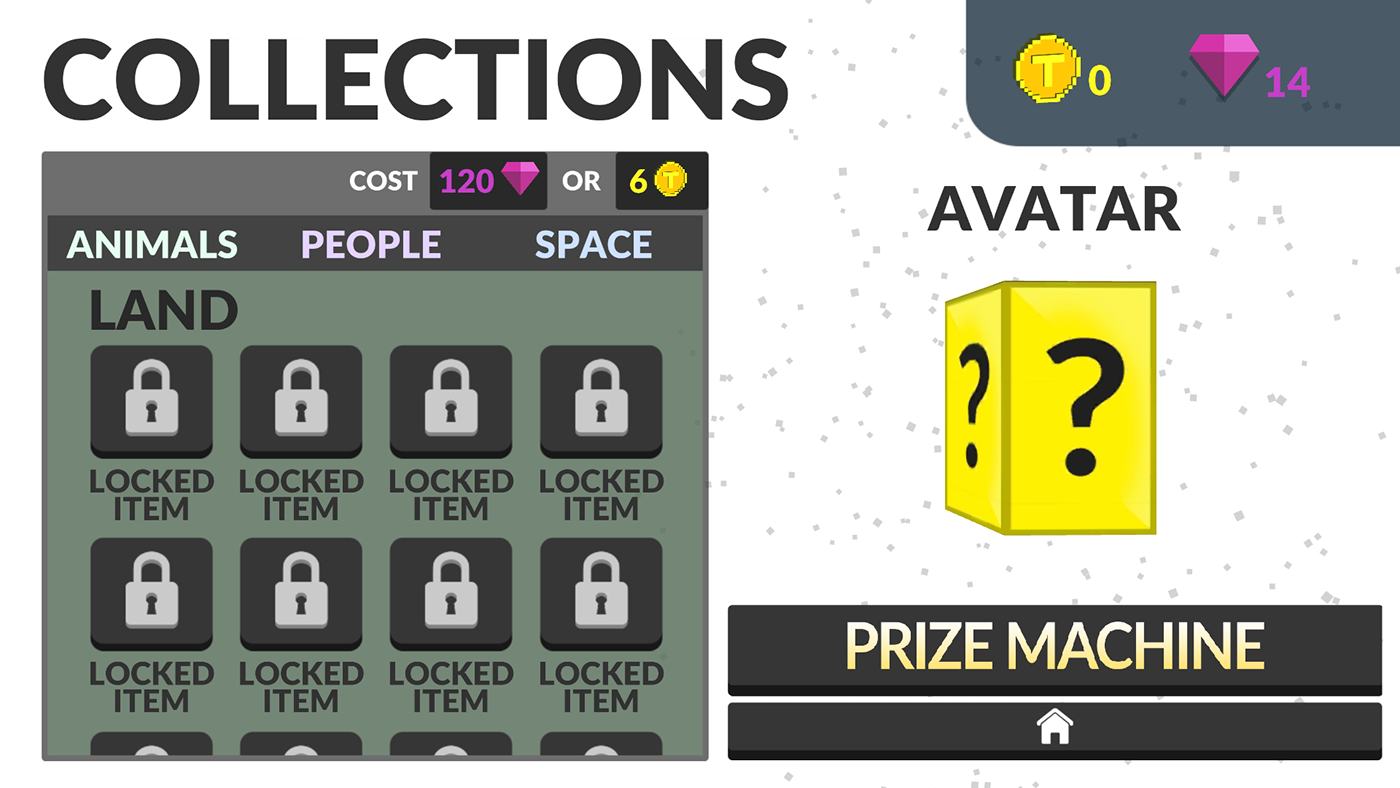
If the player wants to practice levels to master them, they can do so in a scroll menu. The cut off edges are the bounds of the scroll window.

And that's it!


