I planned a game in 5 days (2016). Many sleepless hours later this is what I made.
Game named Demigod. Its like candy crush or magical drop III game where you throw atleast three same colour drops together and then they explode and you get points. If yout get combos you'll make more damage to your oppoment.
Game named Demigod. Its like candy crush or magical drop III game where you throw atleast three same colour drops together and then they explode and you get points. If yout get combos you'll make more damage to your oppoment.
Asking questions from possible player
I started my project planning by asking from my friends what kind of game they want to see and play. Many of my friends said that they love puzzle games and they want more of them. They suggested that I should make a puzzle game. Then I wondered what kind of characters I should make and what kind of storyline. I asked from my neighbour kids what kind of characters they like because I planned doing a game for kids, cartoony style fantasy game. Most of the kids said that they like animal games.
Story
Making Fantasy game so the story needs to be fantasy like too! I made up an short simple story named Demi God: ”There is an old god named Tiko-Sama who is soon going to retire from his job and needs to find a new follower, who can manage to do his job as good as he does, or even better. Tiko decided to make an friendly battle where the battle winner will be the next world god. Demi- gods can participate in this competition and show their best talent how to control magic marbles. May the best god win!” At first I planned that the game name should be ’Demi Marble’, but it didn’t look so good on logo.
Planning
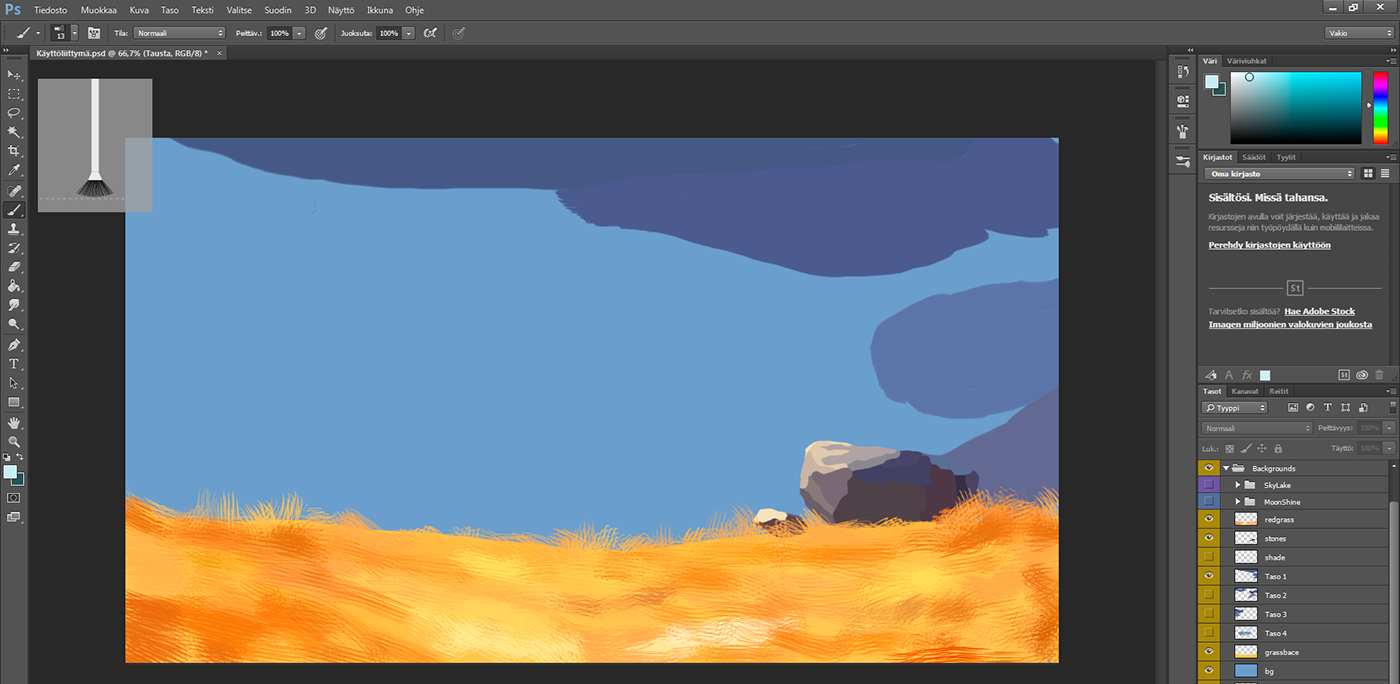
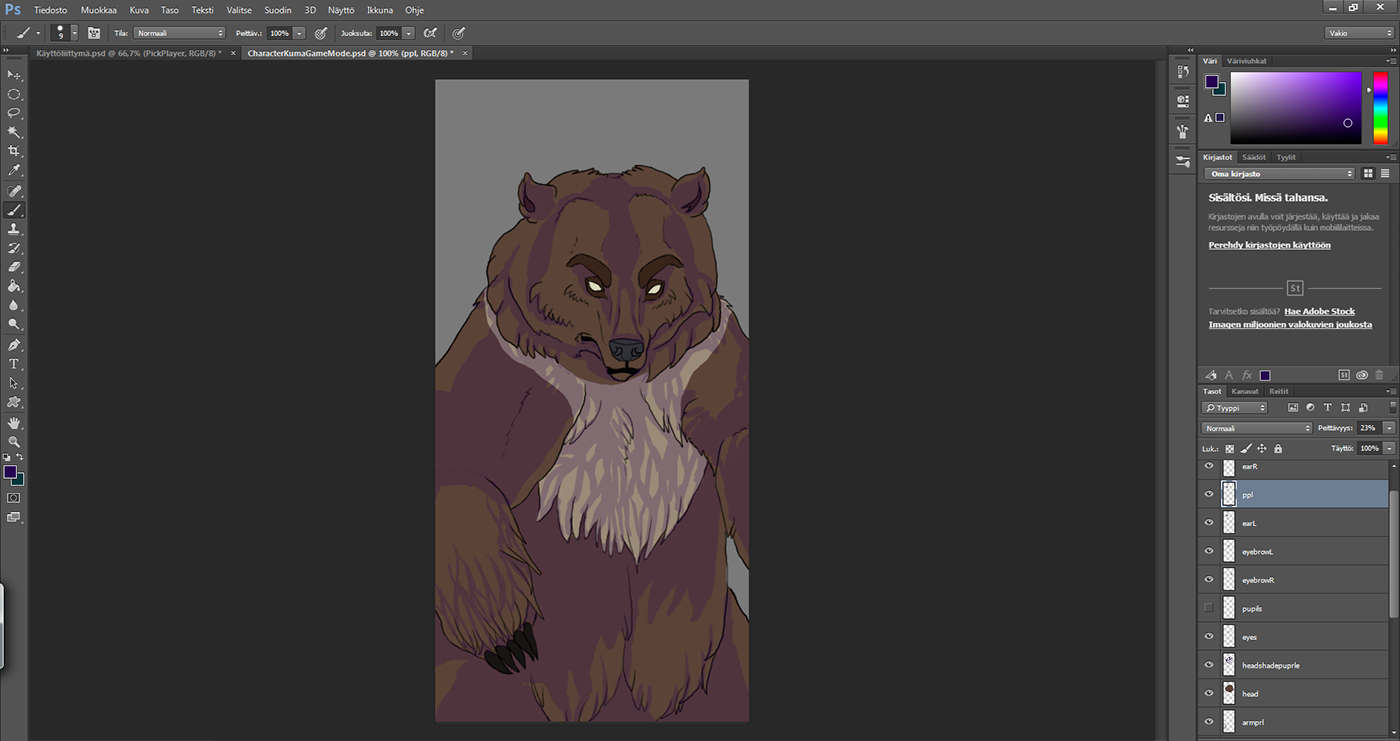
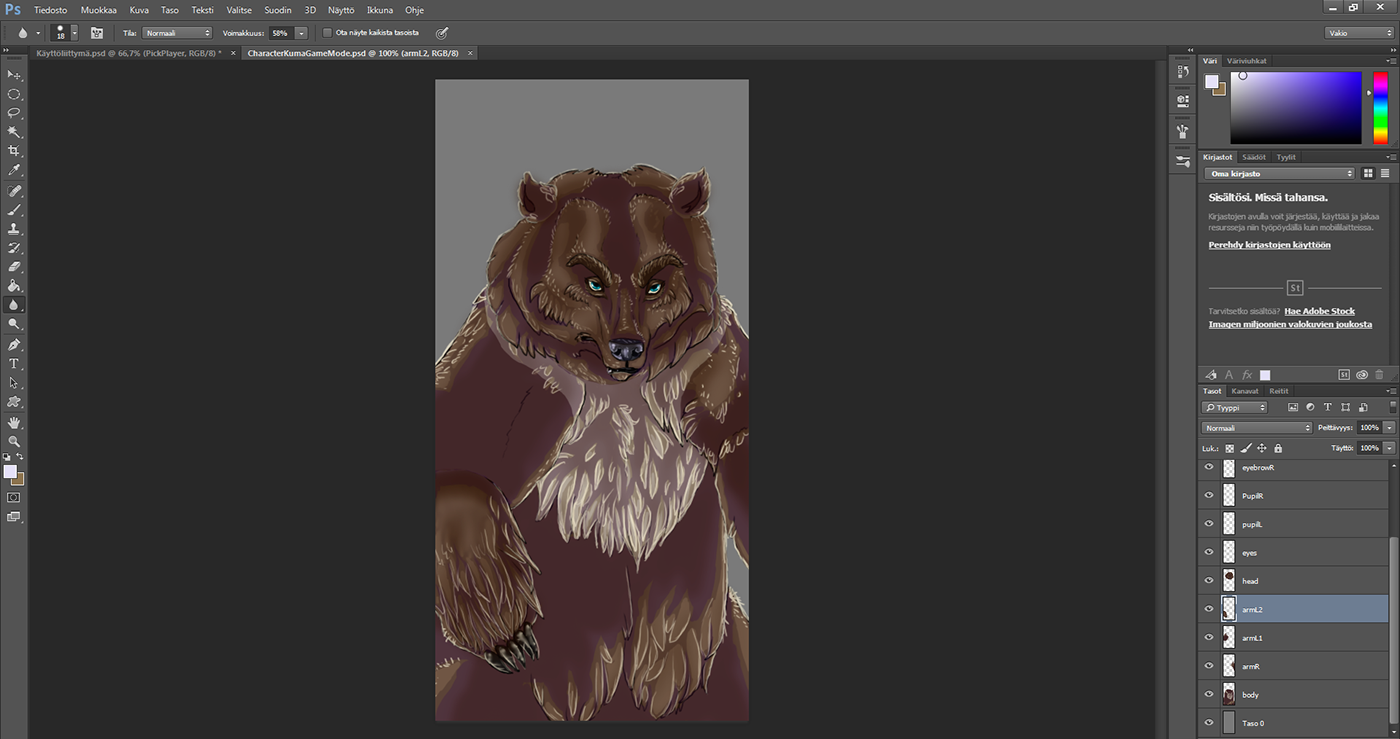
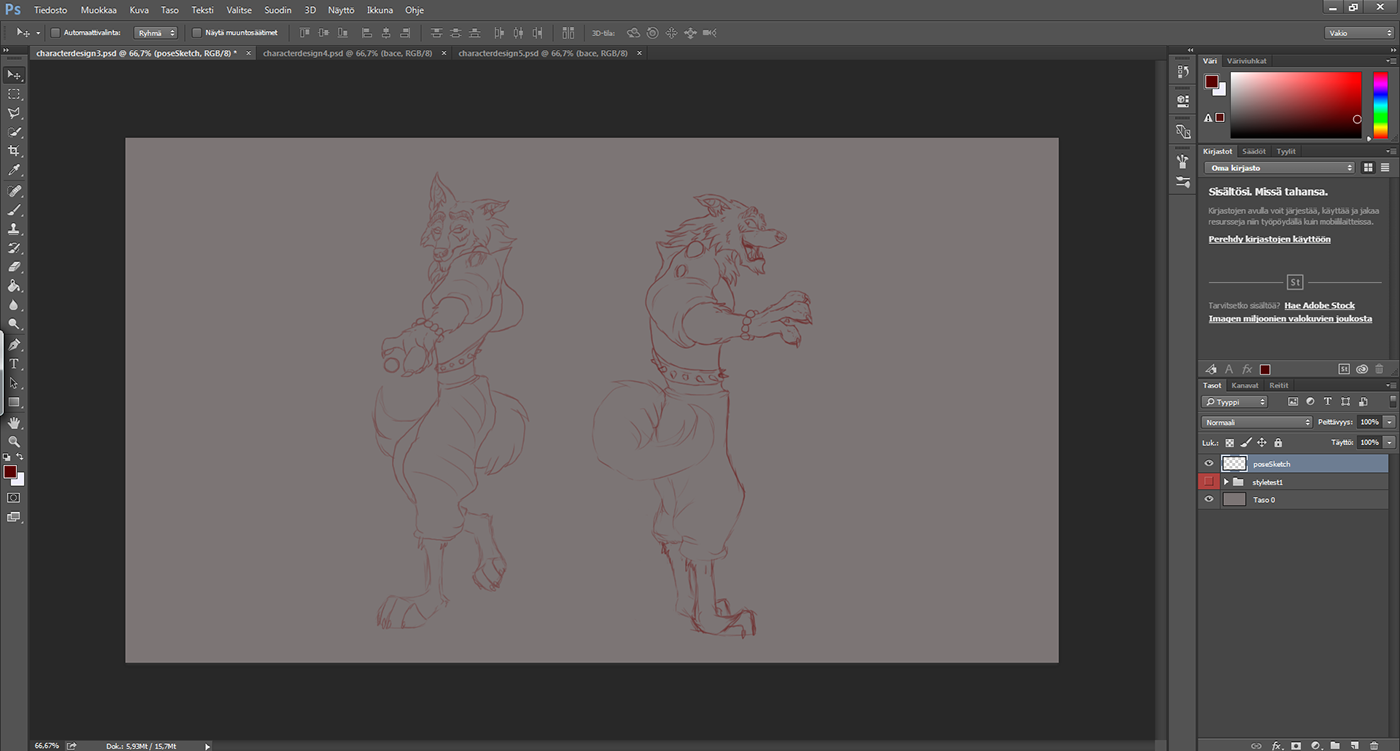
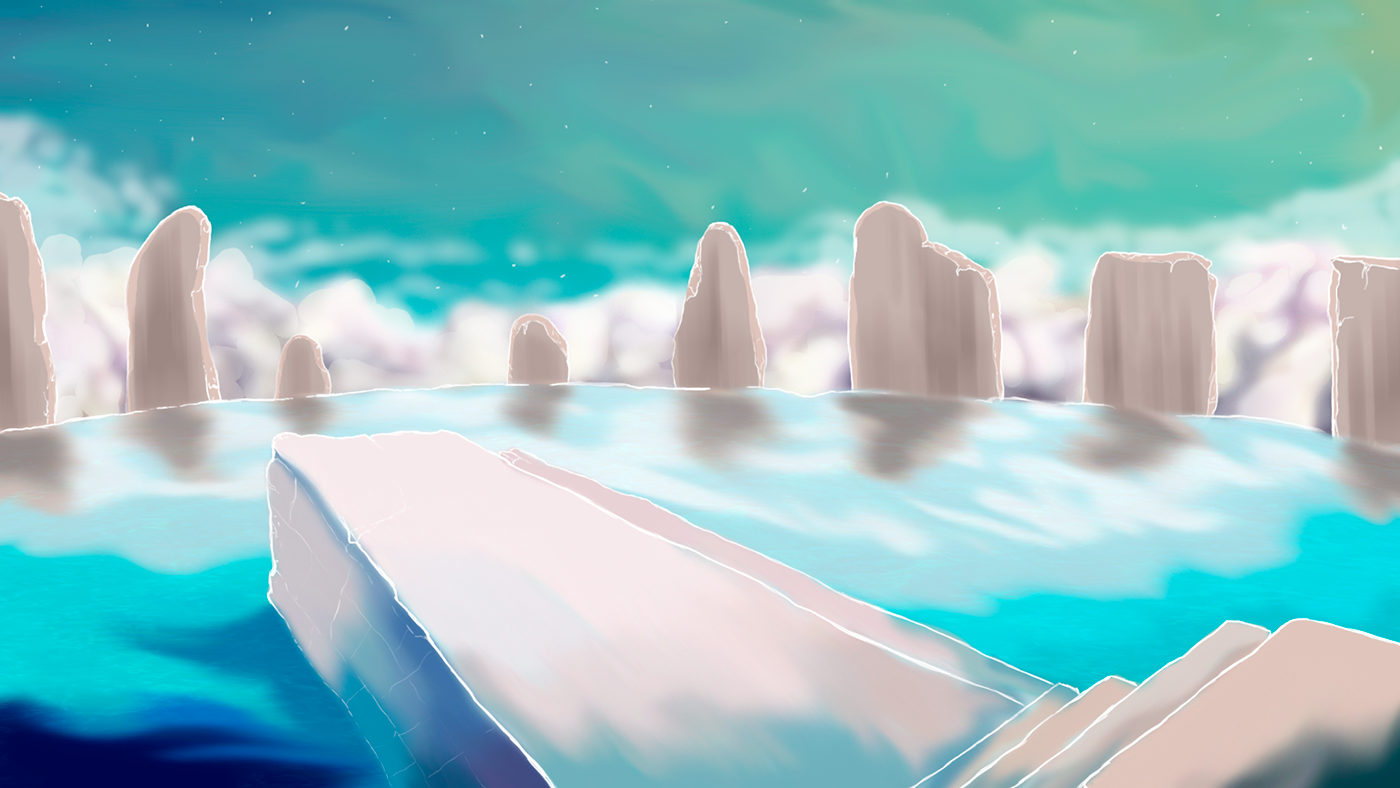
I started planning what kind of animals I should use and I ended up with these : Wolf warrior, Bear of the forest, Muray of the ocean, Bird of the moon and old fox god. On basic planning I used my old notebook and pencil. Then I opened Photoshop and did the rest over there, Character consepts and final versions of the characters. Backgrounds I started on Photoshop. I listened celtic music and did them by inspiration flow. I tried to make them to look like ’heavenly’ wibe backgrounds. For ex. Cloudy, sparkly, star twinkly and glowy.
Making UI
I made firstly simple wireframes of the game’s UI and wrote some explaining text on the side, so it will be easier and faster for me to make final versions. I opened Photoshop and made groups on the layerwindow. I named the groups for ex. Backgrounds, Game view, Start up, How to play, Character selection etc. I made the groups on different colours too so its easier to find the right group. Everything started go well and smoothly after I made those groups.
Animating and making effect animations
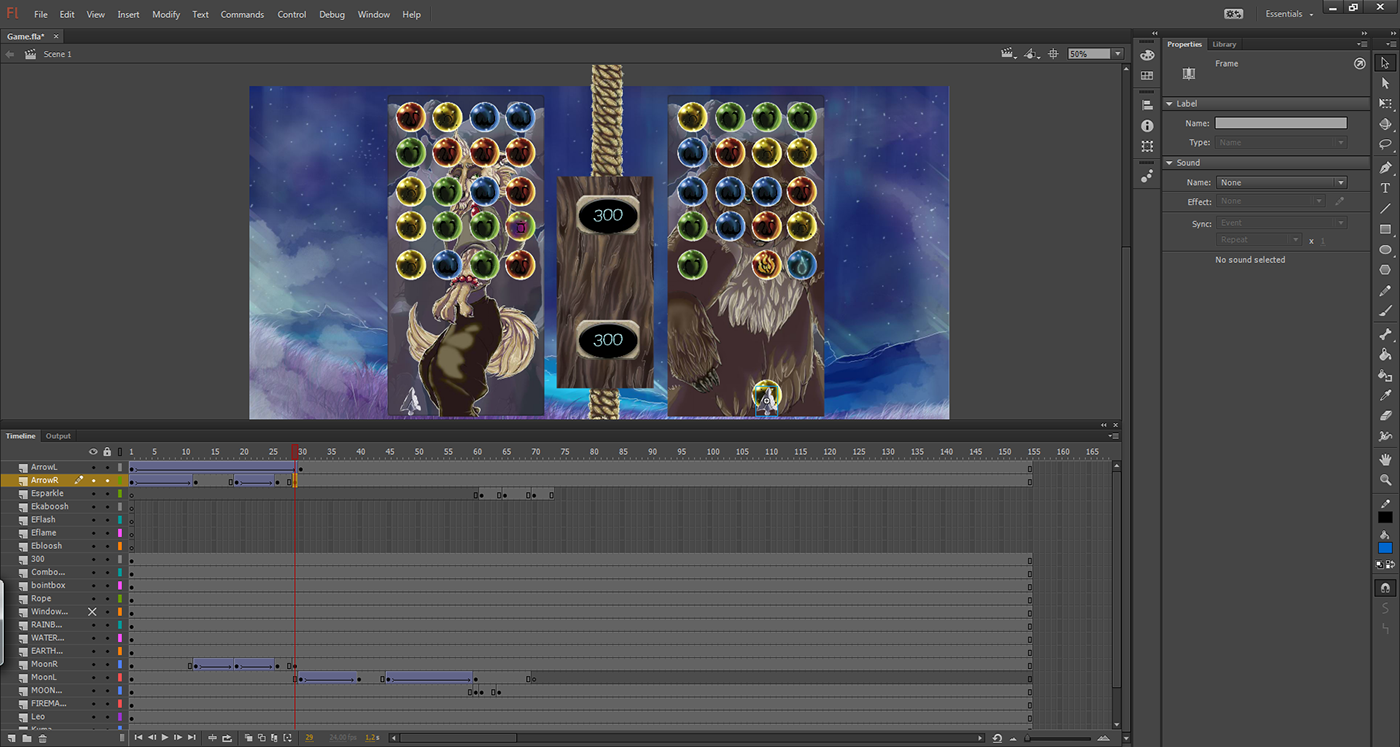
I made own psd file for every effect I needed to do. I made effect animations by drawing them frame by frame. After I finished my effects, I continued animating on Adobe Flash program. I used a lot of tweening on arrows and marbles. I put every animation together and made ’fake’ game scene. When I finished of animating I took out spritesheet of the elements and characters.
Trailer making and Marketing
I made on Photoshop game banner consepts and then moved them into flash programm and made an AD. I captured some video of my computer screen and made few clips of my animations and put them together in Premiere Pro video programm, and made 30 seconds long game trailer. In trailer I used sound effects and two music files to make it feel more real. I used Muse programm to make simple web-page for this game where you can see some of the art works and trailer video of the game.
I started my project planning by asking from my friends what kind of game they want to see and play. Many of my friends said that they love puzzle games and they want more of them. They suggested that I should make a puzzle game. Then I wondered what kind of characters I should make and what kind of storyline. I asked from my neighbour kids what kind of characters they like because I planned doing a game for kids, cartoony style fantasy game. Most of the kids said that they like animal games.
Story
Making Fantasy game so the story needs to be fantasy like too! I made up an short simple story named Demi God: ”There is an old god named Tiko-Sama who is soon going to retire from his job and needs to find a new follower, who can manage to do his job as good as he does, or even better. Tiko decided to make an friendly battle where the battle winner will be the next world god. Demi- gods can participate in this competition and show their best talent how to control magic marbles. May the best god win!” At first I planned that the game name should be ’Demi Marble’, but it didn’t look so good on logo.
Planning
I started planning what kind of animals I should use and I ended up with these : Wolf warrior, Bear of the forest, Muray of the ocean, Bird of the moon and old fox god. On basic planning I used my old notebook and pencil. Then I opened Photoshop and did the rest over there, Character consepts and final versions of the characters. Backgrounds I started on Photoshop. I listened celtic music and did them by inspiration flow. I tried to make them to look like ’heavenly’ wibe backgrounds. For ex. Cloudy, sparkly, star twinkly and glowy.
Making UI
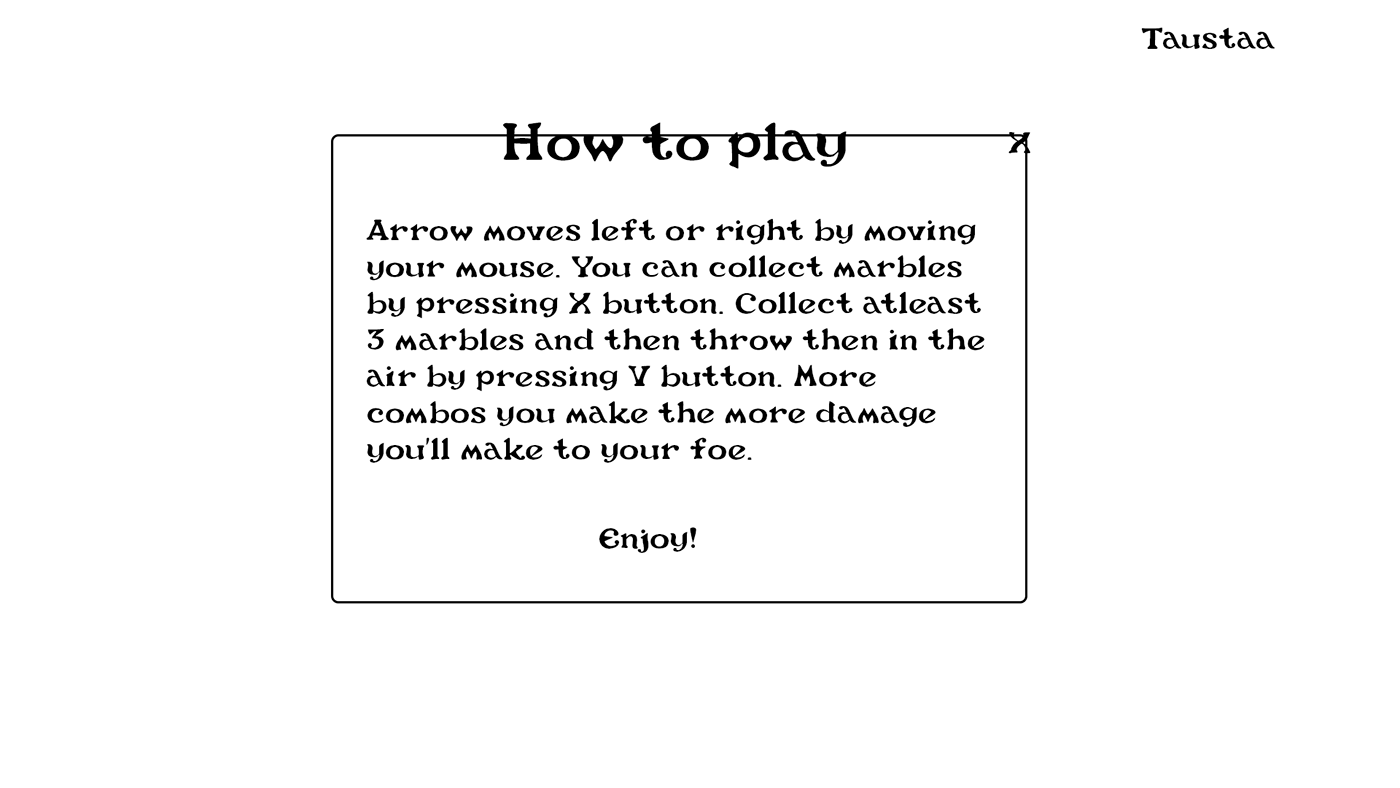
I made firstly simple wireframes of the game’s UI and wrote some explaining text on the side, so it will be easier and faster for me to make final versions. I opened Photoshop and made groups on the layerwindow. I named the groups for ex. Backgrounds, Game view, Start up, How to play, Character selection etc. I made the groups on different colours too so its easier to find the right group. Everything started go well and smoothly after I made those groups.
Animating and making effect animations
I made own psd file for every effect I needed to do. I made effect animations by drawing them frame by frame. After I finished my effects, I continued animating on Adobe Flash program. I used a lot of tweening on arrows and marbles. I put every animation together and made ’fake’ game scene. When I finished of animating I took out spritesheet of the elements and characters.
Trailer making and Marketing
I made on Photoshop game banner consepts and then moved them into flash programm and made an AD. I captured some video of my computer screen and made few clips of my animations and put them together in Premiere Pro video programm, and made 30 seconds long game trailer. In trailer I used sound effects and two music files to make it feel more real. I used Muse programm to make simple web-page for this game where you can see some of the art works and trailer video of the game.
Simple flowchart

Some of these are in finnish. Sorry about that. I'll explain it in english.
In logo-box will appear game logo.
Start-button: the game will start
How to play: explains how to play the game.
In logo-box will appear game logo.
Start-button: the game will start
How to play: explains how to play the game.

"Taustaa" means background

In the biggest box you can see your selected character
On the smaller boxes you can see head icon of the characters
When you have selected the character press the play button.
On the smaller boxes you can see head icon of the characters
When you have selected the character press the play button.

Those black circles are the orbs what you'll destroy/make combos
Character will be seen behind the orbs. Character will do some combo movements if you get alot of combos in a row.
300 number will decrease more combos you make. You will win the number sets to zero or your oppoment drowns to your combo attack.
Player window is on the left side. Oppoment window on the right.
Character will be seen behind the orbs. Character will do some combo movements if you get alot of combos in a row.
300 number will decrease more combos you make. You will win the number sets to zero or your oppoment drowns to your combo attack.
Player window is on the left side. Oppoment window on the right.

This character selection icons changed ALOT. They don't look like that anymore.

Game startup menu background

Level backround concept ideas







Simon is the derpiest one. I know these are very old designs but this character is my fav. Hah

Tiko is like "narrator" or judge in this game.

I made all the animations in flash [today its named animate cc]