Redesign of mobile, fixed and app plans for Vodafone Ireland
The current state - how we show our offers
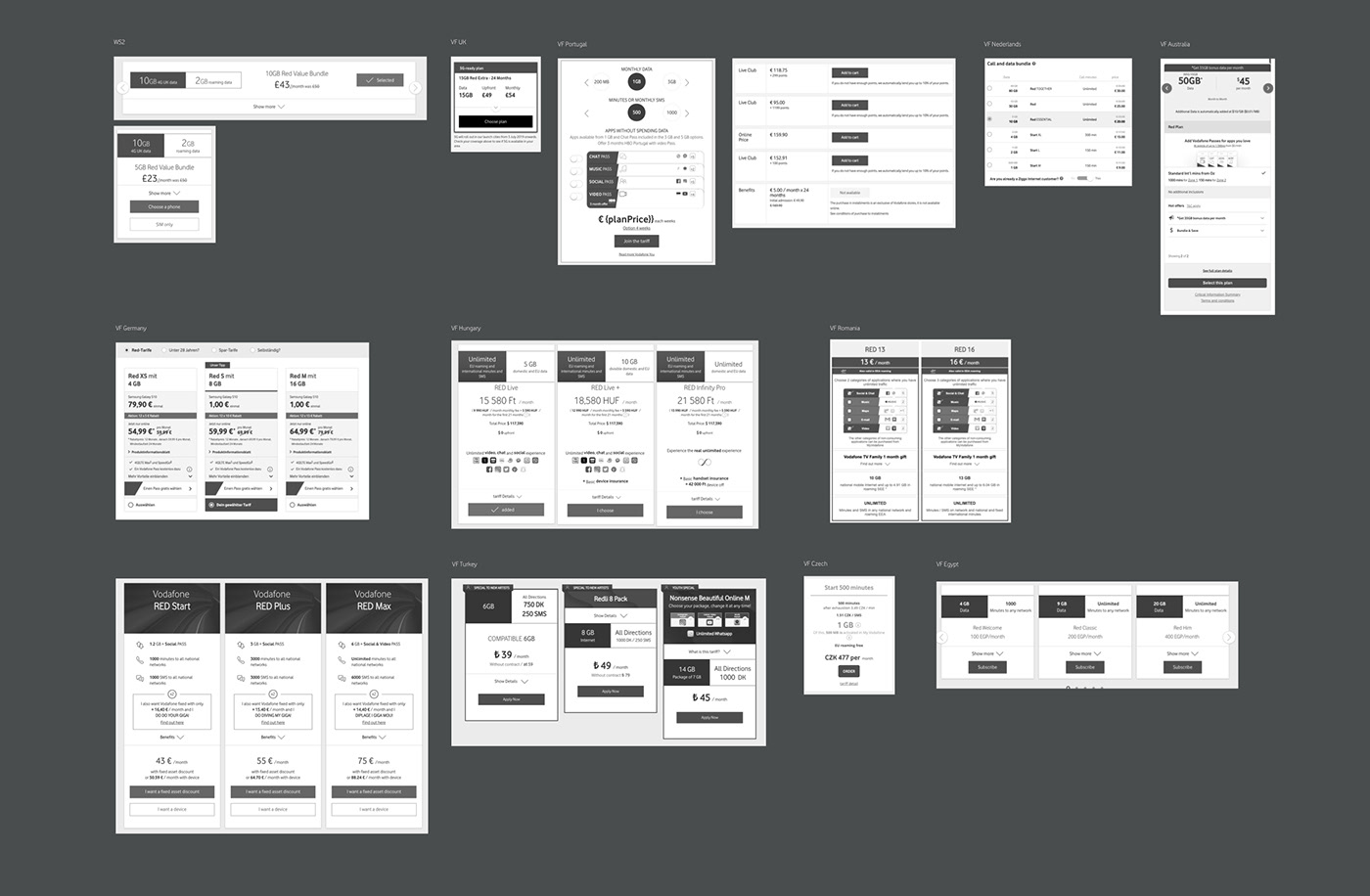
There’s no such thing as visual and functional consistency when it comes to how different Vodafone markets show their offers. One reason for this can be the fact that each country is different in terms of offers, KPI’s, or even culturally speaking, some visual elements resonate better within the local markets than others. (Image 1)

Image 1 - How different Vodafone markets display their plans
A few known issues with the current WS2 template
WS2 is a design standard recommended by Vodafone group. Below are some known issues we have identified locally based on user testing and web analytics.

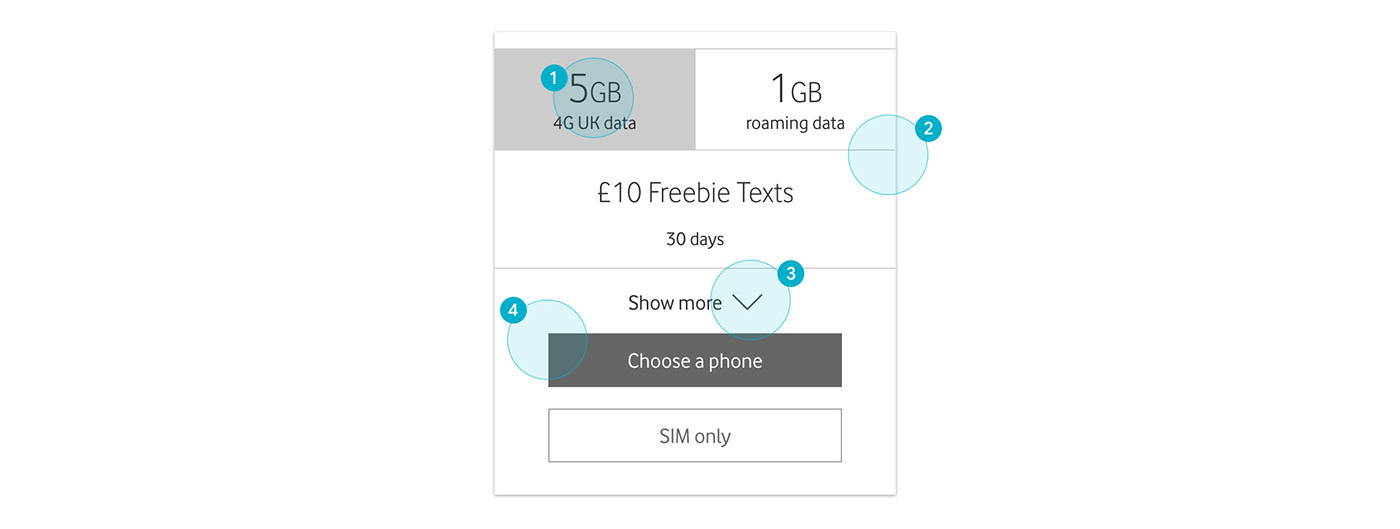
1. In most moderated/remote user testing we did on plans pages, people tried to click on the USP’s.
2. Content hierarchy seems off. The name and price of the plan should be first, then its contents. (like reading a book)
3. The show more content is an addition to the main core plan specs. For most people the USPs should be enough to make a purchase decision, so why interrupt them?
4. Because a common Bill Pay journey requires the user first to choose a phone, then a plan, we need a way to display the phone’s price with this specific plan.
The big four
Although the current state looks like a mixed bag, all plans have some key commonalities or shared features. These are:
• Plan header
• USP’s
• Plan details
• Call to action
Re-designing the plans: the process
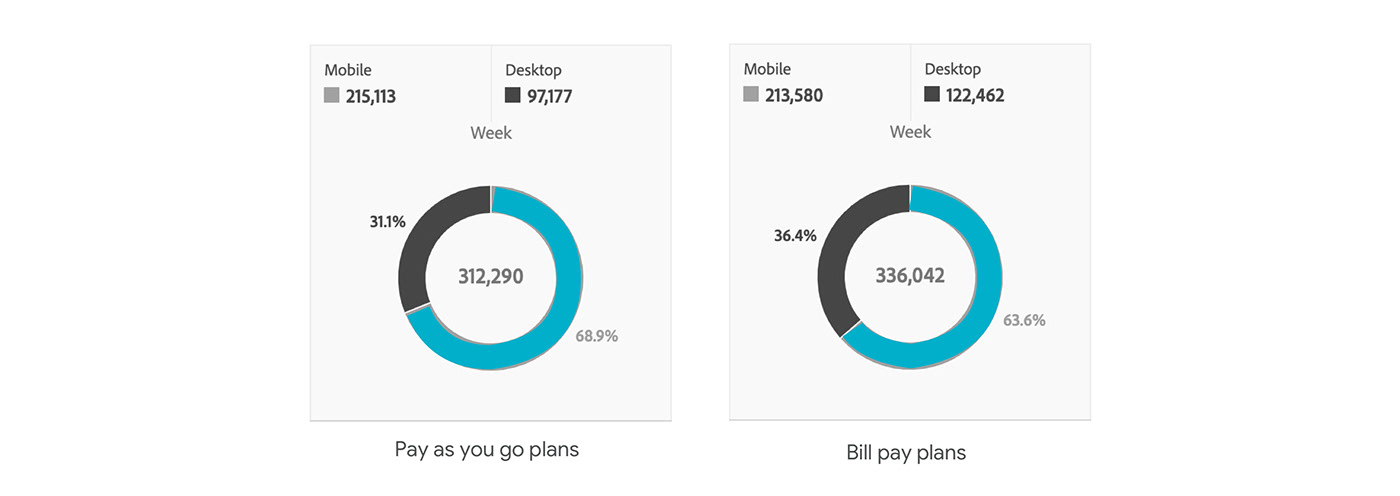
One key determinator in the redesign process is the digital context or the medium where these components are being viewed by our users. Looking at the analytics on the PAYG and BP plans pages it was clear that, whatever we do, it has to be seamlessly optimised for mobile devices since the split in the past 6 months is ~70/30.

Other things we set out to do were to introduce simplicity through clear visual and content elements (such as typography and plan specs), information architecture, and last but not least an easily accessible call to action.
The new plans template
1. Card
The card or background of the plan follows the latest MVA10 design elements such as rounded corners (6px) and drop shadow (0, 2, 8, .16)

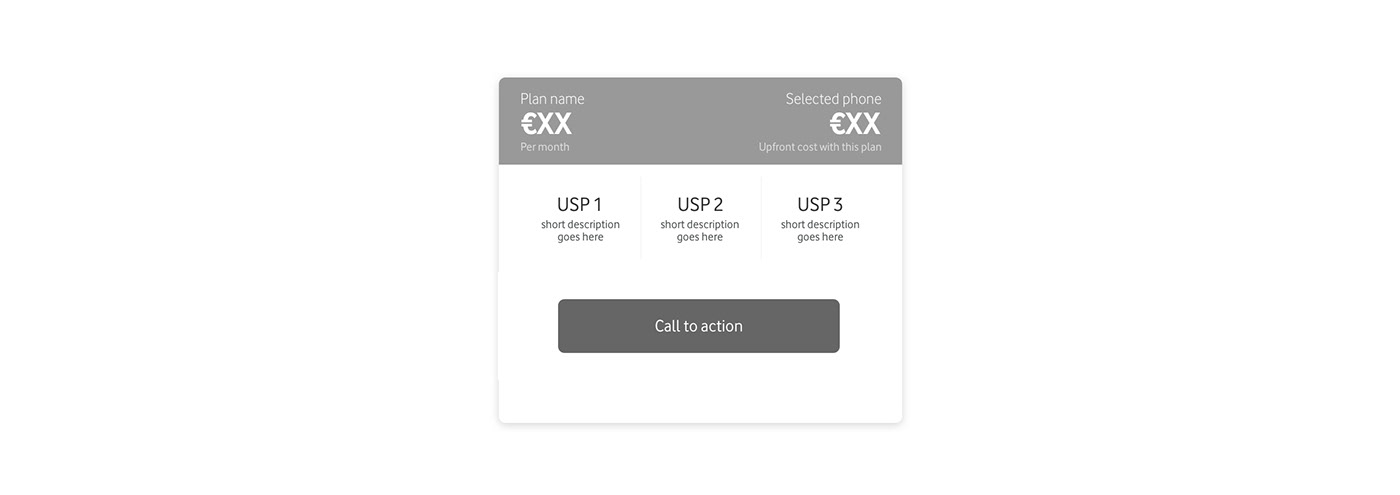
2. Header
The plan header (mobile) will have 4 key content elements which we can rank visually: Plan name, price, phone name and phone price.

The plan header content IA can vary depending on the context. So far we have identified 2 possible scenarios: when the plan and the product have the same level of importance, and when the plan is the main focus.

3. USP's
I think that 3 USP’s are enough to highlight what identifies a plan. The most common specs our users look out for are Data, Minutes and Texts, Extras. Each USP will have a title (likely a number/quantity) and brief description.

4. CTA
The call to action will have 2 states: default and clicked or selected. When a plan is selected, the CTA colour changes to green and a tick icon will appear.

5. Plan details
In the new plan design, the details are placed at the bottom of the plan’s card. The logic behind it is that the 3 USP’s could be enough for the user to make a decision, so adding details between the USP’s and the CTA might add friction. Another improvement is that we won’t repeat the plan specs in the details section, it will complement the USP’s.

Example - Fixed plans


