
OVERVIEW & CONTEXT
LevelEdge is a webapp which offers a trustworthy way for music professionals to easily connect and solve production issues. I developed the project through discovery and ideation to wireframing, prototyping, testing and final design.
I worked on LevelEdge through the Careerfoundry UX Design course. The project was developed across 5 months where I received guidance and feedback from expert UX designers and mentors.
My role in the project was Lead UX Designer.

THE PROBLEM
I wanted to solve a problem which I, and many other musicians have faced; a way to quickly solve production issues without having to spend hours scouring forums or watching dated tutorials. My solution, LevelEdge offers a responsive webapp which ensures that both those in need of assistance and experts can effectively communicate with each other.
DISCOVERY
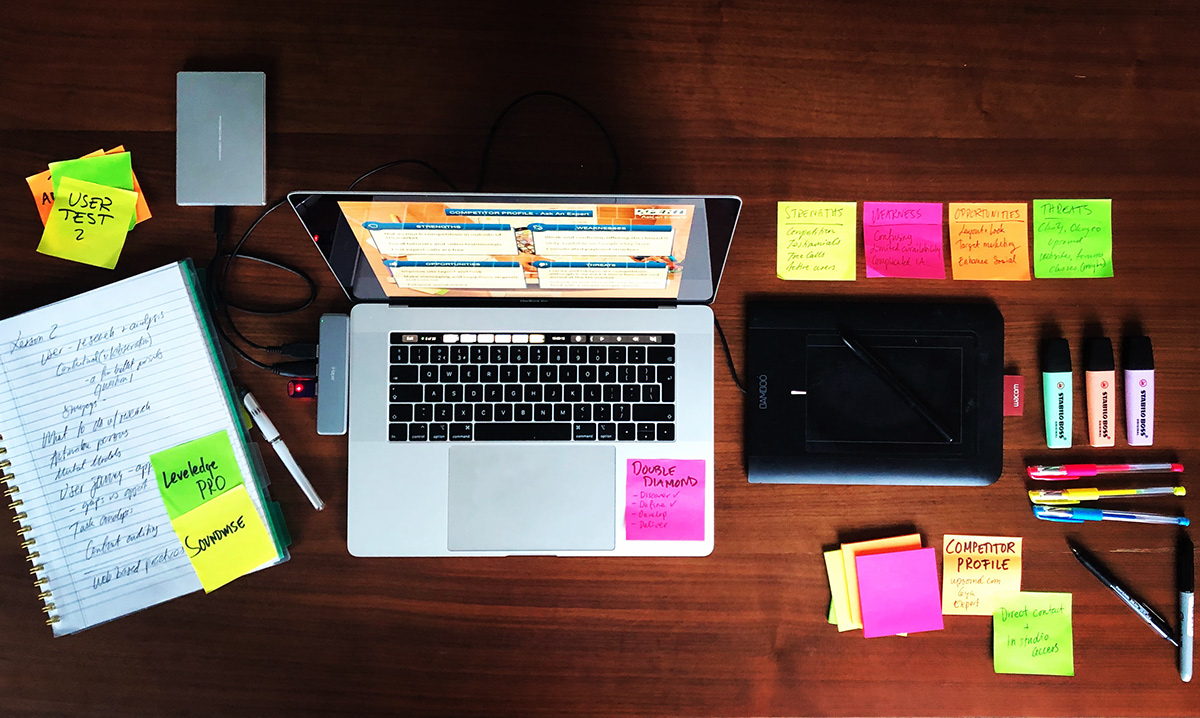
Based on my hypothesis I conducted competitive analysis and user interviews with both music professionals and amateurs to find out how they currently try to solve production problems.
The key learnings were:
1. There were very few sources which offered a similar service out there.
2. Complaints from musicians regarding their go-to resources such as forums and tutorial videos were often outdated, confusing, time-consuming or unreliable.
3. It was important for potential users to be able to know their issue would be resolved and that they would get the information from a trustworthy expert.
After compiling the data a few themes emerged and I decided to pursue the following solutions:
1. A communication system which was quick and allowed an expert to pre-confirm that they could solve the customers issue.
2. To ensure that trust was at the heart of the service I decided to implement a rating and review system.
3. To cut time and for user to easier be able to find a solution I created an efficient search facility including categories to help target their searches.
4. With speed being a concern, I ensured a notification system alerted the user through the process of pre-confirmations, messaging and post-call reviews.



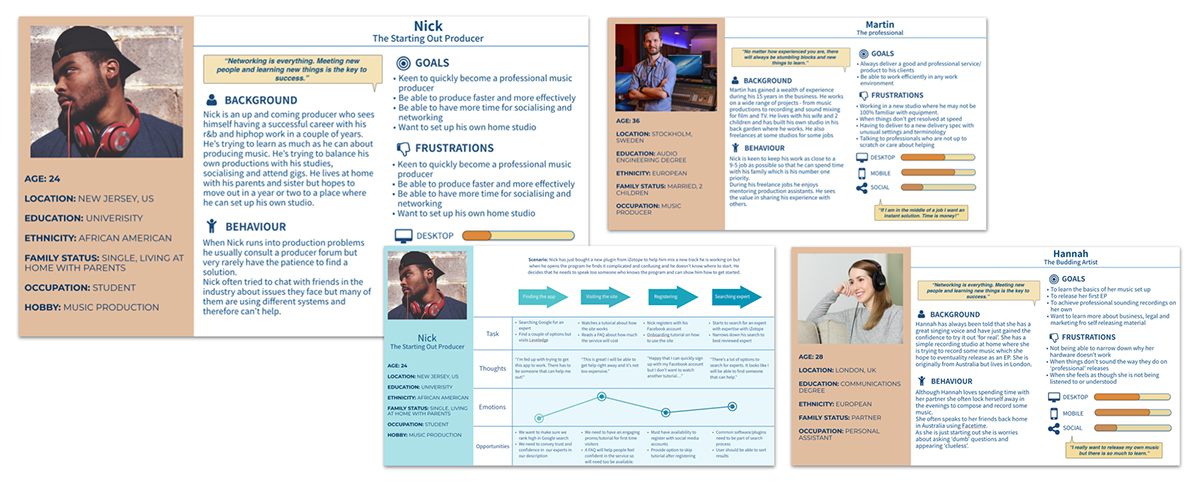
USER PERSONAS & JOURNEYS
Based on my findings I developed a 3 of user personas and journeys to function as a guide throughout the rest of the process.
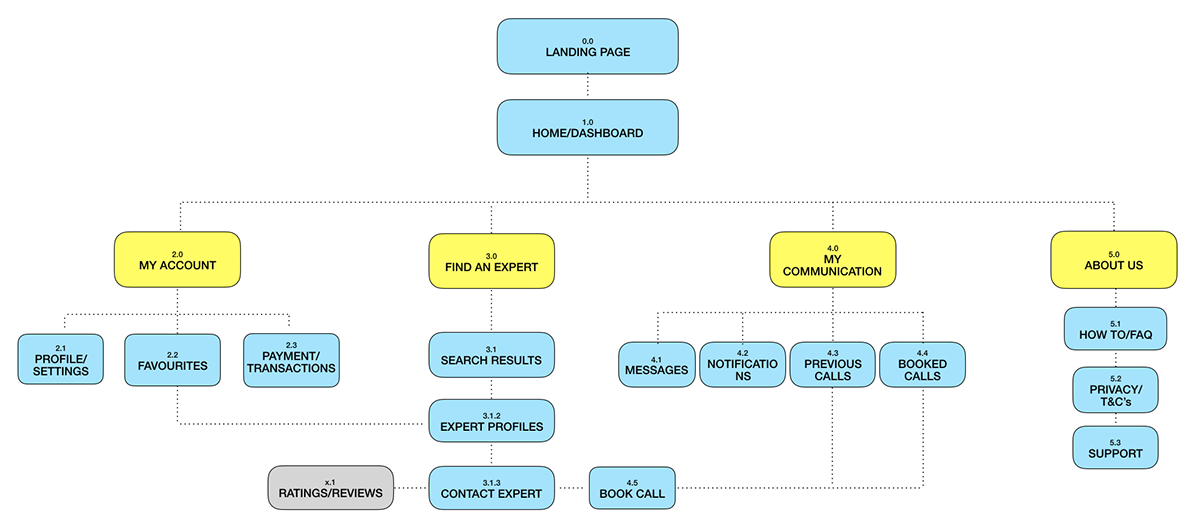
Based on research I created user flows which highlighted 3 features of LevelEdge; search, messaging and leaving a review. These, along with a peer reviews and card sorting exercise, led to a sitemap of my proposition.


WIREFRAMING & TESTING
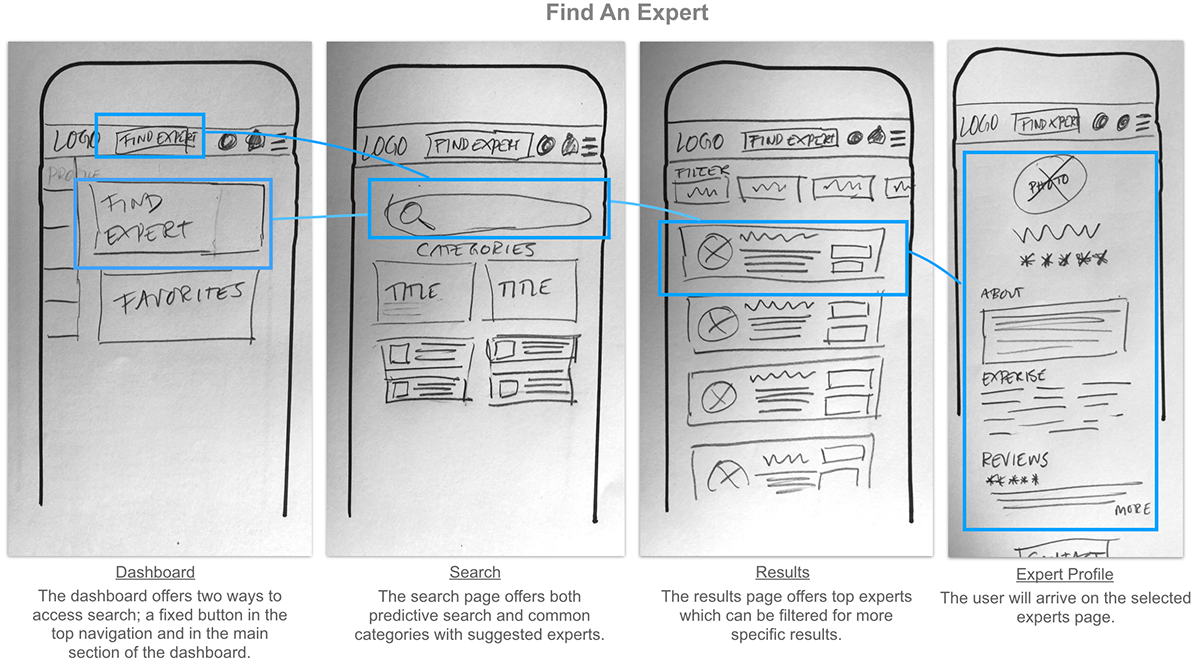
In order to proceed to the testing phase I drew up a series of wireframes which covered, onboarding, updating profile, searching, messaging and reviewing. I conduct two rounds of testing using the wireframes which were initially handdrawn, then created in Balsamiq. Each set of wireframes were constructed into functional prototypes in InVision. Engaging with real people, 6 in each testing phase, was mind-opening and brought attention to a few crucial points and errors which needed attention in progressive iterations. They were:
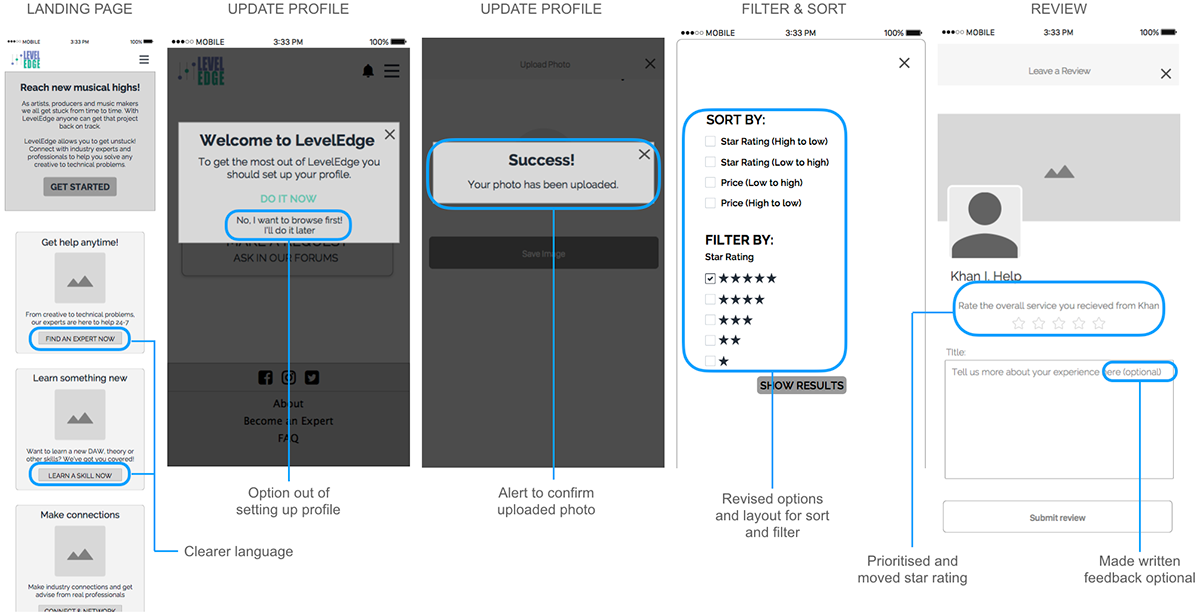
1. Some users got desired confirmations at certain junctures and therefore added alerts for successful actions, warnings and accessing to cameraroll.
2. Although the search functionality was commended it became clear that the filter facility was lacking and needed to have reversed hierarchy.
3. The hamburger menu was awkwardly position and needed to be repositioned for easier access on mobile devices.
4. Some confusion in regards to what the landing page would allow you to access was clarified through the use of iconography and more effective copy.
5. Frustration during the onboarding process and while updating of profile resulted in me making multiple fields optional.
You'll find the prototype: here.



DESIGN
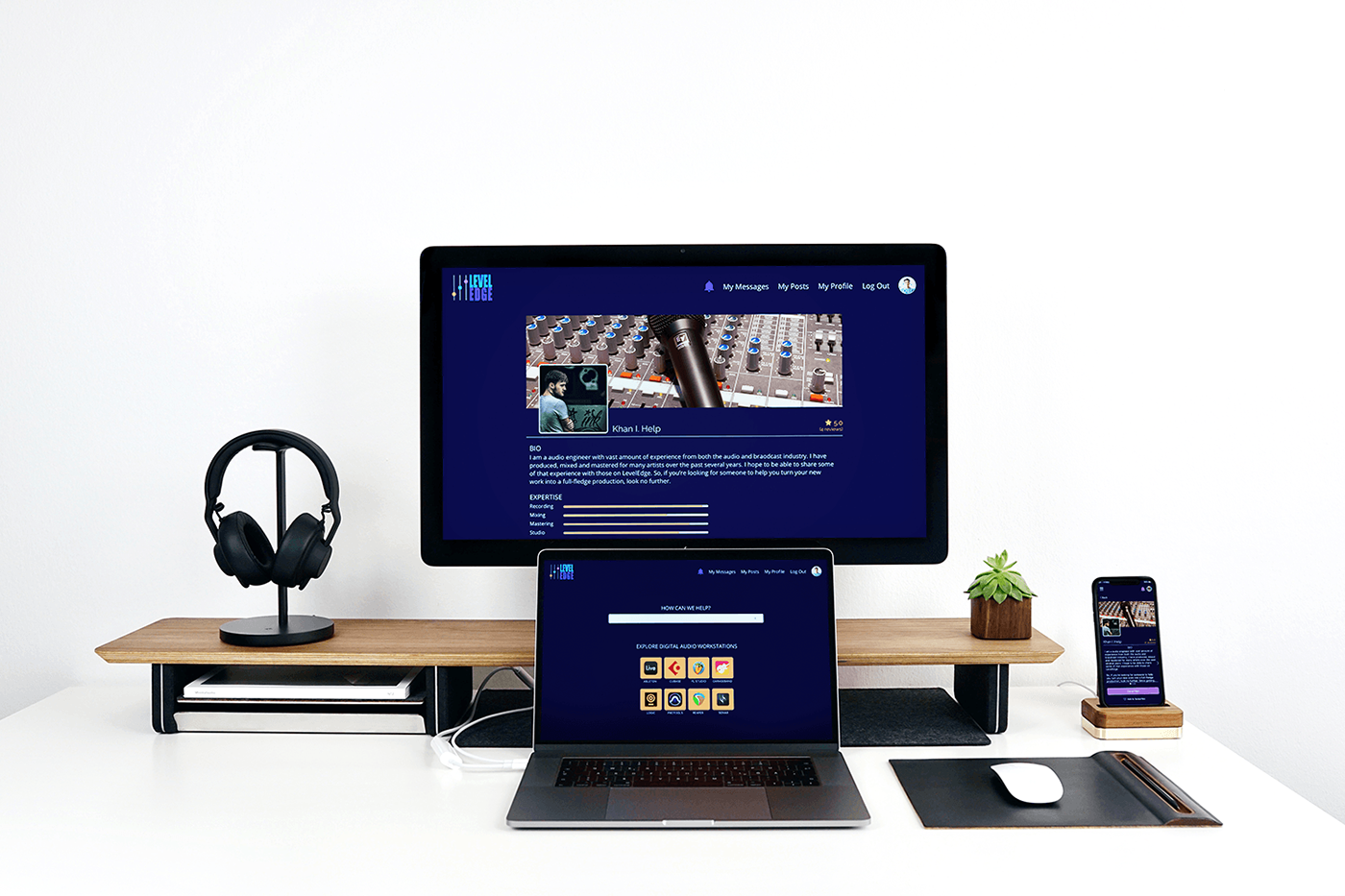
Based on my discoveries I used Sketch to create a comprehensive, high-fidelity version of LevelEdge. Once again, I built a prototype of LevelEdge in InVision which I used to acquire feedback from peer designers and ultimately help me refine the designs. These tweaks included button sizes, tapping areas and clearer language.
I created a style guide and a design language system which would allow me to efficiently hand over the project to developers.
Using my final designs, I used Principle to create animated examples of LevelEdge to give prospective clients a more accurate idea of the look and feel.








Want to know more about LevelEdge and how it works? Check out this video: https://vimeo.com/348063680