Touch Screen UI & workflow
Simple hierarchical navigation and workflow
Simple hierarchical navigation and workflow
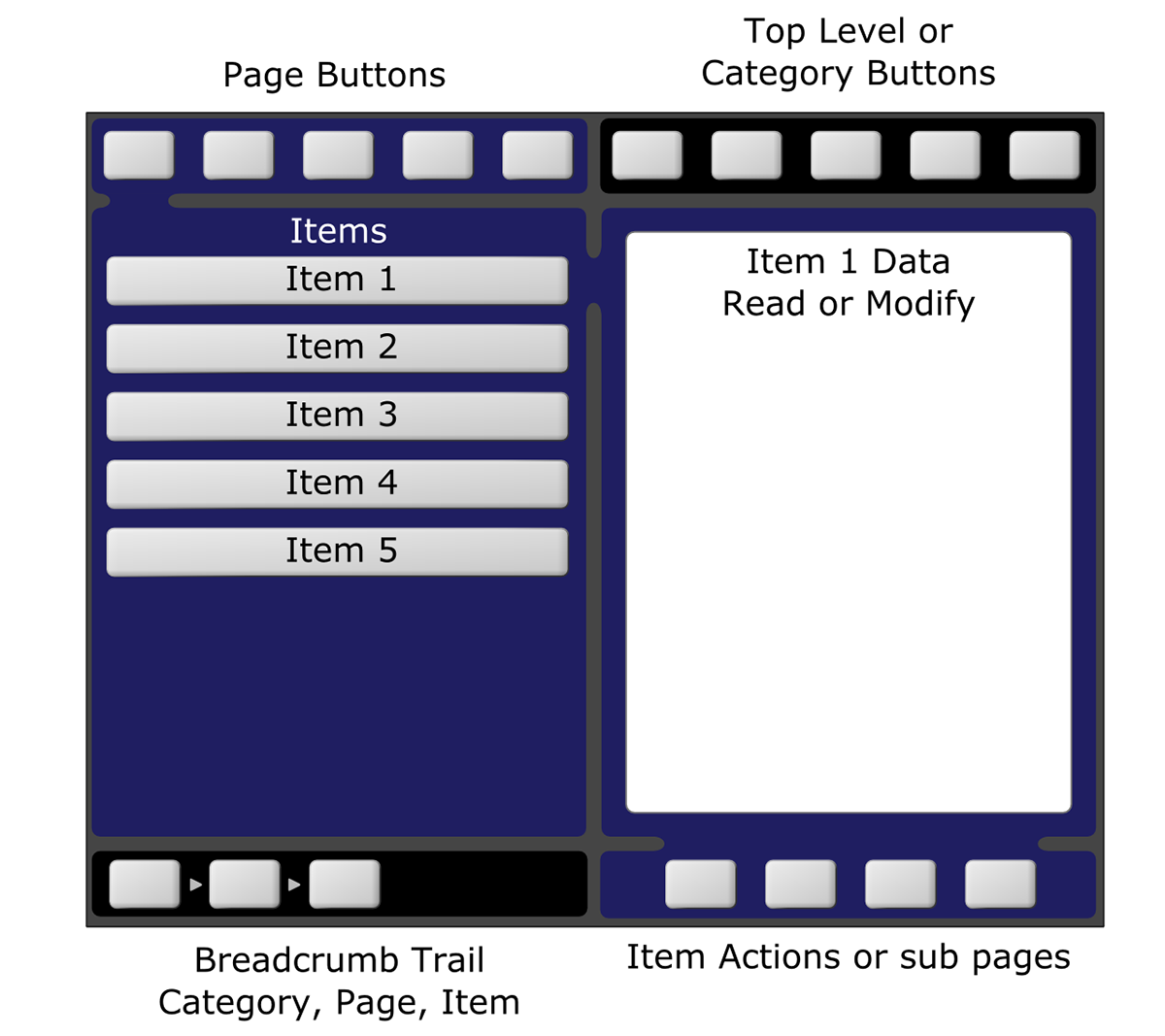
Below is a mockup of a touch screen user interface. The mapping of functionality to the hierarchical navigation is obviously going to change with real world requirements, but this is just meant to serve as a starting framework. The key points are simplicity of appearance, ease of navigation, consistent direction of workflow, constancy of function of screen area, linkage and symmetry.
Global category or top level buttons are at top right. Pressing a category button changes the page buttons. Pressing a page button changes items in the left panel. Pressing an item button shows data, attributes, and edit controls in the right panel. Item actions or sub pages are accessed from bottom right. Finally the breadcrumb trail appears bottom left.
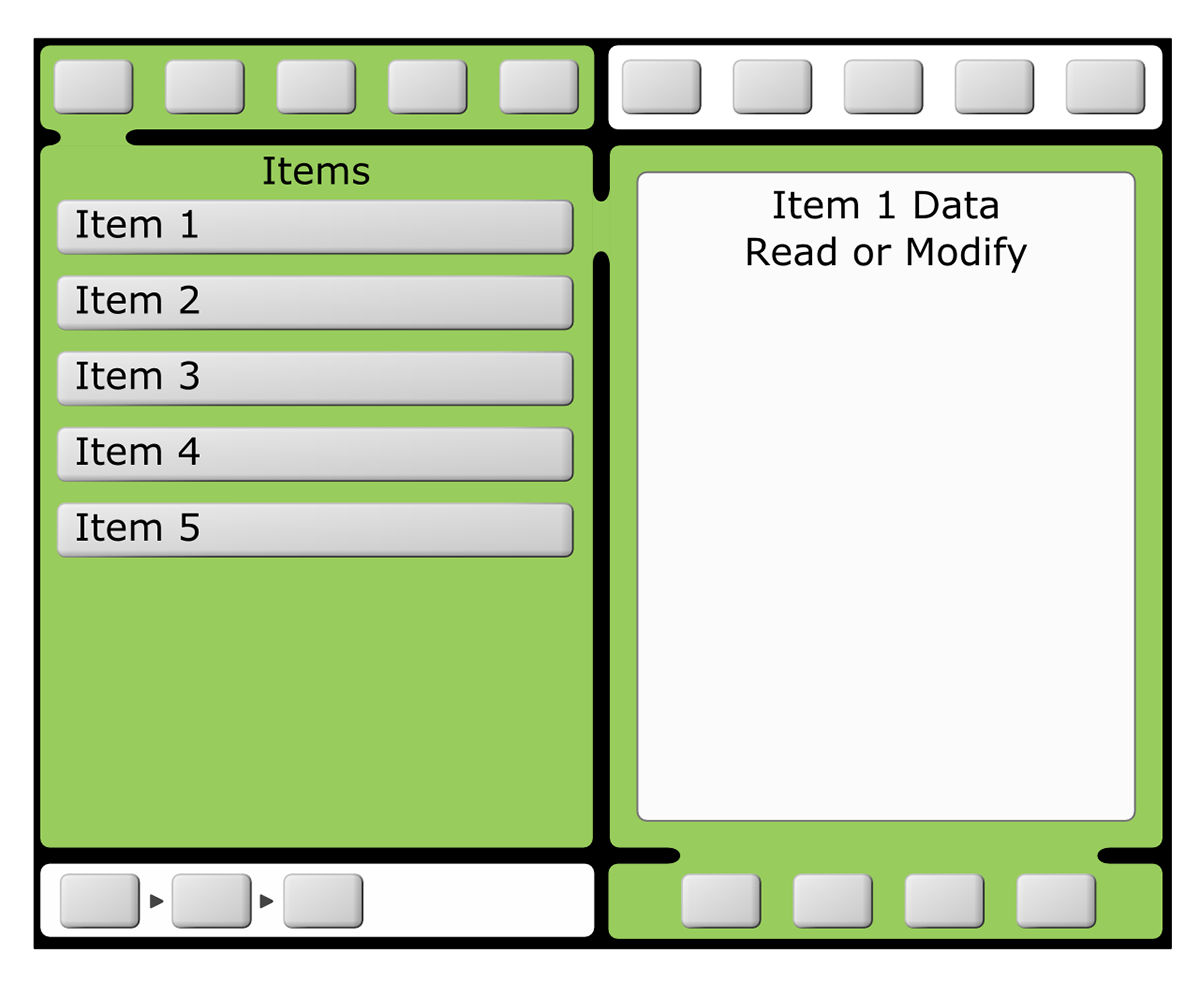
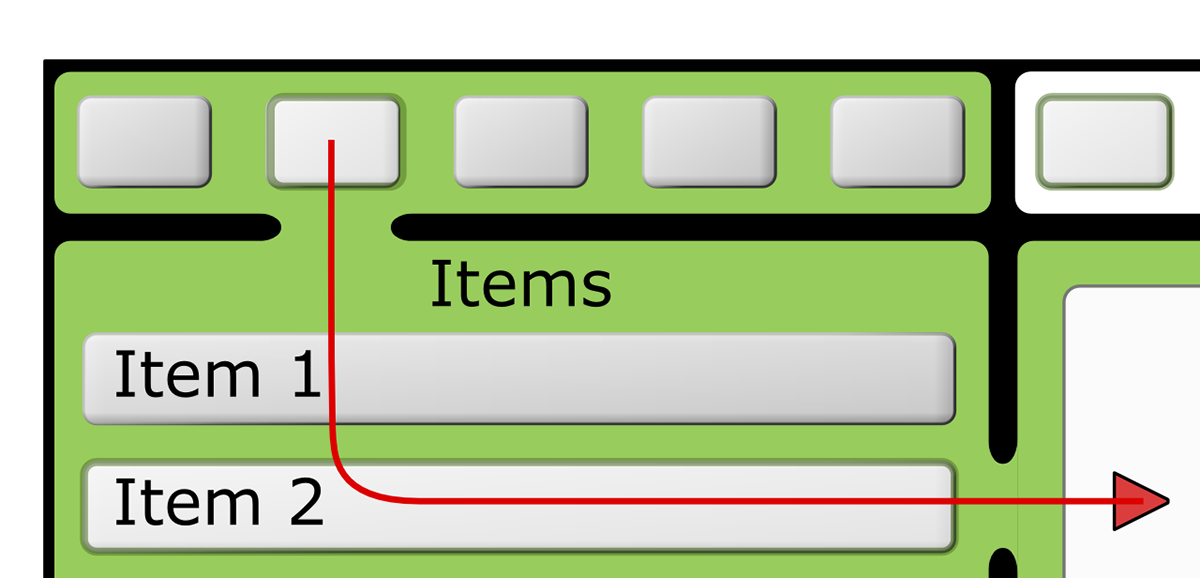
When the user changes page or item, the buttons are highlighted and the link connecting top left to the left panel, and the link connecting the left panel to the right panel moves accordingly in order to highlight the navigation path.
Global category or top level buttons are at top right. Pressing a category button changes the page buttons. Pressing a page button changes items in the left panel. Pressing an item button shows data, attributes, and edit controls in the right panel. Item actions or sub pages are accessed from bottom right. Finally the breadcrumb trail appears bottom left.
When the user changes page or item, the buttons are highlighted and the link connecting top left to the left panel, and the link connecting the left panel to the right panel moves accordingly in order to highlight the navigation path.