Inspiration + Sketches
"Imitation is the sincerest form of flattery." I surveyed roughly 25 established UX/UI design portfolios before finding four that inspired my initial sketches (below). I created sketches for both desktop and mobile sites as responsiveness is crucial to current web-projects.

Style Tiles
I created two style tile to use as potential palettes for my portfolio. The style tile on the left was inspired by existing assets from my previous portfolio as well as colors I saw in other portfolios that I was inspired by. The style tile on the left is a little more subdued and monochromatic as well as versatile. Although these style tiles present different looks, I felt both of them reflected my personality.

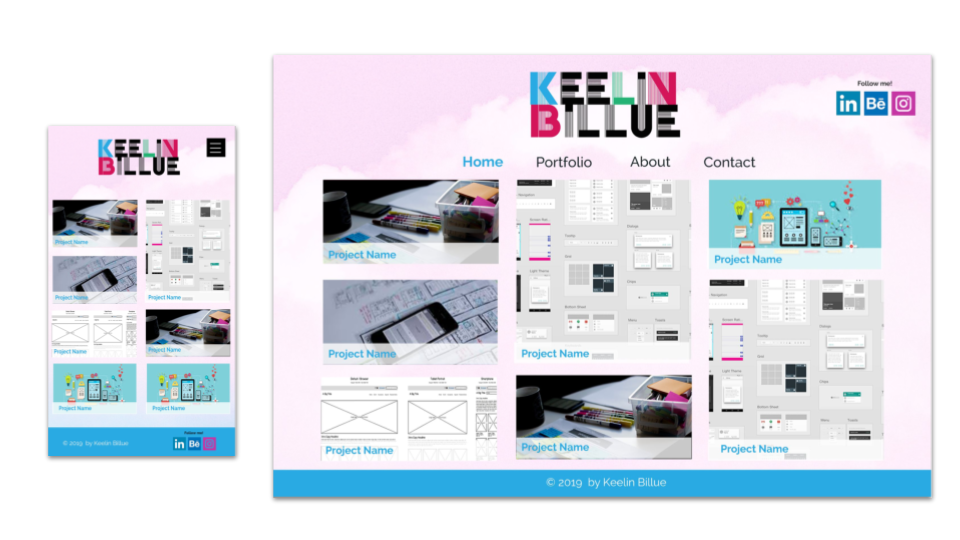
Color Composite (Protoype)
Originally, I intended to use the style tile comprised of my existing assets. I created my mobile and desktop color composites (below) to reflect this. However, I consulted with other individuals who felt the monochromatic look was cleaner and more versatile. I agreed with them, and for the final portfolio, I used the monochromatic palette.

Making It Reality
It was important to me that I my site was reliably hosted. I wanted to use a template because of the SEO assistance and longevity. In the past, I have worked on Wordpress, which is great, but occasionally updates would revert some of my work. This time I used Adobe Portfolio as it works with Behance and has great responsive templates. As the communications are occurring more and more on mobile and tablet devices, creating a reliably responsive site was my priority.
Once I had finished customizing my site, I test the mobile friendliness with Google (below).
