
Before I start, I realise I’m not only showcasing visual designs but also the process and thinking behind it. I will be showcasing some of the final product in the "Detailed design" section, which was completed collaboratively with my team and in accordance with our design system.
. . . .
What was the brief?
Create a self-service product application where users can browse, select and apply for a financial product online - like an account, investment or overdraft.
Not only can users select form this catalogue, but they can configure their product settings during the application process - thus eliminating the need for paperwork and a visit to branch.
The goal was for the client to have an activated product by the end of the application. At the stage of my involvement, it was focussed on accomplishing this on desktop only.
What kind of work I did:
* Requirements gathering
* Information design
* Interaction design
* Detailed design
* Copy
* Prototyping
What about research and testing?
The research portions were completed before I joined the project which meant no work on this particular front. I was unable to complete user testing due to timelines and deliverables.

I joined the project in July 2018 where it had already been running for almost 2 years. At this stage a large portion of the work had already been completed for one of the products, namely Current Account - especially in terms of gathering and finalising the project and product requirements.
We started working on the Investment product in 2019, where I was more involved with requirement gathering and finalisation.
It included the following elements:
* Browse for the product
* Read more details on the product (and compare to other investments)
* Add to 'cart' / apply for product
* Configure product settings
* Review settings


Working together with the Product Owner and Business Analyst, our task was to transfer the business requirements into flows and fields that would make up the application itself.
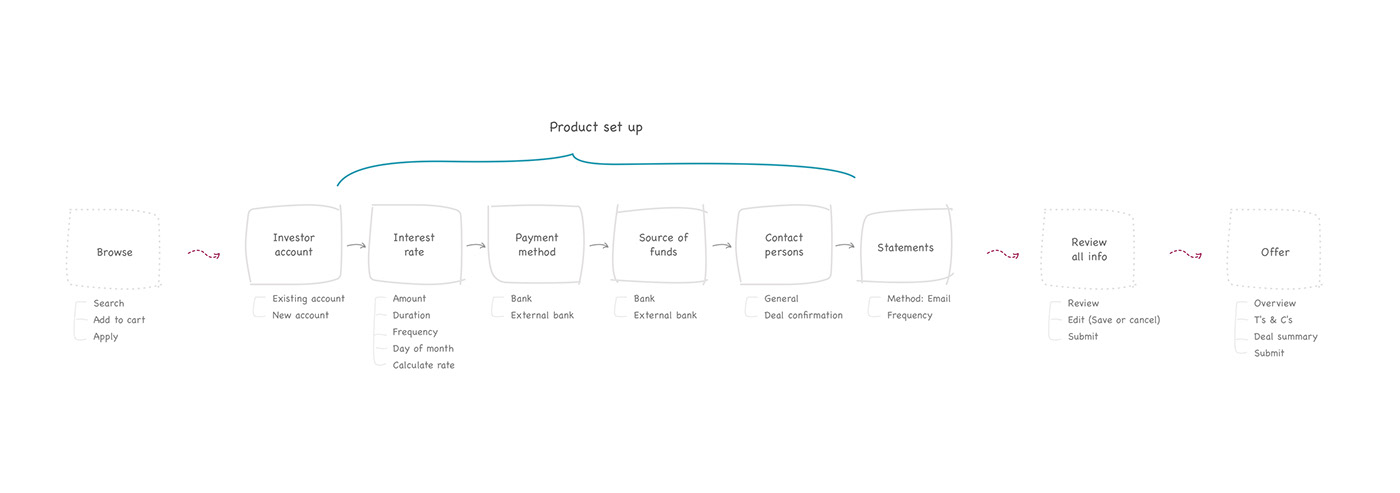
Investment flows
Here’s an example of the investment product application flow as well as some high-level sections of the application itself.

Taking a deeper look in to the "Product set up" step, which was the first step of the application after applying for the product:

Investment fields
An example of how fields were treated based on customer profiles, specifically looking at the sub step "Interest payment method".


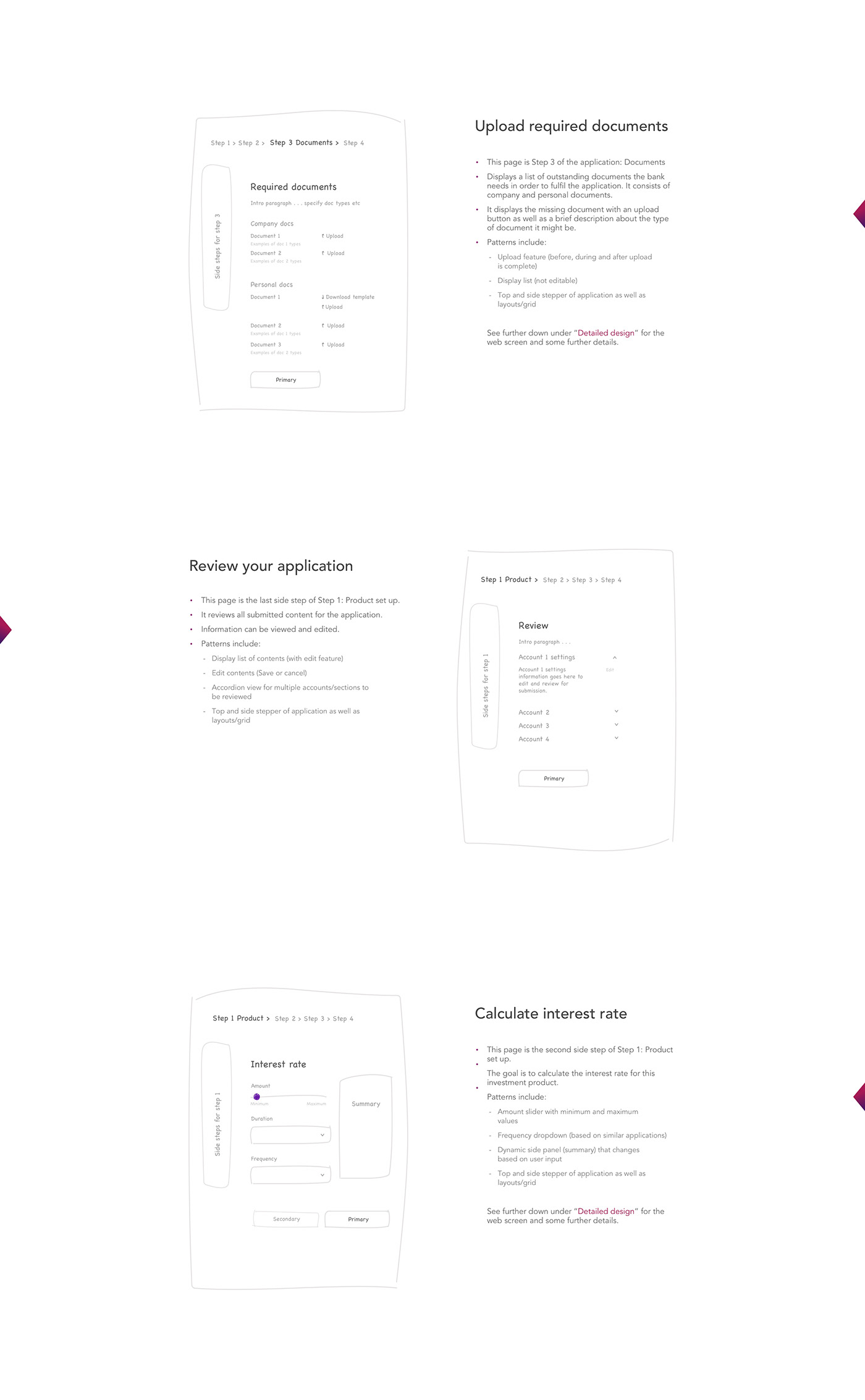
Once we had our requirements and information design finalised, we started working on the interaction design. Many of our patterns and templates had to be created for our specific (and complex) products since we dealt with products for business clients.
We also had to align to the Design System and a similar (more established) team situated in the retail space, ensuring that the customer experience and expectations are met and unified across a multitude of products.
Here are some examples:


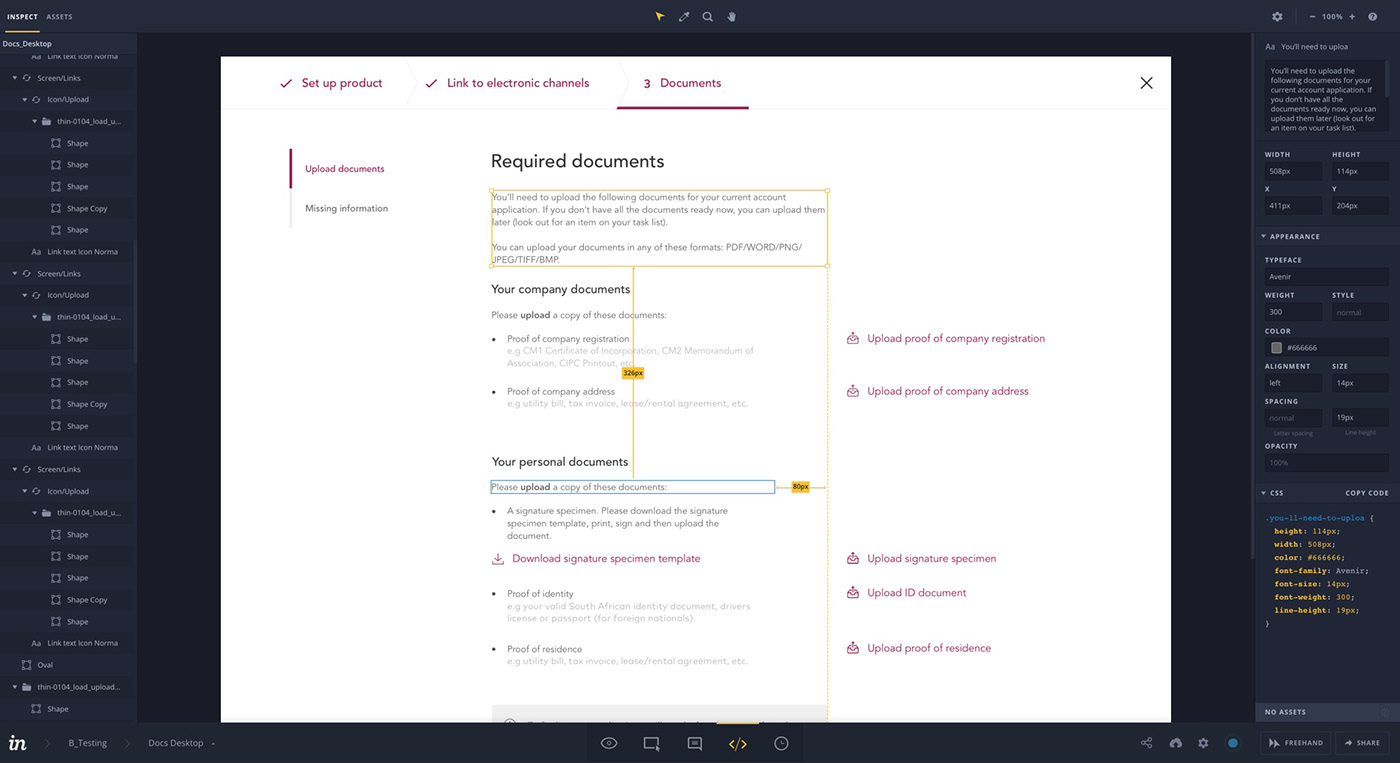
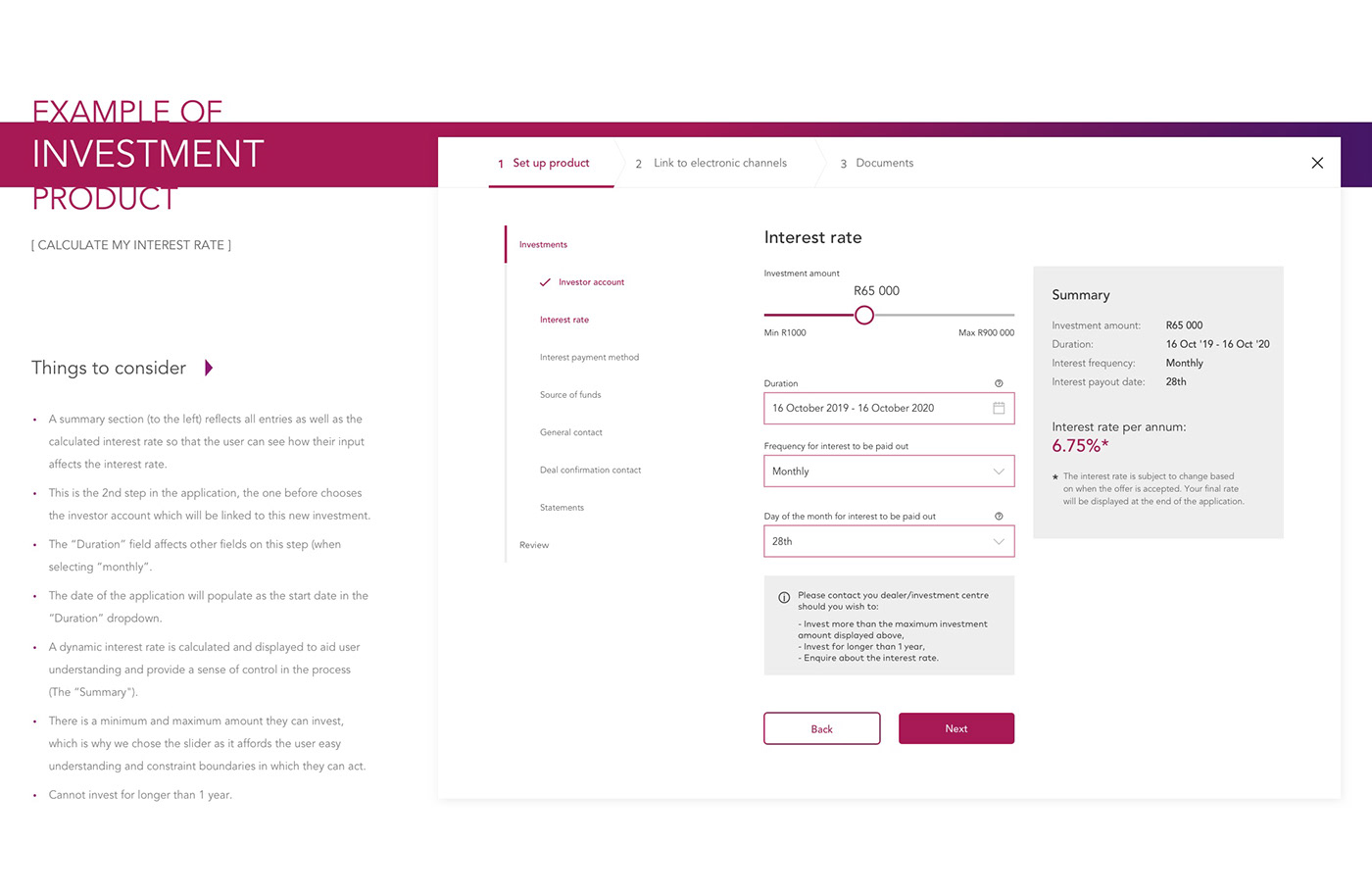
Because we had an established design library and design system, it made the transfer of work from paper / thought to detailed design fairly easy. This also meant some overlap with UI (User Interface design) and not just UX.
Our tool of choice was Sketch.

The important elements we needed to consider was our use of patterns and visuals to align with other projects in the bank for a seamless experience, as well as adherence to an evolving design system.
. . . .
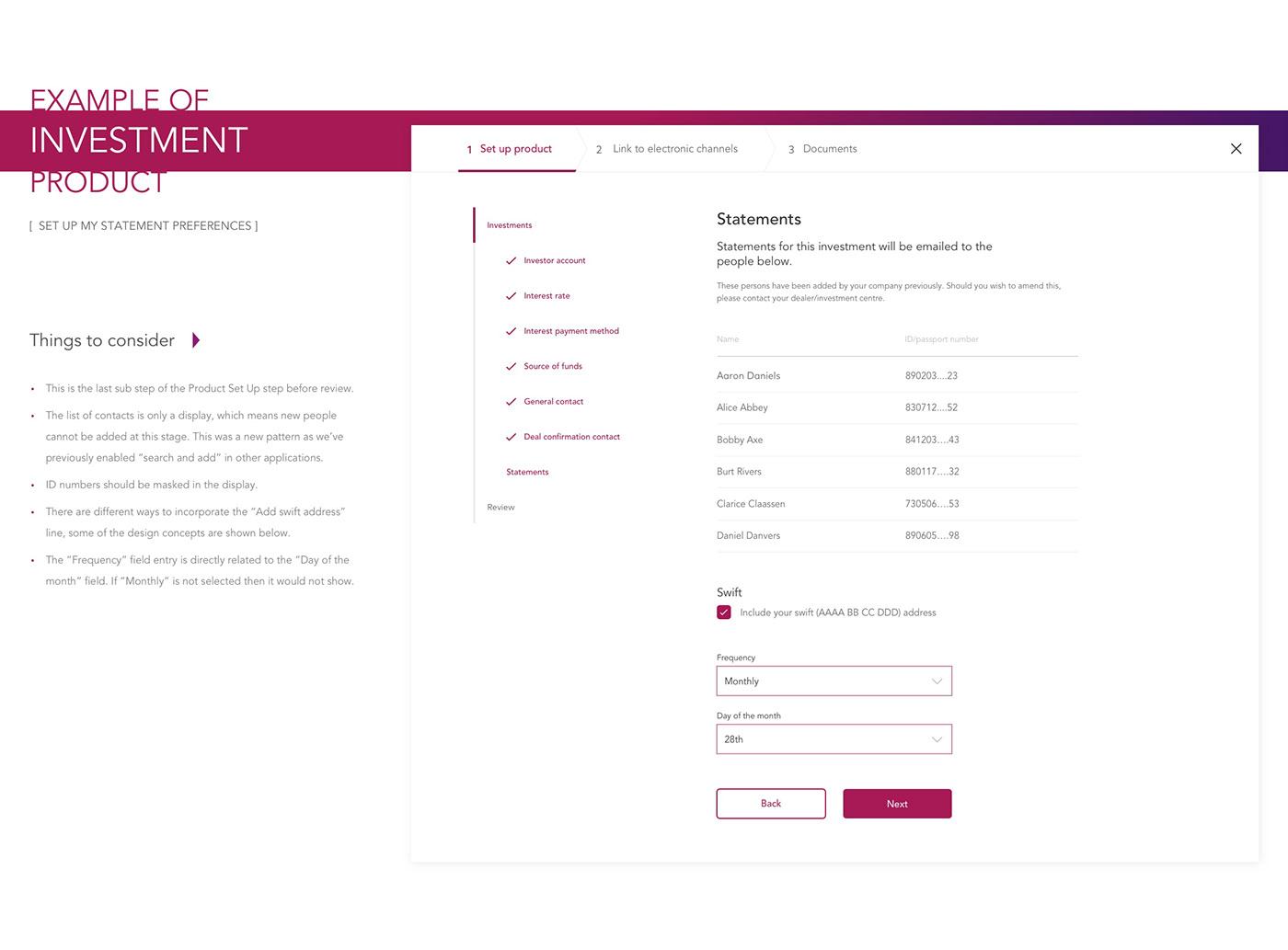
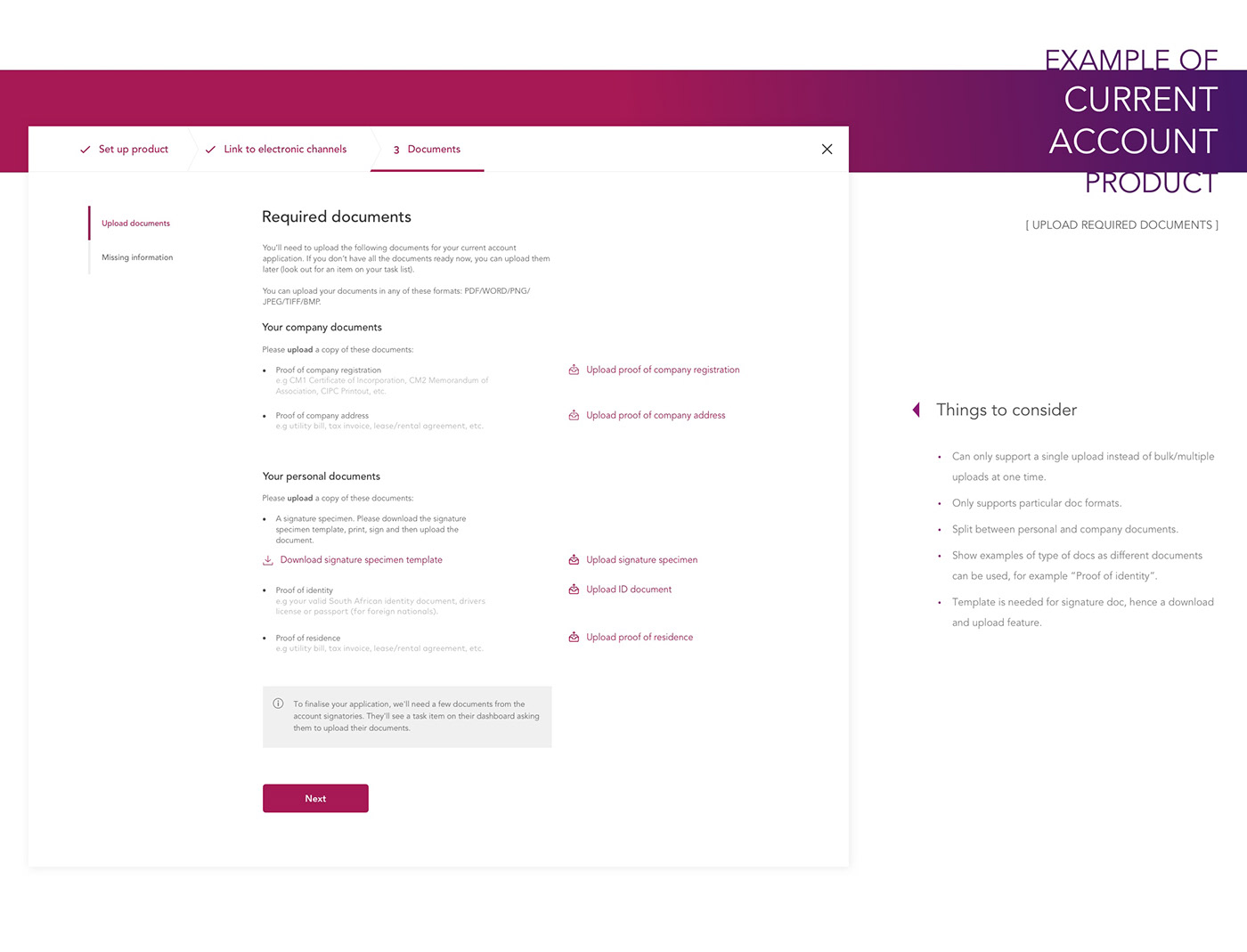
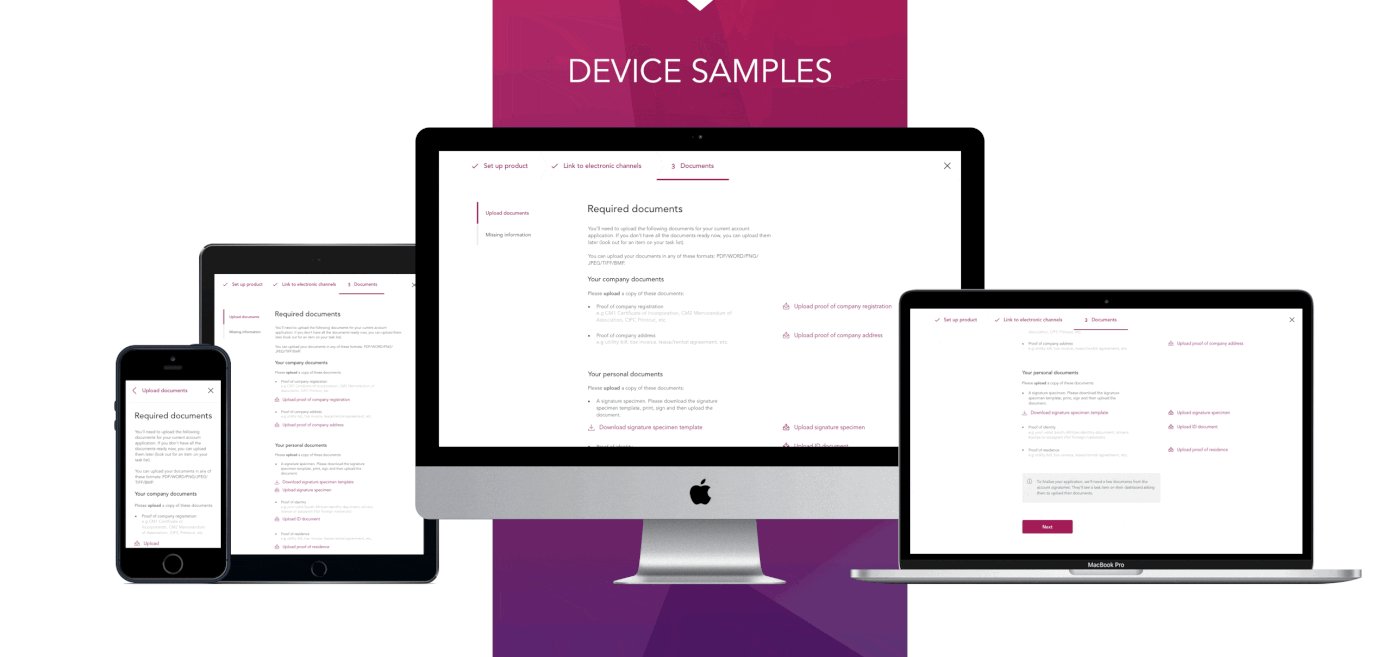
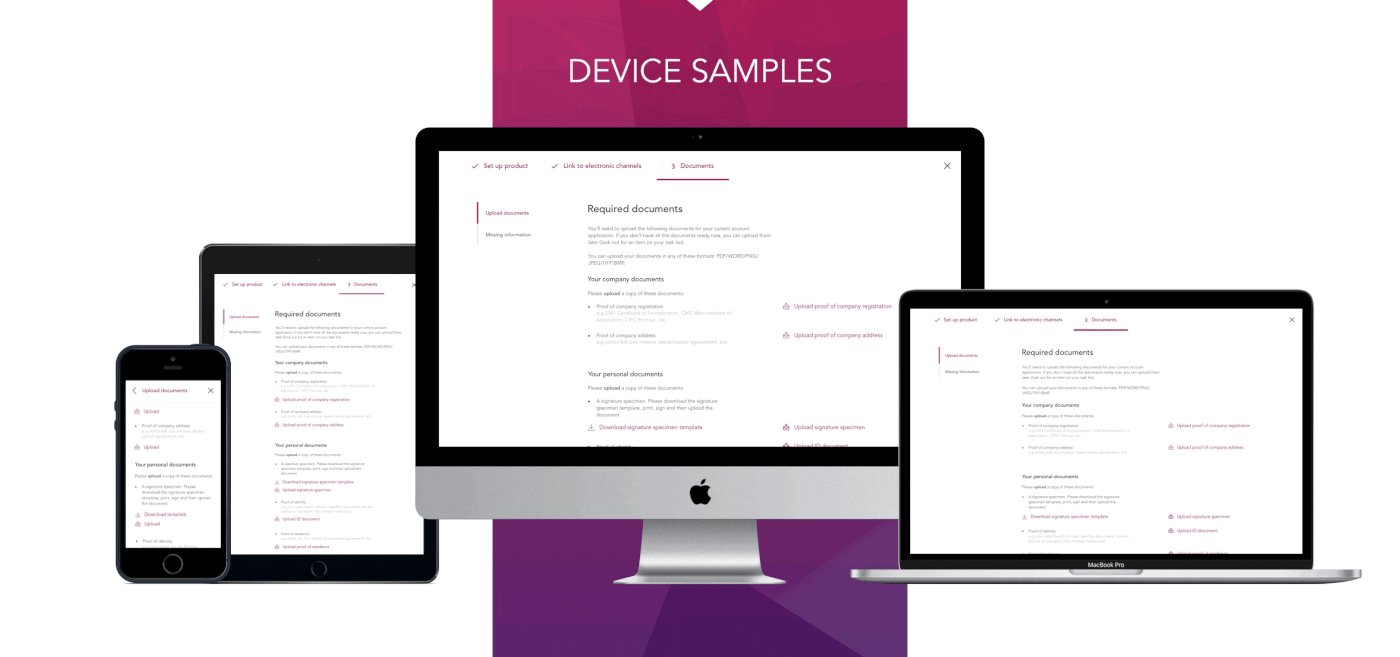
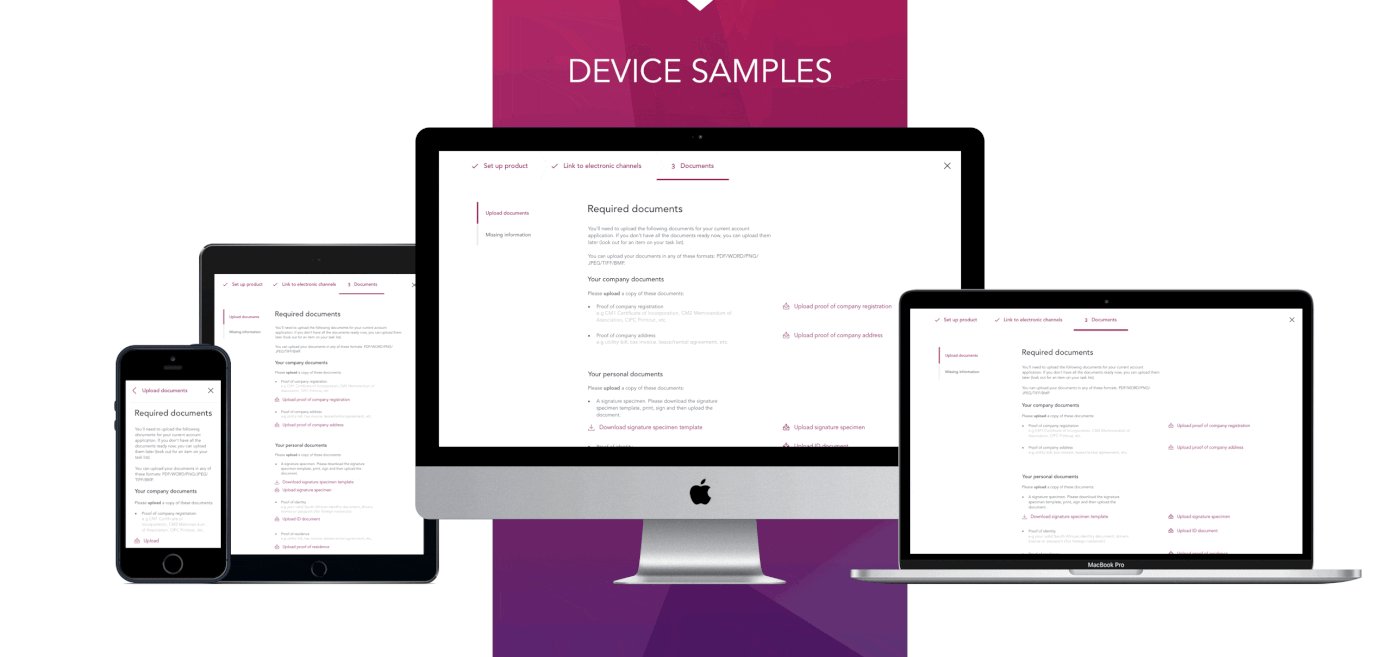
Below I'll showcase some designs








The designs were essentially online forms, consisting of a large amount of copy. These screens and contents had to be written in a customer-friendly way, whilst still aligning with the voice and tone of the bank.
Working alongside dedicated copy writers we completed not only the content itself but also getting it signed off with language services in the bank. It was a balancing act between customer, business and language best practice.
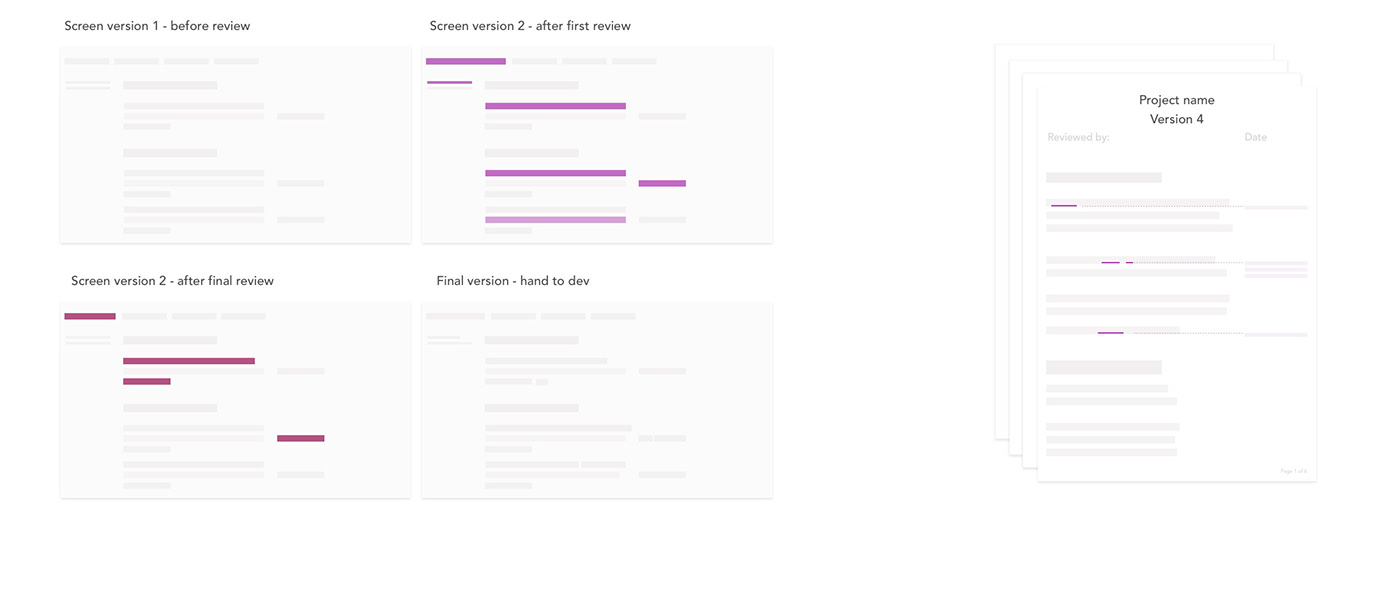
Copy reviews were completed in 2 ways:
Option 1:
Screens are updated with the copy and sent for review and sign-off. This is an iterative process of update and review until the final screens are signed off. These screens were then handed to the developers to implement the changes in copy.
Option 2:
Copy is transcribed into a word document and reviewed. Only once it is finalised, does it get updated on the design itself and then handed to the developers for implementation.


Prototypes were created for each of the products for the purpose of understanding flows. This included the journeys and steps mentioned in the "Information design" section.
Our tool of choice was InVision, which also became the reference for developers to code.