This is a group project that was completed with the help of 3 fellow students. The aim of this project was to design a new media solution to prevent "partner phubbing": the act of disregarding a romantic partner by focusing on a smartphone instead. The development followed a four-step design process which entailed:
1. understanding the user context.
2. specifying the user requirements.
3. producing a design solution to meet said user requirements.
4. evaluating this solution against the user requirements.
This design cycle is visualized in the figure below.

Before starting the design process, a competitor analysis was performed, in which the most prominent existing new media solutions to phubbing and partner phubbing were analyzed.
Next, the first stage of the above-mentioned design cycle was entered. In this stage, a two-day diary study was conducted to gain a better understanding of the user context. In this diary study, participants reported details on their phone behavior for each part of the day (morning, afternoon and evening) across two seperate days. Additionally, interviews were held amongst romantic partners to gain a deeper understanding of how partners in a relationship experience phubbing.
Key findings of the diary study included:
- Phubbing occurred on 60.8% of all reported cases of phone usage.
- 77.4% of all phubbing occasions were cases of participants using their phone by their own choice as opposed to phone usage that was triggered by a notification.
Key findings of the interviews included:
- for female partners, an important aspect of phone usage was being reachable by their family members. Additionally, female interviewees noted that they only used their phone during a conservation when it could serve the conversation. Finally, two frustrations were identified amongst female partners. Firstly, they indicated to be frustrated when their partner was using their phone during a conversation. Subsequently, they believe that setting up specific rules concercing phone usage could prevent future issues.
- on the other hand, male partners indicated to use their phone for a wider variety of functionalities (i.e., games, calendar and mail). Furthermore, they expressed a need to always have their phone near them. Finally, male partners indicated to be occasionally frustrated by incoming notifications. They did not like how easily they were distracted by notifications and they felt that their phones were a source of distraction, preventing them from completing tasks.
Based on these findings, stage two of the design process was entered: specifying the user requirements. In this stage, two personas were developed, representing the prototypical romantic dyad based on the data from the first design stage.
These personas are displayed blow. Please note that the personas were designed by a fellow group member.


After having specified the user requirements. The third stage of the design process was entered: producing design solutions to meet the user requirements.
After an initial brainstorm session, the group decided to focus on the development of a mobile application that allows partners to make each other aware of their phubbing behavior. The proposed application uses a gamified storytelling system that allows partners to make their own digital avatars that follow their own relationship storyline, starting at their "first date" up until the later stages of the relationship.
One of the partners is able to send their other partner a request to progress in the storyline, upon which the second partner receives a notification to accept or decline this request. Upon accepting, both phones are locked for an unspecified duration of time in which both partners can commence their real-life activity without phubbing. After completion of this real-life activity, either partner can unlock their phone again, in which case the other partner receives a notification allowing them to accept or decline this action. Upon accepting, the digital avatars return from their own activity and the storyline is allowed to progress. However, upon declining, the digital avatars return saddened and the storyline is not allowed to progress to a next chapter. The continuation of the storyline functions as a key motivator for both partners to develop awareness of their phubbing behavior.
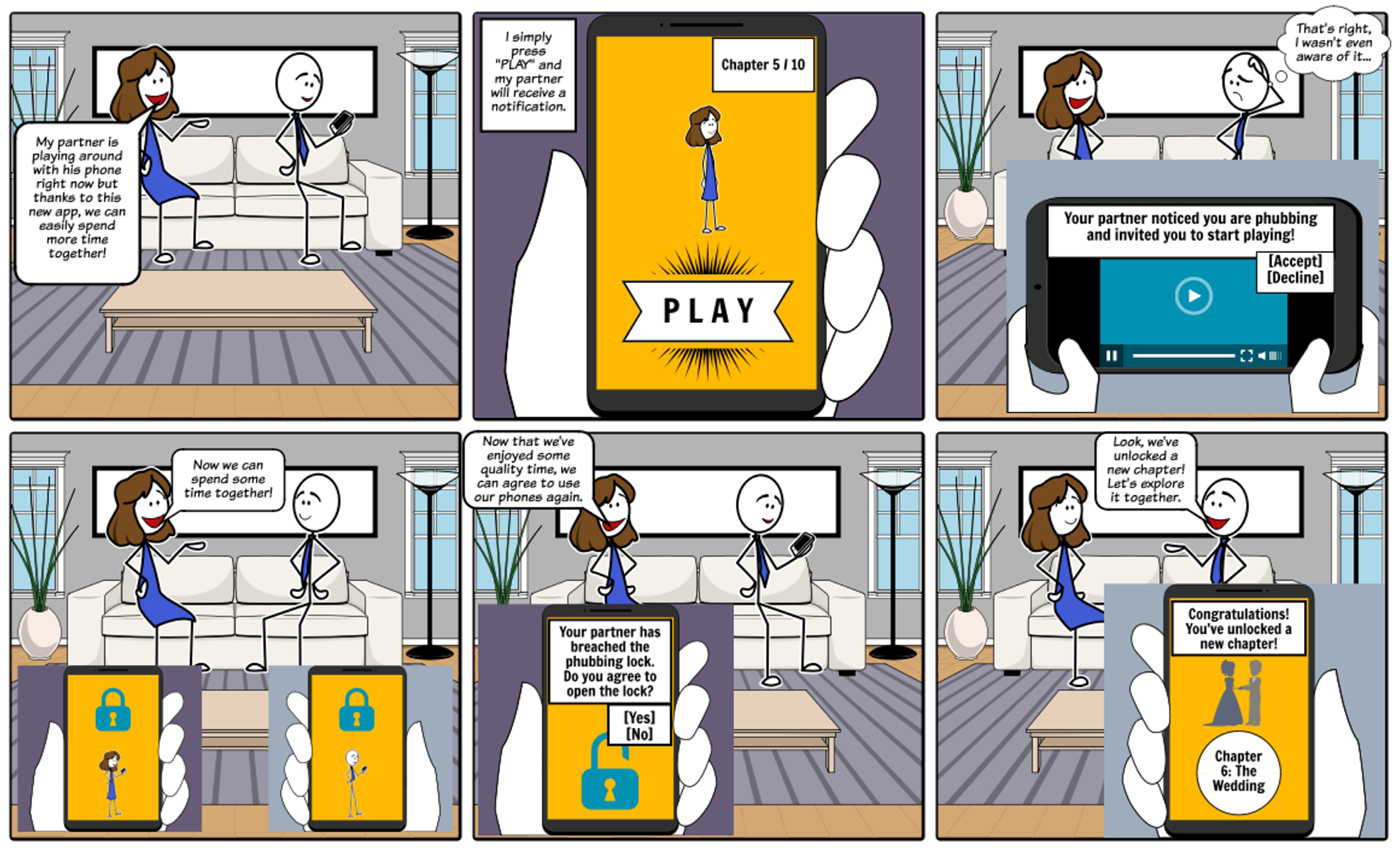
To place this initial prototype in an explicatory real-life context, a storyboard was developed. This storyboard is shown below.

In addition to the storyboard, a click-through prototype was constructed to test this initial concept with users. This prototype is displayed below. Please note that the design of this prototype was constructed by a fellow group member.

The first screen shows the initial screen that is displayed upon startup. In this screen, the user can select an activity for the virtual avatars (i.e., going to the movies, go out for diner or go bowling).
The second screen shows the view of the phubbing partner, scrolling through their social media timeline.
Once a partner selects an activity, the other partner will receive a notification to join in this virtual activity (see below).
If the partner declines this notification, the storyline will not progress. If the partner accepts this notification, both partners' phones will enter a lock mode (see bottom right screen above). One of the partners can decide to breach this lock mode by tapping the screen. The other partner will then receive a notification, stating that their partner wants to end the virtual activity.
If both partners agree to end the activity (i.e., when they both agree to use their phone again), they will unlock a new chapter in the storyline. However, if one of the partners does not agree to breach the lock, the storyline will not progress.

Finally, after designing a solution to meet the user requirements in the third design phase, this solution was evaluated against the requirements in the fourth and final design phase. In this phase, the click-through prototype was printed on paper and tested with users.
Key findings from the user tests:
- the main concept of the proposed partner phubbing solution was evaluated positively. Users felt that the application allowed them to confront their partners about phubbing behavior in a playful manner, indicating that this solution may prevent further conflicts between partners.
- the gamified storytelling feature was evaluated as irrelevant by a majority of users. Users noted that the storyline had no added value for them and that they could not identify with the storyline, as they had often already gone through the relationship steps that were being depicted in the storyline.
Therefore, it was concluded that the prototyped storyline feature needs some restructuring. Potentional improvements to this feature could be:
- the creation of a more identifiable storyline by allowing users to personalize their own virtual story.
- a feature that allows partners to unlock existing content that they enjoy, integrated within the application (e.g., episodes of their favorite TV shows or Netflix series).

