UAH Single Sign-On Redesign

While most of my work at UAH was focused on the public facing UAH website, uah.edu, I was occasionally asked to lend my UI design skills to other projects and internal resources. The Single Sign-On was one such example. Over the course of several years and several version upgrades, OIT asked me to assist them with redesigning the SSO page that served as the central login page for students, faculty, and staff.
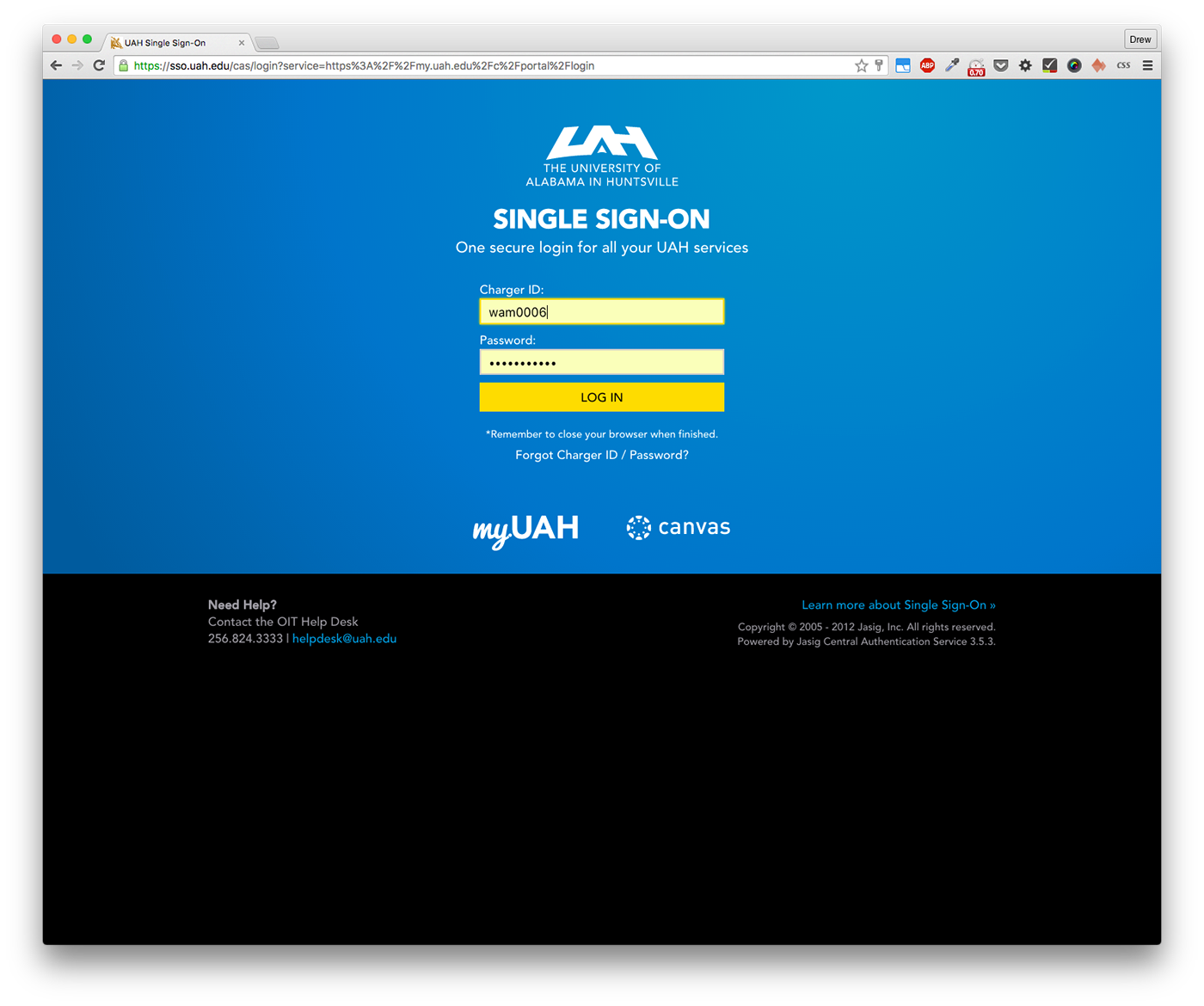
Version 1 (pre-redesign)

The above image is what the initial page looked like. The software developers involved did their best to brand the interface using UAH colors (blue and yellow), but they reached out to me to help them bring the page more in line with the style of the UAH website.
Version 1.1

While a more substantial redesign was in the works, I created a temporary solution, using only CSS to restyle the existing page.
Version 2

Version 2 was a complete redesign of the SSO page. OIT provided documentation from the software vendor for how to modify the HTML, CSS, and PHP files controlling the layout and design of the page (including alternate pages like logout, and alternate states such as error messages).
Primary goals of this redesign:
- more modern and appealing design that inspires trust
- more distinctive design that would discourage users from being tricked into disclosing sensitive login information to scammers
- more visually analogous to login pages that users are familiar with (Google, Twitter, etc)
- and better prioritize information visually (primary actions like login vs secondary actions and information like password reset and logout reminders)
- clarify information by reducing text and removing redundant information
- clearly communicate the functionality of this page as a singular sign-in for multiple UAH software/web services (a departure from the previous practice of each service requiring it's own login)
- better scale to mobile devices
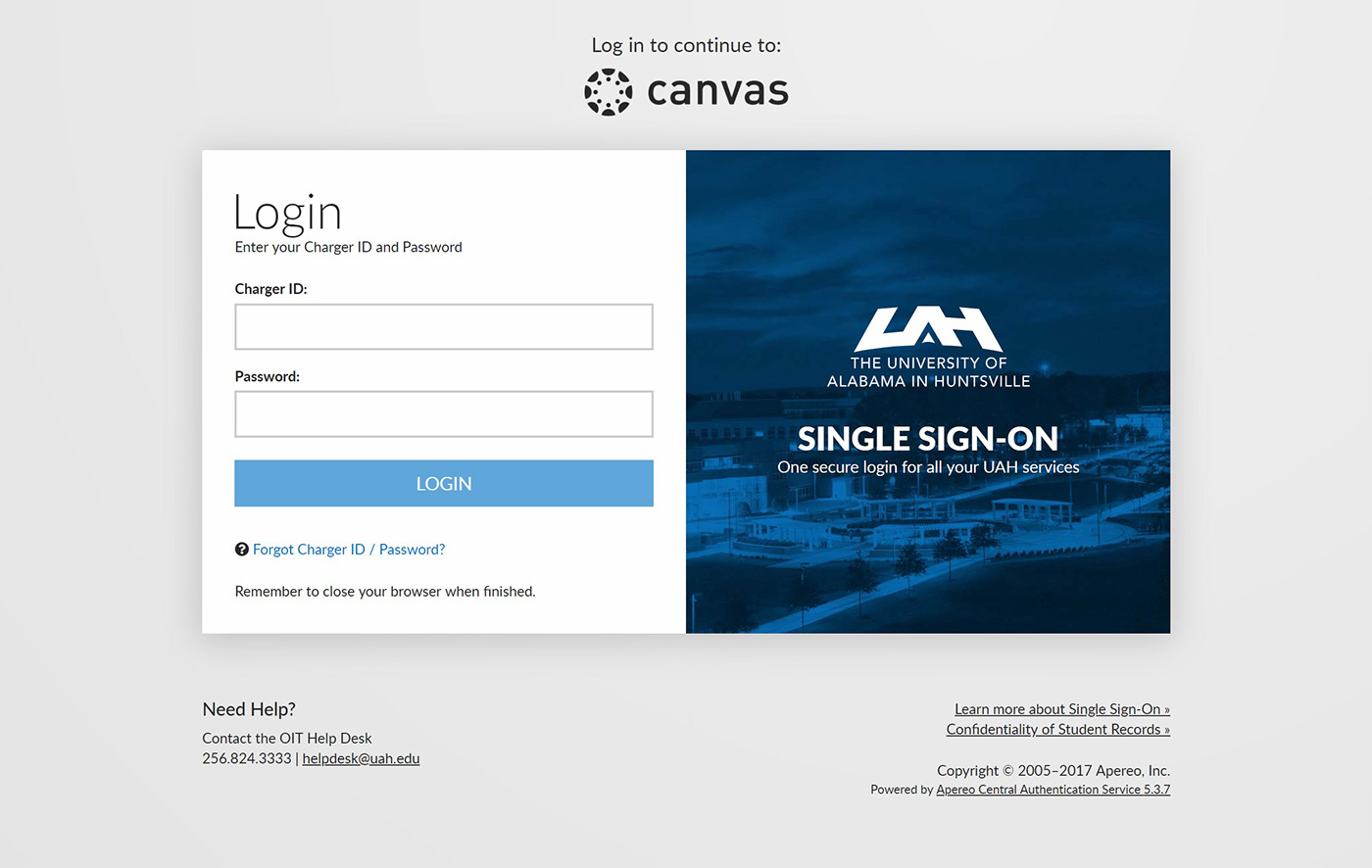
Version 3

The new SSO software made it much easier for users to access the variety of software and services provided by UAH, but there was a bit of a logical gap in the user flow when someone would, for instance, attempt to access their Qualtrics account and were presented with a UAH login (with myUAH and Canvas logos) rather than a Qualtrics login.
Two years later, an available software updates from the SSO vendor allowed us to solve this problem. We now had the ability to display on the login page the logo of the service that the user was attempting to access, confirming to users that they're on the correct path.
In addition to implementing this new functionality, I used this an opportunity to further develop the design of the SSO page, adding campus imagery, using more modern design language, and better utilizing the space afforded by larger screens (since analytics showed that most users were accessing this page from desktop browsers).
While this page offered little marketing value (since users' affiliation with UAH was unlikely to be affected by a sub-optimal login page) any opportunity to improve an experience for users is one I take seriously.

