Skagen App
: Objective
Use motion and UI design to improve App function and enhance the pre and post purchase Experience in Skagen app.
:: Concept
With the help of interactive animations and Augmented Reality, tool for selecting the suitable style of watch for life; a tool for instructions friendly and surprise of using the watch for social.
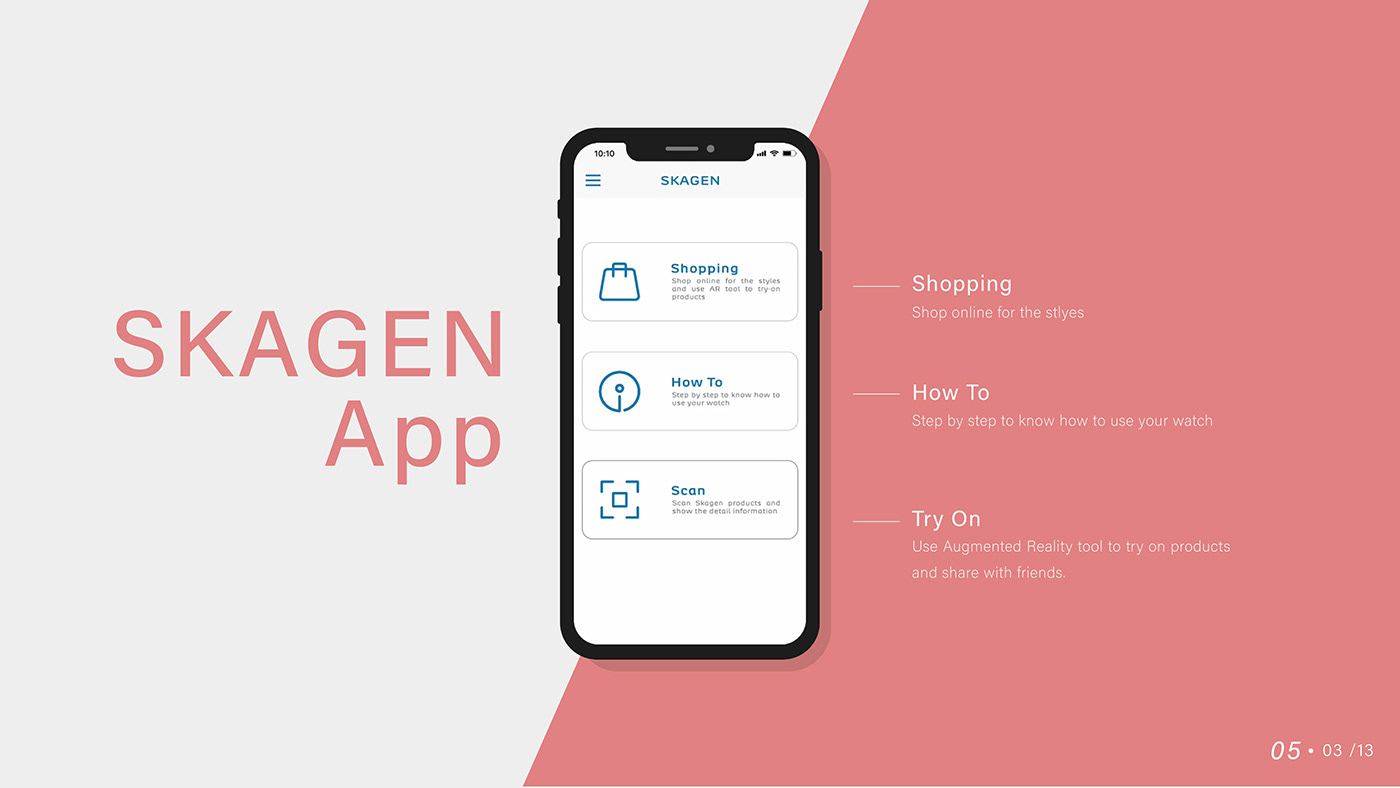
Use motion in UI design to improve the app and gain better experiences. Make the navigation into three different experience, Shopping, How to, and Try On.
Use motion and UI design to improve App function and enhance the pre and post purchase Experience in Skagen app.
:: Concept
With the help of interactive animations and Augmented Reality, tool for selecting the suitable style of watch for life; a tool for instructions friendly and surprise of using the watch for social.
Use motion in UI design to improve the app and gain better experiences. Make the navigation into three different experience, Shopping, How to, and Try On.
Skagen App Promo (Design/ Animation : YiChi )


Process of Skagen App






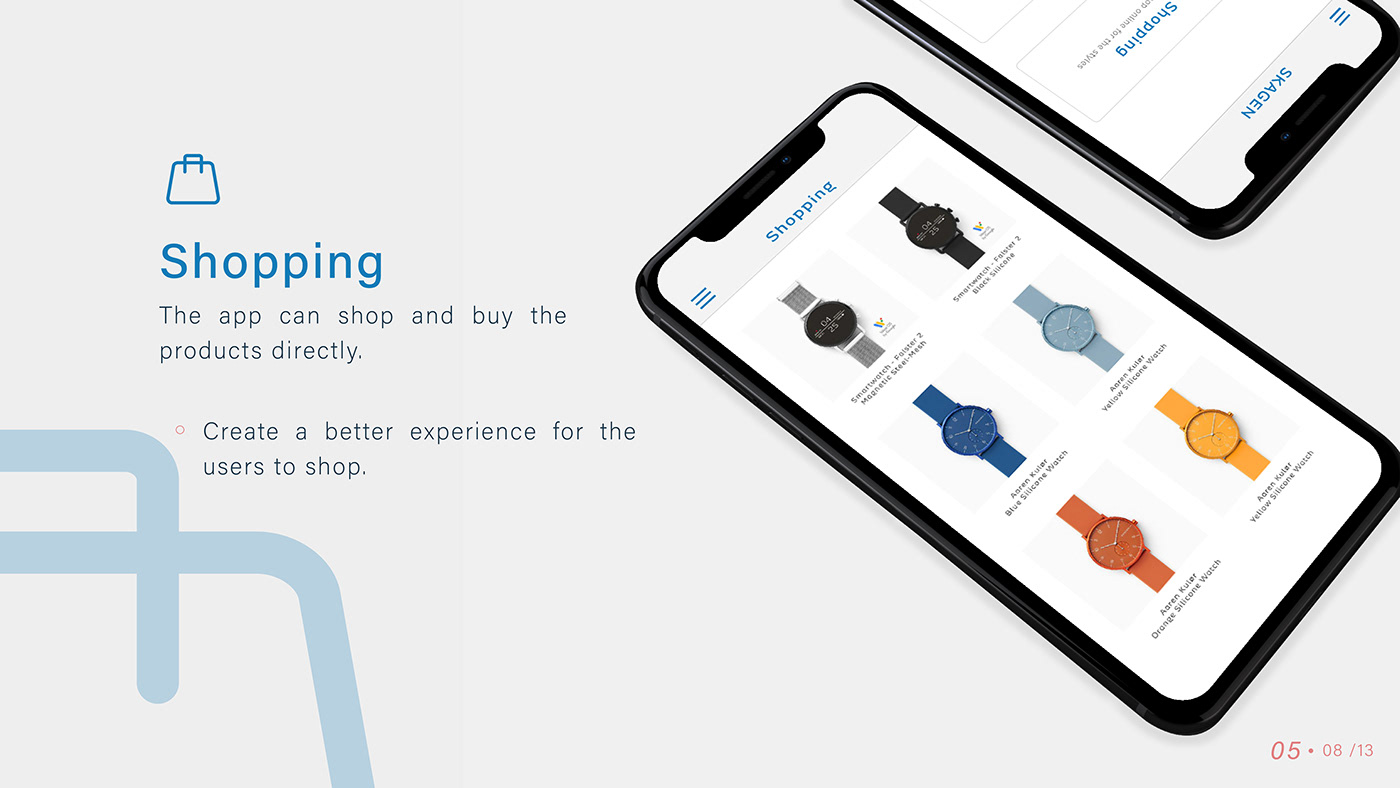
Shopping
More people use a smartphone to shop. As a result, I looked into that app should have shopping or lead to the website to shop from the app somehow.
More people use a smartphone to shop. As a result, I looked into that app should have shopping or lead to the website to shop from the app somehow.


How To
The app should have clear and fun instructions.
Using motion design, adding the character to the app, increasing fun and interesting way to teach the users how to pair your watch and smartphone.
The app should have clear and fun instructions.
Using motion design, adding the character to the app, increasing fun and interesting way to teach the users how to pair your watch and smartphone.


Try On
The Experimental AR tool to attract people and enhance the pre-purchase experience.
My idea is to allow customers to choose the products and try-on virtual products.
It shows the information, name, price, and reviews. Users can click the card to see the products detail information.
The Experimental AR tool to attract people and enhance the pre-purchase experience.
My idea is to allow customers to choose the products and try-on virtual products.
It shows the information, name, price, and reviews. Users can click the card to see the products detail information.










