Scenes Around Seattle - A Web-based VR Experience
Scenes Around Seattle is a web-based VR experience that was created for a personal project to collect xAPI (a data specification for learning experiences) data within a Virtual Reality environment. Discover popular locations in Seattle with or without VR goggles. Check out the site at http://melslearninglab.com/seattle-scenes/.
The project was created over 4 weekends.





Scenes Around Seattle. Visit Seattle from your couch.
Weekend 1 - Coming up with the concept
The first thing I needed to do was pick a tool to create the VR experiences in. I found a really cool and easy to use virtual reality framework called A-Frame. I figured I would give it a go. Originally, I wanted to do something like an Oregon Trail style game exploring Seattle but I simplified the concept down to be 360 tours of popular locations around Seattle. I picked Yet Analytic’s Learning Record Store (LRS) to report my data to.
Weekend 2 - Taking the 360 images
My next step was to take 360 images of locations around Seattle. I purchased the Ricoh Theta SC to shoot the 360 images. I headed down to Pike Place Market to take my first 360 images. Taking 360 images was the trickiest part of the project. I had to duck behind a recycling bin so as not to be right at the forefront of the image and to ensure my camera did not get stolen.
I took the pictures by using the RICOH THETA S app. You can adjust the way you take the pictures for instance you can set a timer. The camera then makes a noise and captures the world around it in an instant.
Weekend 3 - Inspiration and Design
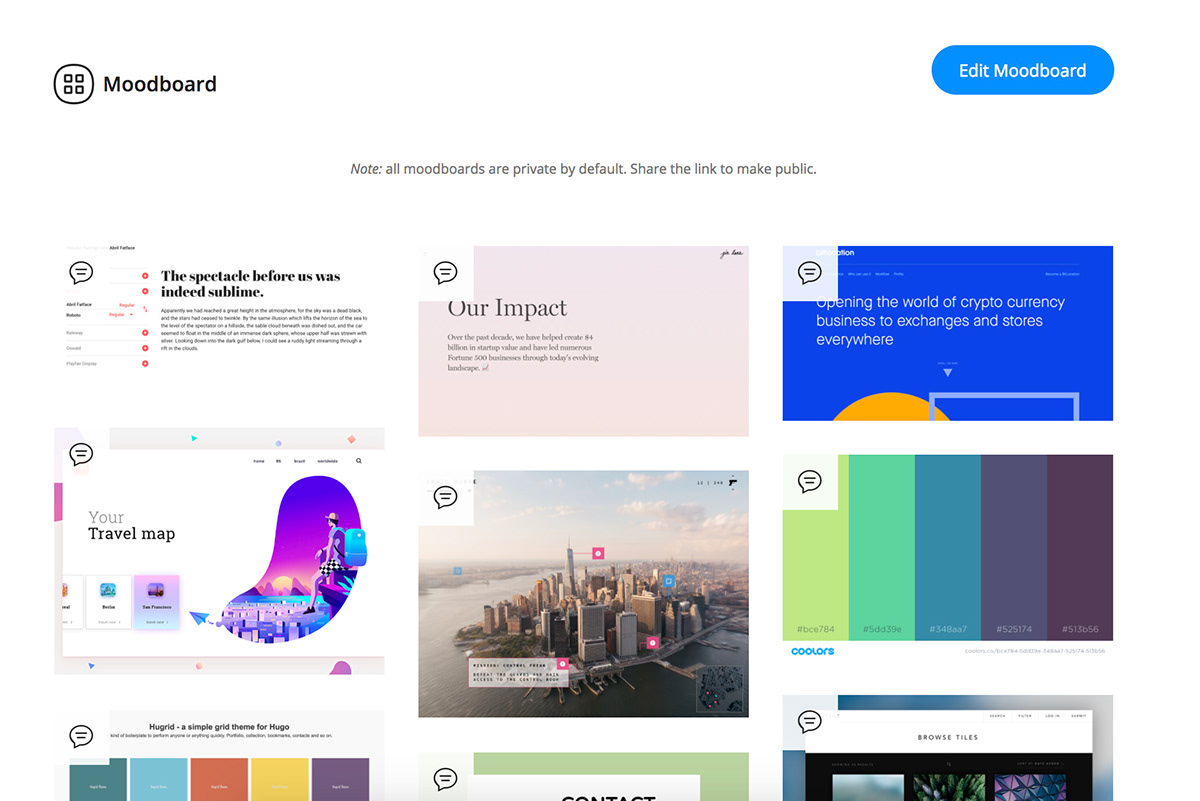
Moodboarding
When I begin a project from scratch I like to create a moodboard to inspire me. My moodboards are a collection of links and images to parts of other projects, patterns, and more that inspire me. Check out my moodboard for this project, you’ll notice I added colors, fonts, and other components as inspiration. I wanted to keep the look of this project minimalist and black and white to reflect Seattle's rainy aesthetic.

Design
I used Sketch to design the mockup. I created two mock ups, one for the desktop version of the project and one for the mobile version. I kept in mind the grid systems the web utilizes in order to make something that could be more easily built. I reopened the design file in Adobe XD and added it below by copying the review embed code.
Weekend 4 - Building everything
Built with HTML, Sass, ES6, Gulp to compile. The site was built with HTML, Sass, and ES6. The Sass and ES6 were compiled (to CSS and ES5) with Gulp. The form was created by using Formspree.
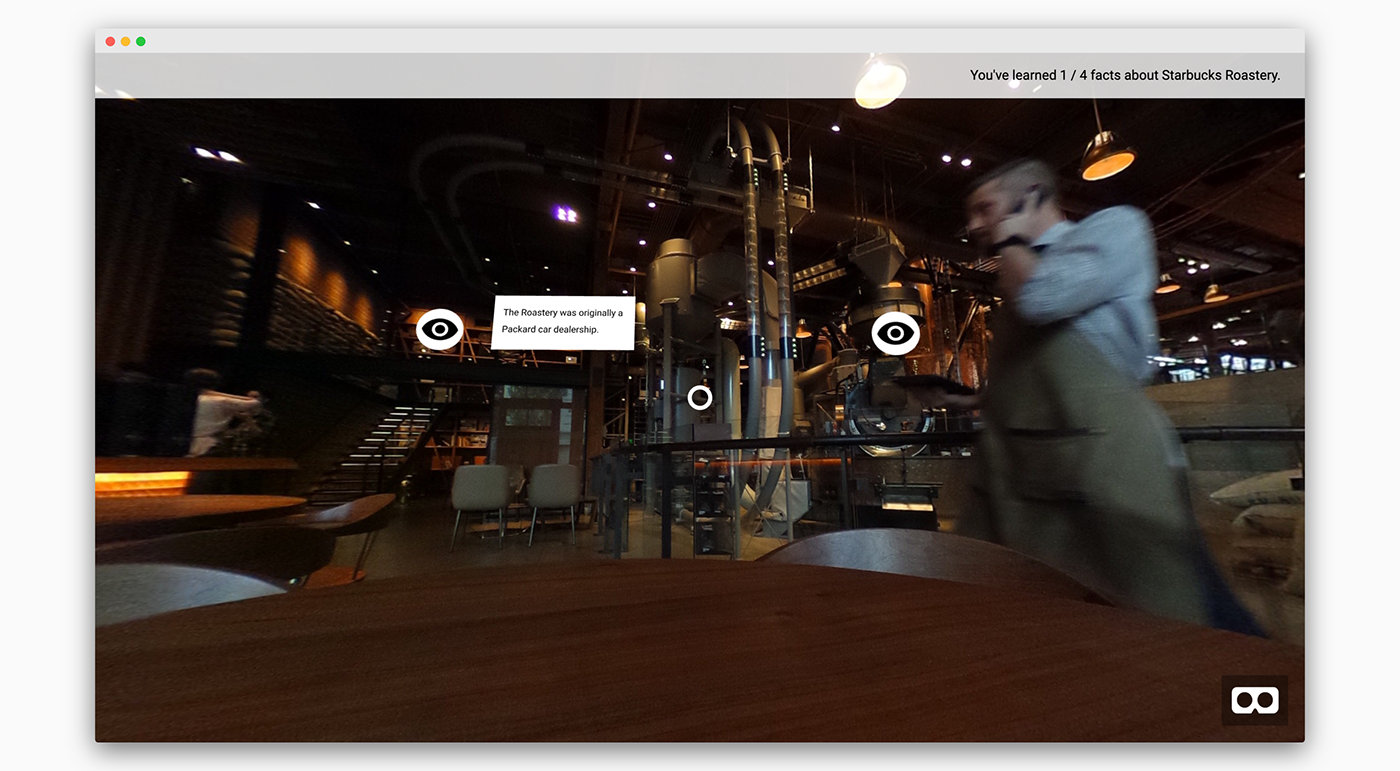
A-Frame
The tours of Seattle can be viewed with or without VR goggles. The tours were built using A-Frame, a framework for WebVR.

xAPI scripts
The actor's (user) email address is caught by a form that pops up prior to the user entering the VR world, if the user skips the email field or enters an invalid email then a random test email is generated. When the user enters the environment it records that they have experienced that environment and when they interact with any of the hotspots it records that they have viewed those hotspots.
Here’s what the statements look like coming into the Yet Analytics Learning Record Store (LRS).


