
Day 1 :: Efficient Navigation
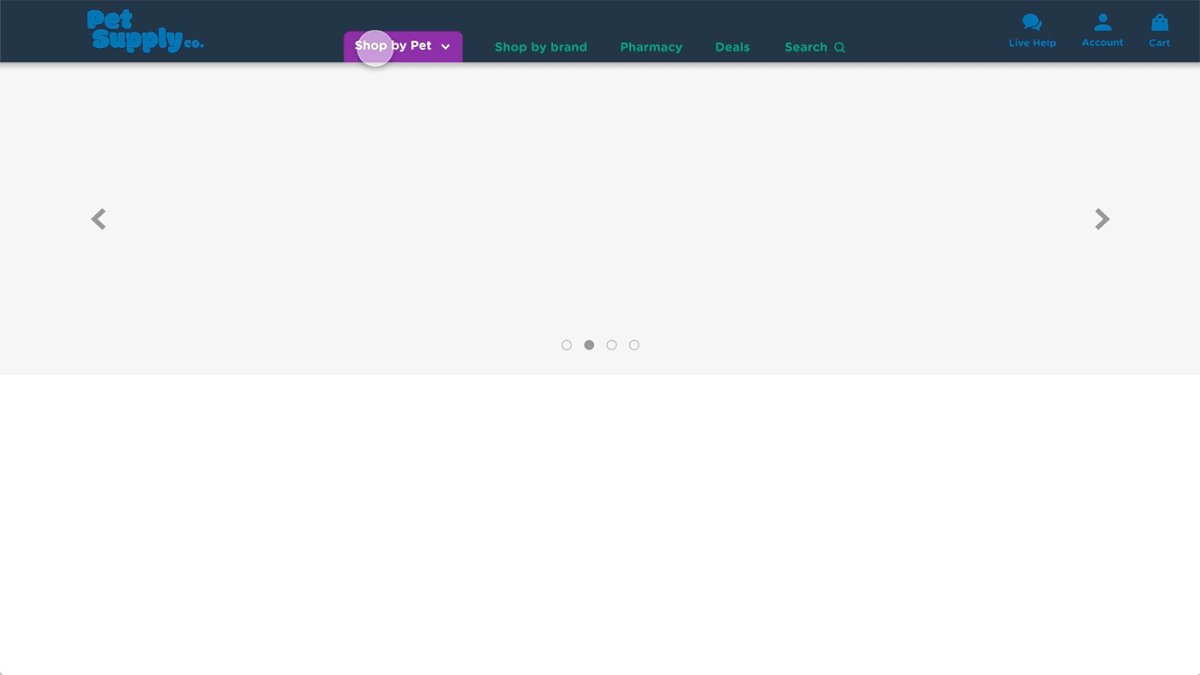
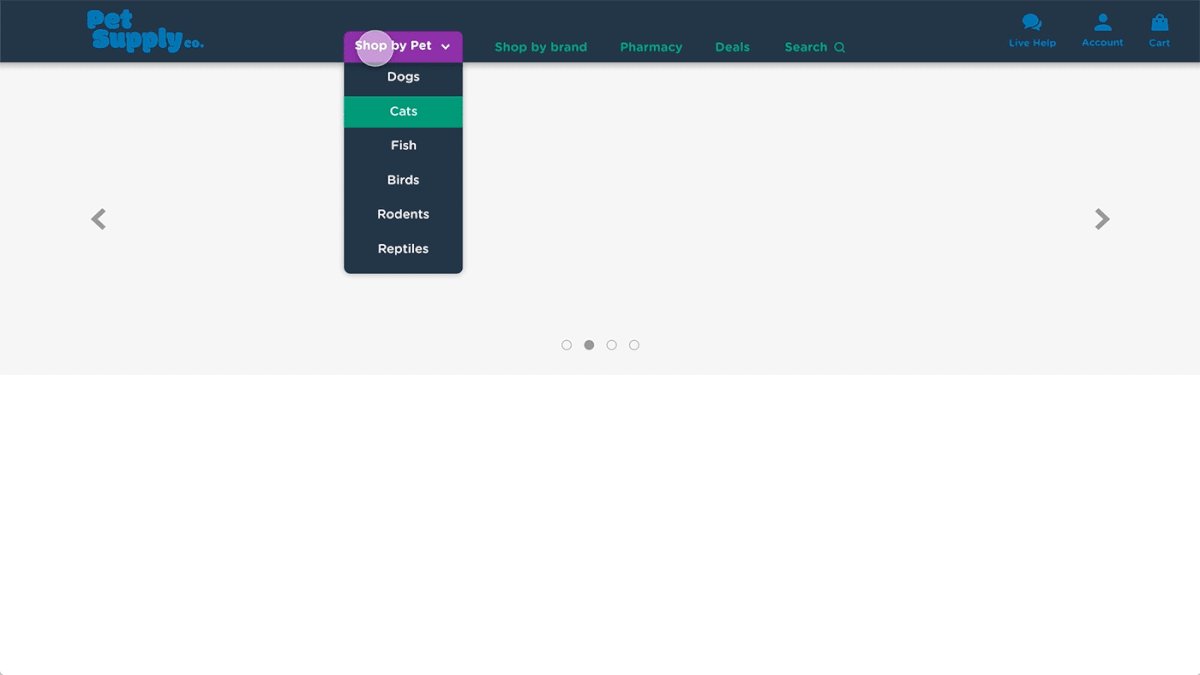
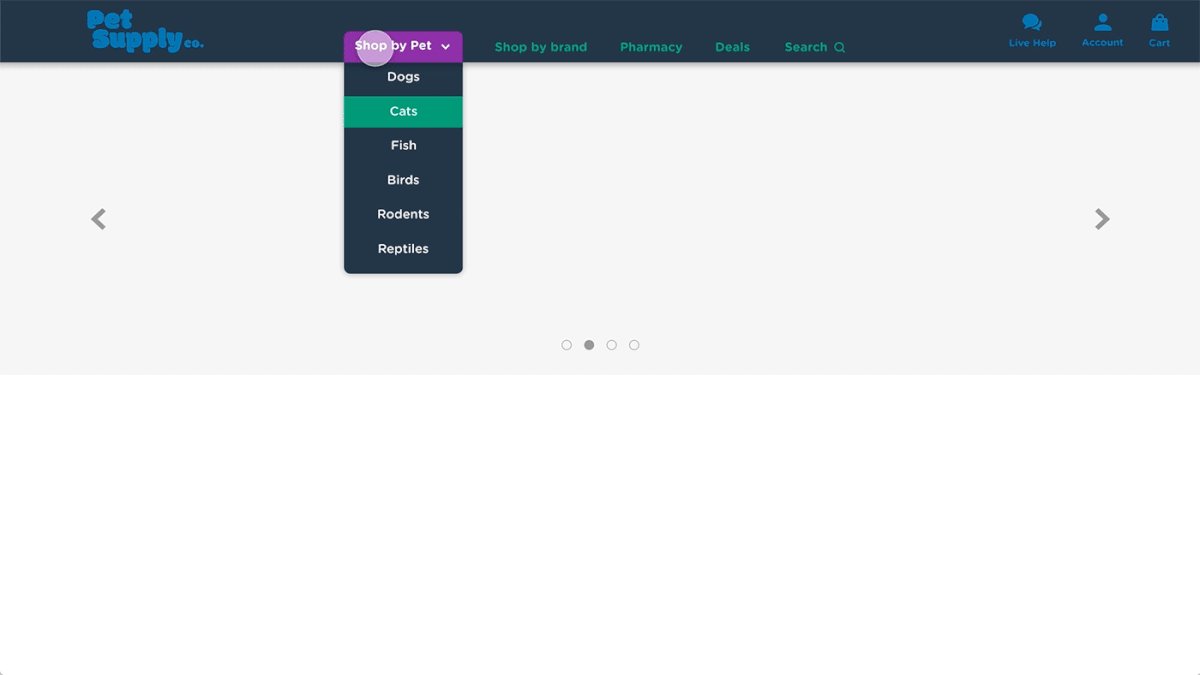
User research shows that when visitors come to the site, they prefer to filter by pet rather than product. How would this impact the information architecture of the site, particularly the page navigation at the top?


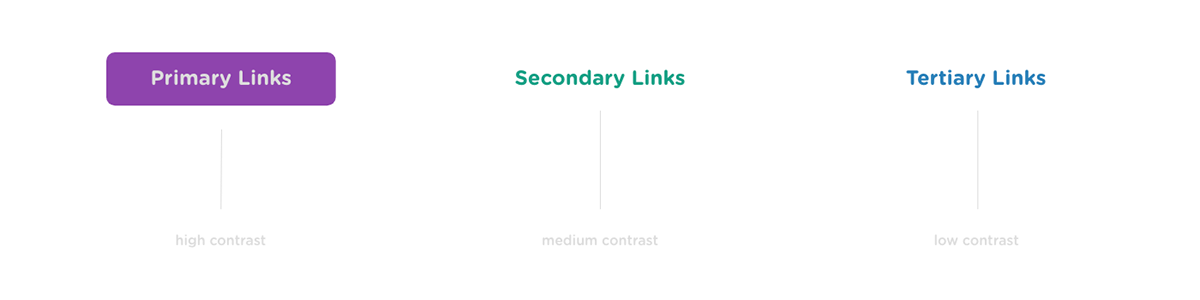
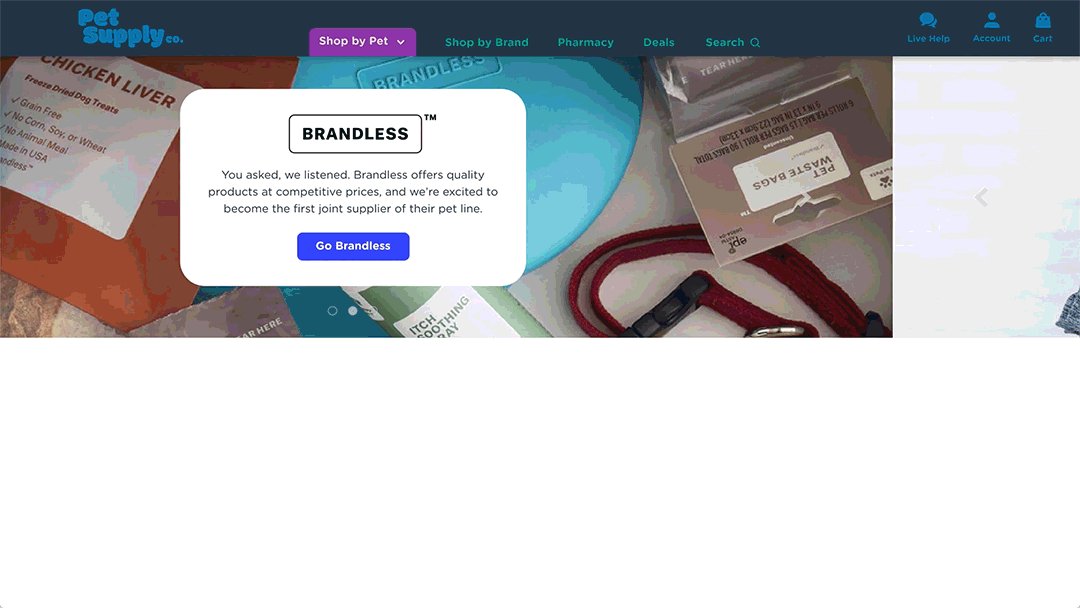
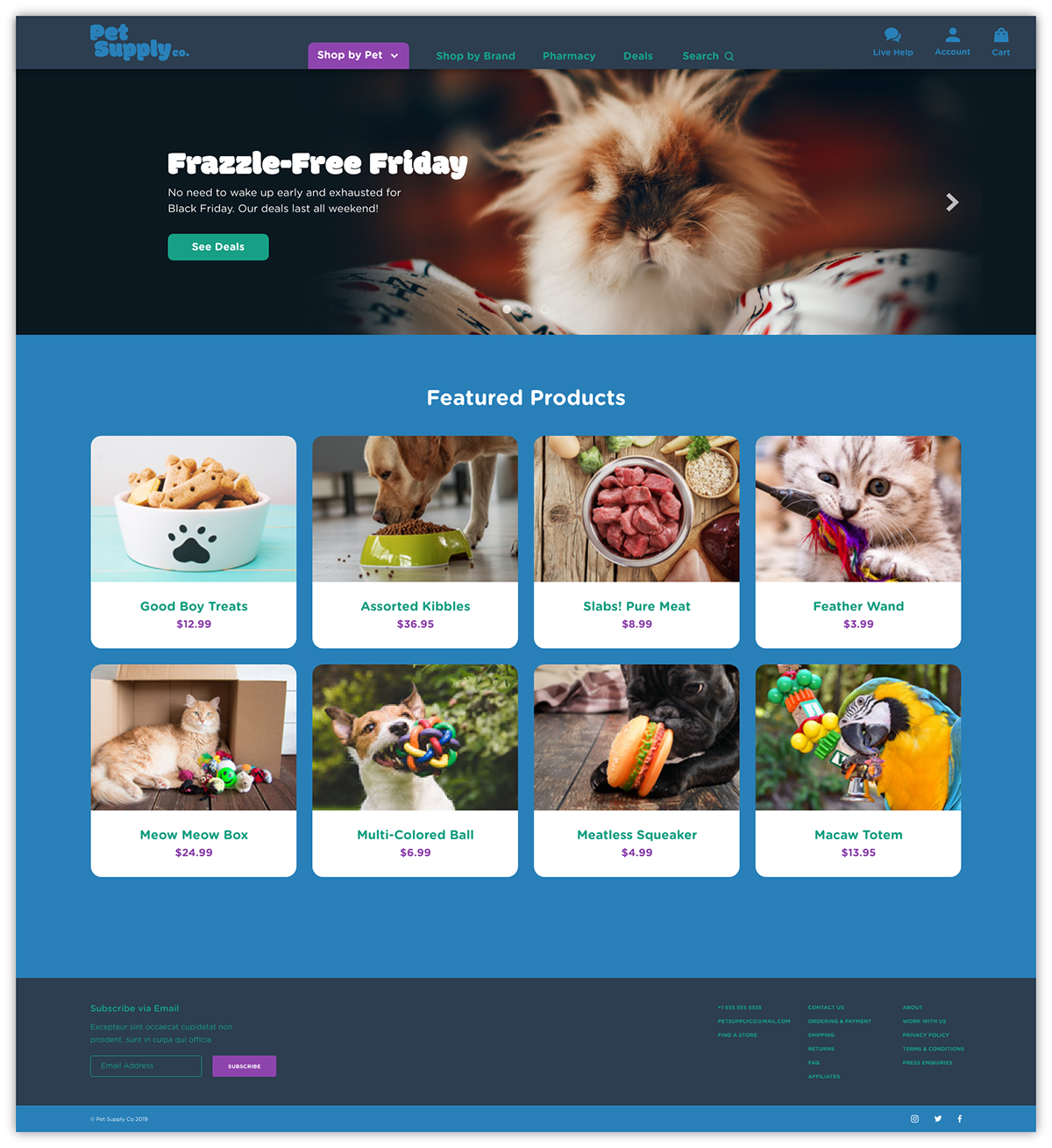
A button that uses a color unique to the page is a great way to draw attention to a single call-to-action.
Day 2 :: Marketing Real Estate
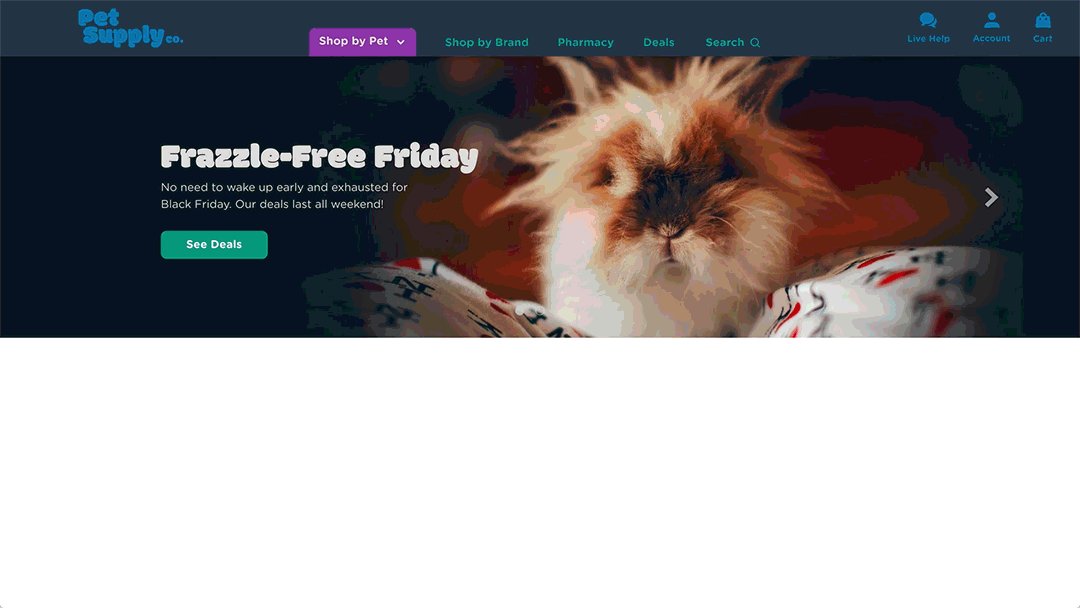
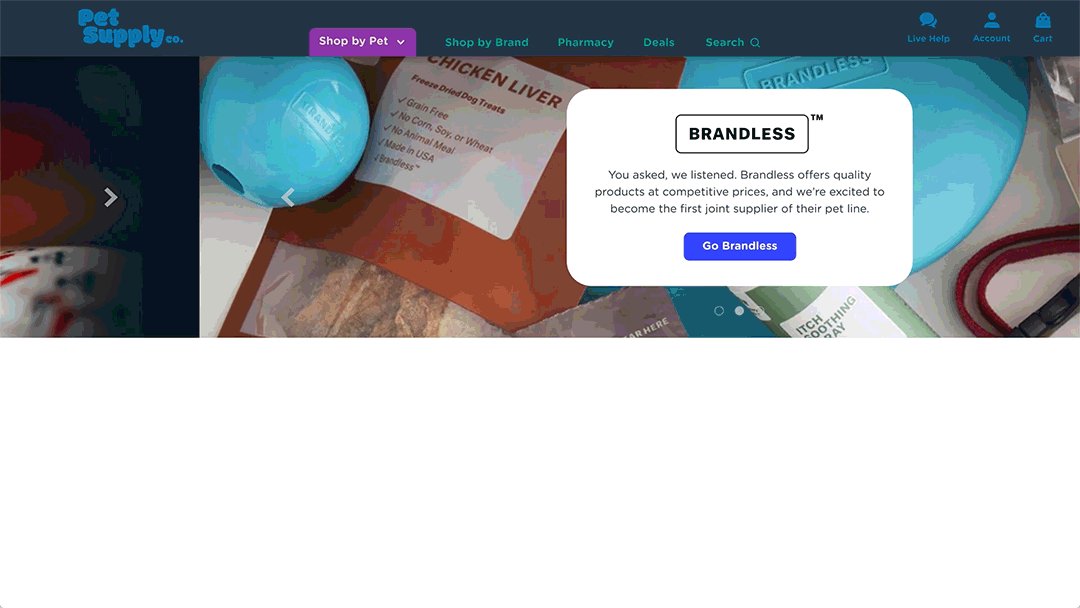
The marketing team has three campaigns scheduled to run at the same time: Black Friday, a strategic brand partnership, and an ad to promote their new mobile app. They would like all three to launch and be promoted at the same time. How will you accomplish this?

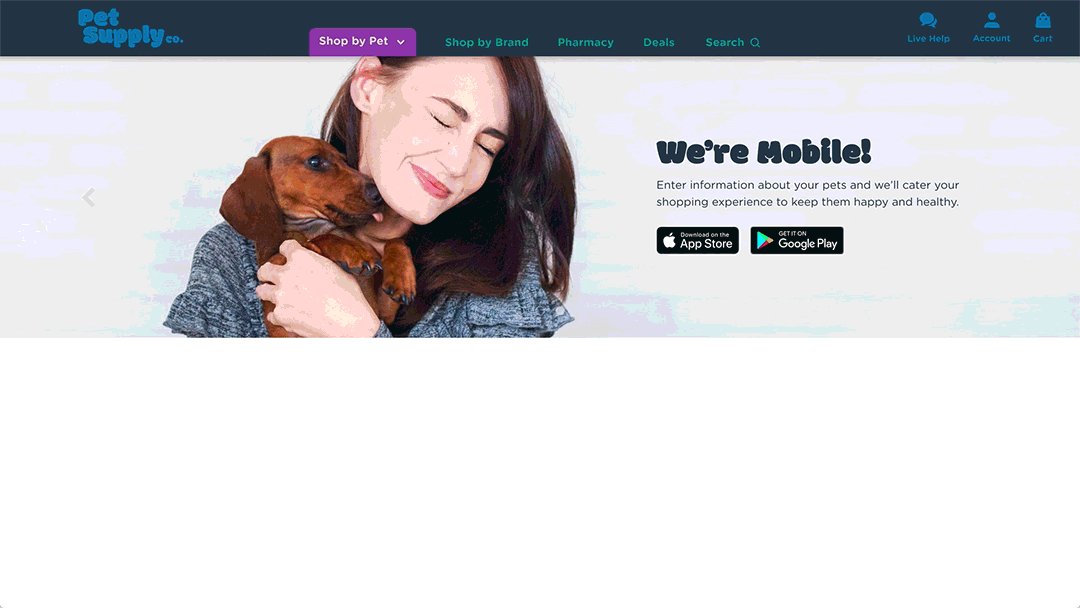
Auto-animate in Adobe XD makes it easy to prototype and preview a series of slider images.

The hairy guinea pig was the inspiration for this headline • Photo

Brandless currently sells their products only through their website, but partnering with other brands gain them brand recognition.

Responsive web design practices have made mobile-friendly app versions of websites redundant. To incentivize consumers to download and interact with apps, brands have to offer additional functionality or services that they couldn't receive from the website alone • Photo
Day 3 :: Top Products
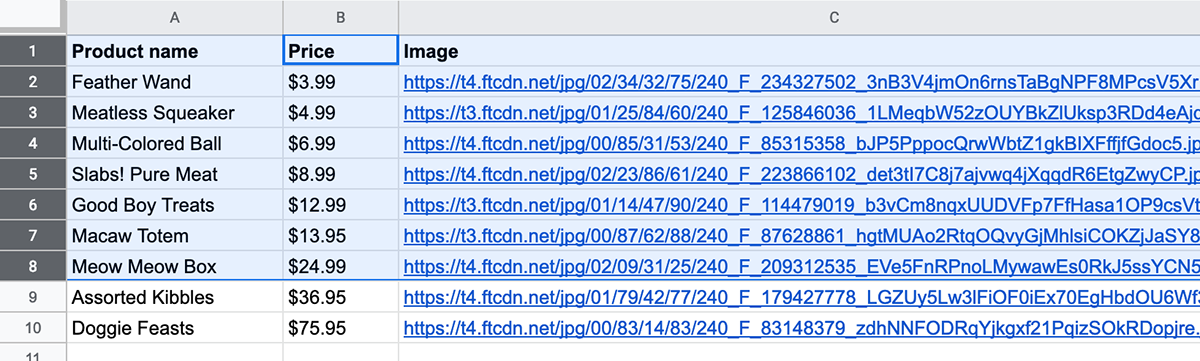
You’re given a Google sheet that includes a complete list of products and tasked with organizing the information in a way that aligns with marketing initiatives. Which products will you feature on the landing page?

I sorted the spreadsheet data by price and featured the first 8 products.
Using repeat grids with the Google Sheets plugin makes it easy to quickly populate entire sections.

I knew that I wanted to limit the usage of large white backgrounds and spaces since dark themes are becoming commonplace on popular websites (Twitter, YouTube, Reddit). While being easier on the eyes, this also aesthetically differentiates Pet Supply Co. from the competition.
Day 4 :: User Support
While site organization helps decrease a user’s need for help, there may be more finite questions such as “how do I find all grain free products?” What can be implemented or added to the landing page experience to help users connect with customer support?
Today's challenge involved making the Live Help button static in the lower right corner. Let's be honest: too many static elements on a page can be annoying as they especially clutter viewports on smaller displays like laptops (think car dealership sites). I opted for locking the header navigation in place to keep everything convenient and consolidated.

Day 5 :: Simplified Purchase Flow
25% of users are adding items to their cart, but not completing the purchase process. Through user surveys, they've expressed that the cart is hard to edit and there are too many steps in the purchase process. How will you simplify the purchase flow?
(coming soon)



