TargetRunner
For this project I had to create a well designed user interface prototype for a new running app called TargetRunner. TargetRunner is an app by and for serious runners. The app will help runners exceed your personal best, avoid hitting the wall. Personalised feedback, race prediction and coaching designed to reduce your risk of injury provided by a revolutionary system that analyses your running attributes and the race route.

This is my final design of the app. I decided on a white and blue colour scheme and using a simple monotype typeface.

These are the screens that appear first when you open up the application, also known as app on-boarding. I incorporated a slider giving the user general information about what TargetRunner is about.

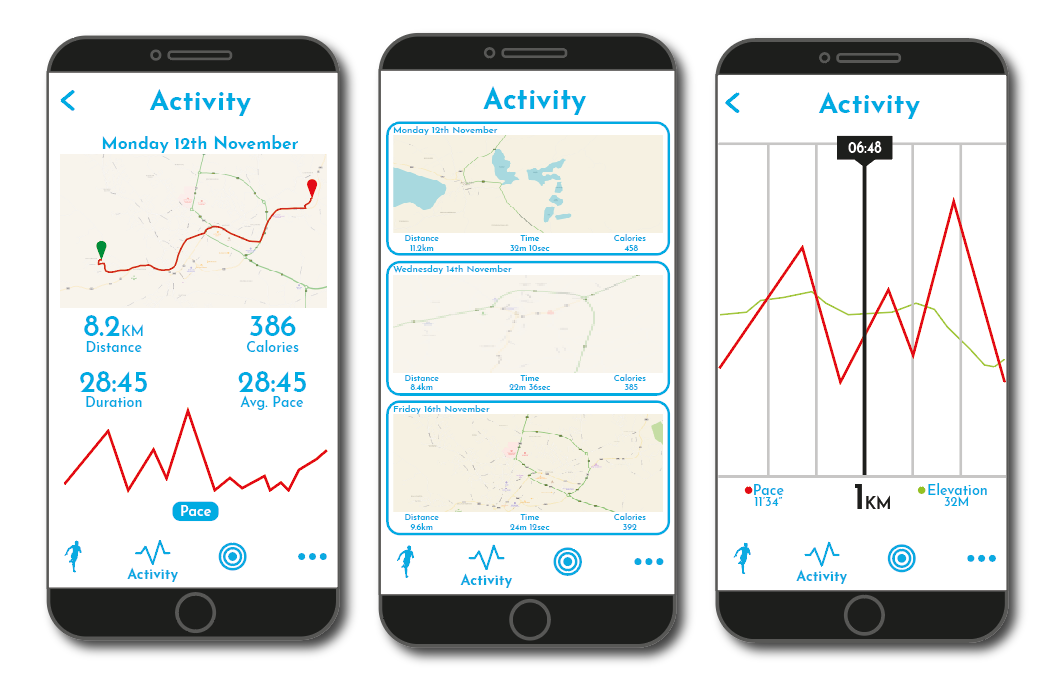
This is the Activity page, which the user can access from the bottom navigation. This is were your saved runs are accessed from, giving detailed information and statistics like running route, time, distance and elevation.

This is the Goals page were the user can create their own goals. Once the user has been using the app regularly and keeping up with their pace, the app predicts what time they will get providing they have selected the race goal. If the user’s pace is slower than usual the colour changes to blue and then to orange.

To set up a goal, select ‘Set another Goal’ and fill out the boxes. If you are running for a race you must set a date and then a time goal to beat. If you are wanting to set up a distance goal you would select ‘Daily Goal’, ‘Weekly Goal’ or ‘Monthly Goal’. When you do this the current pace predictor will change to distance rather than time.

To start a workout just hit start run and a three second countdown begins and then you start your workout were the app calculates your pace, time, distance and elevation as you run.

These are the Settings pages were the user can access all of the main settings like notifications, run settings and dark mode.


I also created a dark mode, which I incorporated in the prototype. This was very time consuming as I had to colour swap each screen.

These are the Sign Up pages that the user can access in the more page. You can sign up with Google, Twitter or by Email.


You can also connect the app to a Garmin account if you have a Garmin device, which will let the user get more accurate calculations using the app.

I also designed a website landing page for TargetRunner. This will be very useful for my client and can be used for promotional content.
Conclusion
After undertaking this live project, I believe I have learnt a lot in relation to User Experience and also how to create a well designed and simple user interface. The aspects I found quite challenging about this project was coming up with a unique logo for the app, as well as planning out each and every screen that would be used for the prototype that I created using InVision. Overall I am very pleased with my finished design and I also appreciate that I got the chance to meet and discuss with a client on a regular basis in the CoLab.


