Parashop | UX / UI Design
Parashop est une chaîne de parapharmacies au service de la beauté et de la santé pour apporter à ses clients des conseils et des solutions personnalisés. Le premier magasin Parashop voit le jour en 1993 à Orléans. L'enseigne compte désormais 61 magasins en France, 4 en Italie et 1 site e-commerce depuis début 2017.
Objectif
J'ai participé activement à la sortie du site e-commerce de Parashop et à l'évolution de celui-ci : intégration du site en mode design adaptatif, conception et intégration de nouvelles pages et de nouvelles fonctionnalités, amélioration de l'ergonomie du site… Ci-dessous un aperçu de mon travail.


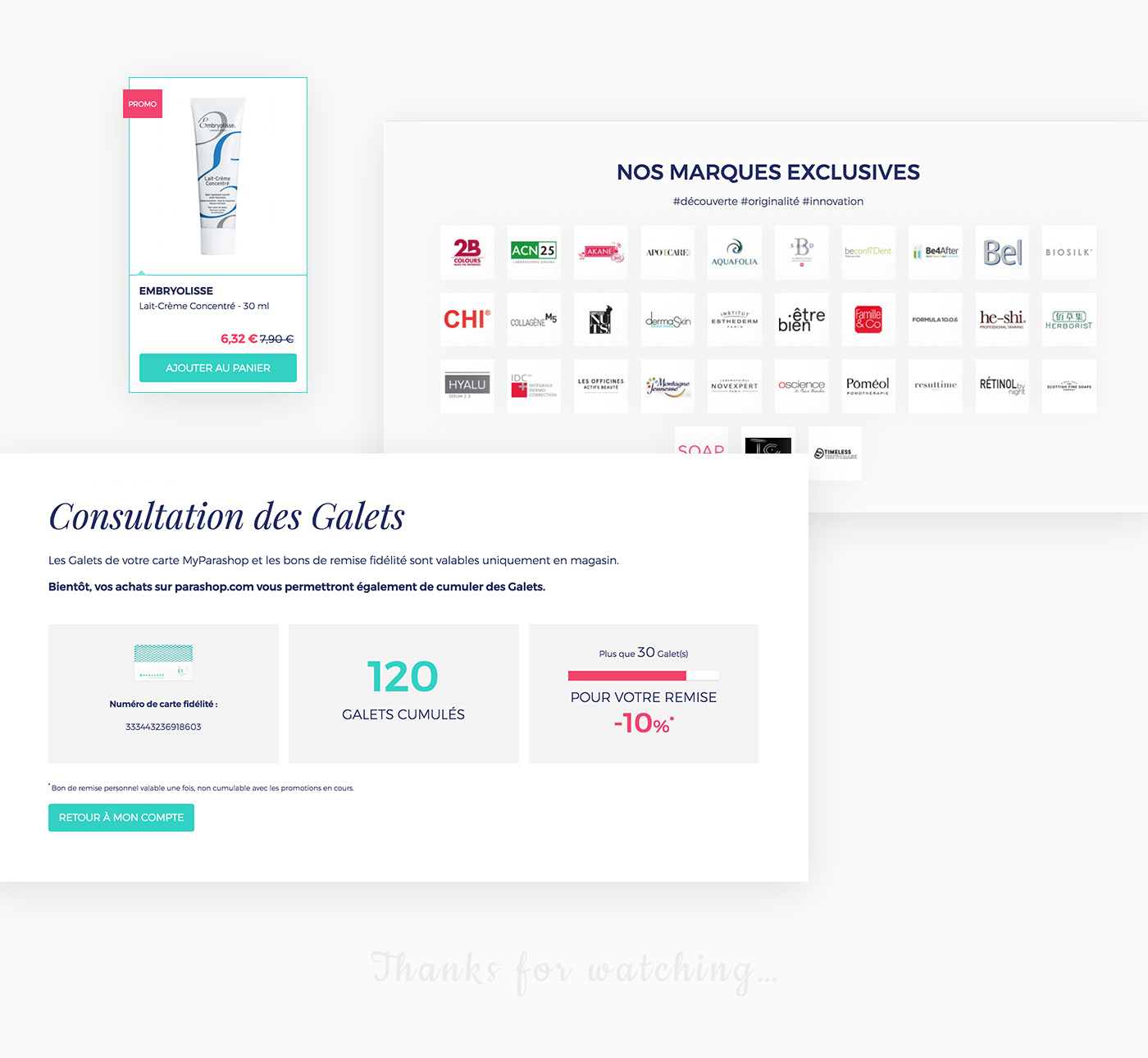
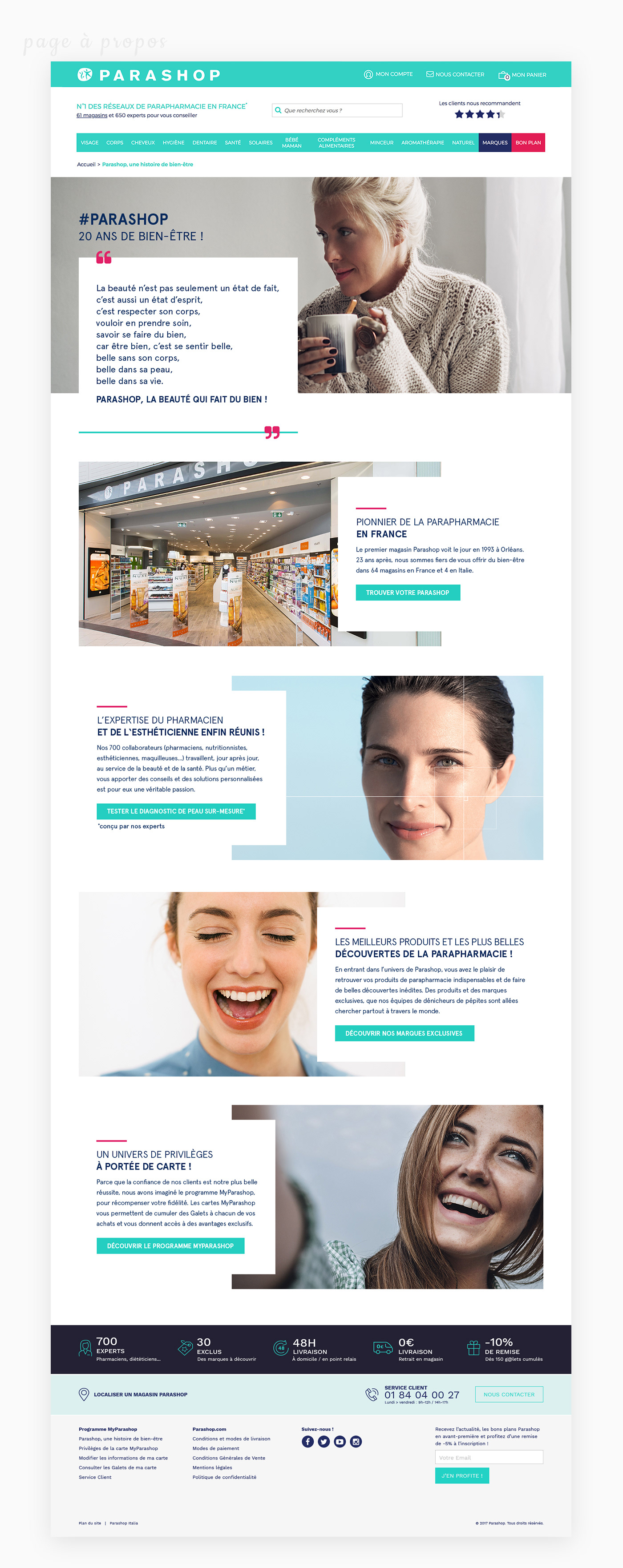
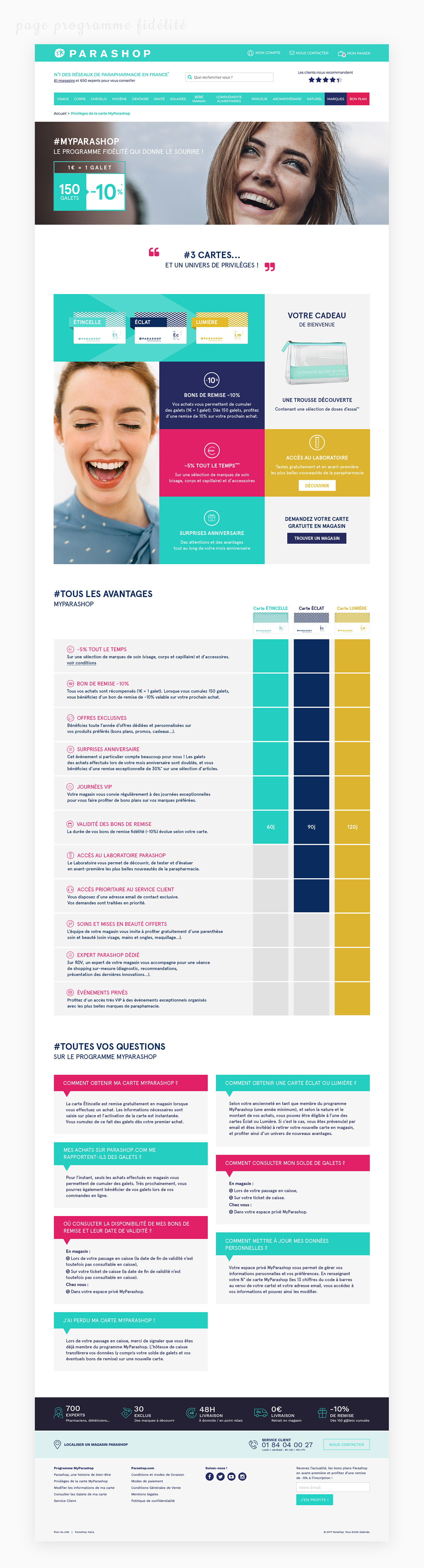
Conception et intégration de nouvelles pages notamment la page "à propos" qui permet d'en savoir plus sur l'univers de Parashop ainsi qu'une page pour mettre en avant le programme fidélité MyParashop.

Personnalisation de la page 404 pour coller au style graphique du site mais surtout pour permettre aux utilisateurs d'accéder à d'autres parties du site, notamment grâce la barre de recherche : pour trouver rapidement un produit ou grâce à la sélection des coups de cœur du moment…

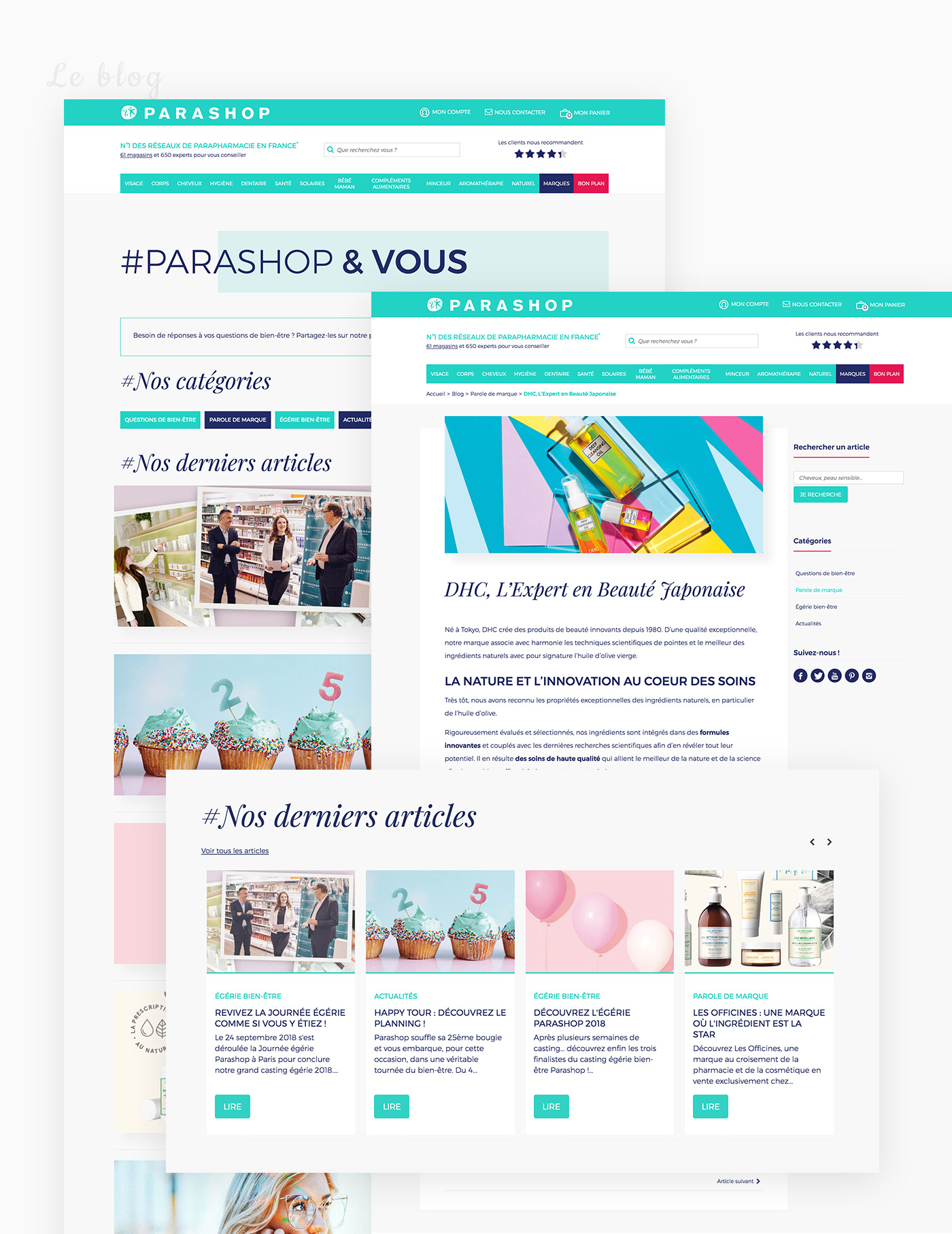
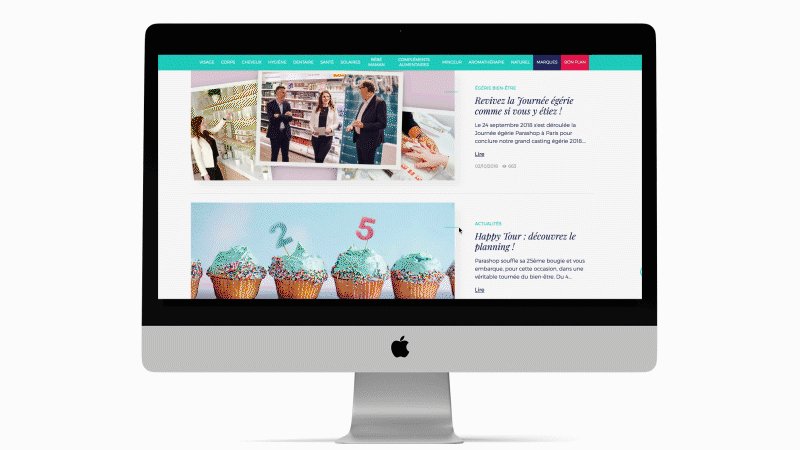
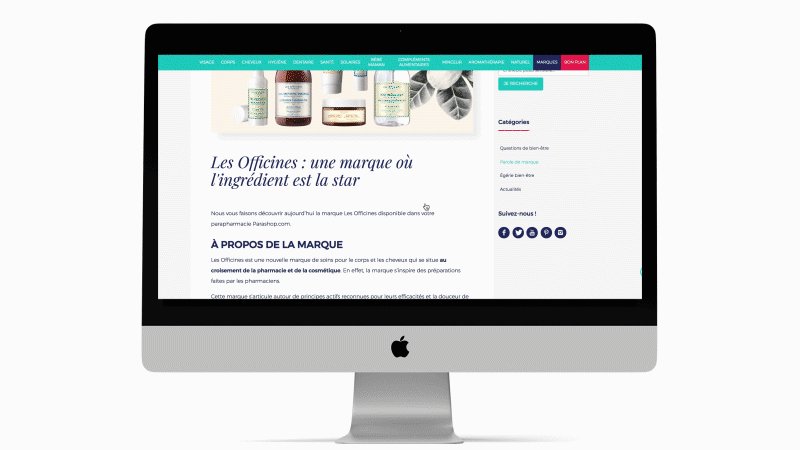
Ajout d'un nouveau module : le blog. J'ai pour cela personnalisé et intégré le module du thème utilisé pour correspondre à la charte graphique du site. Ce nouvel espace permet de communiquer plus amplement sur l'univers et les actualités de Parashop où de donner la parole aux marques. Ce qui est intéressant c'est qu'il est possible à la fin d'un article de mettre en avant les produits mentionnés dans l'article.


En étudiant les avis déposés sur le site par les clients j'ai repéré deux problèmes :
1 - Les notes ne correspondaient pas forcément à l'avis déposé
2 - Les utilisateurs utilisaient le formulaire d'avis pour poser des questions au SAV.
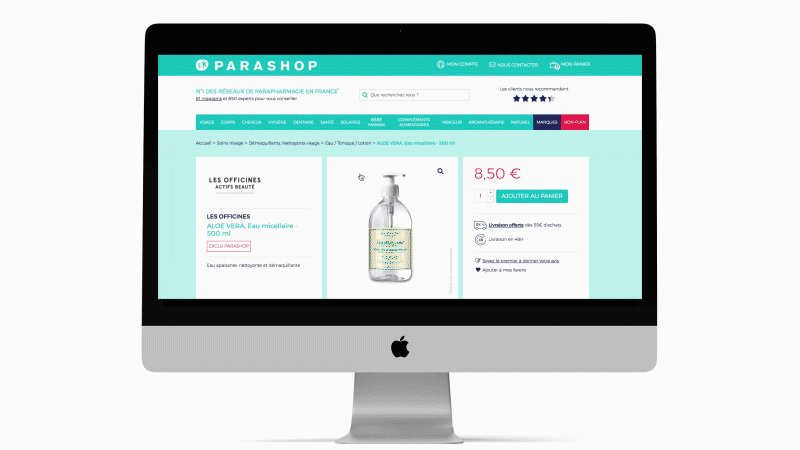
J'ai donc revu le design de cette fonctionnalité pour tenter de corriger ces problèmes. Pour cela, j'ai tout d'abord simplifié la pop-in : j'ai supprimé la description du produit (qui pouvait être parfois très longue), ajouté un texte pour orienter les utilisateurs qui ont des questions vers le SAV et enfin ajouté la note en chiffre à côté des étoiles pour guider les utilisateurs.

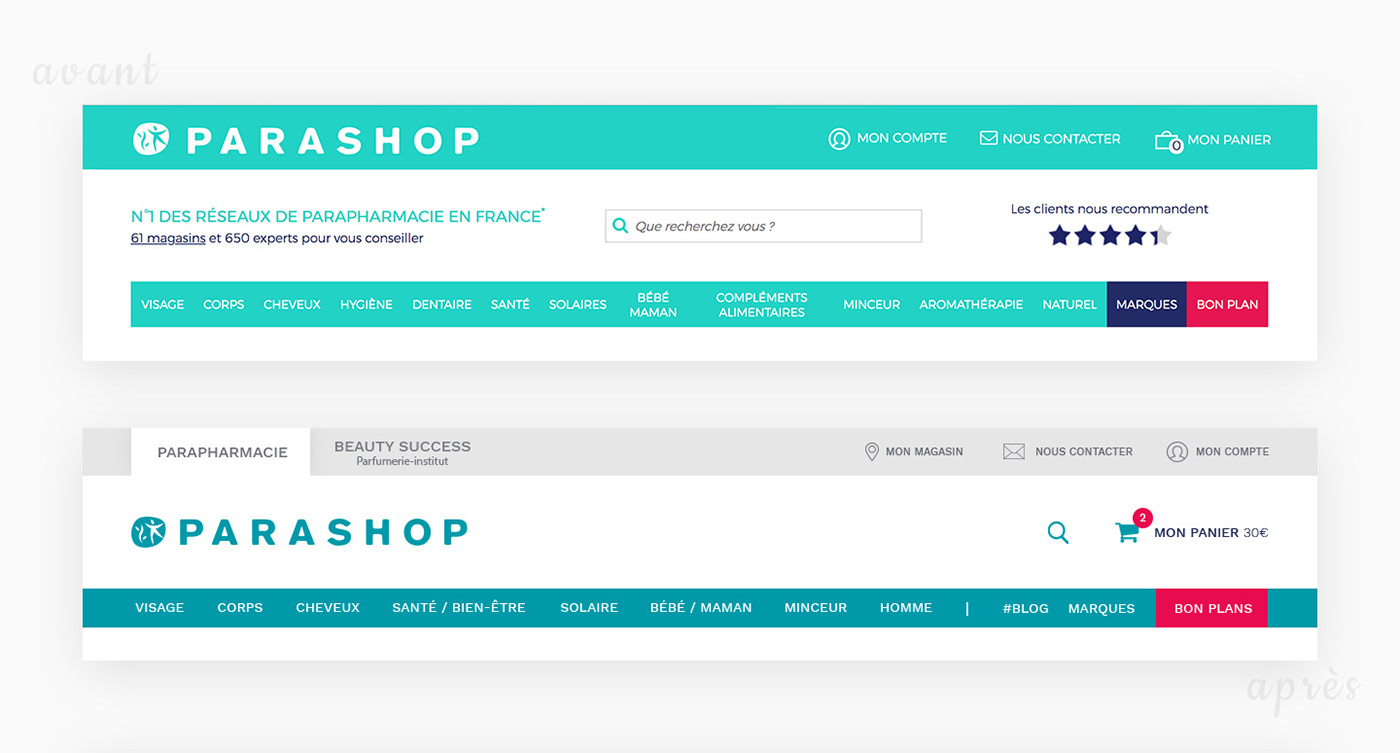
Ci-dessus ma proposition de refonte du header du site. L'objectif étant d'intégrer le nouveau partenariat avec Beauty Success. J'ai profité de cette demande pour optimiser le header : mise en avant du panier, amélioration de la visibilité du logo, refonte du menu, changement de la couleur dominante pour plus de lisibilité…