
Proyecto de fin de posgrado del Máster de Elisava «Diseño y Dirección de Proyectos Web» en el que ideamos una web responsive para que personas mayores aprendan a usar las nuevas tecnologías de forma sencilla.
Mi rol fue desde la ideación hasta el prototipado y desarrollo de la misma pasando por todas las etapas de diseño de la experiencia de usuario. Trabajando en equipo con Laia Rodero y Yu Jing.

La idea principal es hacer mas accesibles las nuevas tecnologías a personas con dificultades para comprender como se utilizan.
En la actualidad, la tecnología está evolucionando a una velocidad demasiado rápida y esto obliga a las personas a adaptarse y aprender constantemente a utilizarla. Por desgracia hay personas que tienen una curva de aprendizaje muy superior, que incluso puede llegar a la frustración y al abandono.
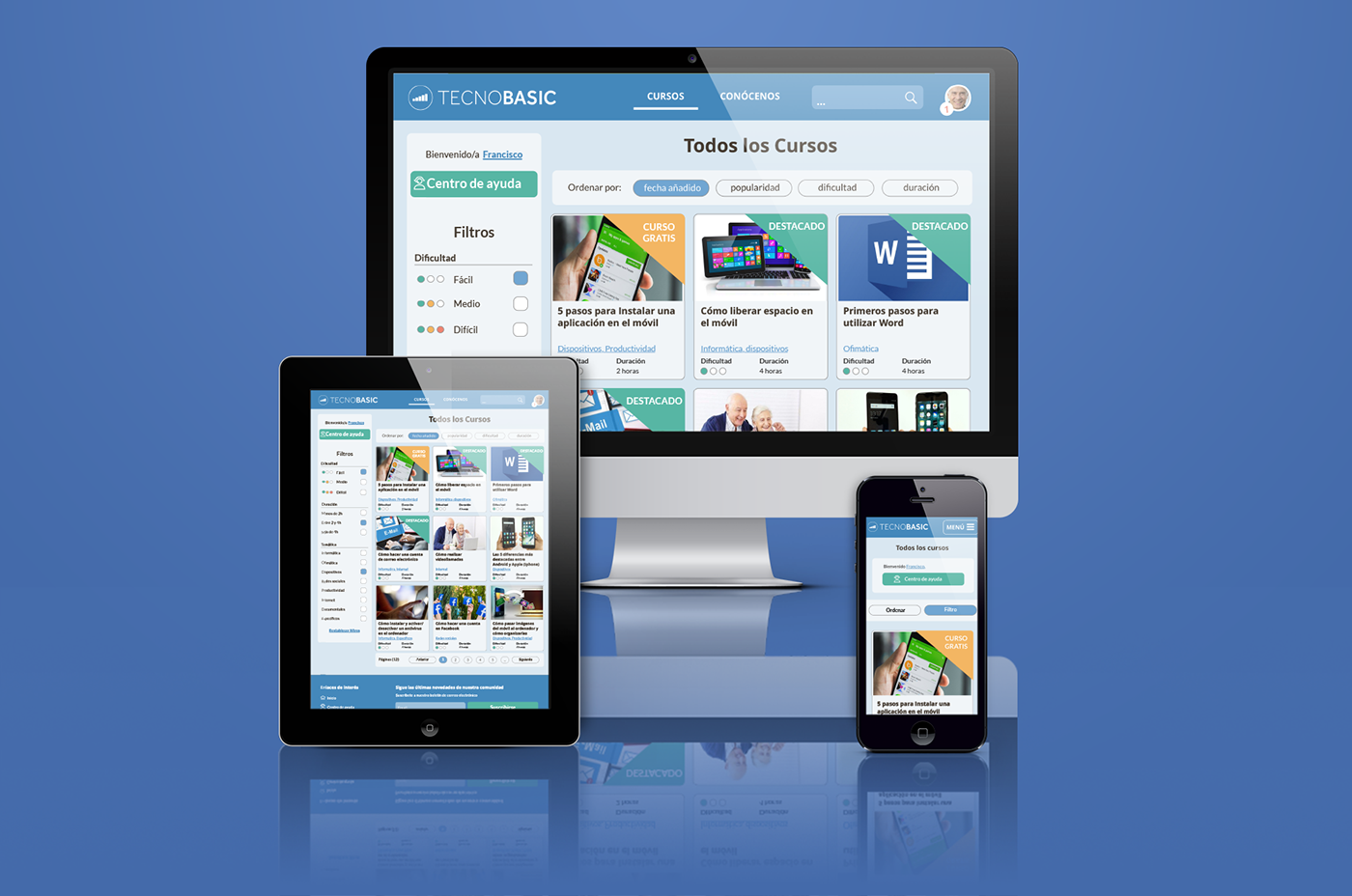
Este servicio se basa en enseñar de la manera más sencilla a utilizar las ultimas tendencias en cuanto a comunicación, entretenimiento, hogar, transporte, etc… Todo ello a través de una web adaptada a móviles (responsive) que mediante una interacción lo más intuitiva posible consigue a través de video-tutoriales enseñar a sus usuarios una gran gama de temáticas de actualidad.

Para hacer una buena Experiencia de Usuario es importante involucrarlos (a los usuarios) desde antes de empezar a diseñar nada (también durante y después), para ello debemos primero estudiar la competencia y encontrar el segmento de personas que podrían estar interesadas en usar un servicio como el nuestro.
Durante esta etapa se harán cosas como benchmark (estudio de competencia), Análisis DAFO, mapa de posicionamiento, encuestas a posibles usuarios y por lo general investigación.
Con estos datos podemos empezar a hacer un modelado de usuarios por ejemplo con dos o tres perfiles de personas que podrían ser usuarios potenciales. Esto nos ayudará durante el proceso a entender la forma en que los usuarios interactúan con el servicio.

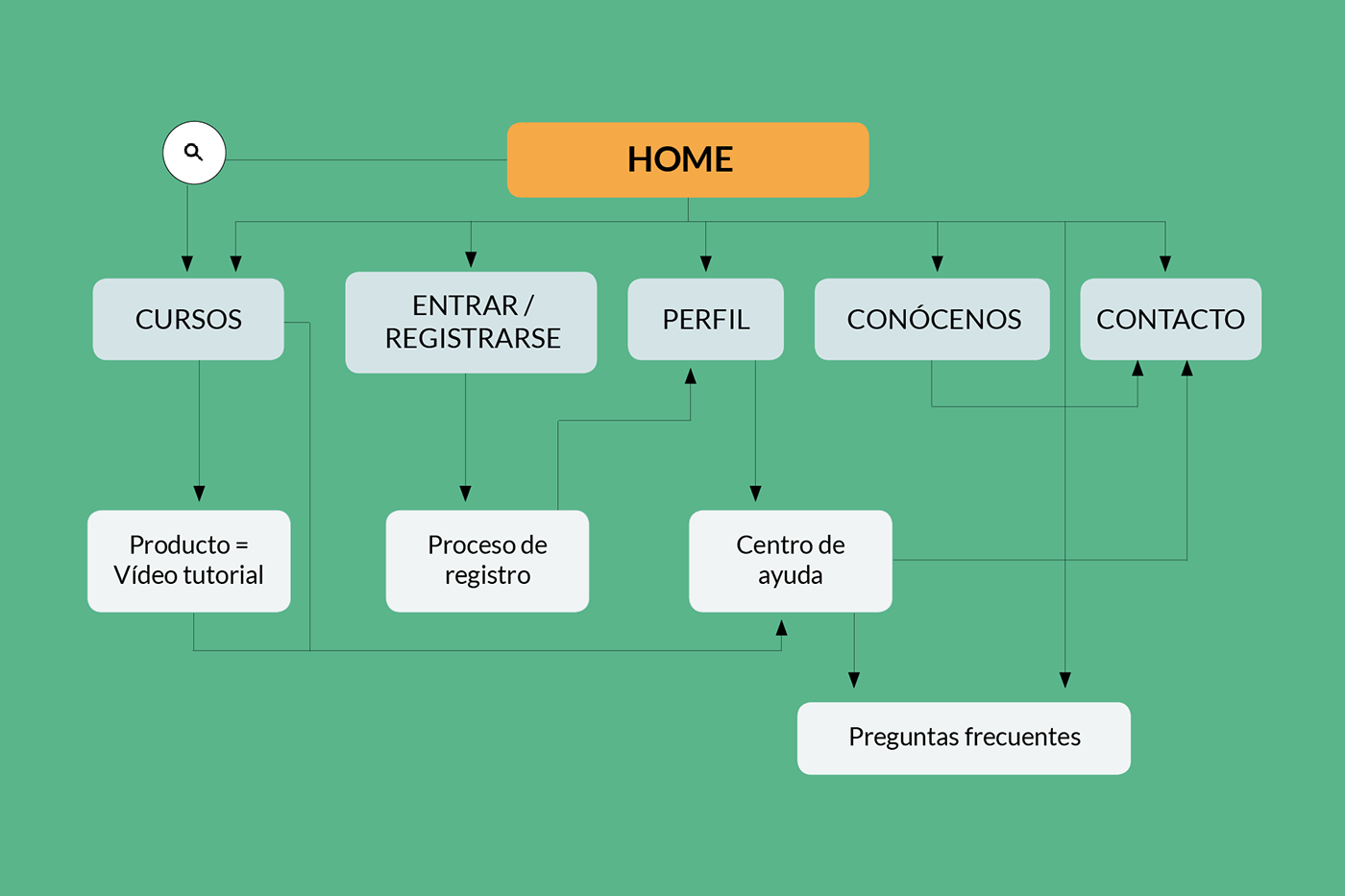
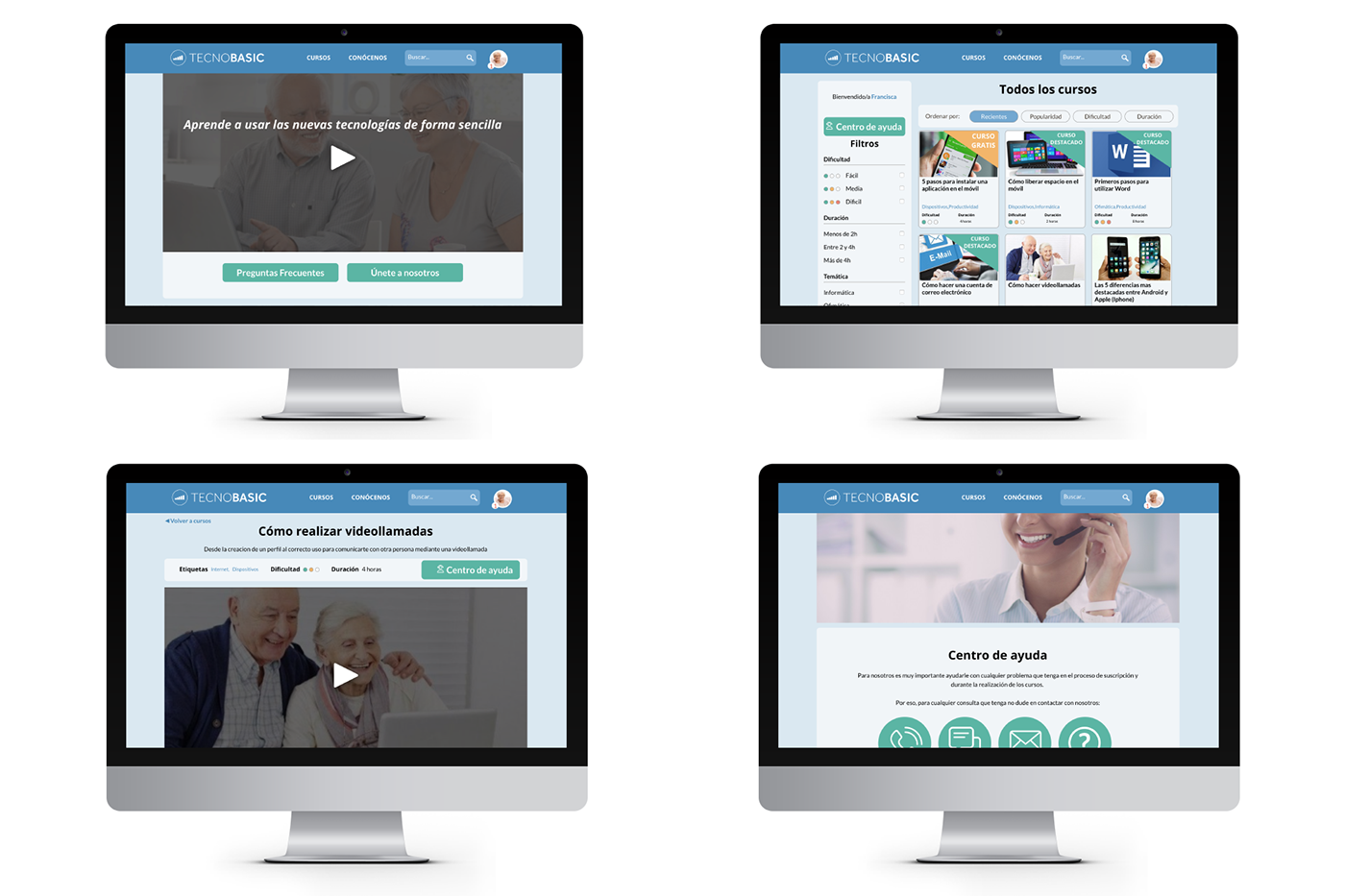
Para nuestro público, algo importante es acceder a cualquier sección del sitio web con el mínimo número de clics posibles, por tanto la arquitectura del sitio permite esto y evita los proceso y navegación por distintas paginas, procesos, categorías, etc…
Un centro de ayuda es algo que acompaña a nuestro usuario por las distintas paginas para tener un contacto mas directo (chat o videollamada) y resolver cualquier duda al interactuar con el servicio por ejemplo con una parte de preguntas frecuentes.
La parrilla de tutoriales o cursos se basa en un catálogo que a través de unos filtros dinámicos muestran la información por temáticas, dificultad, etc… facilitando una buena categorización sin dificultar la navegación.

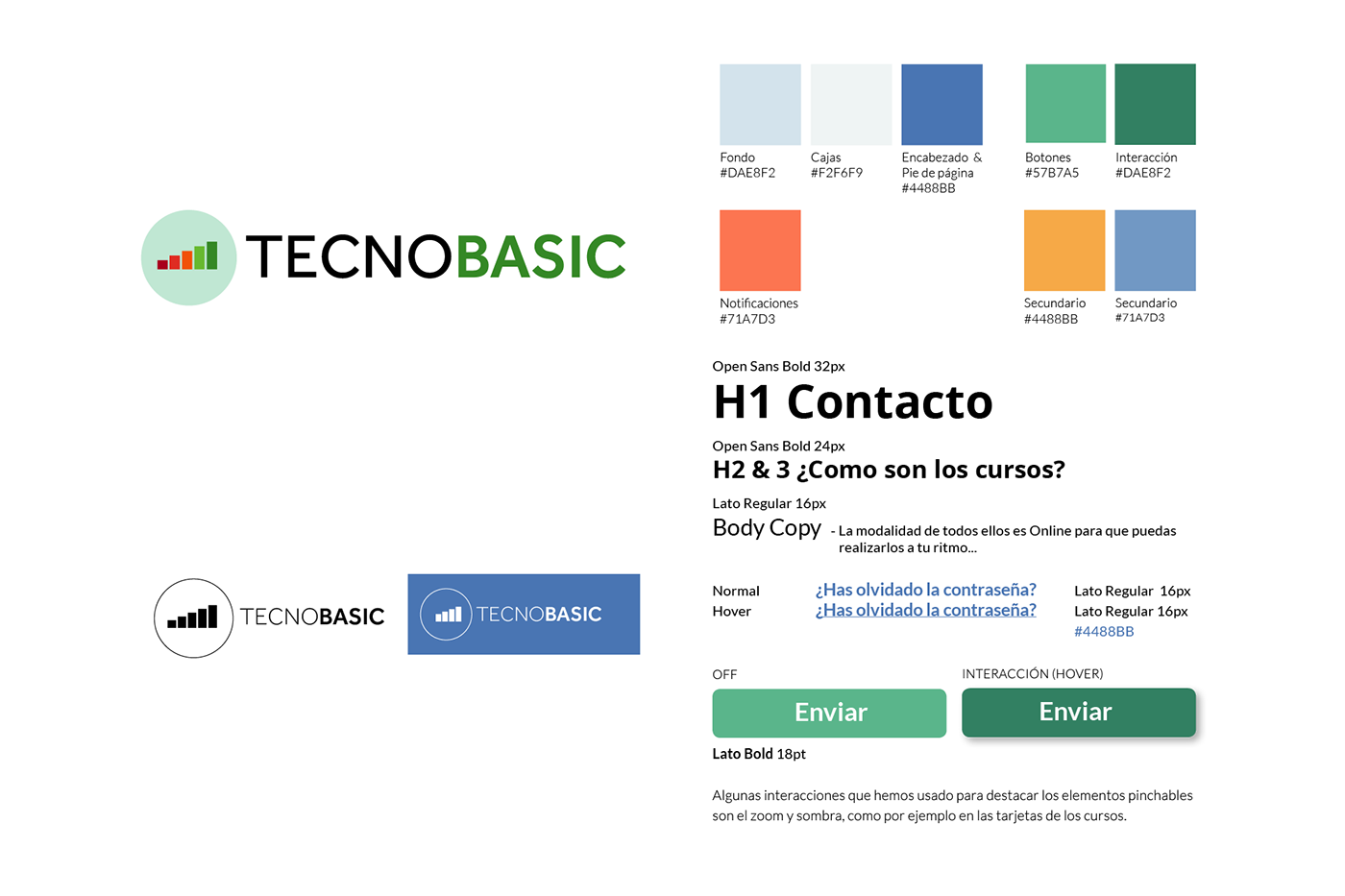
El minimalismo y la sencillez es algo que ha influido en todo este proyecto. En la parte artística y por tanto en el estilo ha sido un factor clave que determinaría la percepción de la misma.
En el logotipo queríamos expresar la evolución y el aprendizaje ya que nuestros usuarios obtendrían algo parecido al crecimiento personal. Por tanto se puede ver una pequeña gráfica de evolución con varios colores.
Al definir todo los colores que formaban parte de la marca, vimos que debían tener gran contraste entre ellos para cumplir con distintas normativas de accesibilidad, ya que ello aumentaría la legibilidad.
Las tipografías y tamaños de las mismas serian bastante fáciles de leer por personas con dificultades oculares y no muy familiarizados con la lectura en general.

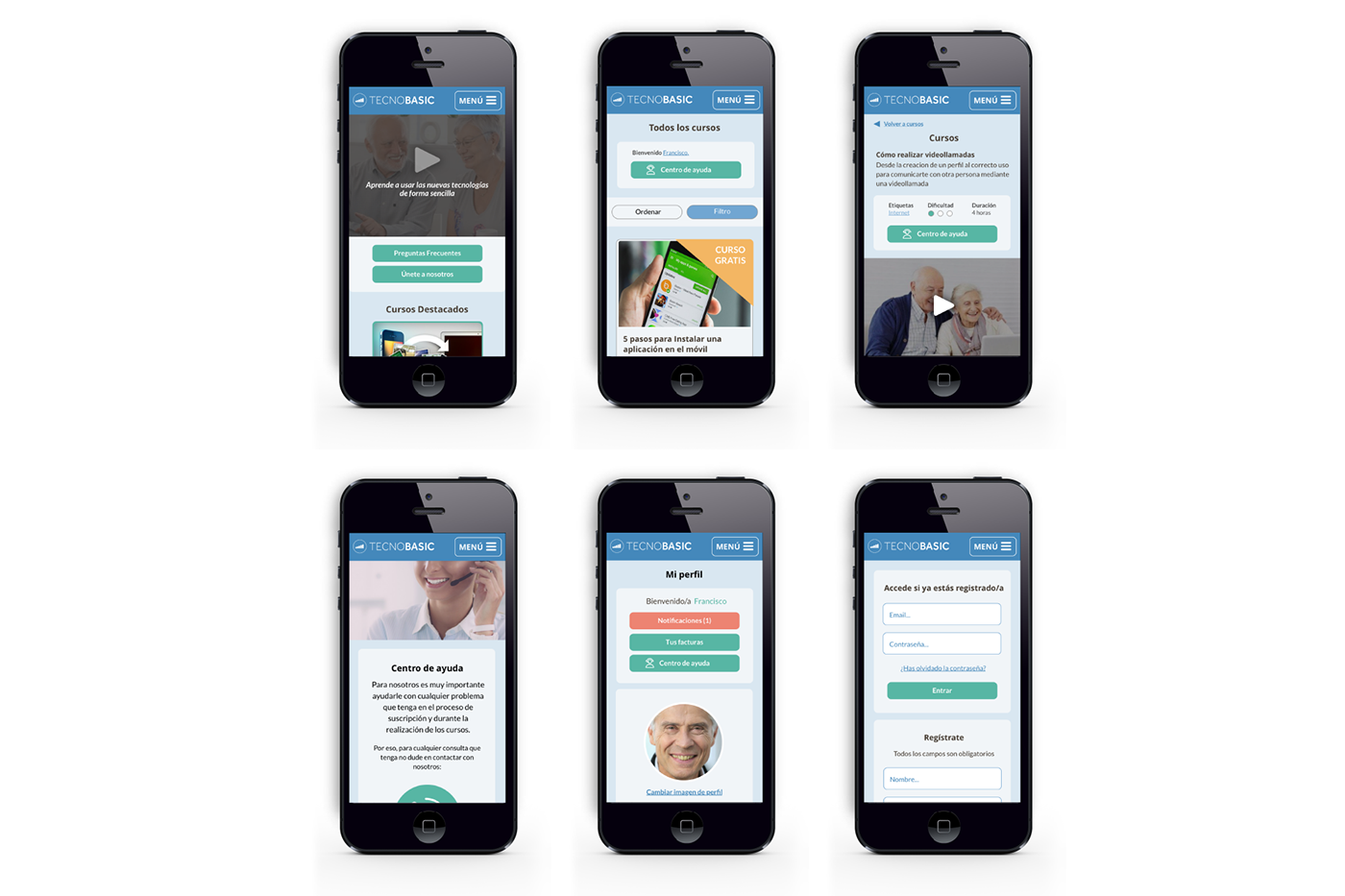
Después de haber hecho las wireframes (bocetos de pantallas) en baja fidelidad procedimos a recrearla con el estilo previamente definido llegando a un resultado muy cercano al final.
Esto antes de entrar a desarrollar nos servia para seguir haciendo investigación a los usuarios (UX) ya que herramientas como Invision nos permite ver un prototipo interactivo (con sus limitaciones). Nuestros usuarios potenciales reales pueden utilizarlo para ofrecernos mejoras y cambios que favorecerían el resultado final.
Aunque también hicimos después un prototipo en html y css, lo que nos aporta este es más que suficiente para saber si un servicio puede ser viable antes de desarrollarlo. Esto ahorra mucho tiempo y por tanto inversión en la etapa de desarrollo. Además a nivel de marketing nos ofrece datos sobre su impacto en el mercado.

En la actualidad las personas por lo general utilizan sus dispositivos móviles para acceder a internet y por tanto a la páginas webs, por tanto es muy importante tener en cuenta el concepto de mobile first, que se basa en empezar a diseñar de manera responsive para que se adapte a smartphones y después ya se tendrán en cuenta las versiones de escritorio.

En este proyecto era importante estudiar la forma en la que captar usuarios, el modelo de negocio se basa en suscripción y tiene versión gratuita para mostrar el servicio con algunos cursos gratuitos.
Al igual que todo el servicio en la parte de marketing también enviamos mensajes de manera sencilla y directa para mostrar el tono que podrán encontrar en toda la web.
Existen algunos carteles para redes sociales como el mostrado y aparte de estrategias y campañas tenemos también un video explicativo que enseña el uso y la navegación de la web, nuevamente para facilitar su entendimiento a sus usuarios y posibles clientes.
Mas información aquí