
The challenge
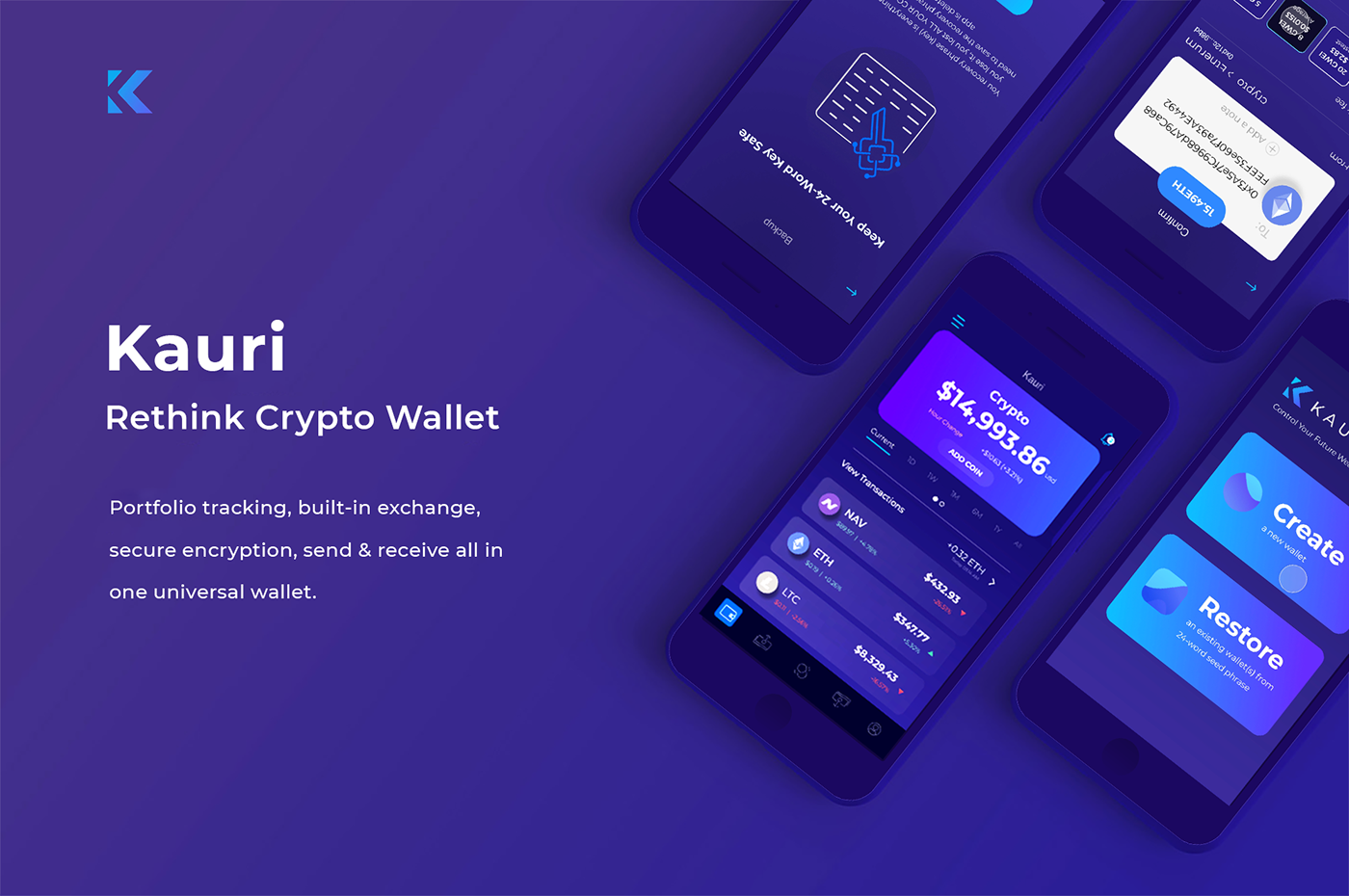
Apply design thinking as a problem-solving method throughout the UX process. The brief of Kauri was to rethink and improve the crypto wallet user experience. The blockchain is a disruptive technology, with the potential to change the economy and social system, over the years it has a sophisticated tone of voice, and so people like us are working towards simplifying crypto to align with the decentralized principle - crypto's future is for everyone. The outcome expects an elegant design solution that is simple yet powerful.
So, I wrote this article to document our new wallet concept and how we used design thinking to come up with it, and I am also keen to hear your feedback about our design concept.

Design thinking is The UX Umbrella
Design thinking is process to always keep user in mind while solving a problem. As shown above, it commonly consists of five repeatable steps: empathise, define, ideate, prototype and test. It's an iterative progression wheather than step-by-step waterfall process. I’ll take you through our wallet concept development so that you can see our full design thinking process in more detail.
Empathise the user
Empathy is simply the ability to understand and share the feelings of others. It’s a huge part of user experience design as we’re designing for our users and we need to understand their needs. In order to tackle this wallet, we interviewed several crypto users to find out how they currently use and manage the wallets. We also looked at competitors such as Coinomi, Exodus, and Coinbase - some of the most popular wallets used by crypto investors.
We have two target users for our research, a primary and a secondary: Primary: wallet user, secondary: crypto trader. During the interviews, we spent a bit time to asked for their background and really trying to think about their mental model and expectation. We asked what they do with crypto, what past experiences they've had, how they're coming into this, why they continue using it, what they're thinking about, how they might attempt to use your product or what are the potentials there to convert tradesr to use the wallet.
The main insights
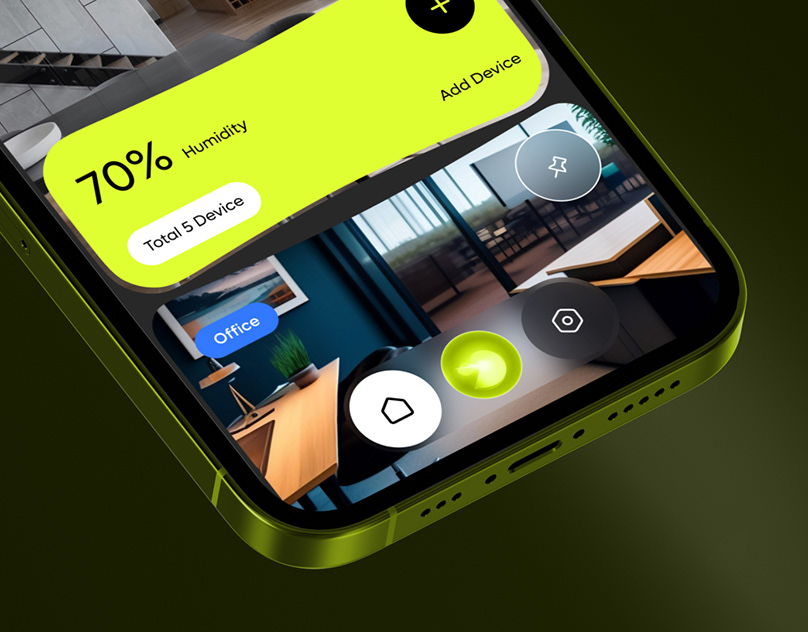
• Most people have 5 or more coins in their wallets and they prefer to have multiple wallets within a single app so they can keep separate assets from my family or use it like bank apps by having multiple accounts for different purposes.
• Beside the main wallet app, people use dedicated third-party portfolio tracking apps (like Blockfolio or Delta) for in-depth breakdown and charts, so they can easily interact with the graphs and make trading decisions.
• People are more likely to engage with personalized news/report notifications related their holding coins before making trading decisions.
• People found buit-in exchange option to be very userful as most transactions are done for trading purposes instead of paying for products. ie exchanging for higher value cryptos or receive staking rewards
• Light users are not satisfied with the current backup process on competitors app because it's unusual and instructions are confusing.

Define the problem
This is where we process our findings from the empathy stage and look at things from users' point of view. We define the problem we’re solving and who we’re solving it for. It’s also important to make sure that we have a way to measure the success or failure of our ideas.
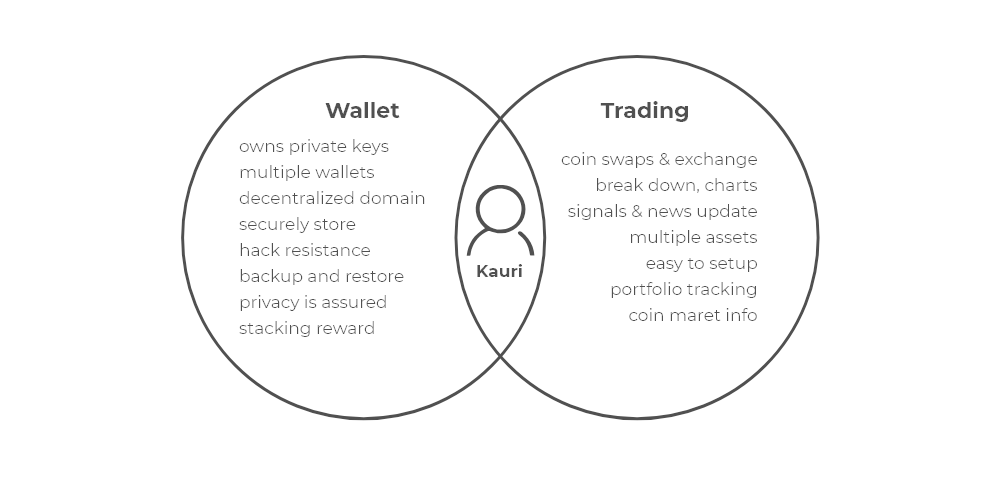
From our competitor research, it was pretty clear that most of the crypto wallet apps out there today are target towards people who already know crypto and willing to go extra miles to keep their private key secure and have total control over their assets. However, this approach limited the trading aspect of functions, and become a frustration for crypto users, because it will be a very intricate process if the user wants to exchange from one coin to another to get a better return on their investment using the current workflow.
Our aim was to design a tool that helps those crypto holders make trading decisions and long-term engagements without needing to use third-party apps and provide additional values for current wallet users to make the switch to Kauri.
Ideate
By this point we knew what the problem was and who we were designing for. It was now time for the cool part: coming up with ideas to solve the problem. During our empathy phase we learned that most crypto use have more than one coins and we also offer multi-wallet multi-asset feature which meets their need for wallet manage the same way bank app work, it bring the users somthing they are familiar with. And for crypto trader we know have a built-in exchange and intergrate charts and graph and other trading options will make it not only functionally similar but also much more secure than online exchange. So we decied to design the app.
I always recommend to start with brainstrom ideas using pen and papepr as one of the easier and most effective way. We started by sketching as many different ides as we would thingk of, some of which can be seen above. Once we had a bunch of them, we discussed them in more detail and pull out the key idea (see wireframe sketch below).

Design Concept
The idea that we were most excited about was the built-in portfolio tracking for the multiple-asset wallet. It has a familiar interface like a portfolio tool with graph and numbers that crypto investors care about, which empowered by the powerful atomic exchange and strong encryptions under the hood. This basically allows crypto holder, to make exchange decisions right away without leaving the wallet. Let's say if you are seeing Bitcoin has a more bullish charge then Etherum, just hit exchange and you are all set in seconds, huge time saver. In contrast, most wallet apps only allow you to send coins to online exchanges through time-consuming login, 2FA, then wait for exchange results to come through and send the new coins back to the wallet. The feel like an unnecessary cycle which disincentivizes people from using the wallet app in the first place.
Prototype
A prototype is bassically a simulate of the final product. Prototypes are great beacause they are cheap and quick ways of testing wheather your idea will actually work, before investing times and developer resouce into building it. I created the static screens using Sketch and use Princiole for more realistic and intriutive transition and scroll, it a great for making functional interactive prototypes which allows us to better represent the key interactions. I have made a full-length gallery of interaction demos below, please enjoy and I hope you like them!

A new way for wallet
Traditional wallet tend to think the wallet it's like a static bank account and the main primary functions are storing values and spending transactions, as well as being a secure asset vault. The same can be applied to the crypto wallet, but on top of that, unlike bank offer fixed interest rate. many people invest into because it has the potentials of high return high risk, combining the tracking tool and exchange options and personalized notifications which quickly show how their coins are currently doing will make Kauri more like a trading and wallet hybrid, it effectively helps users to stop loss and gain wins.
Prompt backup without losing users
Backup is a crucial yet unusual step for using crypto wallets, user are asked to write down and keep a secret 24-word random phrase safe. The secret phrase is actually the master key for all private keys, if the user loses secret phrase they lose all their asset forever. But memorizing a full screen of 24 random words before they even can use the wallet is a big ask, if user don't know what it takes them to, they simply won't use.
So unlike most wallets, Kauri quickly guide people to the main interface and allow them to set up, change profile and read news without interrupting, once they dive deeper and choose to buy, send or receive coins, a red reminder will float and the screen is darkened, as a way to remind user, they can use still use the app pretty uncomfortably, but to relieve the visual discomfort, they must back up.
Kauri also improves the backup experience by showing 4 words at a time, clearly numbered, work well with human short-term memory and finally, verify by just asking random 3 words from the phrase their remembered, the process was tested and users are far more likely to engage this way.
Test
Testing is the part where we validate whether our design concept works or not. We were pretty short on time, but we managed to guerrilla-test our prototype on five people. We put together a test scenario, similar to the example scenario mentioned above, and observed people as they use the wallet prototype. We found that people liked being able to get personalized portfolio-tracking/signals to shape up their trading decisions and also make exchanges within a single app helpful. Being able to back up with ease was received really well too, which was great to see.