
01
/ Customized illustrations
Il 2019 sarà l’anno del riscatto delle illustrazioni. L’ultimo lustro è stato caratterizzato dall’esplosione dell’uso di elementi illustrati, partendo da icone e pittogrammi, arrivando alle tendenze ormai consumate del flat design, per approdare ora alle illustrazioni customizzate.
Le aziende spingeranno sempre più per avere un set di illustrazioni proprie di cui detengono i diritti, realizzate ad hoc, e questo favorirà la differenziazione delle identità aziendali, allontanandosi — finalmente — dalla stereotipizzazione a cui abbiamo assistito in questi anni. Il repertorio iconografico a cui siamo stati abituati, senz’altro favorito da piattaforme di icone come “The Noun Project” e simili, ha portato le grafiche aziendali ad appiattirsi su illustrazioni in stile flat design. Le icone disponibili su queste piattaforme sono scaricabili e pronte all’uso, gratuite, adatte per essere utilizzate un po’ dappertutto: dal mondo tech fino alla macelleria sotto casa. Oggi finalmente si ritorna a un’illustrazione creata ad hoc per le aziende (con magno gaudio per il portafoglio degli illustratori) attraverso cui mostrare l’unicità dei valori del proprio brand. Senza dubbio una scelta che implica un investimento per le aziende, ma crediamo sia del tutto meritato.


1) https://dribbble.com/shots/3905908-Financial-Service-Website; 2) Redesign delle illustrazioni di Airbnb https://airbnb.design/your-face-here/
02
/ 3D seamless animations
Il recente sviluppo dei software per la modellazione e l’animazione 3D ha aperto le porte alle sperimentazioni nel campo delle animazioni astratte che vanno in loop all’infinito. È il trionfo dei virtuosismi tecnici. In questo tipo di lavori non c’è quasi mai contenuto: sono animazioni volutamente prive di significato per esaltare la perfezione estetica e tecnica del progetto. C’è da dire che non è difficile restare ammaliati davanti a queste geometrie e materiali luccicanti che si muovono, si incastrano perfettamente, e danzano all’inifinito sullo schermo.



1) Design by alborz.design; 2) By polygonartists on Instagram; 3) By thatsfabofficial on Instagram
03
/ Animated logos
Sulla scia dell’esaltazione del movimento e del dinamismo, anche i loghi sono stati contagiati dal fenomeno delle animazioni. Che i nostri occhi siano inevitabilmente attratti da tutto ciò che si muove è risaputo, tuttavia mai come ora si era utilizzato questo escamotage per ridare linfa al settore della progettazione di loghi. Da almeno un anno questo trend è iniziato a fiorire e siamo certi che non sarà solo un trend del momento. La versatilità di queste brevi animazioni, che permette loro di essere ampiamente utilizzate su tutti i supporti digitali, insieme con la capacità di catturare strategicamente l’attenzione del fruitore, saranno le chiavi del successo di questa tendenza nel 2019.



1) Google by Adam Grabowski ; 2) Kevin Young visual designer; 3) Sello by Latham Arnott
04
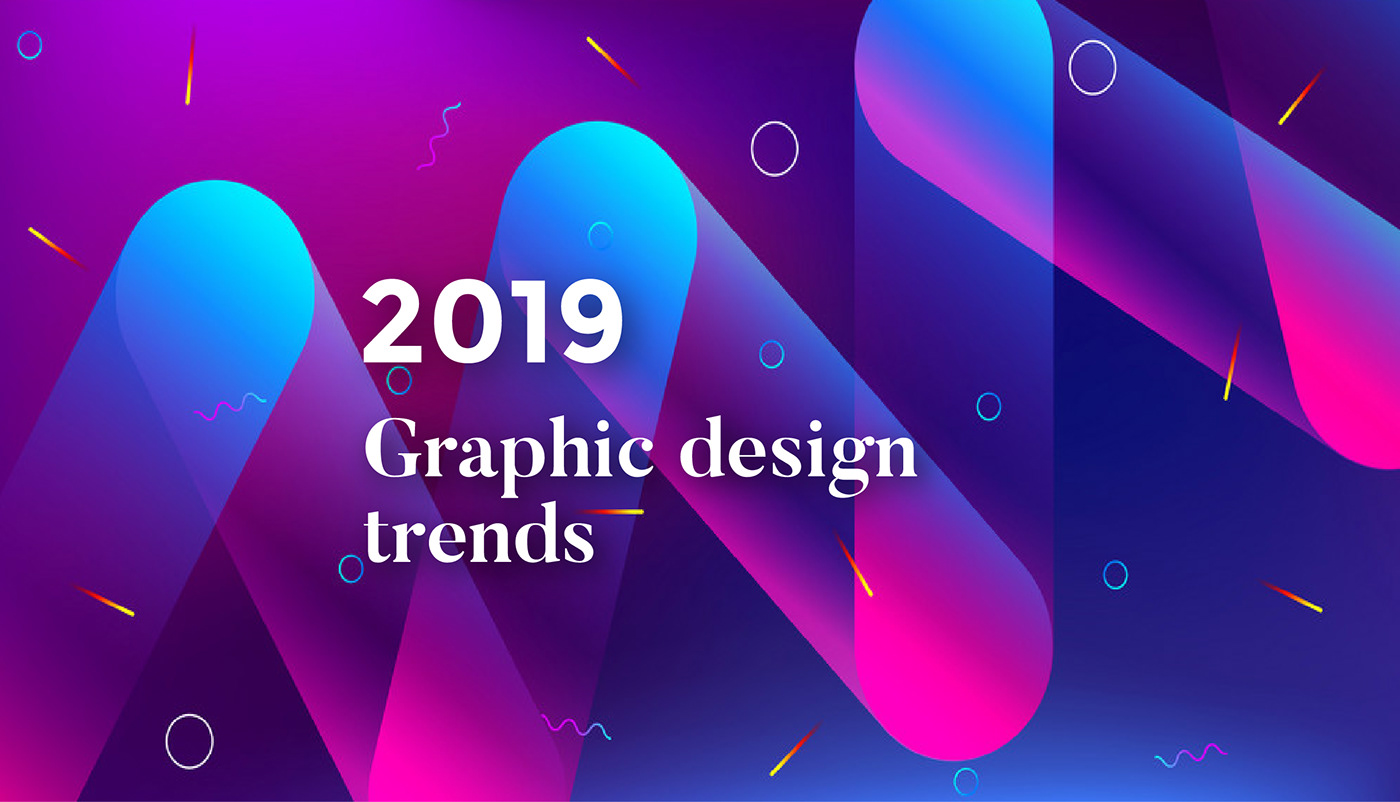
/ Cromotrends: gradients 2.0 and vivid colors
Entriamo ora nel campo dei colori per capire a cosa andremo incontro. È facile notare come recentemente l’universo visivo si sia colorato sempre più, tingendosi di colori di anno in anno più vividi e vivaci. Le tenui tinte pastello che per lungo tempo hanno dominato il design, hanno ormai fatto posto a cromìe decisamente più appariscenti, e ciò è dovuto implicitamente alla solita corsa all’attenzione del potenziale fruitore di un artefatto visivo.
Un capitolo a parte deve essere dedicato ai gradienti, che hanno ormai raggiunto una maturità e una complessità tale da renderli dei veri e propri asset grafici su cui spesso poggiano interi impianti progettuali, specialmente nel web design e nella progettazione di interfacce. I gradienti bicolore non sono più granché utilizzati: ora si utilizzano i gradienti 2.0 o multicolor, che a mio parere sono l’evoluzione raffinata e “di design” di quelle sfumature tipicamente WordArt di inizio anni 2000. Vero, sono passati quasi vent’anni. Tutto cambia ma alla fine i trend non sono altro che cicli di stile che periodicamente vanno e vengono.



05
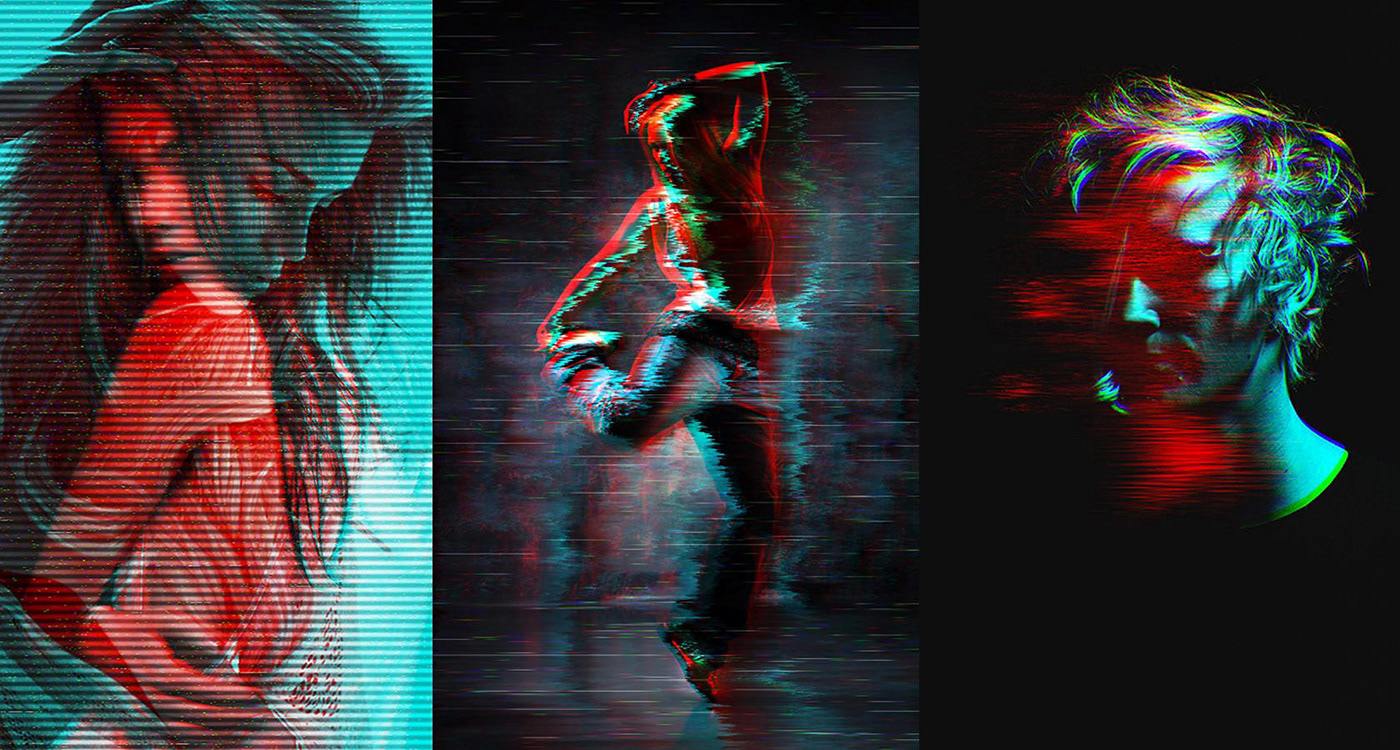
/ Futuristic memories
Una tendenza già in atto, che continuerà anche nel 2019, è quella di uno stile grafico fortemente contaminato da influenze futuristiche e fantascientifiche, che richiamano un immaginario dei film sci-fi anni ’80. Assistiamo all’uso di colori fluo e di canali colore selettivi, insieme con un abbondante uso di effetti glitch, che assicurano un grande impatto ma che forse sono di dubbia digeribilità per un fruitore comune. La butto lì: che questa nuova tendenza sia in parte colpa del successo di Black Mirror? Forse. Bisognerebbe fare considerazioni che vanno a scomodare la sociologia dei media e gli effetti del consumo di serie tv sulla creatività dei designer. Ma non è questa la sede, dunque lascio a voi ulteriori riflessioni.

06
/ Isometric design
Sarà il fascino della geometria e del disegno tecnico, ma il trend del design isometrico non sembra volersi fermare. Al contrario, sulla scorta di tendenze geometrizzanti che traggono valore dalla forza visiva delle linee diagonali, non sarà raro nel 2019 imbattersi in progetti grafici costruiti su layout isometrici. Quest’anno ricorrerà anche il centenario dalla nascita del Bauhaus, e stiamo certi il ritorno in auge delle composizioni oblique e razionaliste della scuola di Gropius contribuirà ad accrescere il trend geometrico delle isometrie.




07
/ Outline typography
Molti elementi grafici sono passati attraverso le tendenze outline: dalle icone ai pulsanti delle interfacce. Man mano che il trend va scemando in altri campi, ora tocca ai caratteri tipografici svuotarsi del proprio riempimento e mostrarsi fragili e leggeri rappresentati solamente dalla traccia che ne fa da contorno. Vedremo questo trend soprattutto abbinato a caratteri bold e in corpi molto grossi, in modo che la leggibilità resti quasi inalterata nonostante la sottigliezza del tratto che definisce le lettere. Prevediamo che il campo di maggiore applicazione sia quello del web design e del digital, con eventualmente delle incursioni nel mondo dell’interior design grazie all’uso delle archigrafie (arredi tipografici da muro).



08
/ Micro-animations
Questo trend, tipico esclusivamente del segmento delle interfacce per il web e per le applicazioni, è definitivamente esploso. Si tratta di brevi animazioni che vengono messe in atto quando un utente compie una determinata azione utilizzando un elemento di un’interfaccia, solitamente un pulsante. Sono vere e proprie micro-interazioni che restituiscono in maniera evoluta un feedback dell’azione compiuta. Su internet già si trovano molti esempi di animazioni raffinatissime con cui la UI viene impreziosita. A onor del vero, queste animazioni non sempre sono elementi funzionalmente imprescindibili, ma il design è anche questo: progettazione e cura dei dettagli fino all’ultimo pixel, e in questo caso sembra valerne davvero la pena.


Interactions designed by Stan Yakusevich
09
/ Asymmetric layout
Si diceva in apertura che i trend sono ciclici. Ecco, quella della progettazione asimmetrica è una tendenza che pare essere ritornata nel 2019. In barba agli equilibri compositivi e ai dettami dei manuali di layout, è tornata la moda di impaginati instabili e percettivamente privi di un punto di equilibrio. A tutto vantaggio delle tensioni visive che si instaurano sul foglio (o sullo schermo). Questo tipo di layout potrà sembrare, soprattutto ai più precisi, a tratti fastidioso, ma è proprio questo che rende più interessanti le grafiche asimmetriche. Perché non sono banali, inflazionate, ed escono letteralmente dagli schemi e dalle guide.



10
/ Overlapping elements
Non è un nuovo trend, ma si conferma più che mai la tendenza del momento, continuando ormai da almeno 5 anni ad essere nella lista dei “Top 10 trends” del graphic design. Le sovrapposizioni di elementi e gli equilibri dinamici della composizione della pagina sono ancora uno degli asset più utilizzati per conquistare l’attenzione del fruitore creando interesse visivo. In fondo, non è altro che l’applicazione dei principi dei completamenti modali e amodali teorizzati dalla Gestalt, messi in pratica per favorire giochi di parziale occlusione degli elementi e stimolare così gli occhi della mente di chi guarda. Molto spesso la tecnica dell’overlapping si fonde con una progettazione che esce dalle griglie o che fa ampio uso di sottomoduli delle stesse.



For daily trend updates, follow me on instagram @ludovico.pincini.
You will find a lot of inspirational designs!










