PROJECT CREATIVE TECHNOLOGIES
Voor dit project moesten we een technologie uitzoeken die we wouden onderzoeken. Dit moesten we dan stap voor stap bij houden met ontwerstappen en een blog. In de eindvideo moesten we de gebruikte code uitleggen.
Ik heb p5.js (Javascript) als technologie uitgekozen om te onderzoeken. Deze technologie lijkt erg op Java (Processing) waar ik het voorgaande jaar ook al veel mee heb gewerkt en dus al aardig onder de knie heb. Omdat het al veel lijkt op Processing is het makkelijker om de basics van p5.js te onderzoeken, zo kan ik me eerder verdiepen in de meer ingewikkelde functies in p5.js zoals collision detection.
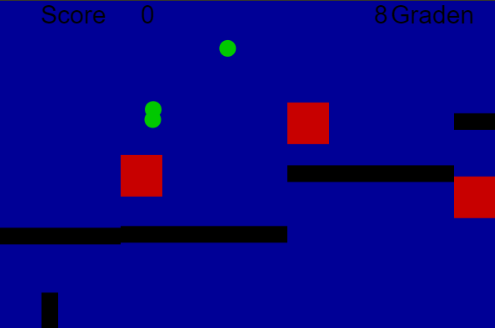
Als eindproduct voor dit project heb ik een simpele platform game gemaakt. Het is de bedoeling om een zo hoog mogelijke score te behalen door de collectables te verzamelen, maar je mag niet in contact komen met de obstakels. Een visueel voorbeeld staat in de afbeelding hieronder.
Ik heb een Weather API in de game geïntegreerd. Deze past zich steeds aan de huidige temperatuur buiten. Wanneer het koud is wordt de achtergrond blauw, wanneer het tussen de 10 en 20 graden is wordt de achtergrond oranje en wanneer het warmer dan 20 graden is wordt de achtergrond rood. Zo blijft de game interessant.
Bent u geïnteresseerd in de eindvideo? Dan kunt u deze onder aan deze pagina bekijken. Werkt de video niet? Gebruik dan de link hieronder.
https://www.youtube.com/watch?v=NDs9782K-eA&t=2s