These Certificate of UX Design assignments consisted of multiple steps to create a weather app and highlight key features. I came up with the name Meter.io, a location-based app centered around a user interacting with a real-time globe to assess current weather and temperature. My concept shares visual inspiration from apps such as MyRadar and Pokemon GO. The images below include flowchart, content inventory, wireframe sketch stages. This process culminates in an Axure prototype.

Flowchart inventory

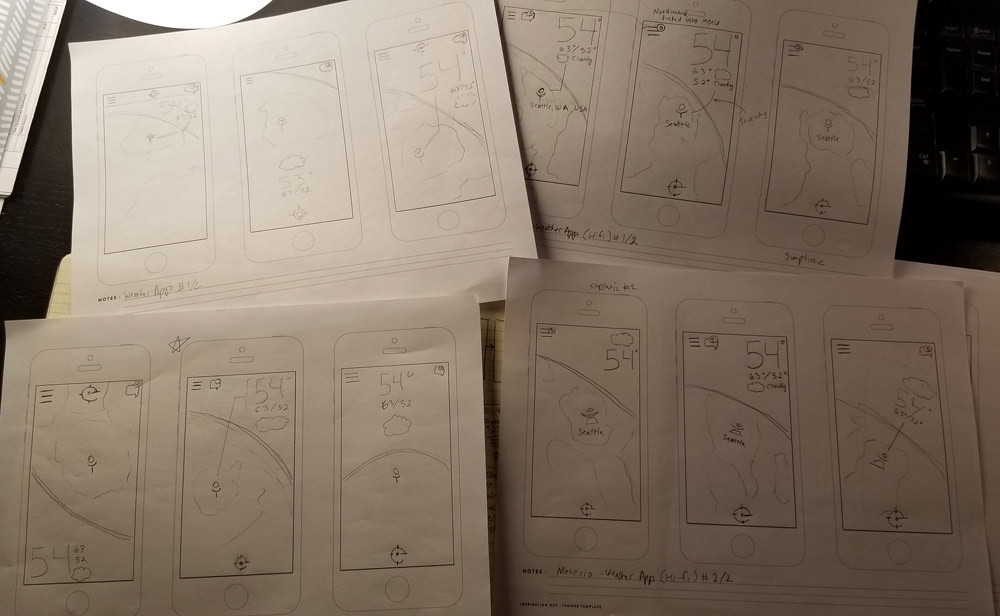
Lo-fi and hi-fi thumbnails

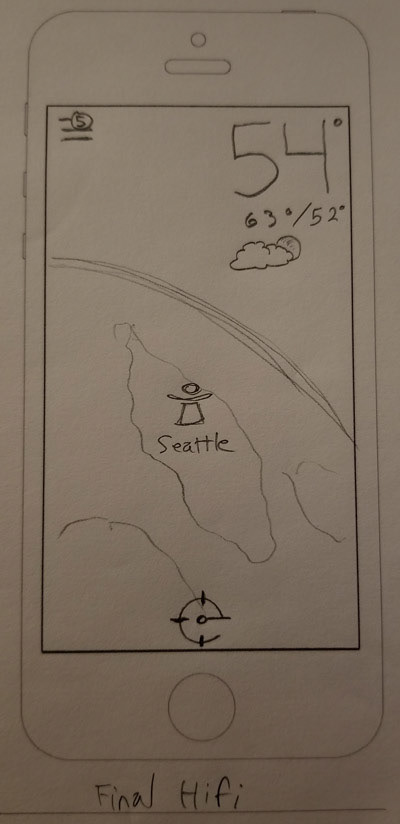
Hi-fi final thumbnail
It is at this stage that I used the thumbnail above in a five-second test on UsabilityHub. I was happy with the comments I received, most of which can be summarized in the following left on this project.
“Straightforward and easy to read”
“The hamburger will give me a menu of options that should better clarify what else I can do, but I’d assume I can move the little man around the globe to see different weather.”
I knew I was on the right track, laying out wireframes for functionality of the app, showcasing location tracking and sharing.
Before moving on to hi-fi sketches, I set up a quick prototype in Marvel POP to ensure these two features would work.

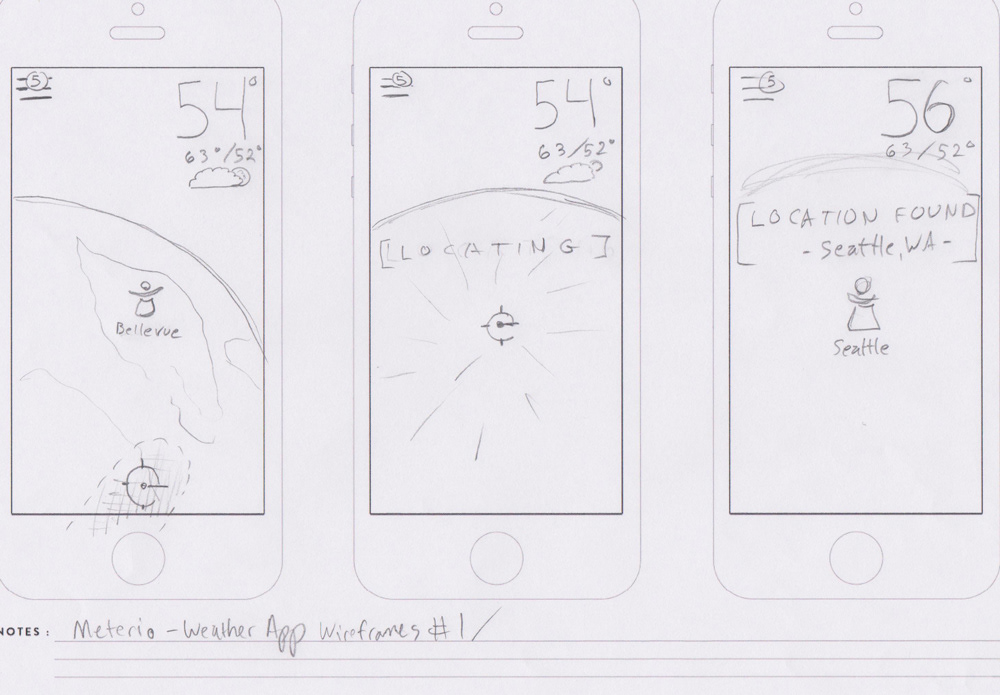
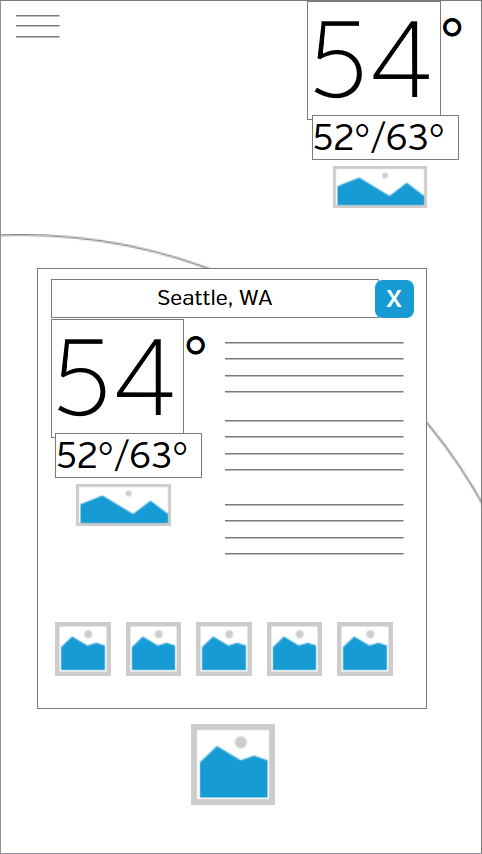
Hi-fi wireframes of first prototype (1 of 2)

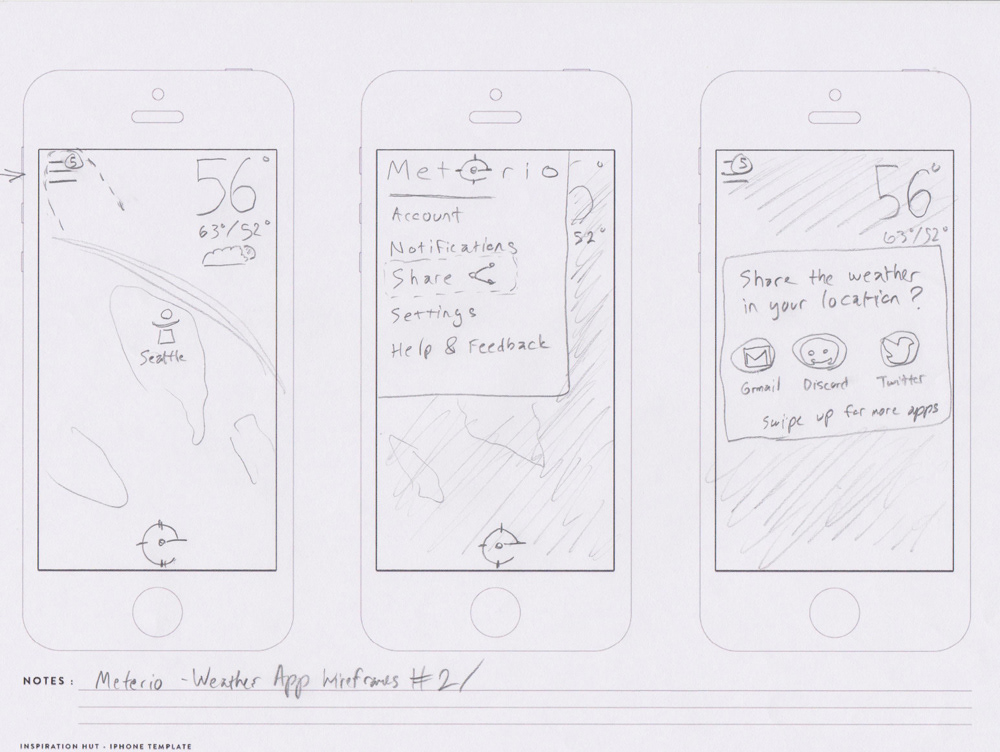
Hi-fi wireframes of first prototype (2 of 2)
The final hi-fi wireframes were converted to a prototype within Axure. If this were a genuine project, it would likely see multiple passes in review and testing before taken to development and art.

1st prototype, ready to be reviewed, revised, and sent to development and art.




