The Veggie Project
This project is not entirely on veggies, but all food assets for an upcoming cooking rhythm game; Cooking to the Beat. The food assets are called veggies within the team for simplicity. The veggies will represent sections of the song, and players will have to hit the notes to successfully cut them.
We started with creating a few veggie assets that can represent different bar lengths.
The criteria was 2D, bordered, and minimal shading.





Problems?
Yup.
It takes more than just getting the right shape and colors when creating assets for a game. We have to take into account the game play as well. There were 2 notable problems...
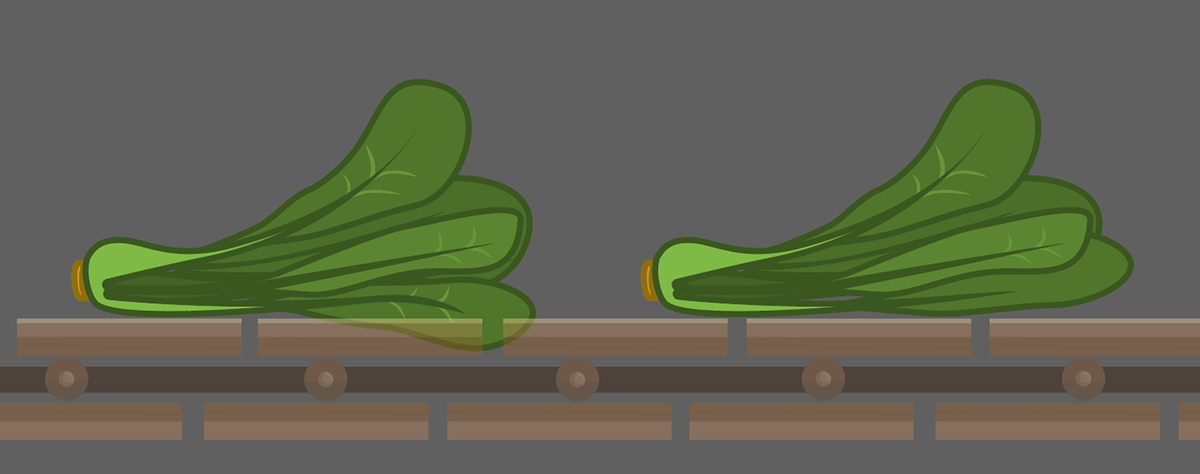
1. The veggies in game will be placed on a conveyor belt. To make sure that it looks right, it needs to be positioned as if it is on a table/straight surface. We did not take this into consideration during the first iteration, so we had to fix the existing assets and make sure all the future assets go through the same process before being exported.


2. Precision in size plays quite a big role when creating assets for a rhythm game. The whole game's visuals, music, and notes needs to flow at the right timing. All our veggie assets needed to be standardized in size to remove the need of having to offset any veggies in-game just to make sure they start and end on time.
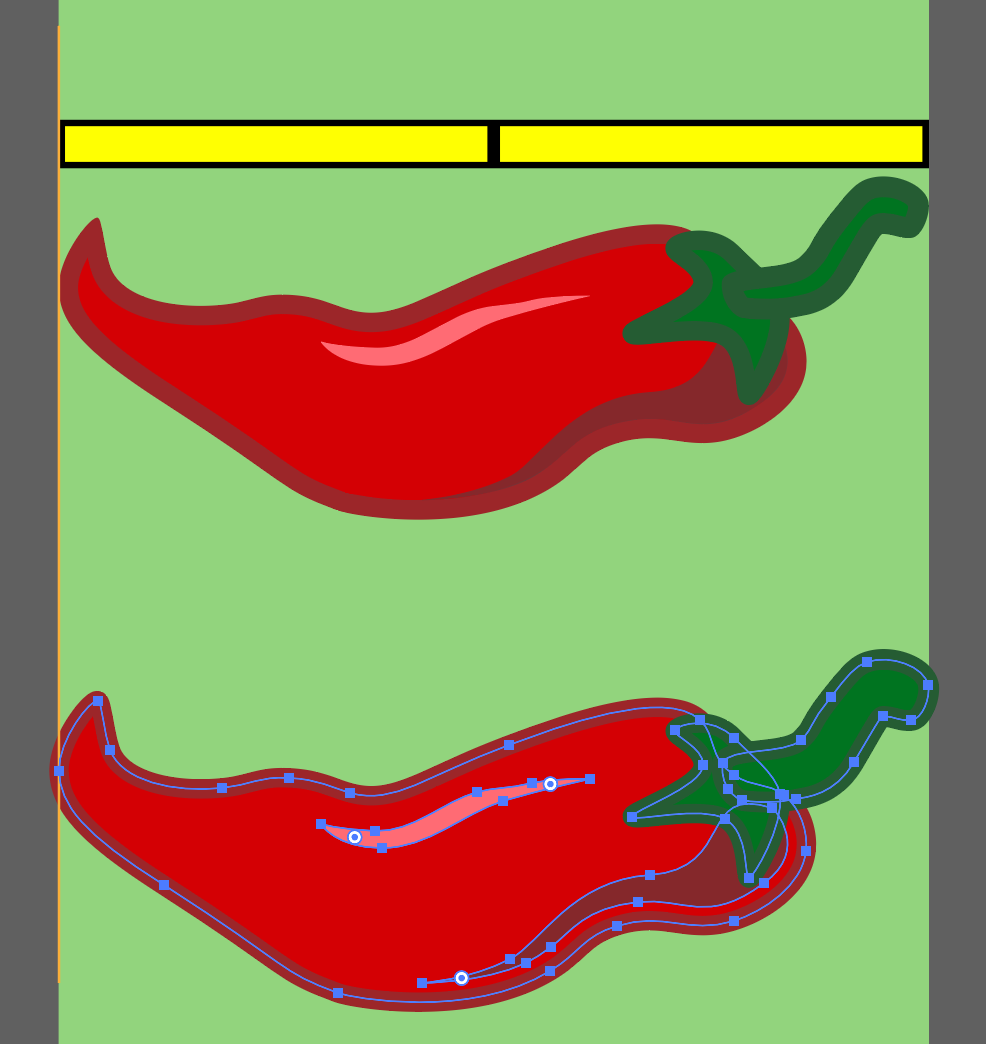
We realized this quite early on and decided on the length of 1 unit in this veggie world so different veggies that represents different bar lengths can be proportional of each other. However, it was challenging to precisely resize them to the right size when the vector assets' strokes are either 'aligned to middle' or 'aligned to outside'. When converted to .png, the assets are all a little not proportional because we didn't take into account the strokes when scaling them.
We decided that all assets from then on need to have their strokes aligned to inside, because in the game they will be part of the sprite. This added more work to our backlog, since we needed to revise our old assets, but definitely made the transition from PNG to usable ing

In the end, the rules we ended up using for all our veggie assets are:
1. Align strokes to inside
2. Strokes' color are the less bright, less saturated version of the main color
3. Add minimal shading, highlight when necessary depending on the type of veggie
4. The veggies need to be positioned as if it is on a flat surface
That's it! Below is a screenshot of all the veggies we currently have. I was involved in the designing and vectoring of most of them, but another team member did work on the design and vectorization of beet and celery.

Other things I learnt
1. Not all cabbages are not that small! But not that big. We made it a size 2 veggie anyways. I guess we just need to live with it.
2. Cheese... 2D side view cheese is not my friend.
3. Carrots are very versatile and work with all lengths and sizes. I love you, carrot.
4. Be careful when resizing assets, you need to double check whether or not the stroke sizes are preserved and adjust accordingly to maintain consistency between stroke sizes







