
PROJECT | HEEM
CLIENT | DESIGNLAB
ROLE | UI/UX DESIGNER
DURATION | FOUR WEEKS
ROLE | UI/UX DESIGNER
DURATION | FOUR WEEKS
What is HEEM?
HEEM is a new app for interior design, and they have partnerships with a number of top 10 furniture stores in the U.S. Heem is currently scanning all the catalog items featured by these stores, as well as setting up processes to keep their catalogs updated. As a business, HEEM will focus on providing a interior marketplace to customers. Heem believes that ofering a truly big catalog makes a significant difference to the user experience and furniture, they believe, shouldn’t come necessarily from only the same store.
Problem Statement
HEEM wishes to have an interior design marketplace that will be empathetic to the user's needs. HEEM also wishes to use the latest visualization technology such as AR to allow users to view furniture in their own spaces. Users should be able to browse, purchase, and get ideas based on their design needs from the platform.
Project Goals
● Design an iOS app that allows users to view a catalog of furniture and place it in their home via AR.
● Design a brand identity that conveys HEEM's vision
Stage 1 | Empathize
Understanding the issues involved in the furniture purchase process
I created a research strategy to dive deeper into the furniture industry and help understand:
● the various features offered by competitor apps, and assess pros and cons of each
● the existing pain points in purchasing furniture, user aspirations and needs
● the opportunities to improve the experience of buying furniture digitally
I started out by conducting a competitive analysis of some of the direct and indirect players in the Indian iOS App Store, and compared their solutions, app features, visualization capabilities, pricing, and availability.
Key Competitors on the iOS App Store

With the knowledge I gained from my preliminary investigation, I began looking for resources around me that could deepen my understanding of the industry. I interviewed a number of furniture retailers, manufacturers, as well as customers by creating an interview guide and understand their struggles from a personal standpoint.
Research Findings

The research findings revealed that almost all consumers expressed a difficulty in either visualizing or conveying to someone how the furniture would actually look like. Quite remarkably, not one participant said that AR would not help them in buying furniture or planning interiors. They expressed a shared willingness to use the app in their quest to buy furniture in the future.
Stage 2 | Define
Synthesizing user research findings
The research findings guided the definition of a suitable persona profile, and I created an empathy map based on collective analysis of participant inputs from the user inputs and secondary research.


Based on the needs defined in personas, I came up with POV Statements that guided in the creation of action-oriented HMW questions, which eventually led to the development of features in the Feature Roadmap.
Stage 3 | Ideate
Next, I created a site map to further solidify the organization of the application and decide how its prospective features would be laid out.

Next, I created wireframes for each of the key tasks. I made sure the interface was simple, elegant, yet informative and well-equipped with the necessary tools to embed the features discussed earlier.

Creating a brand identity
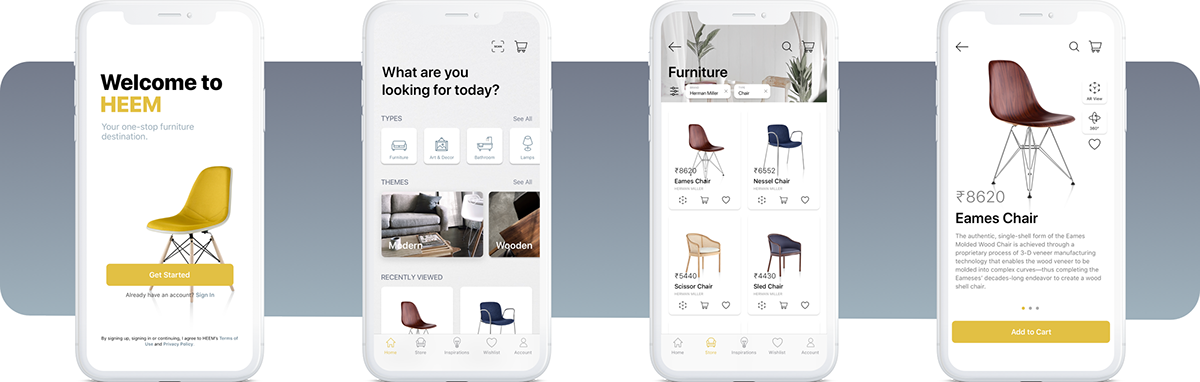
After the wireframes were created, a brand identity was established to match HEEM's vision of being a family brand, yet appearing modern and contemporary. A soothing, trustworthy yellow-tone color scheme was selected, which gave a nice contrast to the wooden textures present in the furniture images. Images were given a stronger emphasis by making them large and boundless, while maintaining a sufficient level of information that was provided. What resulted was a clean, clutter-free and minimalistic design.

Stage 4 | Prototype
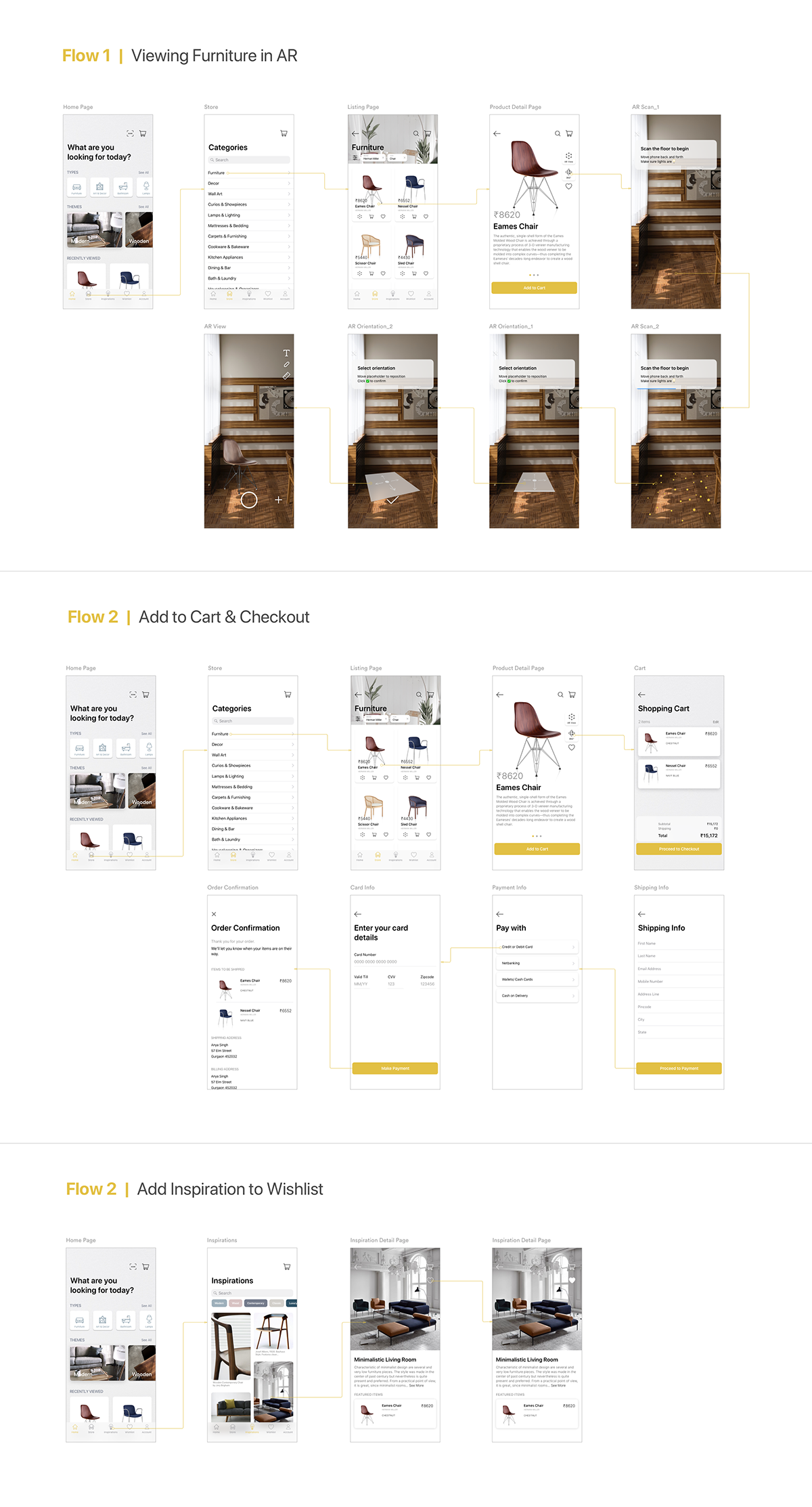
I created a working high fidelity prototype of the designed screens using Invision. The task flows observed in the prototype are,
a. Viewing a Chair in AR
b. Placing an Order
c. Viewing an Inspiration and Adding it to Wishlist
b. Placing an Order
c. Viewing an Inspiration and Adding it to Wishlist
High Fidelity Prototype
Stage 5 | Test & Iteration
A usability testing was conducted to determine the success of the HEEM application. The test was designed to identify any design inconsistencies, problem areas in accessibility, navigation and usability, and within the interface and content. A usability test plan was created to facilitate the same. Participants were selected and observed in a contextual inquiry setting, with any issues and sources of hindrance noted. A post-testing questionnaire helped gather personal opinions about the user-experience. The overall test findings help identify key areas for improvement in usability and interaction.
An affinity map was created based on errors and issues observed during usability testing.

Way Forward
Moving forward, I'd proceed by conducting usability tests with a larger sample size to enhance the navigation and usability. I'd like to add a review section to products, and additionally, as it becomes viable, I would add Virtual Reality to HEEM's list of available features.






