
These are samples of page structure, usability and interaction prototypes developed to design and implement the gestix.com website. Some are early mockups with discarded features, others reflect the final published version.

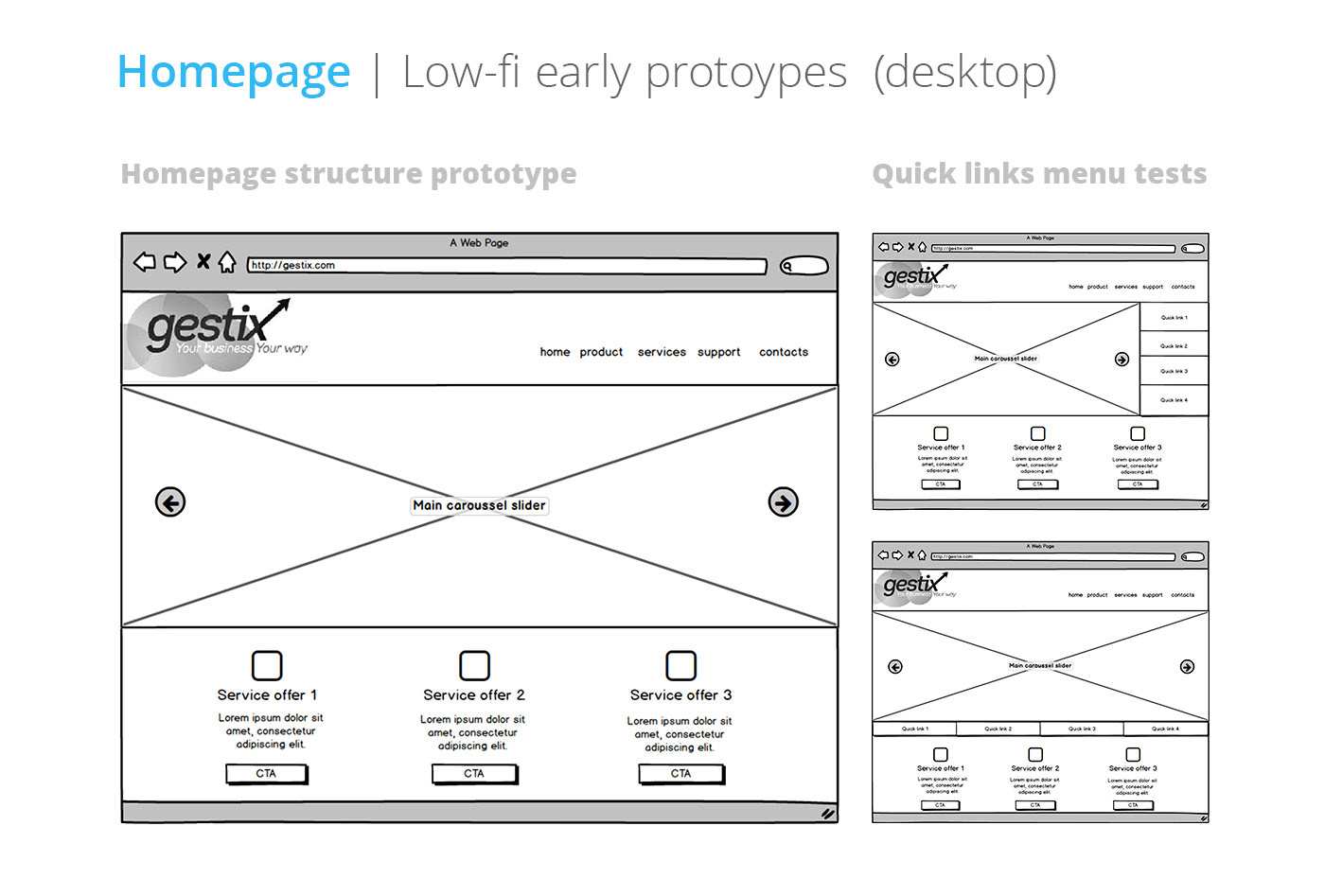
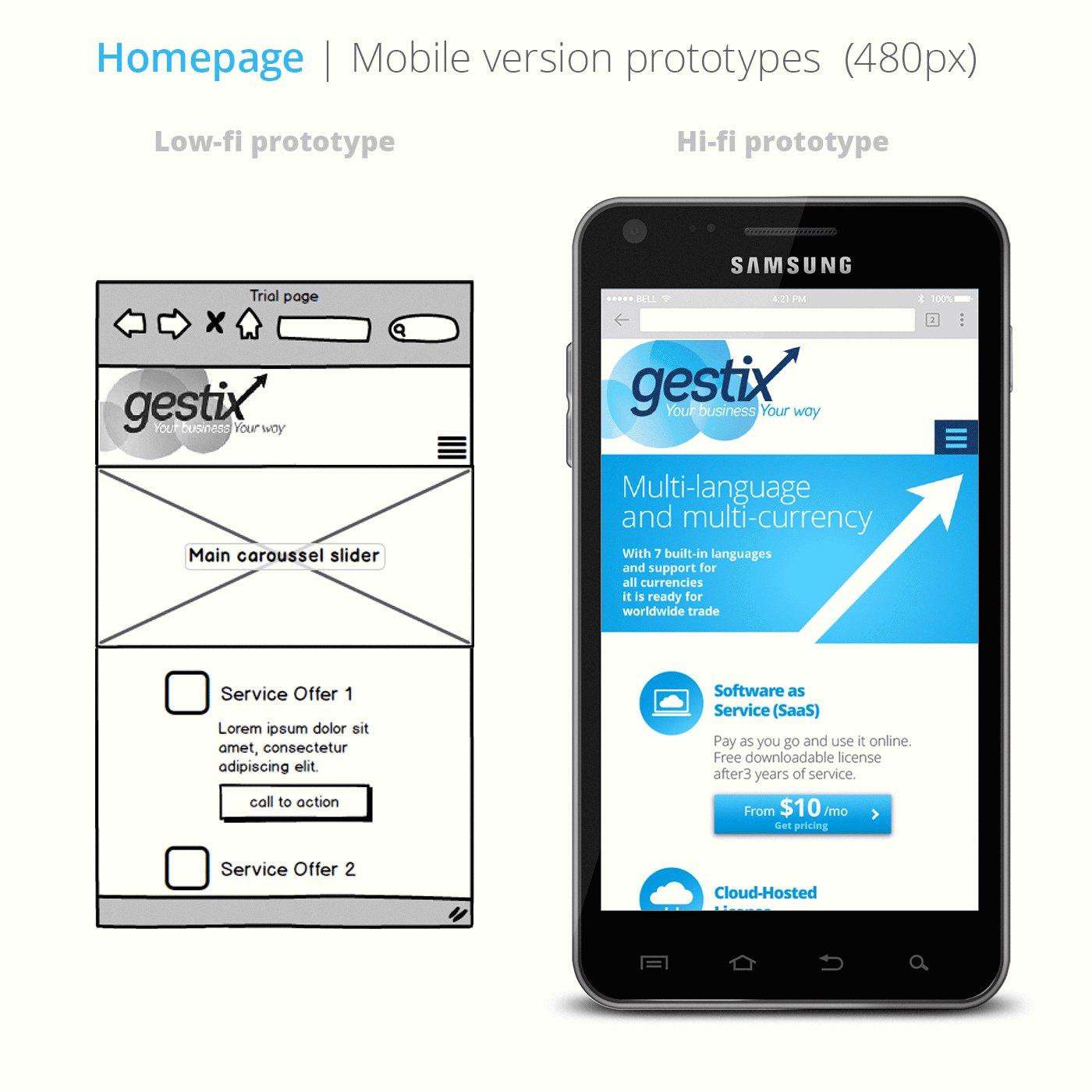
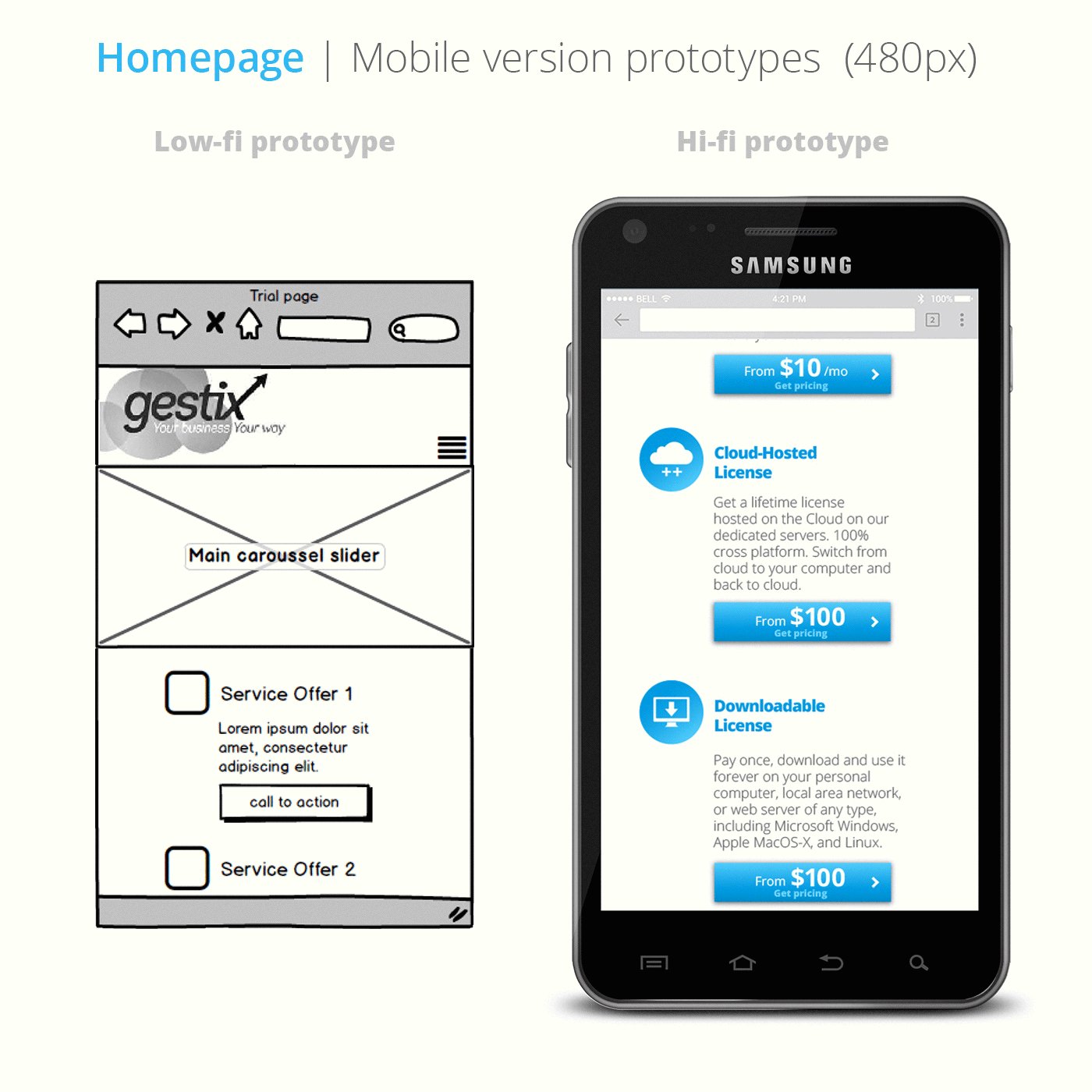
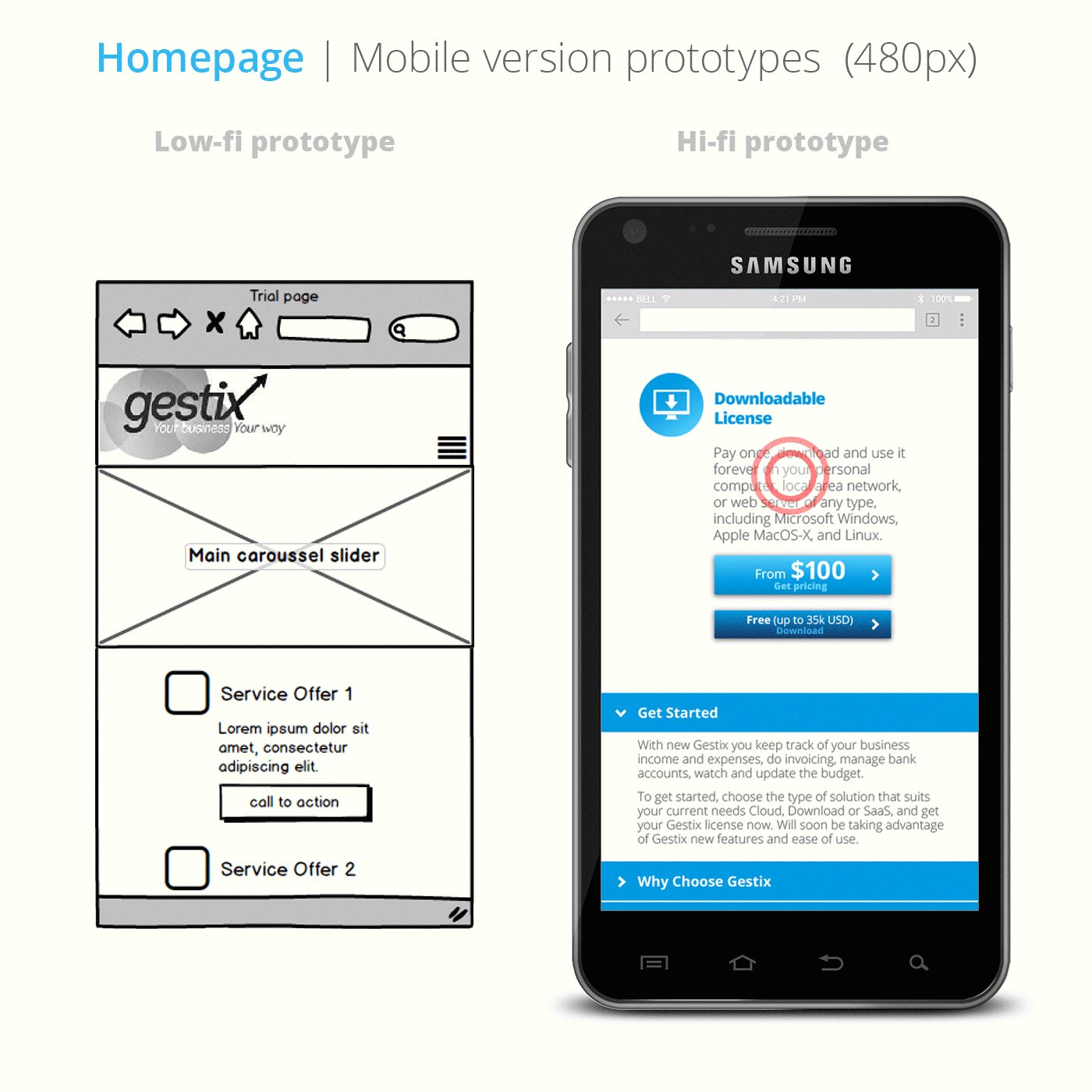
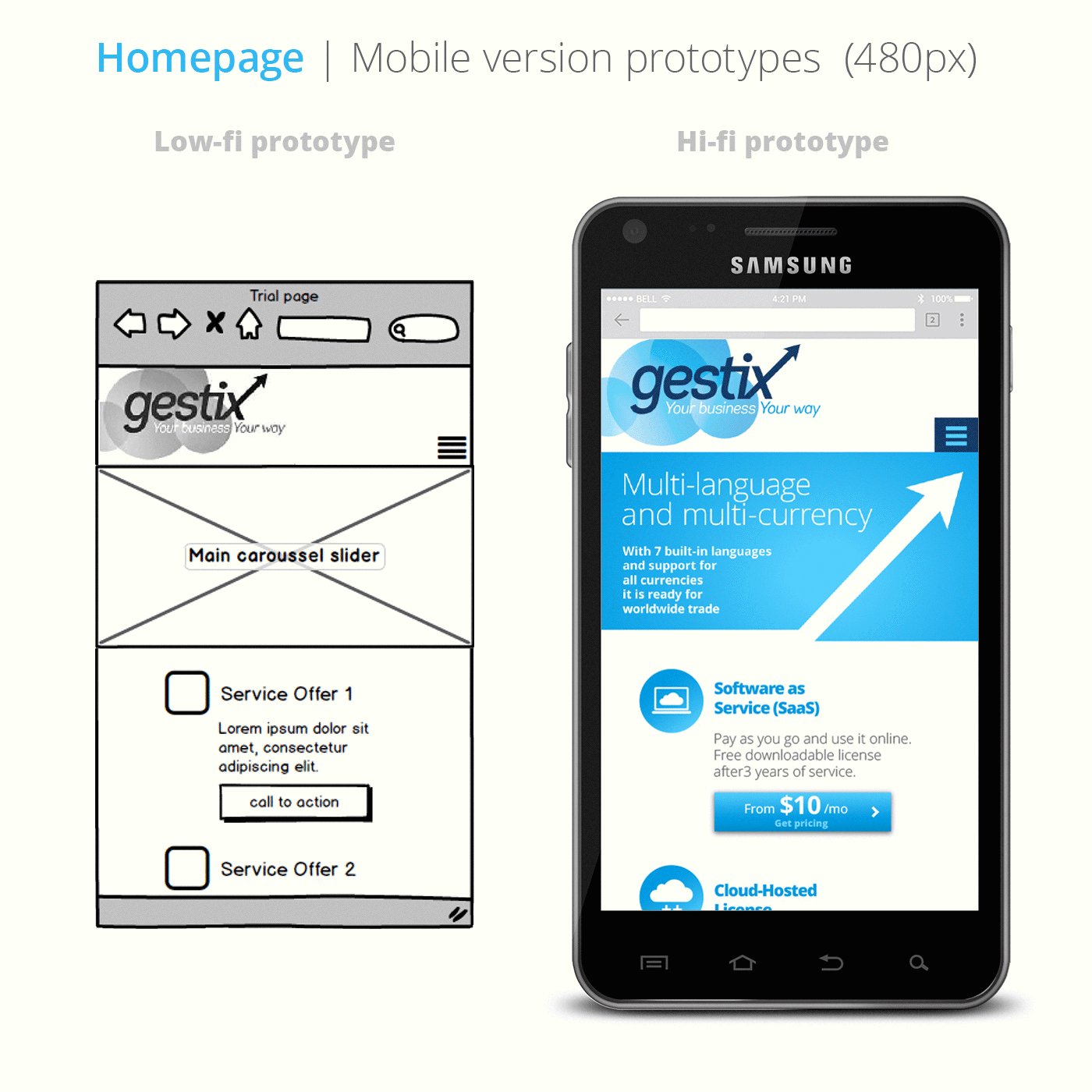
Like on all interaction projects, after the initial research following the Westix brief guidelines my first deliverable was a low-fidelity draft of the main layout pages or screens to get validation for the initial project structure and ideas as early as possible in the design phase. Usually Balsamiq Mockups Desktop is my go-to tool at this stage. It allows to iterate on the initial drafts and share for discussion with stakeholders, in this case the CEO and the project's dev. lead. It allowed for a fast pace from the start.



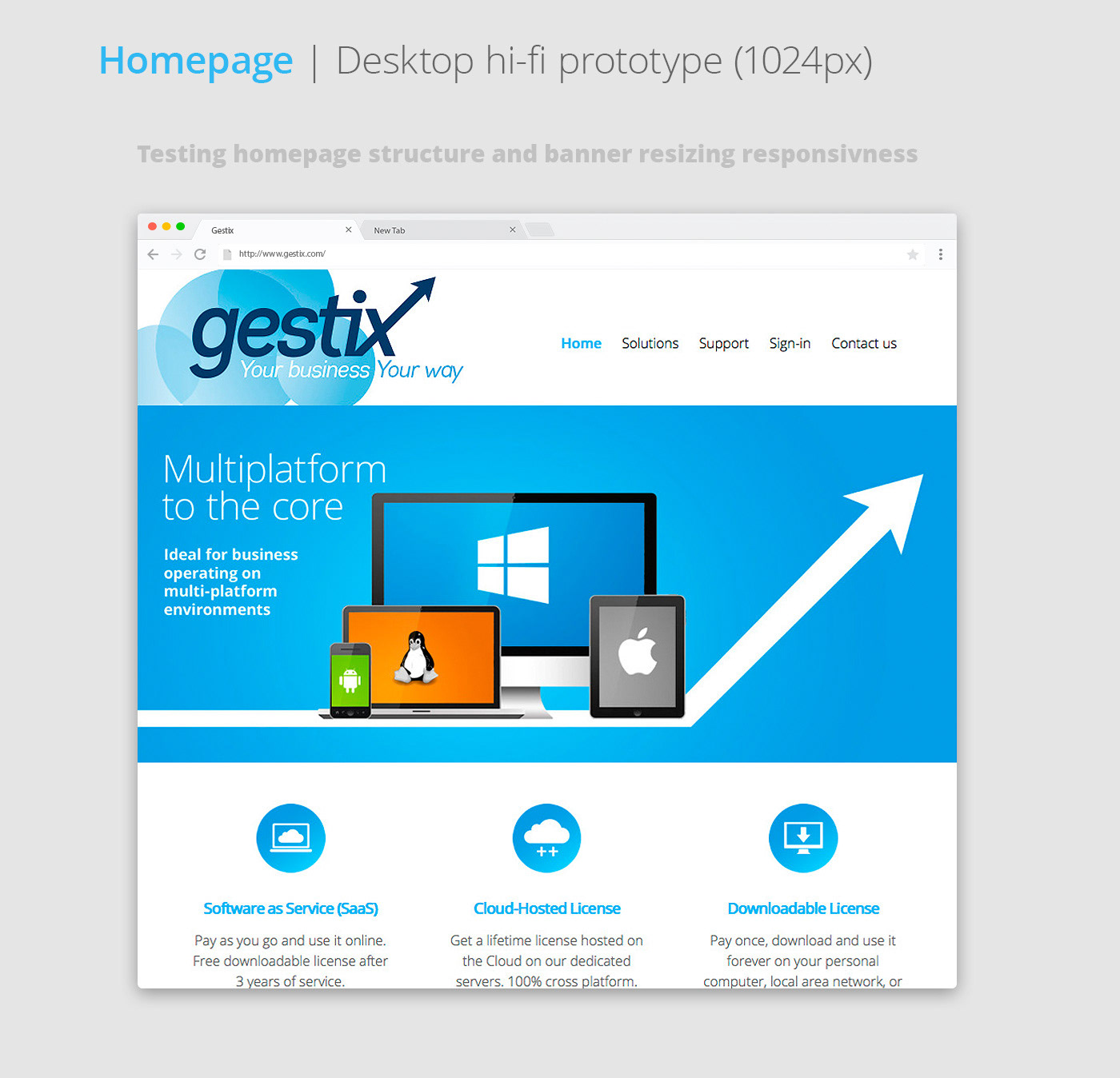
Responsive design and full mobile site features parity were a requisite for the Gestix website from the start. That led me to create a desktop, a tablet and a smartphone version for every page from the early low-fidelity prototypes for design structure validation.




Some banner artwork created for concept testing and development purposes. A few made it to the final release, others, as the project goals were changed and the company's product offerings evolved, were discarded or replaced.