
Google Music: Playlist Illustration Roundup
Hey gang! For the past year or so I've almost completely dropped my freelance work to focus on a new gig working at Google Music as their resident music playlist illustrator. It's been kind of a blur since then, but I finally have enough downtime to scrape together some of the work I've done into a post. Although in practice it hasn't been too different from my experience as a freelancer, this is by far the longest time I've worked on a single project, and with a little more concentrated time behind the drawing desk, I thought I'd take an opportunity to catalogue my process a bit. If you're in no mood for this sort of graduate level navel gazing, please feel free to skip to the complete set of illos at the bottom! (And before I get any further, a huge thanks to Justin Gabbard for the job!)
1. Brainstorming & Thumbnailing
Like with any illustration assignment, the process starts with brainstorming, and thumbnailing. (Spellcheck isn't liking "thumbnailing" as a verb, but I'm going with it.) There is a pretty strict design code for what the art will look like when it's finished, but at the beginning the drawings are loose and goofy. Before I have any idea of what the final art will look like, I am working off a basic formula based on the brief. In the case of the thumbnails below, the brief was "Morning Commute Playlist," so my ever so rudimentary working concept is: Music + Commuting. For the first couple of sketches you can see I'm just visually listing things that are related to commuting before I dig in and try to add any sort of twist, or musical reference. Sometimes I'll just draw something, like the bus sign, not know what to do with it, and then loop back with an idea of how to tweak it after a row or two of other attempts.
Like with any illustration assignment, the process starts with brainstorming, and thumbnailing. (Spellcheck isn't liking "thumbnailing" as a verb, but I'm going with it.) There is a pretty strict design code for what the art will look like when it's finished, but at the beginning the drawings are loose and goofy. Before I have any idea of what the final art will look like, I am working off a basic formula based on the brief. In the case of the thumbnails below, the brief was "Morning Commute Playlist," so my ever so rudimentary working concept is: Music + Commuting. For the first couple of sketches you can see I'm just visually listing things that are related to commuting before I dig in and try to add any sort of twist, or musical reference. Sometimes I'll just draw something, like the bus sign, not know what to do with it, and then loop back with an idea of how to tweak it after a row or two of other attempts.

2. Editing, Punching-Up & Frankenstein-ing
Once I've landed on a few usable ideas, I'll see if I can push them a little further, or in some cases, just rework the same idea with a different execution to see if the idea or composition is a little punchier. A lot of times, like with the final sketch that I ended up going with below, I'll end up cobbling together parts from a couple of different ideas to find something that works. It's equally possible that I'll fill a page with complete nonsense. And to be honest, I'm sure there are some rougher versions of the page below that have now been lost to the recycling bin. If I can't come up with something in 30 minutes, I'll usually just take a break and work on something else.
Once I've landed on a few usable ideas, I'll see if I can push them a little further, or in some cases, just rework the same idea with a different execution to see if the idea or composition is a little punchier. A lot of times, like with the final sketch that I ended up going with below, I'll end up cobbling together parts from a couple of different ideas to find something that works. It's equally possible that I'll fill a page with complete nonsense. And to be honest, I'm sure there are some rougher versions of the page below that have now been lost to the recycling bin. If I can't come up with something in 30 minutes, I'll usually just take a break and work on something else.

3. Bringing it Home
Once I've locked in to a solution and have approval from my music editor, I do the final tight pencil before moving in to illustrator to do the vector art. This is a stage I used to basically skip in my freelance work, and left to my own devices I would probably just have kept skipping it. Personally, I've always liked the goofy outcomes you get when you are flying by the seat of you pants, but since I was trying to match the look and feel of previously existing art, I couldn't wing it quite as much. To my surprise though, adding a photo reference step after a thumbnail had already been locked down actually helped bypass the stiffness I'd always associated with photo based vector art. And using a basically invented light source for the rendering, instead of whatever information was coming from the photos, helped make it feel like it came from the same world as the work I used to do. Finally, once the shapes are locked in I finalize the color. I've always done this pretty intuitively, but for this series I've been using Google's Material Design Color System, which is a pretty insane resource for anyone looking for a way to pretty effortlessly up their color game.



Onwards and upwards!
Back to the drawing board. Thanks for making it this far if you did:) I'm trying to get back in the habit of sharing my process, so if you have any questions about any of these steps let me know and I can try to make this a little more useful!
Thumbnail Graveyard:
























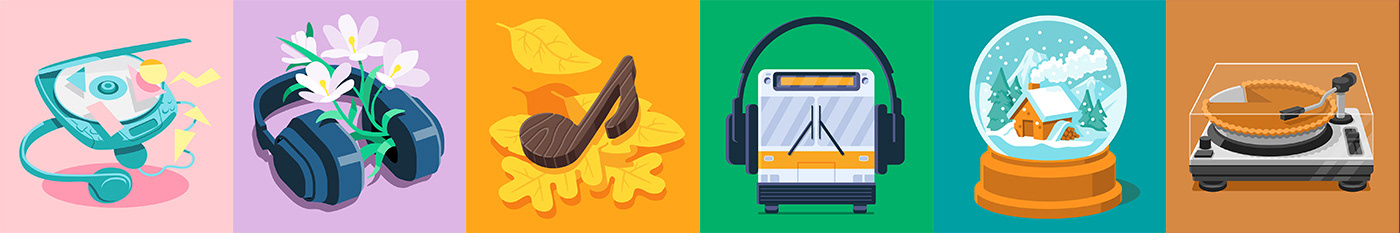
Google Music: Playlist Illustrations












From top left to right "Morning Commuter"; "90's Throwback"; "Spring Mix"; "Autumn Vibes"; "Country Christmas"; "Get Up & Go"; "Thanksgiving"; "Rocktober"; "Candelaria"; "Raclette Party"; "Leftovers"; "Bonenkai Party"